| 在J2ME平台上PNG图片格式几乎成为了标准,无数台手持设备上运行的J2ME程序几乎都选用PNG来显示图像,包括大量的手机游戏以及手机应用,所以对PNG文件格式的了解,可以更有效的减少Jar Size,保护自有知识产权。 CoCoMo曾经对PNG文件进行过一段时间的研究,包括图像压缩、解压以及加解密等,现将研究心得记录如下: PNG文件格式: PNG文件格式分为PNG-24和PNG-8,其最大的区别是PNG-24是用24位来保存一个像素值,是真彩色,而PNG-8是用8位索引值来在调色盘中索引一个颜色,因为一个索引值的最大上限为2的8次方既128,故调色盘中颜色数最多为128种,所以该文件格式又被叫做PNG-8 128仿色。 PNG-24因为其图片容量过大,而且在Nokia和Moto等某些机型上创建图片失败和显示不正确等异常时有发生,有时还会严重拖慢显示速度,故并不常用,CoCoMo认为这些异常和平台底层的图像解压不无关系。不过该格式最大的优点是可以保存Alpha通道,同事也曾有过利用该图片格式实现Alpha混合的先例,想来随着技术的发展,手机硬件平台的提升,Alpha混合一定会被广泛的应用,到那时该格式的最大优势才会真正发挥。 PNG-8文件是目前广泛应用的PNG图像格式,其主要有六大块组成: 1.文件头 2.IHDR块 3.PLTE块 4.tRNS块 5.IDAT块 6.文件尾 这六大块按顺序排列,也就是说IDAT块永远是在PLTE块之后,期间也会有许多其他的区块用来描述信息,例如图像的最后修改时间是多少,图像的创建者是谁等,不过这些区块的信息对我们来说都是可有可无的描述信息,故压缩时一般先向这些区块开刀。 数据块: 除了文件头,其中四大数据块和文件尾都是由统一的数据块文件结构描述的: Chunk Length: 4byte Chunk Type: 4byte Chunk Data: Chunk Length的长度 Chunk CRC: 4byte 例如IHDR块的数据长度为13,既 Chunk Length = 13 Chunk Type = "IHDR" 文件头: 用来标示PNG文件,为固定的64个字节:0x89504e47 0x0d0a1a0a IHDR块: 用来描述图像的基本信息,其格式为: 图像宽: 4byte 图像高: 4byte 图像色深: 4byte 颜色类型: 1byte 压缩方法: 1byte 滤波方法: 1byte 扫描方法: 1byte 曾经有人问过我,撒叫滤波方法和扫描方法,汗,说实话我也不知道,不过我们是在做手机游戏,不是在搞图形学不是嘛。 PLTE块: 这个就是传说中放置调色盘数据的地方啦,其格式为: 循环 RED: 1byte GREEN:1byte BLUE: 1byte END 循环长度嘛,不就是Chunk Length / 3的长度嘛,而且Chunk Length一定为3的倍数。 