作业
<!DOCTYPE html>
<html lang="en">
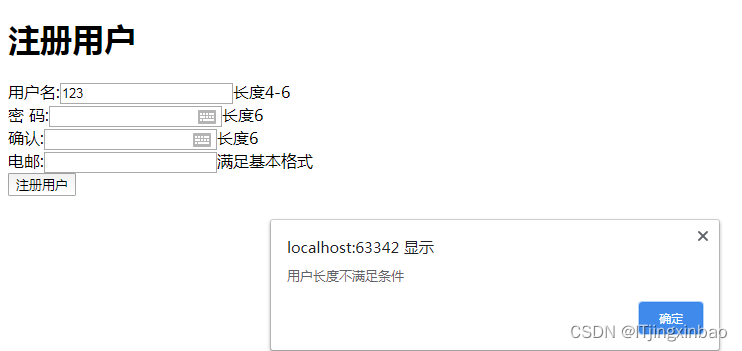
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">//动态绑定表单提交window.onload=function (){//得到form2的dom对象var form2 = document.getElementById("form2");//绑定onsubmit事件form2.onsubmit=function (){if(!(form2.username.value.length>=4 &&form2.username.value.length<=6)){alert("用户长度不满足条件");return false;//判断用户名的长度合理性}if(form2.pwd.value.length!=6){alert("密码长度不满足条件");return false;}//判断密码长度合理性if(form2.pwd.value!=form2.pwd2.value){alert("二次密码不相同");return false;}var emailpattern=/^[\w-]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;if(emailpattern.test(form2.email.value)){//test方法去验证email内容是否满足正则表达式alert("电子邮件格式不正确");return false;}return true;}}</script>
</head>
<body>
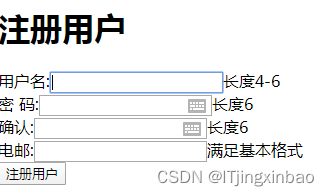
<h1>注册用户</h1>
<form action="ok.html" id="form2">用户名:<input type="text" name="username"/>长度4-6<br/>密 码:<input type="password" name="pwd"/>长度6<br/>确认:<input type="password" name="pwd2"/>长度6<br/>电邮:<input type="text" name="email"/>满足基本格式<br/><input type="submit" value="注册用户"/>
</form>
</body>
</html>


option对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function selectall(){var sport = document.getElementsByName("sport");//sport是nodelist类型的集合for(var i=0;i<sport.length;i++){sport[i].checked=true;//默认全部选中}}function selectnone(){var sport = document.getElementsByName("sport");//sport是nodelist类型的集合for(var i=0;i<sport.length;i++){sport[i].checked=false;//默认全部不选中}}function selectreserse() {var sport = document.getElementsByName("sport");//sport是nodelist类型的集合for (var i = 0; i < sport.length; i++) {// if (sport[i].checked) {// sport[i].checked = false;// }// else// {// sport[i].checked = true;//默认全部选中}// }sport[i].checked=!sport[i].checked;}}</script>
</head>
<body>
你会的运动项目:
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq" >排球
<input type="checkbox" name="sport" value="ppq" >乒乓球<br/>
<button onclick="selectall()">全选</button>
<button onclick="selectnone()">全不选</button>
<button onclick="selectreserse()">反选</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>发送到ok了</h1>
</body>
</html>

对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- dom是文档对象模型,将文档中的标签,属性,文本,转换为对象来管理
当网页被加载时浏览器会创建页面文档对象模型
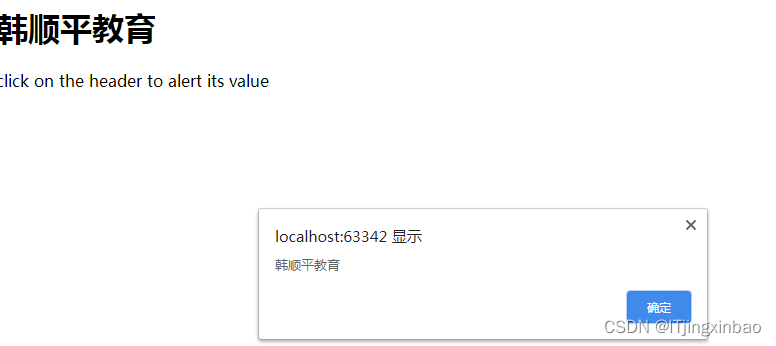
document他是一种树结构文档,有层级关系把所有标签都对象化--><script type="text/javascript">function getvalue(){var elementById = document.getElementById("myheader");// dom对象,对应h1标签的对象,浏览器是从上到下解析代码// alert(elementById);// HTMLHeadingElementalert(elementById.innerText);//获取到对象内包含的文本alert(elementById.innerHTML);//获取对象包含的所有内容}// window.οnlοad=function (){//动态绑定// var myheader = document.getElementById("myheader");// myheader.οnclick=function (){// alert(myheader.innerText);// }}</script>
</head>
<body>
<!--静态绑定点击事件-->
<h1 id="myheader" onclick="getvalue()"><div>韩顺平教育</div></h1>
<!--当点击h1标签内容时就会执行函数-->
<p>click on the header to alert its value</p>
</body>
</html>

猫狗转换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function changimg(){var ig = document.getElementsByTagName("img");//ig是一个集合对象alert(ig);for(var i=0;i<ig.length;i++){ig[i].src="./img/"+(i+4)+".png";}}</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100"><br/>
<input type="button" onclick="changimg()" value="
查看多少小猫并换成小狗"/>
</body>
</html>