需求:
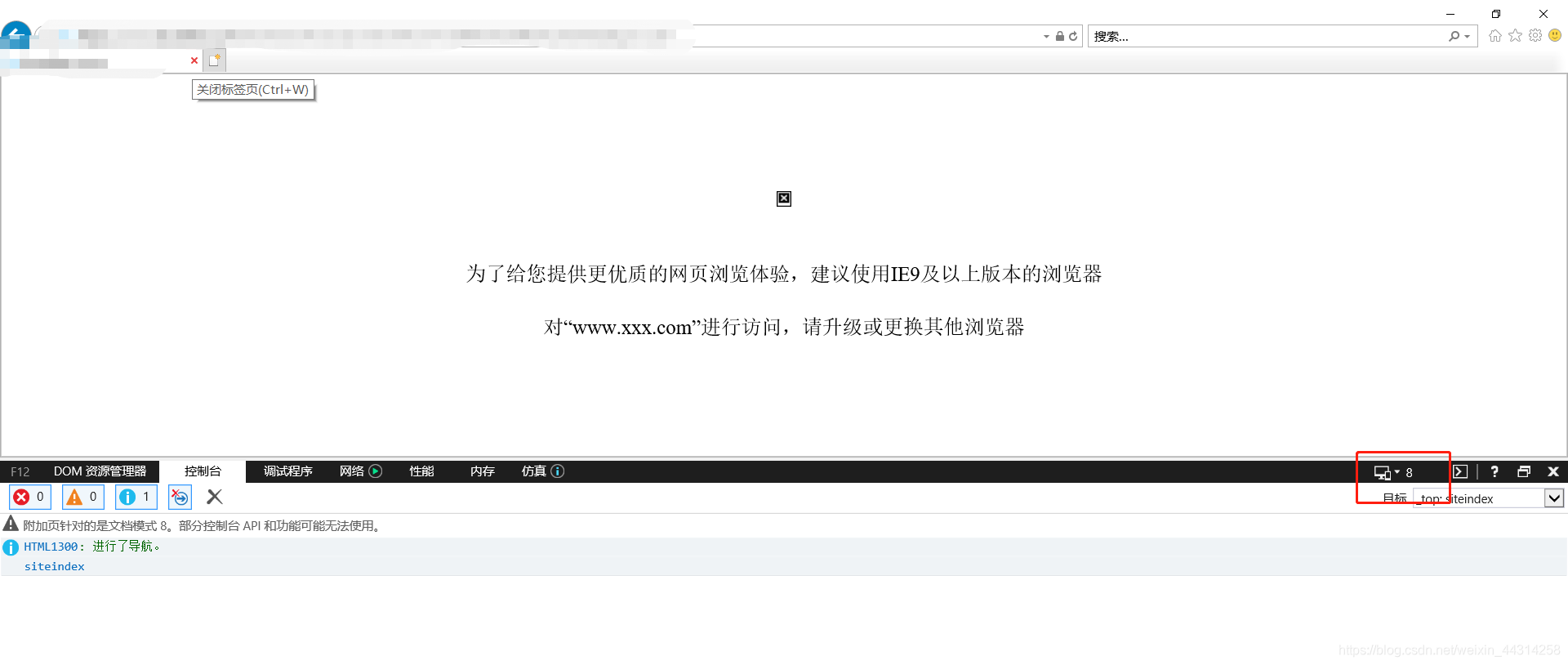
由于公司项目对于ie浏览器只支持ie10及以上版本,为了更好的用户体验及人性化提示,想在代码里判断下ie浏览器低版本加个提示。
解决方案:
先贴代码:
<!--[if lte IE 9]><script>alert("您正在使用的浏览器版本过低,为了您的最佳体验,请先升级浏览器。");window.location.href="http://support.dmeng.net/upgrade-your-browser.html?referrer="+encodeURIComponent(window.location.href);</script>
<![endif]-->
复制代码将这段代码放在html文件的head标签内即可。
我公司这个项目是vue-cli构建的单页面应用,所以就贴在了项目工程根目录的index.html里,非单页面应用可以贴在登录页里。
例如我的index.html是这样滴:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="renderer" content="webkit"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><meta name="format-detection" content="telephone=no"><title></title><!--[if lte IE 9]><script>alert("您正在使用的浏览器版本过低,为了您的最佳体验,请先升级浏览器。");window.location.href="http://support.dmeng.net/upgrade-your-browser.html?referrer="+encodeURIComponent(window.location.href);</script><![endif]--></head><body><div id="app"></div></body>
</html>复制代码拓展
以上是针对ie9及以下版本,
针对ie8及以下版本只需把9换成8即可,
针对ie10及以下版本使用:
<script>/*@cc_on alert("您正在使用的浏览器版本过低,为了您的最佳体验,请先升级浏览器。");window.location.href="https://support.dmeng.net/upgrade-your-browser.html?referrer="+encodeURIComponent(window.location.href); @*/</script>
复制代码参考:support.dmeng.net/upgrade-you…