tRNS块: 这个块时有时无,主要是看你是否使用了透明色。该区块的格式为: 循环 if(对应调色盘颜色非透明) 0xFF: 1byte else 0x00: 1byte END 循环长度为调色盘的颜色数,相当于调色盘颜色表的一个对应表,标识该颜色是否透明,0xFF不透明,0x00透明。故如果用UltraEdit查看PNG文件的二进制编码,如果看到一大片FF,一般就是tRNS区块啦,因为一个PNG文件一般只有一个透明色。 IDAT块: 这个就是存放图像数据的地方啦,这里要注意的是一个PNG文件可能有多个IDAT区块,而其他三大区块只可能有一个。 IDAT区块是经过压缩的,所以数据不可读,压缩算法一般为LZ77滑动窗口算法,如果硬要看里面的数据的话,用zlib库也是可以的,CoCoMo当年就见过Windows Mobile上的帝国时代巨变态的用zlib库压缩和解压该区块来进一步减少PNG文件大小,真是寸K寸金啊。 IEND块: 该区块虽然也按照数据块的结构,但Chunk Data是没有的,所以是固定的96个字节:0x00000000 0x49454e44 0xae426082 PNG图像压缩: 了解了PNG的文件结构,压缩就有的放矢了。压缩有6个级别,可以根据需要选择。 Level1:读取PNG文件,将除六大块之外的所有区块都过滤掉 Level2:文件头是固定的0x89504e47 0x0d0a1a0a,文件尾是固定的0x00000000 0x49454e44 0xae426082,去掉! Level3:每个区块的Chunk Type我们是否需要呢?很明显,我们自己写的压缩格式自己应该清楚是按照什么样的顺序,去掉! Level4:每个区块的Chunk Length我们是否需要呢? IHDR块:定长13个字节,明显不需要,去掉。 PLTE块:最多128个颜色,为撒要用4byte来记录区块长度而不是用1byte来记录颜色数呢? tRNS块:既然有颜色数,tRNS又是调色盘颜色表的对应表,既数量与颜色数相同,为撒还需要呢? IDAT块:我想这个是唯一需要4byte来记录长度的区块。 Level5:每个区块的Chunk CRC是否需要呢? 因为计算CRC需要一些时间,但对于字节较少的区块一般可以忽略不计,所以对于这个问题还是由程序员自己决定吧。对于CRC的计算可以参看CoCoMo的另一篇Blog“PNG文件的CRC码计算” Level6:每个区块我们是否要原封不动的保存期数据呢? IHDR块:除了宽、高、色深是需要的,后面那4byte的信息是固定的0x03000000 PLTE块:为撒要用3byte来表示RGB而不是2byte的565格式?