(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

日期对象
日期对象:用来表示时间的对象作用:可以得到当前系统时间
实例化
在代码中发现了 new 关键字时,一般将这个操作称为 实例化创建一个时间对象并获取时间获得当前时间
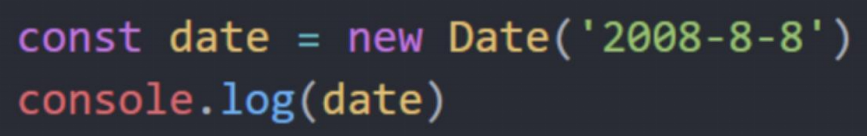
获得指定时间
日期对象方法
使用场景: 因为日期对象返回的数据我们不能直接使用,所以需要转换为实际开发中常用的格式
<!--
需求:将当前时间以:YYYY-MM-DD HH:mm 形式显示在页面 2008-08-08 08:08
案例
分析:
①:调用日期对象方法进行转换
②:记得数字要补0
③:字符串拼接后,通过 innerText 给 标签-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 300px;height: 40px;border: 1px solid red;text-align: center;line-height: 40px;}</style>
</head>
<body><div></div><script>const div = document.querySelector('div')function getMyDate(){const date = new Date()let h = date.getHours()let m = date.getMinutes()let s = date.getSeconds()h=h<10?'0'+h:hm=m<10?'0'+m:ms=s<10?'0'+s:sreturn`${date.getFullYear()}年${date.getMonth()+1}月${date.getDate()}号${h}:${m}:${s}`}div.innerHTML=getMyDate()</script>
</body>
</html>网页显示为:

时间戳
使用场景: 如果计算倒计时效果,前面方法无法直接计算,需要借助于时间戳完成什么是时间戳:是指1970年01月01日00时00分00秒起至现在的 毫秒数 ,它是一种特殊的计量时间的方式算法:将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数剩余时间毫秒数 转换为 剩余时间的 年月日时分秒 就是 倒计时时间比如 将来时间戳 2000ms - 现在时间戳 1000ms = 1000ms1000ms 转换为就是 0小时0分1秒
三种方式获取时间戳:1. 使用 getTime() 方法 2. 简写 +new Date()无需实例化
2. 简写 +new Date()无需实例化 3. 使用 Date.now()无需实例化但是只能得到当前的时间戳, 而前面两种可以返回指定时间的时间戳
3. 使用 Date.now()无需实例化但是只能得到当前的时间戳, 而前面两种可以返回指定时间的时间戳
节点操作
DOM节点
DOM节点DOM树里每一个内容都称之为节点节点类型元素节点所有的标签 比如 body、 divhtml 是根节点属性节点所有的属性 比如 href文本节点所有的文本其他
查找节点
父节点查找:
parentNode 属性返回最近一级的父节点 找不到返回为null
子节点查找:
childNodes获得所有子节点、包括文本节点(空格、换行)、注释节点等children 属性 (重点)仅获得所有元素节点返回的还是一个伪数组
兄弟关系查找:
1. 下一个兄弟节点nextElementSibling 属性2. 上一个兄弟节点previousElementSibling 属性
增加节点
1.创建节点
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点创建元素节点方法
2.追加节点
要想在界面看到,还得插入到某个父元素中插入到父元素的最后一个子元素: 插入到父元素中某个子元素的前面
插入到父元素中某个子元素的前面
3.克隆节点
特殊情况下,我们新增节点,按照如下操作:复制一个原有的节点把复制的节点放入到指定的元素内部 cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值若为true,则代表克隆时会包含后代节点一起克隆(包括文本内容)若为false,则代表克隆时不包含后代节点(只有标签,无文本内容)默认为false
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值若为true,则代表克隆时会包含后代节点一起克隆(包括文本内容)若为false,则代表克隆时不包含后代节点(只有标签,无文本内容)默认为false
删除节点
若一个节点在页面中已不需要时,可以删除它在 JavaScript 原生DOM操作中,要删除元素必须通过 父元素删除语法 注:如不存在父子关系则删除不成功删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
注:如不存在父子关系则删除不成功删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
移动端事件
移动端也有自己独特的地方。比如 触屏事件 touch (也称触摸事件),Android 和 IOS 都有。触屏事件 touch (也称触摸事件),Android 和 IOS 都有。touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。常见的触屏事件如下: