如果不知道怎么安装编写可以查看这篇
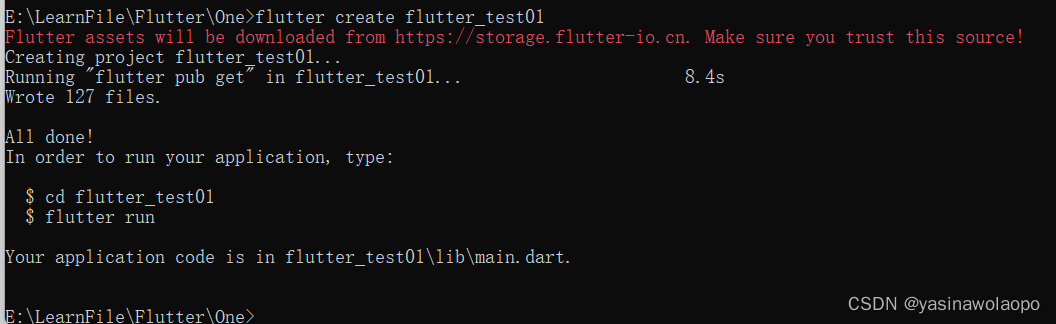
创建项目
另一个创建方法
flutter create 项目名

热部署
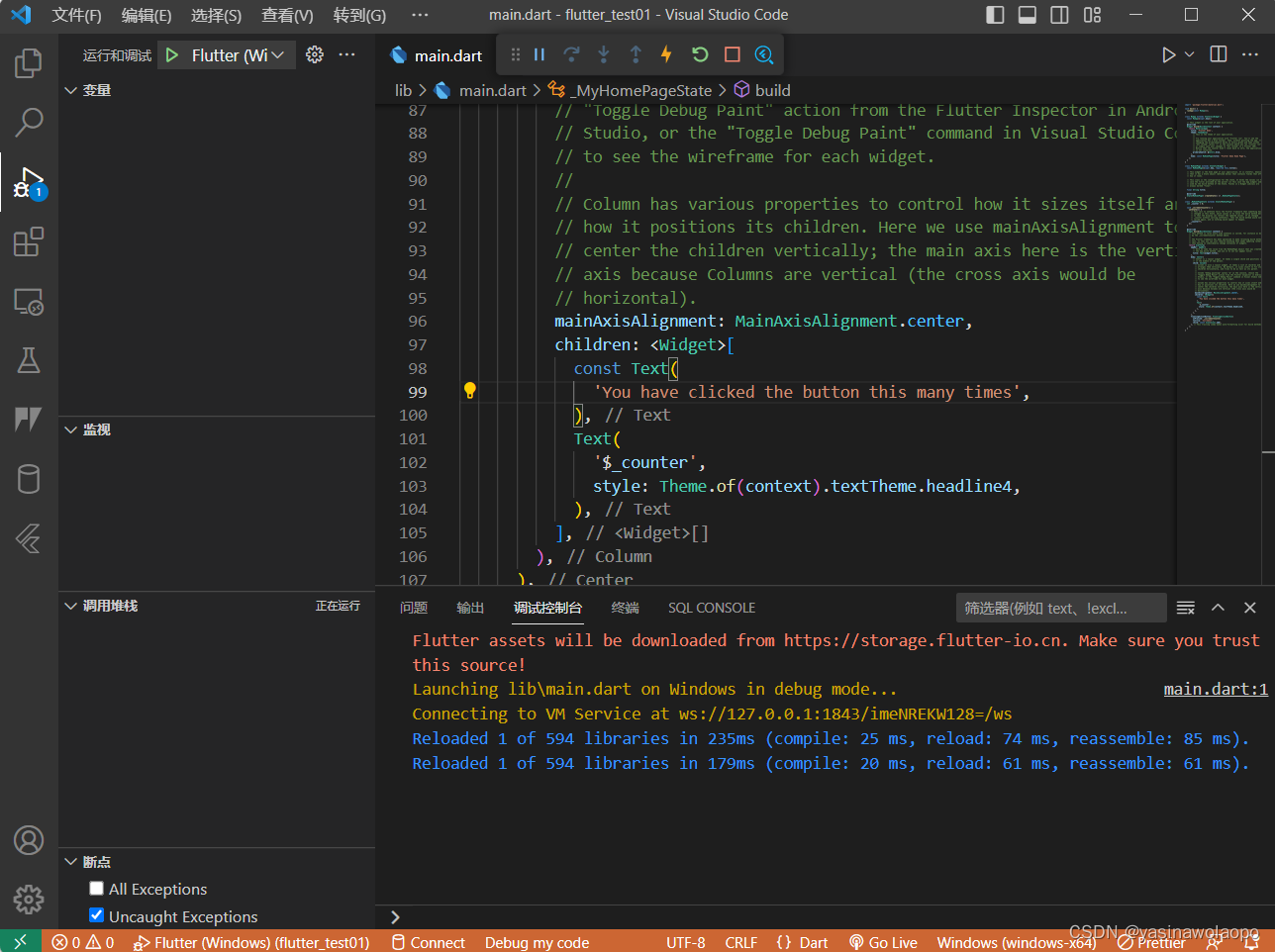
vscode 热部署
vscode很简单:可以通过Debug进行调试
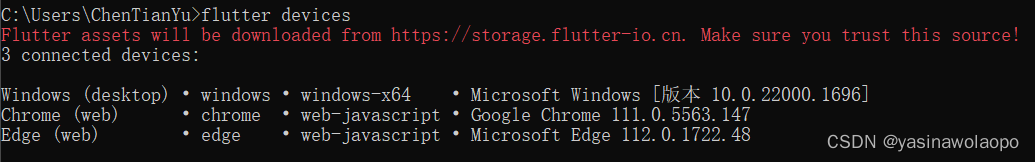
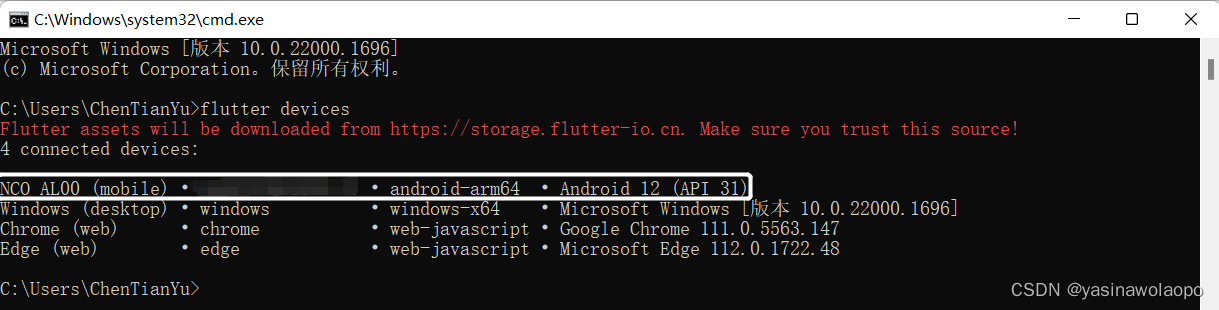
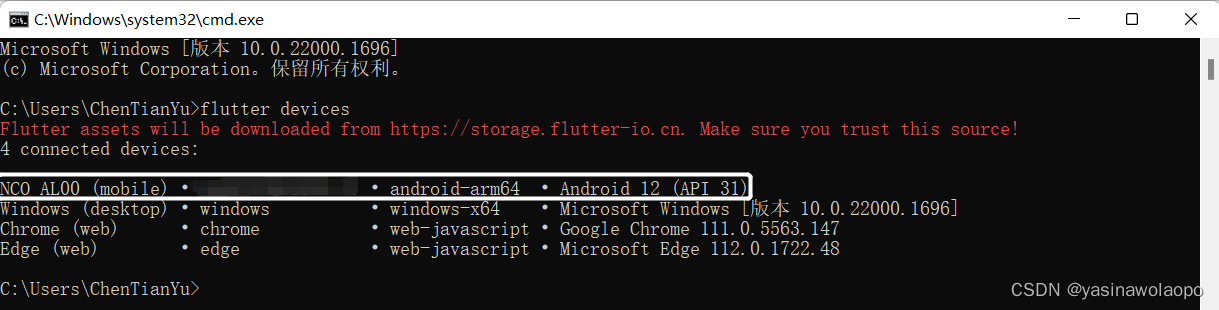
使用flutter查看设备
flutter devices

如图所见我现在用的是windows所以,我们检测不到ios因为
我们看看我的华为手机(HarmonyOS)

Flutter 真机调试

识别到的手机

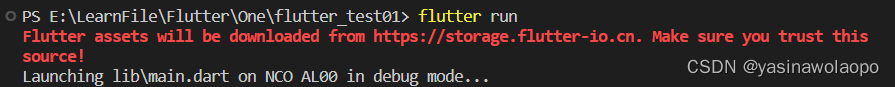
#连接上手机后直接在项目目录中使用
flutter run

注意: 时间会很久
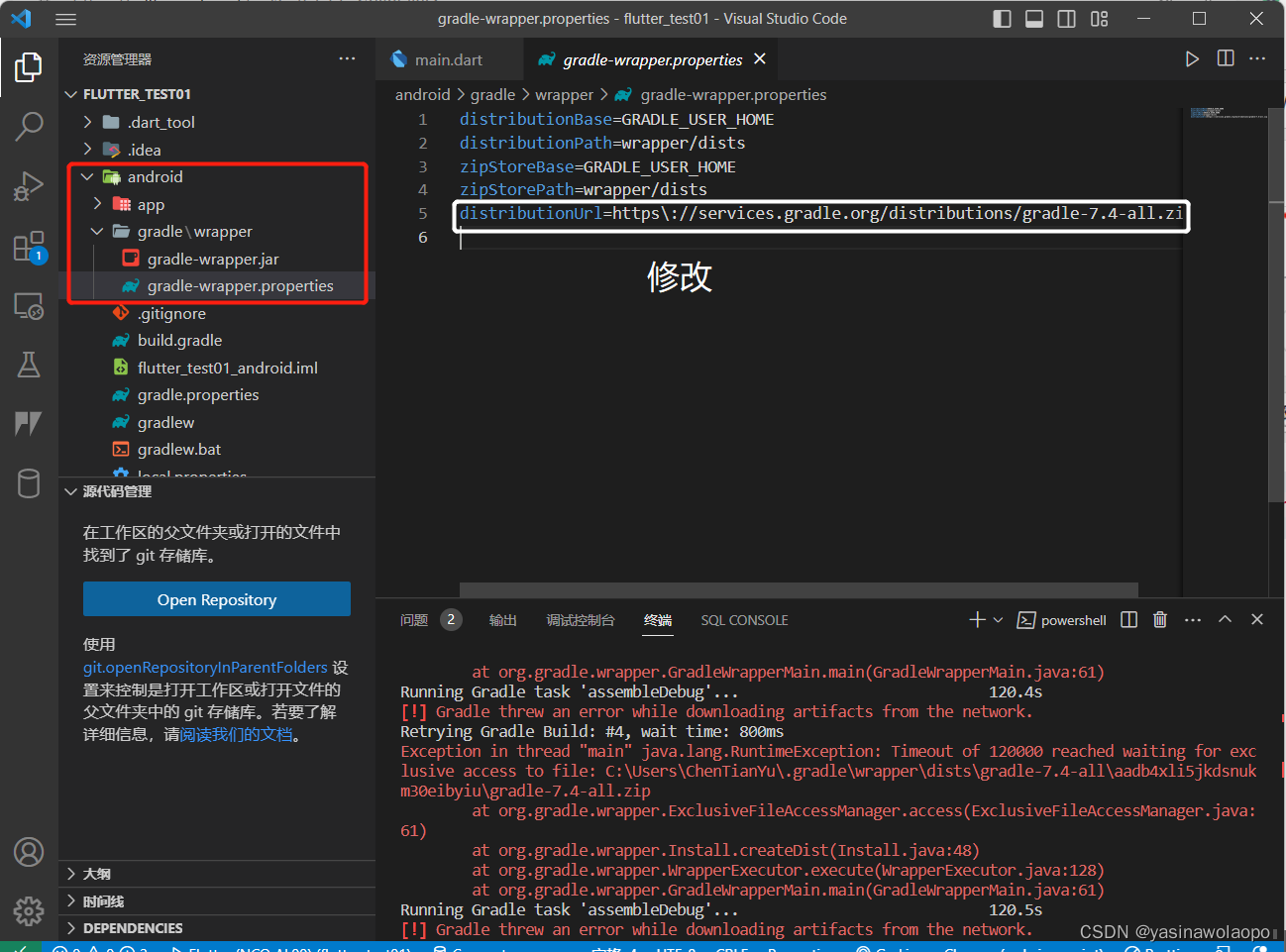
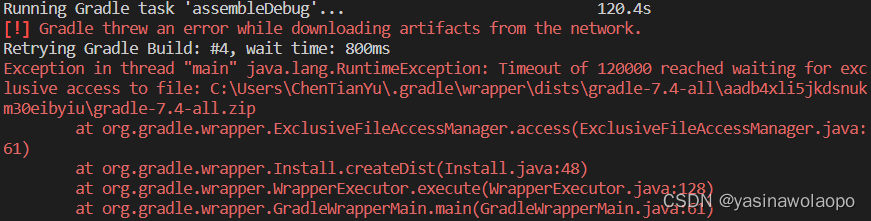
[!] Gradle threw an error while downloading artifacts from the network.

我下载的版本是gradle-7.4-all.zip
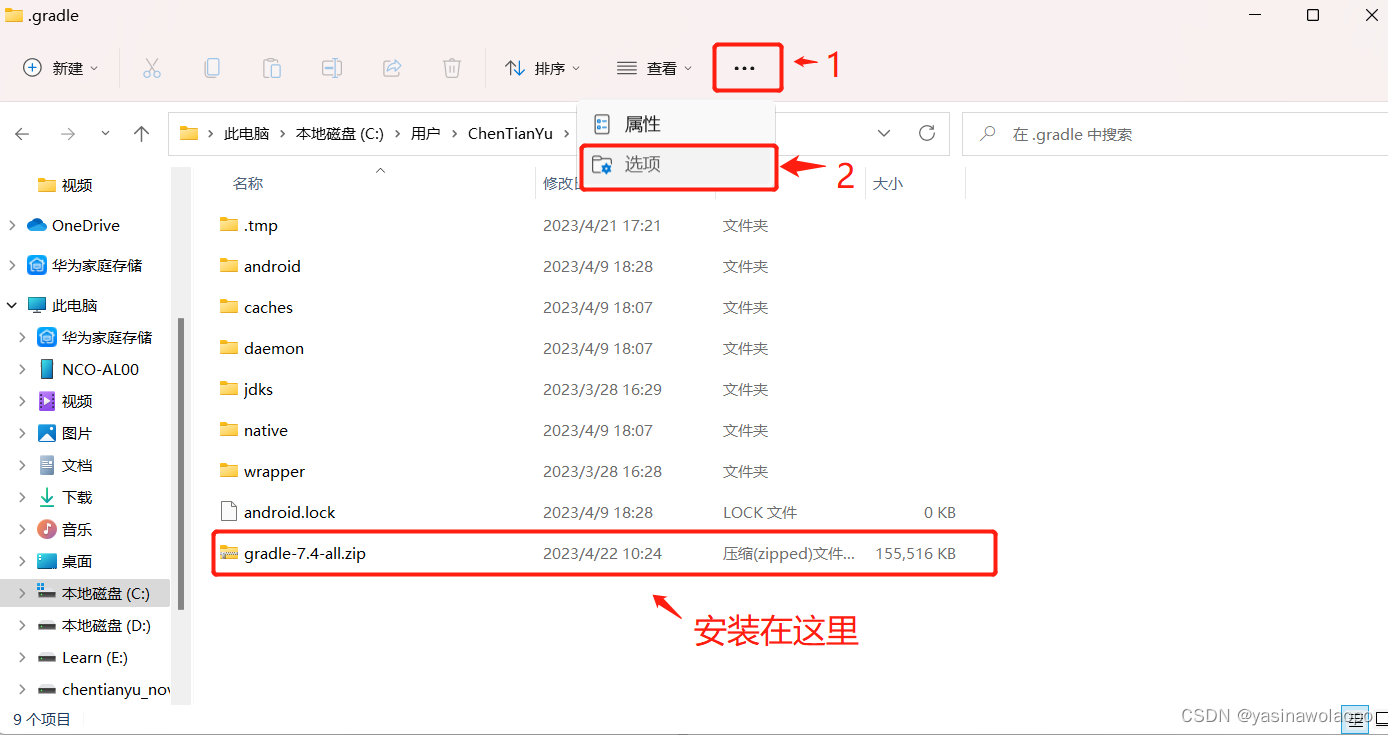
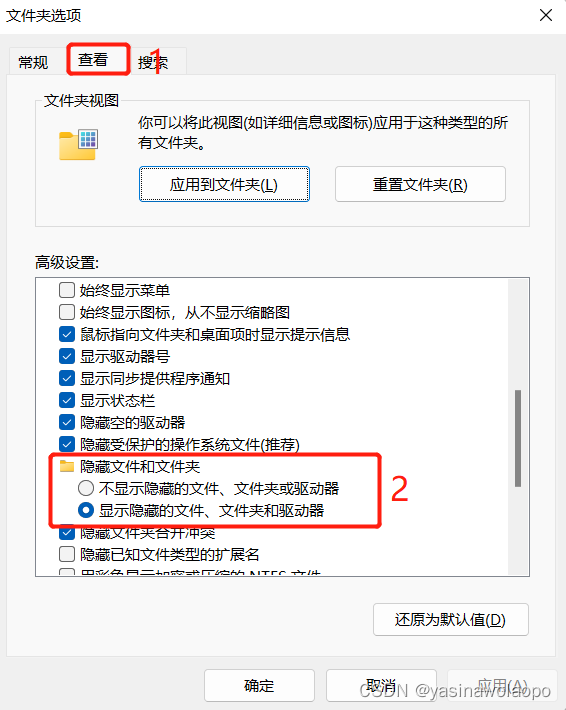