压缩方法可以参看CoCoMo的另一篇Blog“关于PNG图像压缩的一点感悟” tRNS块:我想tRNS块是冗余最多的区块了吧,大段大段的0xFF明显没有必要,一般的PNG文件只有一个透明色,为撒要用对应表的方法而不是一个索引来记录到底哪个是透明色呢?由于颜色数最多128,所以只需1byte就可以代替tRNS那么多0xFF啦。 IDAT块:么想法,如果你够变态,把zlib加进来吧! PNG图像解压: 创建了自定义的文件,J2ME端读取后,就面临解压的问题了。我们可以利用此函数来创建Image: static Image createImage(byte[] imageData, int imageOffset, int imageLength) 前提是传入的imageData与PNG未被压缩前的一致。因为PNG文件格式是固定的,所以读取自定义的压缩文件后,开始将那些默认的数据再添加进去,实现解压的目的。下面就开始解压之旅吧! 首先要创建一个ByteArrayOutputStream out, 1.写入文件头: out.writeInt(0x89504e47); out.writeInt(0x0d0a1a0a); 2.写入IHDR块 out.writeInt(13); out.writeInt(0x49484452); //0x49484452为Chunk Type "IHDR" out.writeInt(width); out.writeInt(height); out.writeByte(depth); out.writeInt(0x03000000); //压缩时舍掉的4byte,默认0x03000000 out.writeInt(crc); 其他区块方法一致,故略过。。。 3.写入文件尾 out.writeInt(0x00000000); out.writeInt(0x49454e44); out.writeInt(0xae426082); 4.转换成数组,创建Image byte[] pngBuffer = out.toByteArray(); Image image = Image.createImage(pngBuffer, 0, pngBuffer.length); 哈哈,大功告成。这里注意如果中途数据写入有错误,经常会出现创建Image失败的异常,而且非常不好调试,不过只要自定的压缩格式定下来后,对应的创建Image的函数只要写一次,以后基本不会出问题哈。 PNG图像加解密: 很多人都担心自己辛苦创作的漂亮的美术图片很easy就被别人拿到了,究其原因是由于PNG文件格式是固定的,稍微了解的人用UltraEdit很容易就能找到IHDR,PLTE等标识了。CoCoMo就经常看GameLoft的图像文件,哈哈。一般是2byte的Length,然后紧接着图片数据,都放在一个文件里,直接拷贝2进制然后粘贴到一个新文件里就是一幅图。