关于layui实现按钮点击添加行的功能
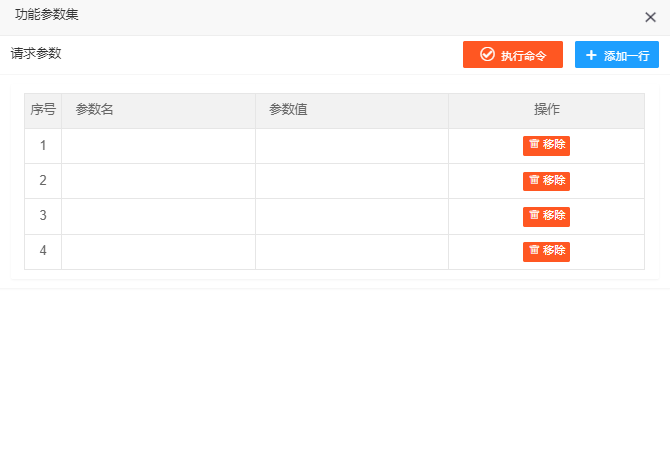
实现效果

代码实现
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" th:href="@{/plugin/layui/css/layui.css}"><link rel="stylesheet" th:href="@{/css/public/app-main.css}"><link rel="stylesheet" th:href="@{/css/app-page-layui.css}" /><style type="text/css">.model-title {display: inline-block;}.model-btn-group {display: inline-block;float: right;line-height: 42px;vertical-align: middle;}.layui-card-header {display: flex;justify-content: space-between;align-items: center;}</style><style type="text/css">/*您可以将下列样式写入自己的样式表中*/.childBody {padding: 15px;}/*layui 元素样式改写*/.layui-btn-sm {line-height: normal;font-size: 12.5px;}.layui-btn-danger{line-height: normal;font-size: 12.5px;height: 30px;}.layui-table-cell .layui-input.layui-unselect {height: 30px;line-height: 30px;}/*设置 layui 表格中单元格内容溢出可见样式*/.table-overlay .layui-table-view, .table-overlay .layui-table-box,.table-overlay .layui-table-body {overflow: visible;}.table-overlay .layui-table-cell {height: auto;overflow: visible;}/*文本对齐方式*/.text-center {text-align: center;}</style>
</head>
<body>
<div><div class="layui-card"><div class="layui-card-header"><div class="model-title">请求参数</div><div class="model-btn-group"><button id="execute" type="button" class="layui-btn layui-btn-danger"data-type="addParam" title="添加一行"><i class="layui-icon layui-icon-ok-circle"></i> 执行命令</button><button id="addParam" type="button" class="layui-btn layui-btn-sm"data-type="addParam" title="添加一行"><i class="layui-icon layui-icon-add-1"></i> 添加一行</button></div></div><div class="layui-card-body"><div class="layui-card"><div class="layui-card-body layui-text"><div id="tableRes" class="table-overlay"><table id="paramTable" lay-filter="paramTable"class="layui-hide"></table></div></div></div></div></div>
</div>
<script th:src="@{/plugin/layui/layui.js}"></script>
<script th:src="@{/js/common.js}"></script>
<script th:src="@{/js/app/commandSetList.js}"></script>
<script th:src="@{/js/app/dataType.js}"></script>
<script th:inline="javascript">layui.use(['table','form', 'jquery'],function (){var table = layui.table;var form = layui.form;var $ = layui.jquery;var tableData=new Array();var param = {tempId: new Date().valueOf(),keyParam: '',valueParam:'',};tableData.push(param);//初始化表单table.render({elem:"#paramTable",id:'paramTable',data:tableData,page:false,loading:false,even:false,cols:[[{title:'序号',type:'numbers'},{field: 'keyParam' ,title:'参数名',edit:'text'},{field: 'valueParam',title:'参数值',edit:'text'},{field: 'tempId',title:'操作', align:'center', fixed:'right',templet:function (d){return '<a class="layui-btn layui-btn-xs layui-btn-danger" style="height: 22px;" lay-event="del" lay-id="'+ d.tempId +'"><i class="layui-icon layui-icon-delete"></i>移除</a>';}},]]})//添加按钮设置点击事件$("#addParam").click(function (){var oldData = table.cache["paramTable"];var newRow = {tempId: new Date().valueOf(),keyParam: '',valueParam:'',}oldData.push(newRow);table.reload('paramTable',{data:oldData});});//删除行table.on('tool(paramTable)',function (obj){var data = obj.data, event = obj.event, tr = obj.tr;switch (event) {case "del":layer.confirm('真的删除吗?',function (index){obj.del();layer.close(index);var oldData = table.cache["paramTable"];for (var i=0;i<oldData.length;i++){row = oldData[i];if(!row || !row.tempId){oldData.splice(i, 1); //删除一项}continue;}table.reload('paramTable',{data:oldData});});}});$("#execute").click(function (){var paramList = JSON.stringify(table.cache["paramTable"]);console.log(paramList);})});</script>
</body>
</html>
注:想过的实现相当于在前端做一个无数据的table,之后对table进行相关的操作,
注意问题:在效果实现时,可能会存在table一直找不到的问题,注意查看,给table的数据格式是否正确,table是否真的被呈现出来。