把这个文件放在C:\用户\你的用户名\.gradle里(没有.gradle可以尝试以下几张图来打开)


之后我们进入
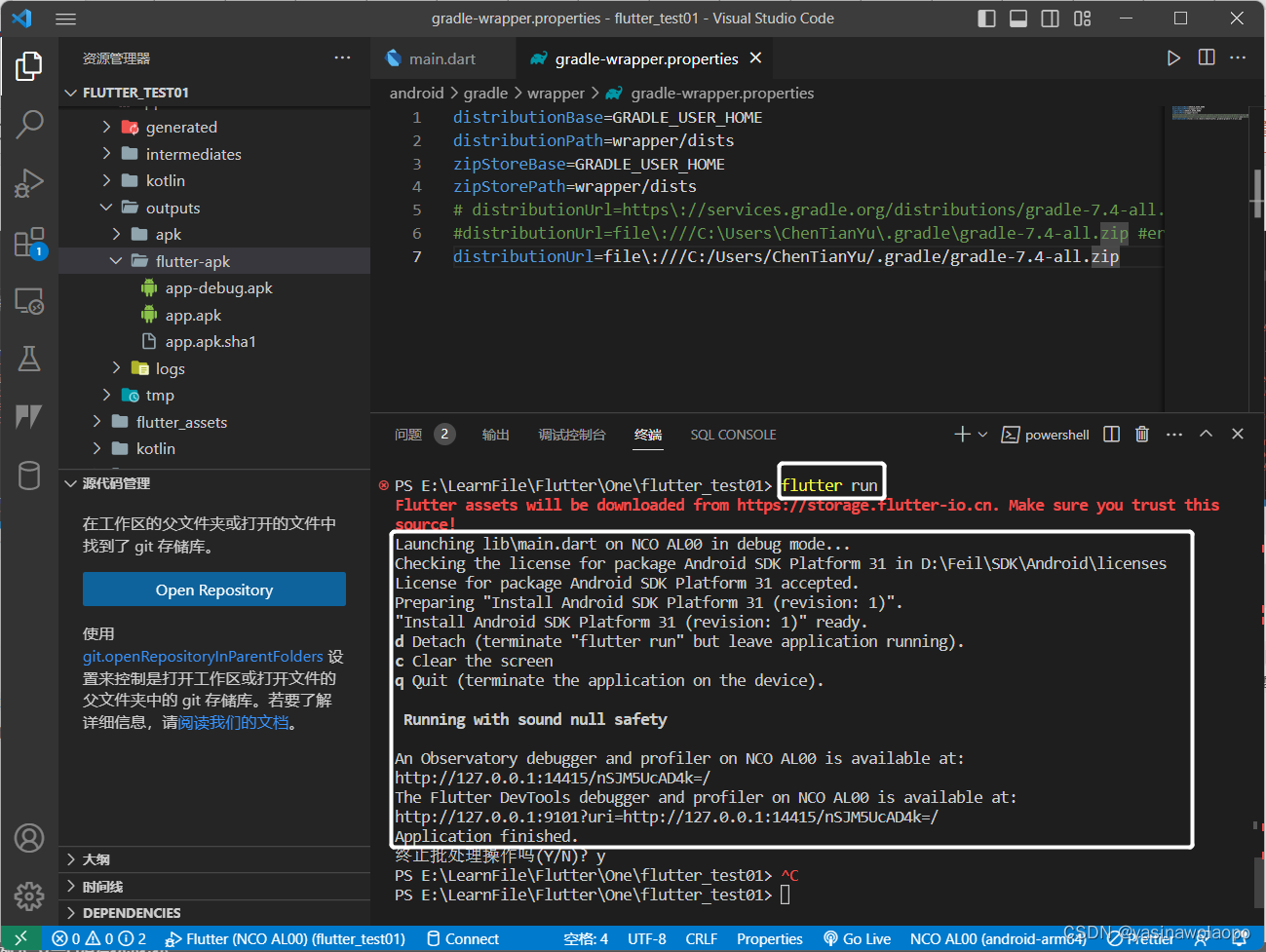
项目根目录\android\gradle\wrapper\gradle-wrapper.properties
fluuter run
时间会很久
会生成一个项目根目录\build\app\outputs\flutter-apk\app-debug.apk文件
之后说是Installing build\app\outputs\flutter-apk\app.apk...需要在你Anroid手机上确认安装


目录结构
andriod:安卓平台相关代码ios: 苹果平台相关代码linux: Linux平台相关代码macos:MacOS平台相关代码windows: Windows平台相关代码lib: Flutter相关代码,主要编写程序的入口文件夹test: 用于存放测试代码pubspec.yaml: 保存了我们项目的所有依赖、版本号和配置信息(重要)analysis_options.yaml: 分析dart语法的文件。老项目生成新项目有警告信息的话可以删除此文件
程序入口
在
lib/main.dart(主文件)文件中使用flutter必须要引入flutter给我们提供的import 'package:flutter/material.dart';才行。之后就像我们C一样要有一个入口文件void main(){},在入口里面需要调用我们flutter里面提供的函数runApp()
import 'package:flutter/material.dart';void main(){runApp(flutter组件);
