LightningChart JS是性能最高的JavaScript图表库,专注于实时数据可视化。是Web上性能最高的图表库具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画。用于贸易,工程,航空航天,医药和其他领域的应用。
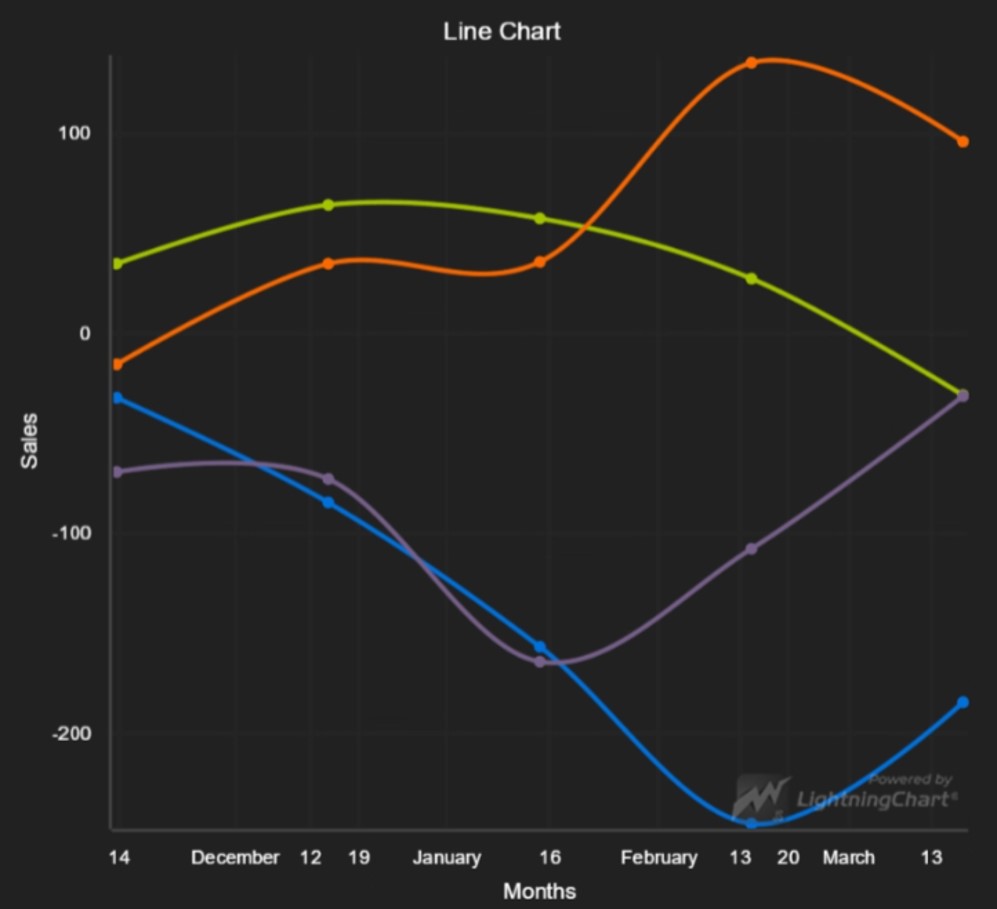
LightningChart JS | 下载试用(qun:740060302)![]() https://www.evget.com/product/4189/download漂亮的图表
https://www.evget.com/product/4189/download漂亮的图表
数据可视化不仅仅是理解数据。时至今日,DV 已成为一个可以自由表达精美格式的可视化效果和用于显示引人入胜的数据的仪表板的领域。
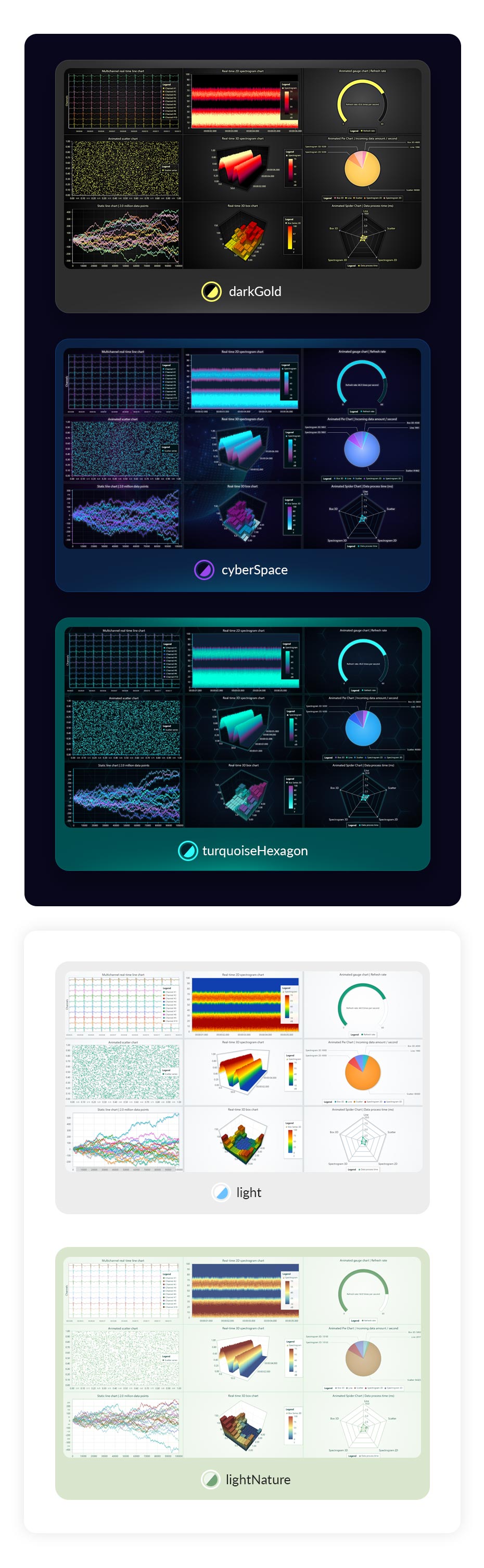
新方法:使用我们的新一代颜色主题传达数据并帮助用户在他们的应用程序中显示漂亮的图表。

此v.4.0版本中包含的新颜色主题是:
- 暗金
- 网络空间
- 绿松石色六边形
- 光
- 光自然
您想创建新一代颜色主题吗?
邀请您重新创建新一代颜色主题,您将找到所有必要的工具来重新创建您自己的主题以及 4.0.0 版的LightningChart JS。
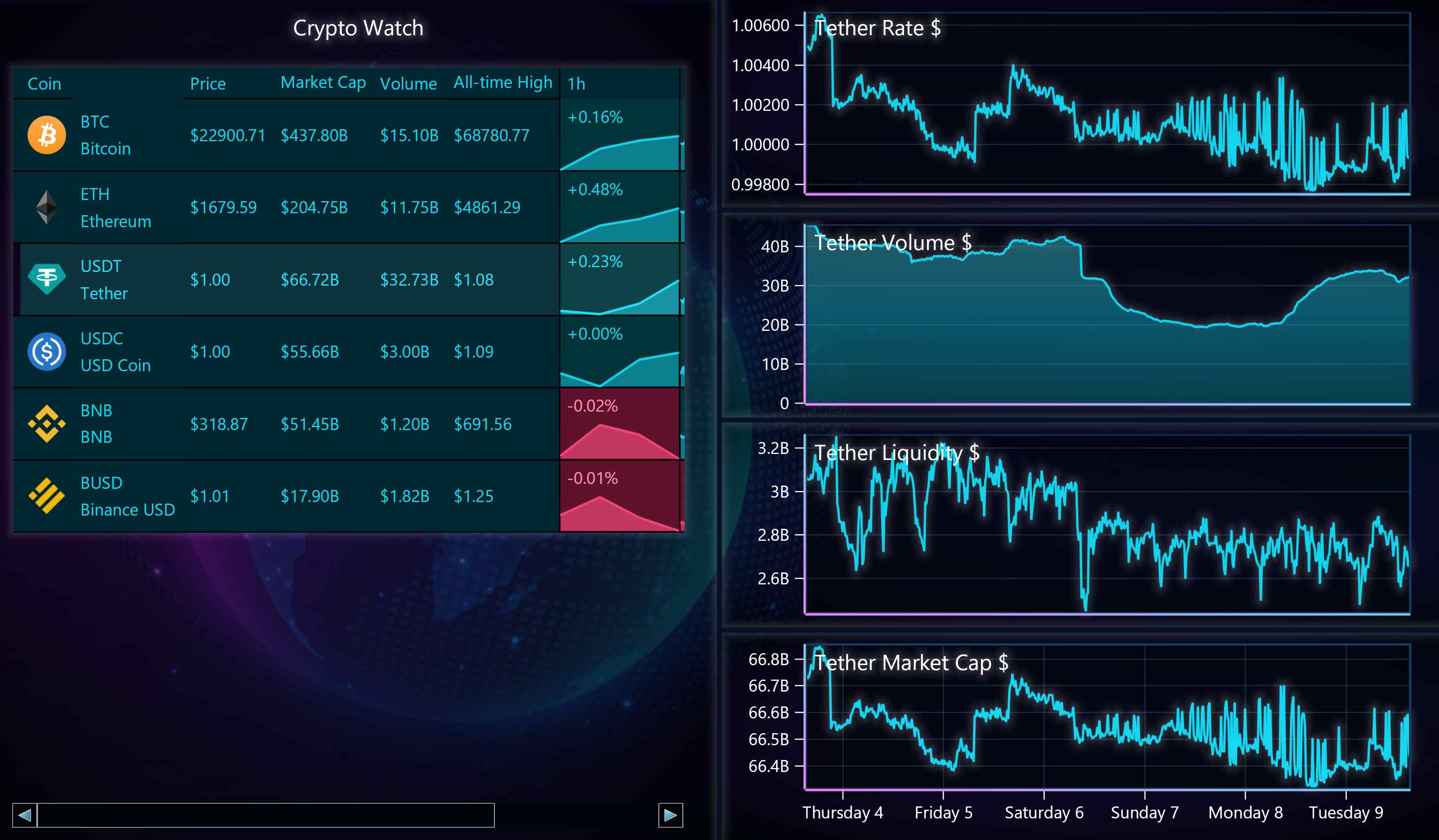
DataGrid 组件简介
DataGrid组件是作为独立组件引入的一项新颖功能,可以分配数字和文本网格。
此外,DataGrid 组件具有内置的格式化着色和火花图,用于在小空间内显示历史趋势。

数据网格组件
请注意,尽管DataGrid组件在此 4.0.0 版本中可用,但它作为扩展包单独出售给 LightningChart JS 用户。
的主要新增功能之一是对广泛应用于医疗行业的扫线图应用程序的部分支持。

相互影响
视觉改进
在此版本中,我们特别关注 LightningChart JS 可视化的外观细节。包括:
- 修复了报告的浅色主题中文本模糊、模糊或过于粗体的问题。
- 文本、系列、图例、默认颜色、样式和字体背后的细微阴影。
- 一个额外的视觉化部门,以获得更生动的外观。
请注意,所有这些改进都不会影响性能,因为 LightningChart 组件能够在不影响流畅的用户体验的情况下改进设计和外观。
性能改进
作为此主要版本的一部分,特别注意提高性能:
- 增加了 LightningChart JS 执行鼠标拾取交互的方式。例如,缓慢的鼠标拾取会使用应用程序的大量计算资源。在此版本中,用户现在可以在单击或拖动复杂的可视化时附加自定义事件。
- 所有图表的初始加载速度提高了 10-20 毫秒。此改进消除了某些图表的初始加载优化的困难。
- LightningChart JS 3.3/3.4 的 3D 折线图用户现在可以体验到 10 倍至 100 倍的性能提升。
开发者经验
设置绘制顺序
现在开发人员可以轻松控制可视化顶部和底部显示的内容。setDrawOrder 方法轻松解决了这个问题。

顶部和底部文本注释
更改标题位置
现在引入了更改标题位置,这是一种方便最终用户在默认和少数关键位置之间移动 ChartXY 标题的方法。
自动光标
现在自动光标在系列上方工作。不再需要禁用系列交互来显示光标。
新功能
默认情况下,大多数 LCJS 图表都是交互式的。最常见的交互是“数据光标”、“平移”和“缩放”等功能。更进一步,通常需要能够向图表添加自定义交互。
例如,单击图表以添加标记,拖动数据趋势以突出显示数据范围,或将鼠标悬停在数据上以显示可能的操作或更多信息。
鼠标交互
一些已经熟悉的 2D 鼠标交互方法将添加到 3D 交互中。包括的一些方法是onMouseMove 、onMouseDrag 、onTouchStart 等。
还包括与那些之前可能由于性能原因而禁用交互的用户相关的新交互性能改进。
重点组件的动画突出显示
通过将鼠标直接放在图例或组件上,它会显示高亮动画,让可视化效果更加生动。
以上便是本文全部内容。如有任何疑问,您都可以评论或私聊我。欢迎大家加入官方技术交流群740060302 。