设置.md-f1 { box-flex: 1; -webkit-box-flex: 1; },感觉没用啊可是删掉的话,这个div会移动到最右边。
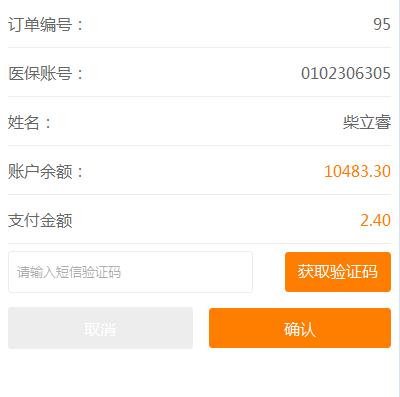
<body class="md-box md-ver md-size"><div class="md-box box"><div class="md-box color-6 md-ac text">订单编号:</div><div class="md-box fz-s0 color-6 md-ac md-f1 md-pe">95</div></div><div class="md-box box"><div class="md-box fz-s0 color-6 md-ac text ">医保编号:</div><div class="md-box fz-s0 color-6 md-ac md-f1 md-pe">0102306305</div></div><div class="md-box box"><div class="md-box fz-s0 color-6 md-ac text">姓名:</div><div class="md-box fz-s0 color-6 md-ac md-f1 md-pe">柴立睿</div></div><div class="md-box box"><div class="md-box fz-s0 color-6 md-ac text">账户余额</div><div class="md-box fz-s0 color-6 md-ac md-f1 md-pe"><span class="color-y">10483.30</span></div></div><div class="md-box box"><div>支付金额</div><div>2.40</div></div><div class="md-box box"><input type="text" placeholder="请输入短信验证码"><div>获取验证码</div></div><div class="md-box box"><div>取消</div><div>确认</div></div></body>设置.md-f1 { box-flex: 1; -webkit-box-flex: 1; }的原因是:body里面没有写是因为不需要,默认没有。
写在div里面的话,起全部撑满的作用。100%撑开div.
设置.md-pe { box-pack: end; -webkit-box-pack: end; }的属性作用是将div移动到右边。
.md-box { display: box; display: -webkit-box; }
.md-ac { box-align: center; -webkit-box-align: center; }
http://blog.csdn.net/seety_st/article/details/50549219