下载并使用插件插件:save-svg-as-pngimport saveSvg from "save-svg-as-png";let path= `${url}?t=${new Date().getTime()}`;const parser = new DOMParser();fetch(path).then(response => response.text()).then(text => {const parsed = parser.parseFromString(text, "text/html");const svg = parsed.querySelector("svg");//svg元素svg.style.width = 500;svg.style.height = 500;saveSvg.saveSvgAsPng(svg, '文件名字', { height: 500, width: 500 });});这个方法是将图片url先转化为svg元素节点,然后利用插件将元素节点转化为了png格式的图片并下载,可以设置转化后的图片尺寸大小。借助base64格式也可以转化png,但是转化后图片的尺寸大小变小了,暂时没有找到解决方式.svg格式的图片转化为 png 格式
news/2024/11/24 6:58:54/
相关文章
R语言使用svg函数将可视化图像结果保存为svg格式、使用svg函数打开图像设备、使用dev.off函数关闭图像设备
R语言使用svg函数将可视化图像结果保存为svg格式、使用svg函数打开图像设备、使用dev.off函数关闭图像设备 目录
SVG是什么?了解svg 编写svg 使用svg
SVG是什么?简单了解下
SVG是一种XML语言,类似XHTML,可以用来绘制矢量图形。
HTML提供了定义标题、段落、表格等等内容的元素。与此类似,SVG也提供了一些元素,用于定义圆形、矩形、简单或复杂的曲线。一个简单的SVG文…
图片转Svg格式以及压缩优化方法
除了文中方法,还可以使用svgo工具对svg图片进行压缩:可参考svgo 背景
前端有些时候需要把像png、jpg等格式的图片转为svg格式的矢量图使用,但是直接去一些网站里转换,得到的svg代码往往因为冗余信息实在太多,大得离谱…
c# System.IO命名空间 文件的各种属性操作
c# System.IO命名空间 文件的各种属性操作 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using System.IO;
namespace Test05 { public partial…
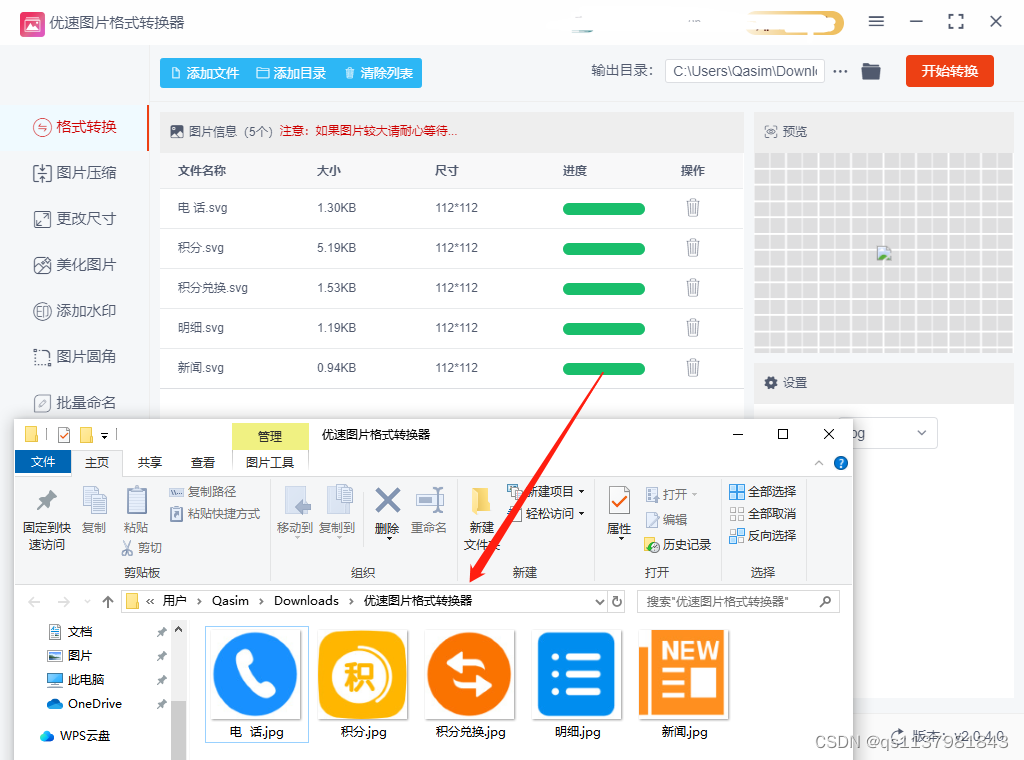
svg怎么转为jpg格式?
