CSS语法应用在Qt中的QSS和文本
- 【1】CSS语法
- 【1】QSS使用以上CSS语法
- 【1.1】QTextBrowser设置样式表
- 【1.2】QTextBrowser使用CSS语法设置文本样式
【1】CSS语法

💛💛💛💛💛💛💛💛💛💛💛💛💛💛💛💛💛💛
例子解释
- p 是 CSS 中的选择器(它指向要设置样式的 HTML 元素:
)。
- color 是属性,red 是属性值
- text-align是属性,center 是属性值
💛💛💛💛💛💛💛💛💛💛💛💛💛💛💛💛💛
<!DOCTYPE html>
<html>
<head>
<style>
p {color: red;text-align: center;
}
</style>
</head>
<body><p>Hello World!</p>
<p>这些段落是通过 CSS 设置样式的。</p></body>
</html>运行效果

【1】QSS使用以上CSS语法
本次以Qt中的组件QTextBrowser为例
【1.1】QTextBrowser设置样式表
QTextBrowser{text-align:center;color:red;
}
效果

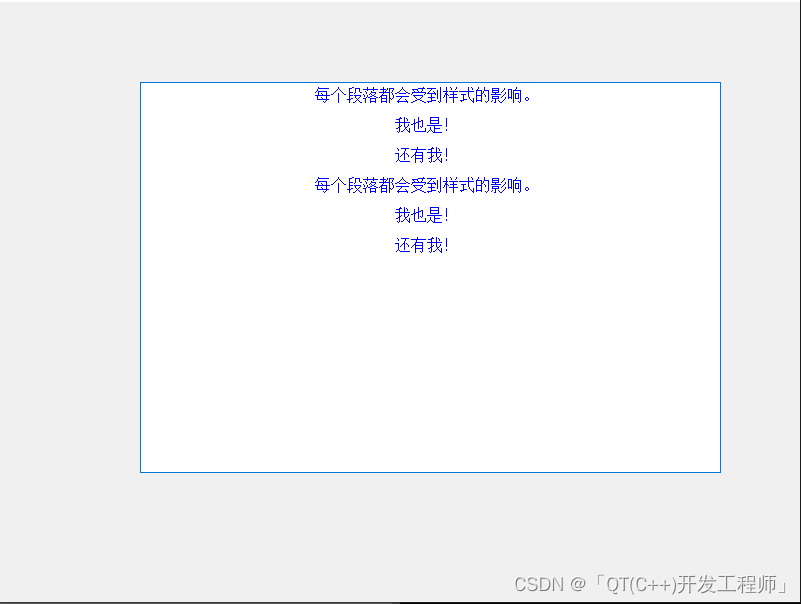
【1.2】QTextBrowser使用CSS语法设置文本样式
样式:文本居中对齐、字体颜色蓝色、字体大小12pt、字体加粗
ui->textBrowser->setReadOnly(true); //只读 不可编辑QString html = "<!DOCTYPE html>\<html>\<head>\<style>\p {\text-align: center;\color: blue;\font-size:12pt;\font-style:bold;\} \</style>\</head>\<body>\\<p>每个段落都会受到样式的影响。</p>\<p id='para1'>我也是!</p>\<p>还有我!</p>\\</body>\</html>";ui->textBrowser->setHtml(html); //可以生效
ui->textBrowser->setText(html); //可以生效
ui->textBrowser->append(html); //可以生效
效果=

😚 😚😚 😚下节更精彩😚 😚😚 😚