目录
- 一、图形用户界面与tkinter
- 二、tkinter的根窗口
- (一)根窗口的创建
- (二)根窗口的基本方法
- 三、几何布局管理器
- (一)pack布局
- (二)grid布局
- (三)place布局
- 四、tkinter组件
- (一)标签
- (二)按钮
- (三)文本框
一、图形用户界面与tkinter
python中可以通过图形用户界面,即GUI来进行图形页面应用程序开发,tkinter是python的默认GUI,是一个内置模块,可以说是其标准GUI库,与其它GUI相比,它操作简单、可移植性(可以在大多数的 Unix 平台下使用,同样可以应用在 Windows和 Mac系统)等等,可以通过import thinter或from tkinter import *导入该模块。
import thinterfrom tkinter import *
二、tkinter的根窗口
(一)根窗口的创建
在进行图形用户页面编程之前首先要创建一个根窗口(主窗口),通过tkinter模块中的TK类的构造函数创建一个根窗口对象,每个程序只能有一个根窗口,但允许有多个子窗口,为确保使该图形用户页面总处于运行状态,可以使用mianloop()方法,使其进入消息循环。
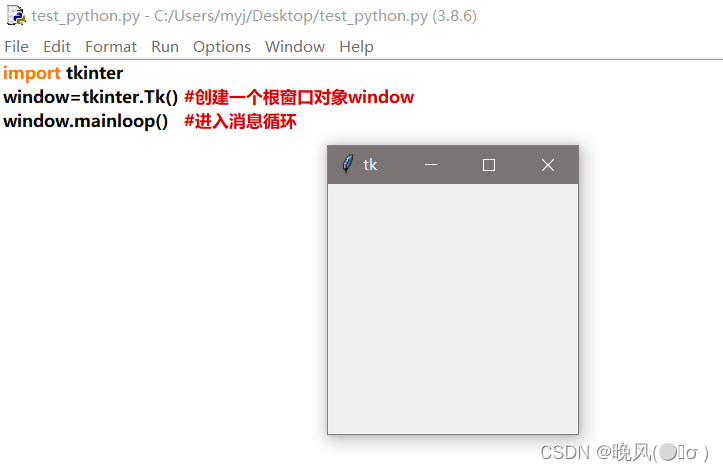
例如下列python代码:
import tkinterwindow=tkinter.Tk() #创建一个根窗口对象window
window.mainloop() #进入消息循环
运行结果如下,生成了一个根窗口:

(二)根窗口的基本方法
可以通过基本方法来设置根窗口,如下:
1、title()用于设置窗口的名称;
2、resizable()用于设置窗口的可调性,默认情况下都是可以调节的可以不用设置;
3、geometry()用于设置根窗口的大小,该方法接收一个宽×高+x轴偏移量+y轴偏移量格式的字符串。
4、quit()用于退出窗口;
5、updata()用于刷新页面。
例如下列python代码,创建一个根窗口对象window,且设置根窗口名称和使其可调:
import tkinterwindow = tkinter.Tk() # 创建一个根窗口对象window
window.title("我的GUI页面") # 设置根窗口的名称
window.resizable() # 使根窗口可调,即可任意调节其长宽
window.mainloop() # 进入消息循环
运行结果如下:

可以对窗口进行调节:

三、几何布局管理器
通过几何布局管理器可以布局tkinter中的组件,分为pack、grid和place三种,在同一父窗口中只能使用一种几何布局管理器。
(一)pack布局
pack布局可看成一个容器/包装,调用pack()方法将组件添加至父组件中,它有几个属性:
1、expand设置组件的填充方法;
2、fill设置组件是否填充额外的空间,取值可为none、x、y或both;
3、side设置组件的分布方式,取值可为Top、botton、left或right,默认值为top。
(二)grid布局
调用grid()方法可实现将父组件分割成一个二维表格,它有几个属性:
1、row设置组件所在行;
2、column设置组件所在列;
3、rowspan设置组件占据的行数。
(三)place布局
调用place方法可将组件放在一个特定的位置,它有几个属性:
1、anchor设置组件的其它选项的位置;
2、relx、rely设置相对窗口宽度和高度的位置,取值范围为[0,1.0],其中relx=0.5,rely=0.5处于中心;
3、x、y设置绝对布局的坐标,单位为px。
四、tkinter组件
(一)标签
Label标签用于显示信息,可以显示文本和位图,通过Label类的构造方法Label()创建标签。
该组件有以下常用的属性:
| 属性 | 功能 |
|---|---|
| anchor | 设置文本和图像的位置,默认为center |
| background | 设置标签的背景颜色 |
| borderwidth | 设置标签边框宽度(px),默认值为2px |
| foreground | 设置前景色 |
| height | 设置标签的高度 |
| width | 设置标签的宽度 |
| image | 设置标签上显示图像 |
| padx | 文本左侧和右侧的附加填充 |
| pady | 文本上侧和下侧的附加填充 |
| state | 标签状态 |
| justify | 设置对齐方式,默认为center |
| text | 设置文本 |
| relief | 设置标签样式,默认为flat |
| 例如下列python代码: |
import tkinterwindow = tkinter.Tk()
a = tkinter.Label(window, anchor="s", height=20, width=30, text="HELLO WORLD!", background="yellow") # 创建一个标签
a.pack() # 通过pack()方法布局
window.mainloop()
运行结果如下:

(二)按钮
通过Button类的构造方法Button()即可创建一个按钮对象,该组件有以下常用的属性:
| 属性 | 功能 |
|---|---|
| activebackground | 鼠标放上去时按钮的背景颜色 |
| activeforeground | 鼠标放上去时按钮的前景色 |
| background | 按钮的背景颜色 |
| borderwidth | 边框宽度,默认为2个像素 |
| foreground | 正常前景(文字)颜色 |
| height | 高度 |
| width | 宽度 |
| image | 要显示的图像 |
| padx | 文字左侧和右侧的附加填充 |
| pady | 文字上方和下方的附加填充 |
| text | 按钮的文字内容 |
| command | 点击按钮时触发的动作 |
例如下列python代码,创建一个按钮,按钮为黑色,点击按钮显示内容:
import tkinterwindow = tkinter.Tk()
b = tkinter.Button(window, text="HELLO WORLD!", background="black")
b.pack()
window.mainloop()
运行结果如下:

点击按钮,按钮显示内容:

(三)文本框
例如下列python代码:
import tkinterwidows=tkinter.Tk()
E=tkinter.Entry(widows,width=50,fg='red',background='blue')
E.pack()
widows.mainloop()
运行结果如下:

可以在文本框中输入文字:

……