svg怎么转换成jpg格式? 什么是svg格式?svg是一种图形文件格式,意思为可缩放的矢量图形。所以svg算是一种开放标准的矢量图形语言,可以用来设计高分辨率的web图形页面,对于开发者来说,可以使用代码来描绘图像…
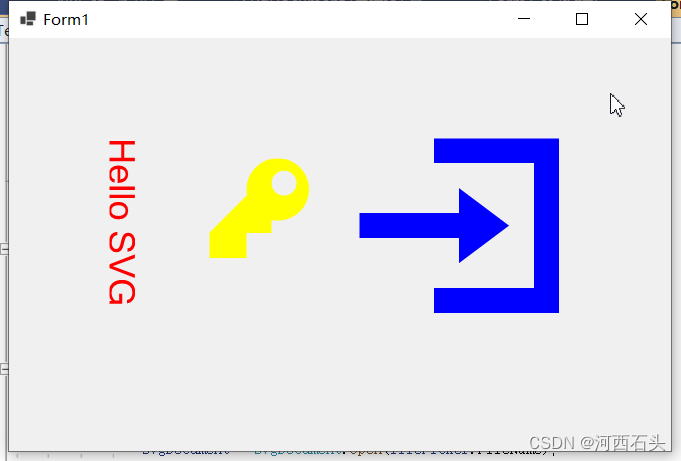
来来来一起用C#解析渲染显示SVG矢量图转化格式保存
文章目录 一、下载和安装SVG库1、下载需要注意版本2、初探功能函数 二、第一个svg图像代码1、读取一个SVG文件显示出来2、自己绘制一个3、显示代码4、效果 三、文件格式转换和保存1、自带的save保存SVG文件2、用bitmap的Save完成转化 文章出处:
来来来一起用C#解析…
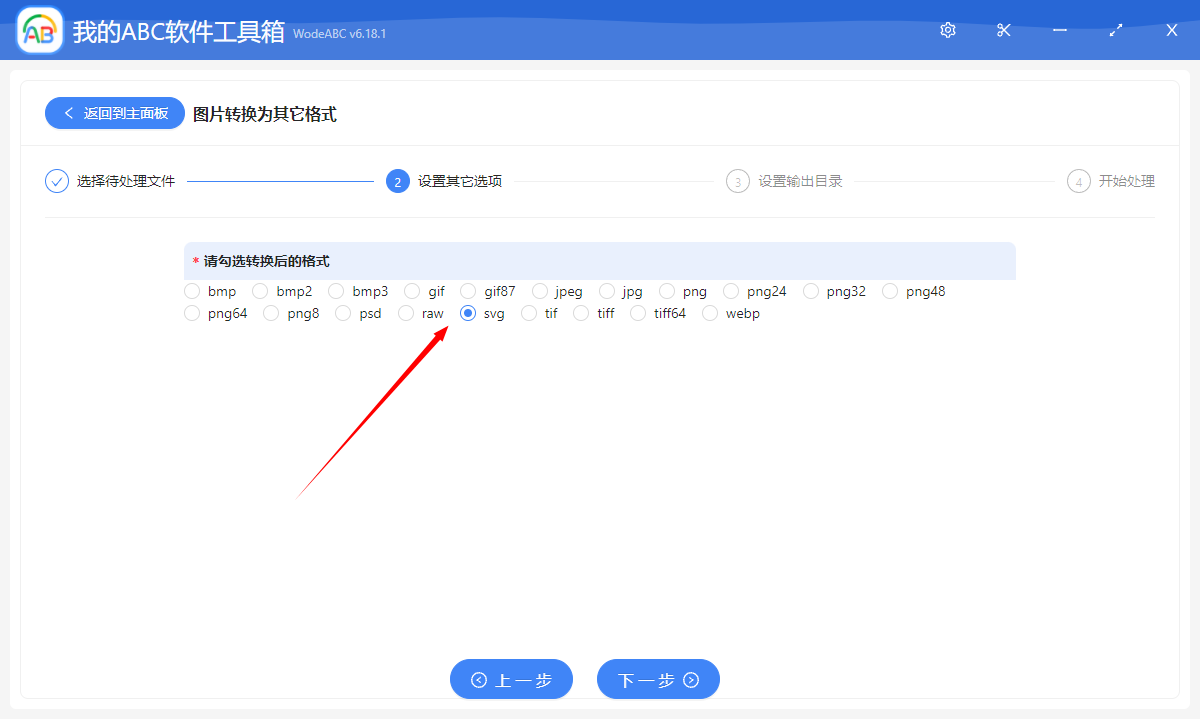
如何批量将 jpeg、png、gif、bmp、webp 转换为 svg 格式
概要:SVG 是一种可缩放的矢量图形格式。也可以说是一种开放标准的矢量图形语言,可让你设计出激动人心的、高分辨率的Web图形页面。这样用户就可以直接用代码来描绘图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTM…