文章目录
- 一、下载和安装SVG库
- 1、下载需要注意版本
- 2、初探功能函数
- 二、第一个svg图像代码
- 1、读取一个SVG文件显示出来
- 2、自己绘制一个
- 3、显示代码
- 4、效果
- 三、文件格式转换和保存
- 1、自带的save保存SVG文件
- 2、用bitmap的Save完成转化
文章出处: 来来来一起用C#解析渲染显示SVG矢量图转化格式保存
要在C#中显示svg,生成SVG可以两种思路,一种是暴力的方法,按照文本文件readline或者xml文件解析读取文件内容,然后在按照数据采用GDI+绘制出来;还一种就是找做好的开源类库,这里就找到了一个,名字就叫做SVG。网上关于它较全面的使用说明很少,我这里分享出来,但愿对初次入手的同学有帮助!
一、下载和安装SVG库
1、下载需要注意版本
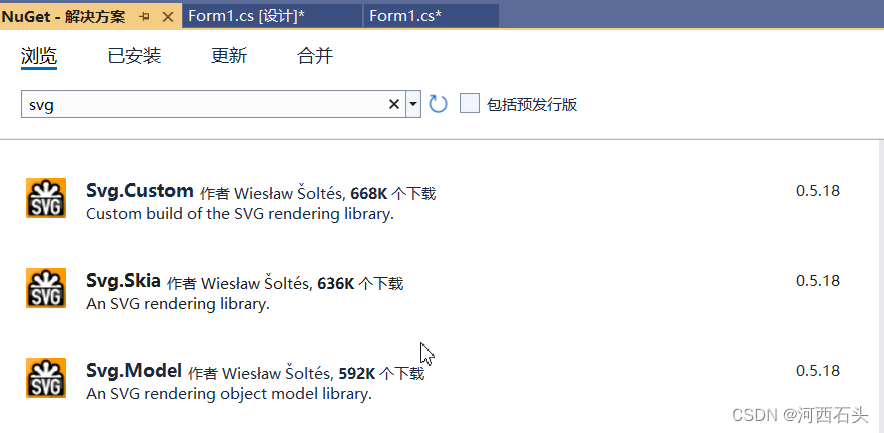
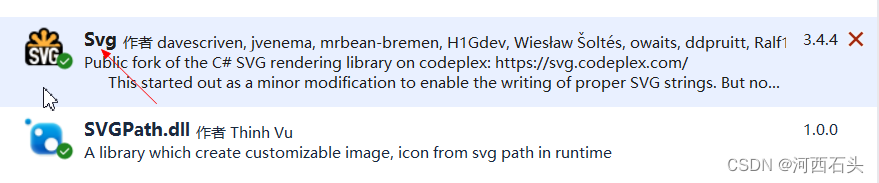
通过VS自带的NuGet搜索就轻松发现了它的身影,但安装哪个呢??

说实话看不出要安装哪一个,就选第一个吧,文件稍微大一些功能应该全一些吧。结果悲剧了,发现draw函数都没有!于是继续找,找到了纯的SVG,下了一个,发现有draw函数了,否则都无法显示出来图形了,就它了,而且后面它也没有让我失望。

2、初探功能函数
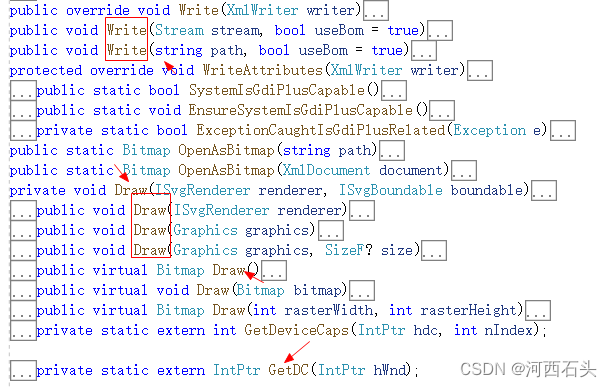
这次算是下对了,马上进入SvgDocument类,看到里面的功能函数基本应有尽有,能想到的基本都有了。如存储函数write,无论是按照stream,xml还是文件存储;draw函数更是品种丰富,还有GetDC获取句柄,好家伙;

