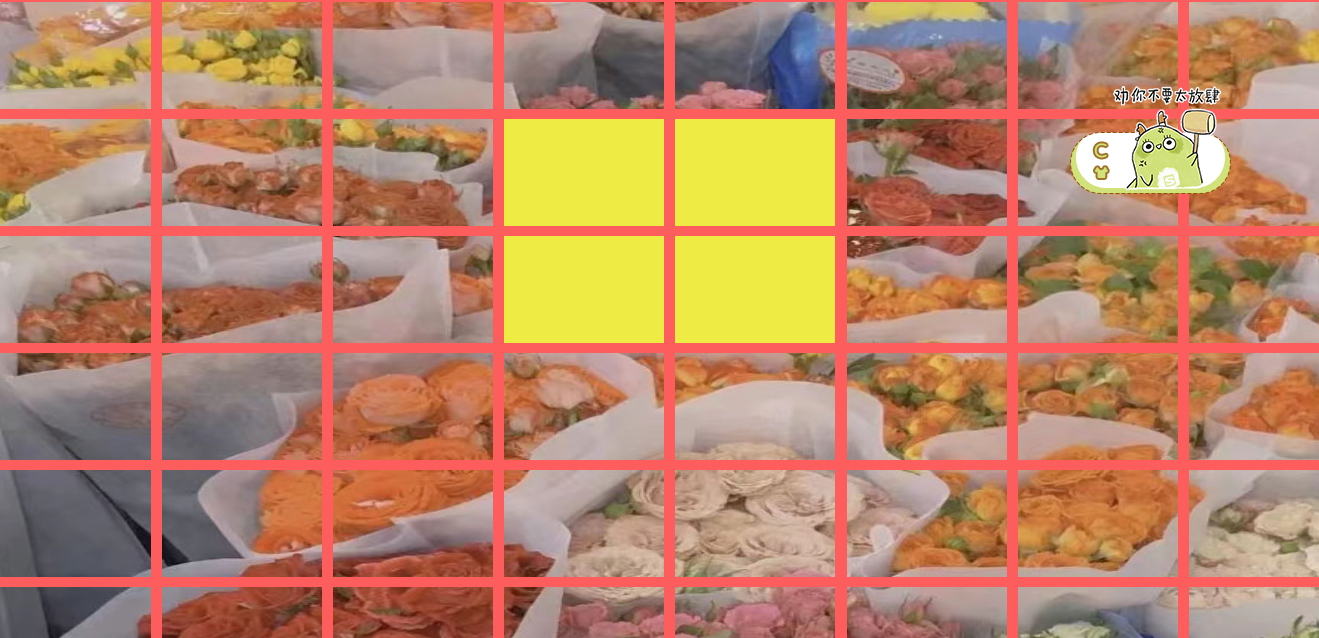
使用ps的切片工具划分切片为10×10,保存为jpeg格式



注册一个全局组件Vue.component,通过id值将数据绑定到template,使用props接受数据,设置v-show属性值为真,用methods来定义方法,取值相反

设置一个放图片的盒子,使用组件,用v-for遍历数组(图片),用item获取值,:(v-bind)绑定im值。设置模板,放置点击事件@click,设置图片的隐藏属性(v-show)

设置页面背景颜色和盒子的宽、边框、弹性布局、在主轴上换行显示、元素水平垂直距离相等、图片宽高、隐藏后颜色

实例化对象,返回数组,通excel的转置工具改为横向,用文本编辑工具将空格转换为','






<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background-color: rgb(253, 93, 93);}.content {border: 5px solid rgb(245, 238, 238);width: 1700px;margin: 0 auto;display: flex;flex-wrap: wrap;justify-content: space-between;align-content: space-between;}img {width: 160px;height: 107px;}.item {width: 160px;margin: 5px 0;background-color: rgb(238, 235, 69);height: 107px;}</style>
</head><body><div id="app"><div class="content"><cpn v-for="item in image" :im="item" :key="item"></cpn></div></div><template id="cpn"><div class="item" @click="btn"><img :src="im" v-show="show"></div></template>
</body>
<script src="./js/vue.js"></script>
<script>Vue.component("cpn", {template: "#cpn",props: {im: {type: String}},data() {return {show: true,}},methods: {btn() {this.show = !this.show}},})const app = new Vue({el: "#app",data() {return {image: ['./img/images_01.jpg', './img/images_02.jpg', './img/images_03.jpg', './img/images_04.jpg', './img/images_05.jpg', './img/images_06.jpg', './img/images_07.jpg', './img/images_08.jpg', './img/images_09.jpg', './img/images_10.jpg', './img/images_11.jpg', './img/images_12.jpg', './img/images_13.jpg', './img/images_14.jpg', './img/images_15.jpg', './img/images_16.jpg', './img/images_17.jpg', './img/images_18.jpg', './img/images_19.jpg', './img/images_20.jpg', './img/images_21.jpg', './img/images_22.jpg', './img/images_23.jpg', './img/images_24.jpg', './img/images_25.jpg', './img/images_26.jpg', './img/images_27.jpg', './img/images_28.jpg', './img/images_29.jpg', './img/images_30.jpg', './img/images_31.jpg', './img/images_32.jpg', './img/images_33.jpg', './img/images_34.jpg', './img/images_35.jpg', './img/images_36.jpg', './img/images_37.jpg', './img/images_38.jpg', './img/images_39.jpg', './img/images_40.jpg', './img/images_41.jpg', './img/images_42.jpg', './img/images_43.jpg', './img/images_44.jpg', './img/images_45.jpg', './img/images_46.jpg', './img/images_47.jpg', './img/images_48.jpg', './img/images_49.jpg', './img/images_50.jpg', './img/images_51.jpg', './img/images_52.jpg ', './img/images_53.jpg', './img/images_54.jpg', './img/images_55.jpg', './img/images_56.jpg', './img/images_57.jpg', './img/images_58.jpg', './img/images_59.jpg', './img/images_60.jpg', './img/images_61.jpg', './img/images_62.jpg', './img/images_63.jpg', './img/images_64.jpg', './img/images_65.jpg', './img/images_66.jpg', './img/images_67.jpg', './img/images_68.jpg', './img/images_69.jpg', './img/images_70.jpg', './img/images_71.jpg', './img/images_72.jpg', './img/images_73.jpg', './img/images_74.jpg', './img/images_75.jpg', './img/images_76.jpg', './img/images_77.jpg', './img/images_78.jpg', './img/images_79.jpg', './img/images_80.jpg', './img/images_81.jpg', './img/images_82.jpg', './img/images_83.jpg', './img/images_84.jpg', './img/images_85.jpg', './img/images_86.jpg', './img/images_87.jpg', './img/images_88.jpg', './img/images_89.jpg', './img/images_90.jpg', './img/images_91.jpg', './img/images_92.jpg', './img/images_93.jpg', './img/images_94.jpg', './img/images_95.jpg', './img/images_96.jpg', './img/images_97.jpg', './img/images_98.jpg', './img/images_99.jpg', './img/images_100.jpg'],}},})
</script></html>