后来的加密技术会把PNG分块,例如前100个字节一块,紧接着1K一块,最后剩余字节一块,然后把块顺序打乱,用2byte来记录总长度,1byte记录顺序,但是这并没有从根本上消除IHDR,IEND这些显眼的定位标识,好像在对破解者说:嘿,看,我就在这里! 现在了解了之前的压缩和解压技术,这个问题也就迎刃而解了,因为Chunk Length,Chunk Type和Chunk CRC这些东西都消失了,甚至连数据块本身的数据都修改了,我可以按照ImageWidth、ImageHeight、ImageDepth的顺序写数据,也可以倒过来写。我想再牛的PNG分析器也是无能为力的吧,唯一可以定位的就只有IDAT区块了,不过就算得到该区块的数据,也应该是一张黑白图。 不过在加解密的领域真是道高一尺,魔高一丈,CoCoMo很希望和各位共同探讨,共同提高 |
J2ME图片压缩,解压和加密技术
news/2024/11/23 2:02:27/
相关文章
如何把照片进行压缩?好用的压缩方法分享
照片的内存太大,我们怎么才能把照片给压缩一下呢?相信这个问题困扰了很多的小伙伴,尤其是第一次遇到这种情况,就会更加手足无措。实际上,遇到这种问题还是很常见的,如照片内存太大就会上传不了,…
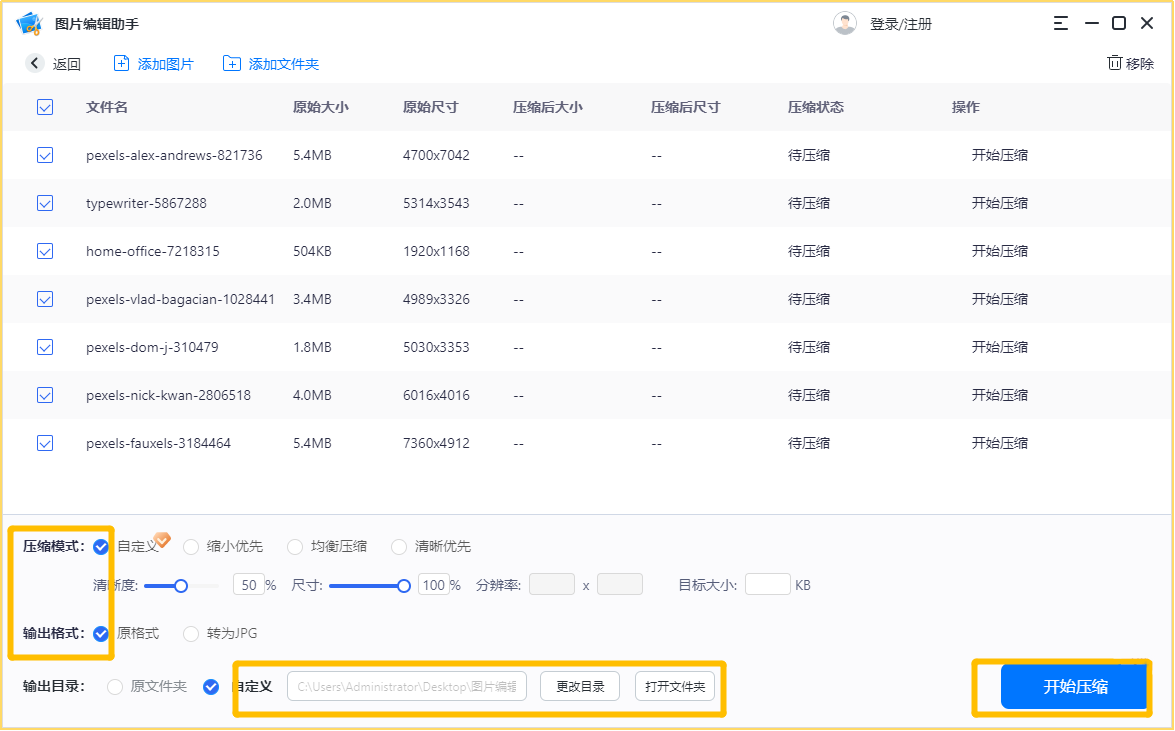
怎样压缩图片?有这3种图片压缩的方法就够了
对于图片压缩,大家一定都不陌生,很多人在平时的工作生活中都有压缩图片的需求,例如需要将图片资料、照片资料上传到网上时,有时会碰到对上传的图片大小有限制的情况,这时候就需要使用图片压缩工具来压缩图片大小&#…
【图片压缩】三个方法压缩图片体积
图片体积过大,会占用电脑过多的容量,也有可能无法发送给其他人。我们可以压缩图片体积来解决问题。分享三个方法压缩图片体积:
方法一:改变图片格式
首先是改变图片的格式,如果你不介意压缩之后的图片画质损失&#…
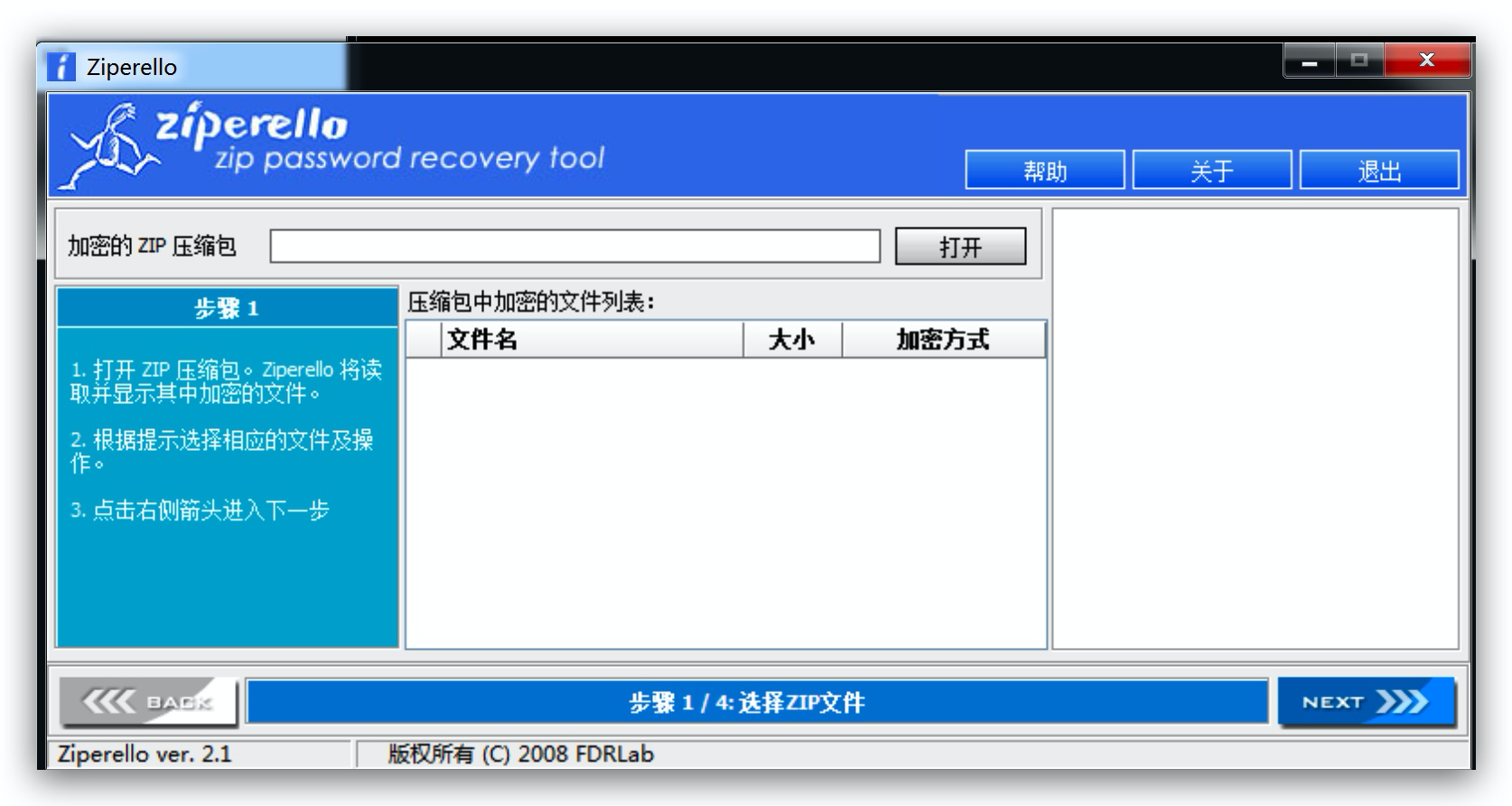
关于压缩包伪加密的相关问题
ZIP伪加密
ZIP伪加密的特征
zip文件结构可以分为三个部分:
压缩源文件数据区压缩文件目录区压缩源文件目录结束标志
压缩源文件数据区中的全局方式位标记是判断压缩包有无伪加密的重要标志,即压缩源文件数据区的第7、第8两个字节09 00。ZIP的压缩源文…
Zip4j 压缩包加密压缩与解压
引入依赖:zip4j <dependency><groupId>net.lingala.zip4j</groupId><artifactId>zip4j</artifactId><version>1.3.2</version>
</dependency>一、压缩
不多说直接上图,如下图为我测试的文件路径。 桌面…