二、第一个svg图像代码
1、读取一个SVG文件显示出来
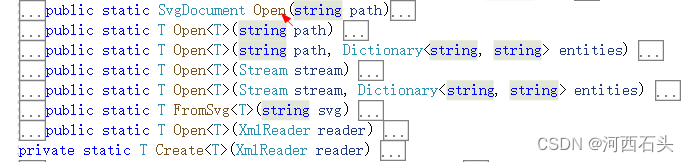
读取函数,自然就是Open,在众多的重载中,我更喜欢第一个,因为它是静态方法,不需要我们实例化就可以使用,我们来试试:

private SvgDocument readSVG(){SvgDocument svgDocument = SvgDocument.Open("key.svg");svgDocument.Width= 100;svgDocument.Height= 100;svgDocument.Color = new SvgColourServer(Color.Red);return svgDocument;}
2、自己绘制一个
private SvgDocument drawSVG(){SvgDocument svgDocument = new SvgDocument();Svg.SvgText text = new Svg.SvgText();text.Text = "Hello SVG";text.FontSize = 12;text.Color = new SvgColourServer(Color.Red);text.Transforms = new Svg.Transforms.SvgTransformCollection();//text.Transforms.Add(new Svg.Transforms.SvgTranslate(button1.Left, button1.Top));text.Transforms.Add(new Svg.Transforms.SvgRotate(90));//旋转90度text.Transforms.Add(new Svg.Transforms.SvgScale(3F));//缩放3倍svgDocument.Children.Add(text); //将文本对象加入svg文档return svgDocument;}3、显示代码
你需要显示在哪里你就把代码放在什么控件所创建的graphics中,窗体的就放在OnPaint中,关于绘图的知识,可以参考搜索我前面的GDI+入门系列博客
Graphics gp = e.Graphics;gp.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;SvgDocument svgDocument1 = drawSVG();SvgDocument svgDocument2 = readSVG();SvgDocument svgDocument3 = pickSvg();gp.DrawImage(svgDocument1.Draw(), 100, 100);gp.DrawImage(svgDocument2.Draw(), 200, 120);gp.DrawImage(svgDocument3.Draw(), 350, 100);
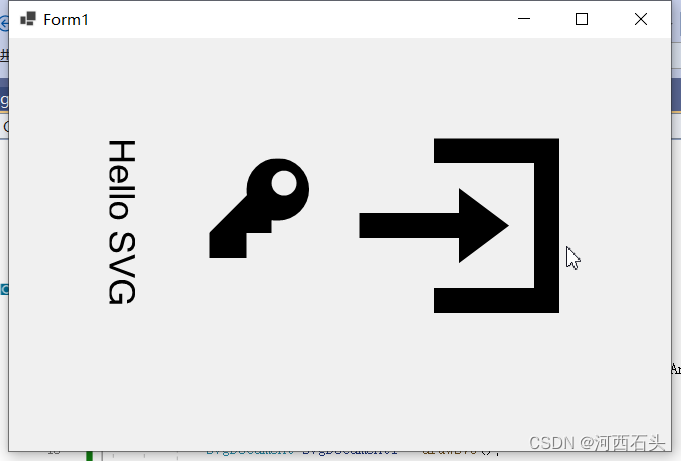
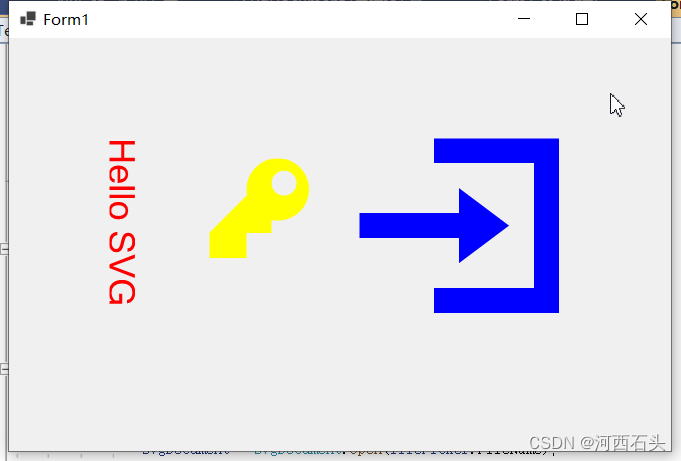
4、效果
这里三个svg图,一个是代码绘制,一个是通过Open直接打开本地根目录下svg,一个是通过打开文件对话框打开,效果还可以,自己喜欢可以加上点颜色吧!


三、文件格式转换和保存
1、自带的save保存SVG文件
保存的方法用svgDocument的write即可,代码如下:
string path = @"D:\xxxxx\key.svg";svgDocument.Write(path);//保存
2、用bitmap的Save完成转化
void saveSVG(){var svg = SvgDocument.Open("key.svg");var bmp1 = svg.Draw();bmp1.Save("key1.png", ImageFormat.Png);var bounds = svg.Bounds;svg.ViewBox =new SvgViewBox(bounds.Left, bounds.Top, bounds.Width, bounds.Height);var bmp2 = svg.Draw();bmp2.Save("key2.png", ImageFormat.Png);}
这里只是起到了一个演示作用,更多更进一步的操作,可以参考nuget上面的说明:
http://svg-net.github.io/SVG/api/Svg.html
访问流畅的处决于你的网络,列出了所有的属性和方法,但没有示范例子,需要自己摸索。
码字不已,请注明出处:文章原出处https://blog.csdn.net/haigear/article/details/128893506