简介
该localStorages是window的只读属性window,允许您访问Storage对象, 存取跨浏览器会话的数据。
localStorage与 类似sessionStorage,只是localStorage数据没有过期时间,sessionStorage当页面会话结束时,即页面关闭时,数据会被清除。

值
一个Storage可以用来访问当前源的本地存储空间的对象。
异常
SecurityError
该请求违反了策略决定,或者源不是有效的方案/主机/端口元组(例如,如果源使用file:ordata:方案,则可能发生这种情况)。例如,用户可能将他们的浏览器配置为拒绝为指定来源保留数据的权限。
SecurityError
The request violates a policy decision, or the origin is not a valid scheme/host/port tuple (this can happen if the origin uses the file: or data: schemes, for example). For example, the user may have their browser configured to deny permission to persist data for the specified origin.
详解:
localStorage的键值对数据以UTF-16sessionStorage格式存储,每个字符使用两个字节。与对象一样,整数键会自动转换为字符串。
localStorage存储的数据特定于文档的协议(http与https互为不同协议)。对于通过 HTTP 加载的站点(例如,http://example.com),localStorage返回localStorage与通过 HTTPS 加载的相应站点(例如,https://example.com)返回不同的localStorage对象。
在所有现代浏览器中,localStorage为每个file:URL返回一个不同的localStorage对象。
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、这里要特别说明一下localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
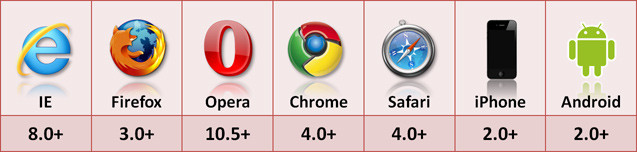
localStorage的浏览器支持情况:

这里要特别声明一下,如果是使用IE浏览器的话,那么就要UserData来作为存储,这里主要讲解的是localStorage的内容,所以userData不做过多的解释,而且以博主个人的看法,也是没有必要去学习UserData的使用来的,因为目前的IE6/IE7属于淘汰的位置上,而且在如今的很多页面开发都会涉及到HTML5\CSS3等新兴的技术,所以在使用上面一般我们不会去对其进行兼容
localStorage的写入
if(!window.localStorage){alert("浏览器支持localstorage");return false;
}else{var storage=window.localStorage;//写入a字段storage["a"]=1;//写入b字段storage.a=1;//写入c字段storage.setItem("c",3);console.log(typeof storage["a"]);console.log(typeof storage["b"]);console.log(typeof storage["c"]);
}localStorage的读取
if(!window.localStorage){alert("浏览器支持localstorage");
}else{var storage=window.localStorage;//写入a字段storage["a"]=1;//写入b字段storage.a=1;//写入c字段storage.setItem("c",3);console.log(typeof storage["a"]);console.log(typeof storage["b"]);console.log(typeof storage["c"]);//第一种方法读取var a=storage.a;console.log(a);//第二种方法读取var b=storage["b"];console.log(b);//第三种方法读取var c=storage.getItem("c");console.log(c);
}