}
Center
它可以让我们的内容居中
import 'package:flutter/material.dart';void main() {
//可以是Center也可以是const Center()runApp(const Center());
}
const的好处就是多个相同的实例它可以共享存储空间,重新flutter build不会再次编译const的内容
参数
child: 孩子。可以在里面放入组件
import 'package:flutter/material.dart';void main() {runApp(const Center(child: Text("你好flutter",textDirection: TextDirection.ltr,style: TextStyle(color: Colors.blue, fontSize: 80),),));
}
textDirection: 文本方向。ltr:lefet to right(从左向右);rtl:从右向左
Text也是一个常量组件,为什么不加
const?你可以理解child:常量组件等同于const array=[1,2,3]
style: 文本样式。查看底层是通过TextStyle来进行修饰的

color:通过final Color? color。里面的参数可以是Colors.颜色或者Color.fromRGBO(r, g, b, opacity)来定义fontSize:改变字体大小。传入的是一个double类型的数据
装饰我们的App
MaterialApp和Scaffold主要是用来装饰App
MaterialApp
MaterialApp是一个方便的Widget。它封装了应用程序实现Material Design所需要的一些Widget。一般作于顶层widget使用
常用属性
- home(主页)
- title(标题)
- color(颜色)
- theme(主题)
- route(路由)
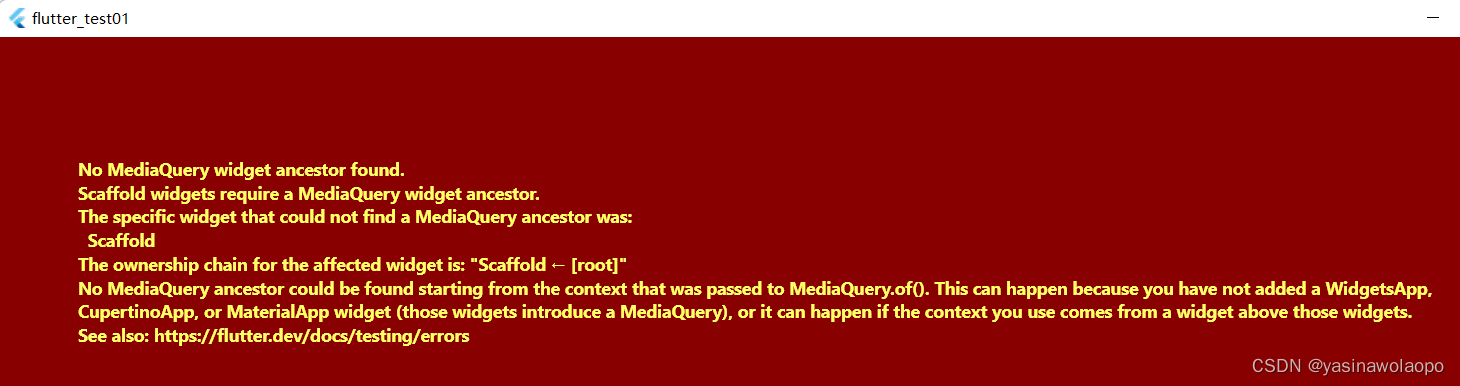
Scaffold
Scaffold是Material Design布局结构的基本实现。此类提供了drawer,snackbar和底部sheet的API
主要属性
- appBar(显示在页面顶部的一个AppBar)
- body(当前页面的主要内容Widget)
- drawer(抽屉菜单控件)
import 'package:flutter/material.dart';void main() {runApp(new Scaffold(appBar: new AppBar(title: const Text("我的应用"),),body: new Center(child: const Text("Hello"),),));
}

我们需要创建自定义组件(其实全写在runApp中也挺乱的)
StatelessWidget: 是无状态的组件,状态不可改变的widget
StatefulWidget: 是有状态的组件,持有的状态可能在widget生命周期改变
StatelessWidget
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {//实现build()的一个抽象方法//Use key in widget constructors: 自定义组件需要有一个keyconst MyApp({Key? key}) : super(key: key);Widget build(BuildContext context) {return const Center(child: Text("你好Flutter,我是一个自定义组件",textDirection: TextDirection.ltr,style: TextStyle(color: Color.fromRGBO(255, 255, 255, 1),fontSize: 40,),),);}
}快捷方式
Awesome Flutter Snippets
statelessW
Container容器组件
与
html中的<div></div>相似
alignment: 容器里面组件的位置
topCenter: 顶部居中对齐topLeft: 顶部右对齐center:水平垂直居中对其centerLeft:垂直居中水平左对齐centerRight: 垂直居中水平右对齐bottomCenter: 底部居中对齐bottomLeft: 底部居左对齐bottomRight: 底部居右对齐
decoration: 装饰容器
decoration:BoxDecoration(color:Colors.blue,border:Border.all(color:Colors.red,width:2.0),borderRadius:BorderRadius.circular((8)),boxShadow:[BoxShadow(color:Colors.blue,offset:Offset(2.0,2.0),blurRadius:10.0,)]););//圆角
gradient:LinearGradlient(colors:[Colors.red,Colors.orange]);//LinearGradlient:背景线性渐变;RadialGradlient:径向渐变
- margin:外边距&padding:内边距
与
html-css是一样的
- transform
让
Container容易进行一些旋转之类的
transform:Matrix4.rotation(0.2)
- height:容器高度
- width:容器宽度
- child: 容器子元素
- Text组件
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {//实现build()的一个抽象方法//Use key in widget constructors: 自定义组件需要有一个keyconst MyApp({Key? key}) : super(key: key);Widget build(BuildContext context) {return Center(//Container不是一个常量构造函数,所以要在外部取消constchild: Container(alignment: Alignment.center, //配置Container容器元素的访问width: 100,height: 100,decoration: BoxDecoration(//BoxDecoration是一个常量构造函数color: Colors.yellow,border: Border.all(//边线,对应css:bordercolor: Colors.red,width: 2,),borderRadius: BorderRadius.circular(100), //形状,css:border-radiusboxShadow: [BoxShadow(color: Colors.white, blurRadius: 10.0)],//LinearGradient:背景线性渐变; RadialGrandient径向渐变gradient:const LinearGradient(colors: [Colors.red, Colors.yellow]), //颜色渐变), //阴影,css:box-shadow));Button样式编写
import 'package:flutter/material.dart';void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(title: const Text("hello world"),),body: Column(children: const [MyButton()],)),));
}class MyButton extends StatelessWidget {const MyButton({Key? key}) : super(key: key);Widget build(BuildContext context) {return Container(width: 200,height: 40,margin: const EdgeInsets.all(10),// margin: const EdgeInsets.fromLTRB(0, 20, 0, 0),padding: const EdgeInsets.all(20),decoration: const BoxDecoration(color: Colors.blue),// transform: Matrix4.translationValues(10, 0, 0), //css: transform。translationValues(位移)// transform: Matrix4.rotationZ(0.2), //旋转transform: Matrix4.skewY(0.3),);}
}Text组件
| 名称 | 功能 |
|---|---|
| textAlign | 文本对齐方向(center居中,left左对齐,right右对齐) |
| textDirection | 文本方向(ltr从左到右;rtl从右到左) |
| overflow | 文字超出屏幕后的处理方式(clip裁剪,fade渐影,ellopsos省略号) |
| textScaleFactor | 字体显示倍率 |
| maxLines | 文字显示最大行数 |
| style | 字体样式设置 |
TextStyle样式
| 名称 | 功能 |
|---|---|
| decoration | 文字装饰器(noone没有线,lineThrough上划线,underline下划线) |
| decorationColor | 文字装饰线颜色 |
| decorationStyle | 文字装饰线风格([dashed,dotted]虚线,double俩根线,solid一根实线,wavy波浪线) |
| wordSpacing | 单词间隙(如果时负值,会让单词变得更紧凑) |
| letterSpacing | 字母间隙(如果时负值,会让单词变得更紧凑) |
| fontStyle | 文字样式(italic斜体,normal正体) |
| fontSize | 文字大小 |
| color | 文字颜色 |
| fontWeight | 字体粗细(bold粗体,normal正常体) |