该文章主要为完成实训任务,详细实现过程及结果见【http://t.csdn.cn/Qh554】
文章目录
- 一、使用Maven方式构建Spring Boot项目
- 1.1 创建Maven项目
- 1.2 添加依赖
- 1.3 创建入口类
- 1.4 创建控制器
- 1.5 运行入口类
- 1.6 访问Web页面
- 1.7 修改访问映射路径
- 1.8 定制启动标语
- 1.8.1 创建标语文件
- 1.8.2 生成标语字符串
- 1.8.3 编辑标语文件
- 1.8.4 查看启动标语
- 1.8.5 关闭启动标语
- 二、 使用Spring Initializr方式构建Spring Boot项目
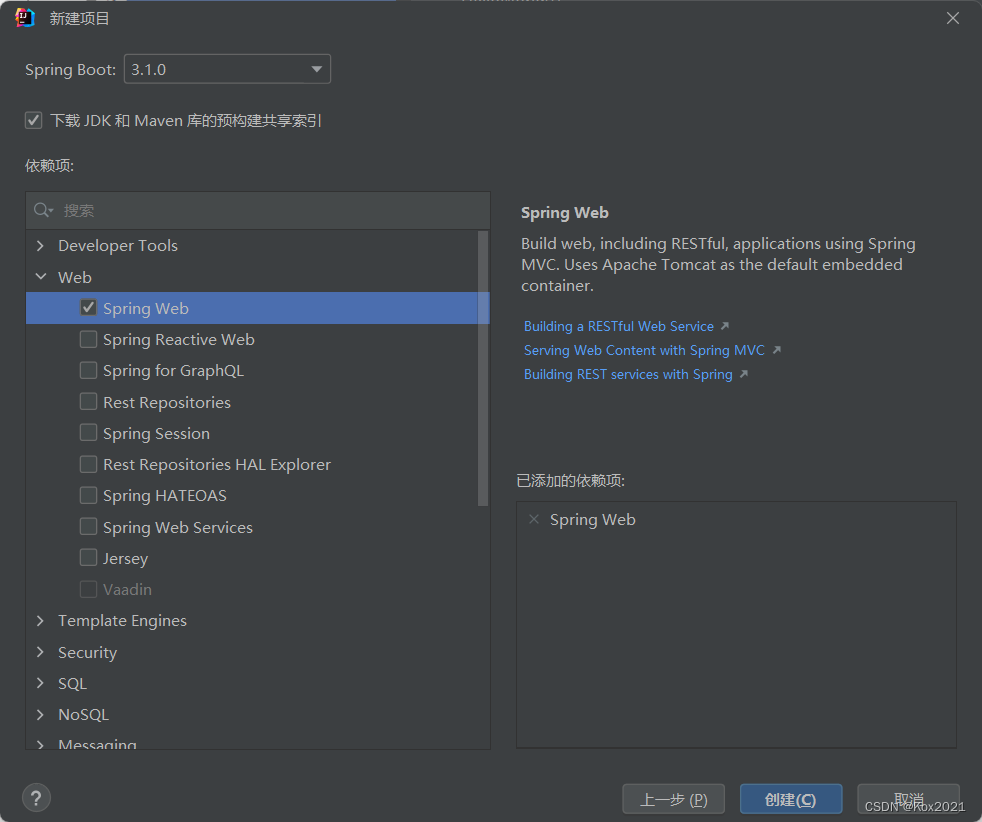
- 2.1 创建Spring Boot项目
- 2.2 创建控制器
- 2.3 运行入口类
- 2.4 访问Web页面
- 2.5 修改访问映射路径
- 2.6 利用控制器返回页面
- 2.6.1 添加thymeleaf依赖
- 2.6.2 准备图片作为静态资源
- 2.6.3 创建样式表作为静态资源
- 2.6.4 创建首页
- 2.6.5 修改控制器
- 2.6.6 启动应用,访问首页
- 2.7 一个控制器方法配多个影射路径
- 2.7.1 给hell()方法设置三个映射路径
- 2.7.2 启动应用,测试效果
- 三、课后作业
- 任务1、创建Spring Boot项目输出学生信息
- 任务2、让HelloWorld02实现页面跳转功能
一、使用Maven方式构建Spring Boot项目
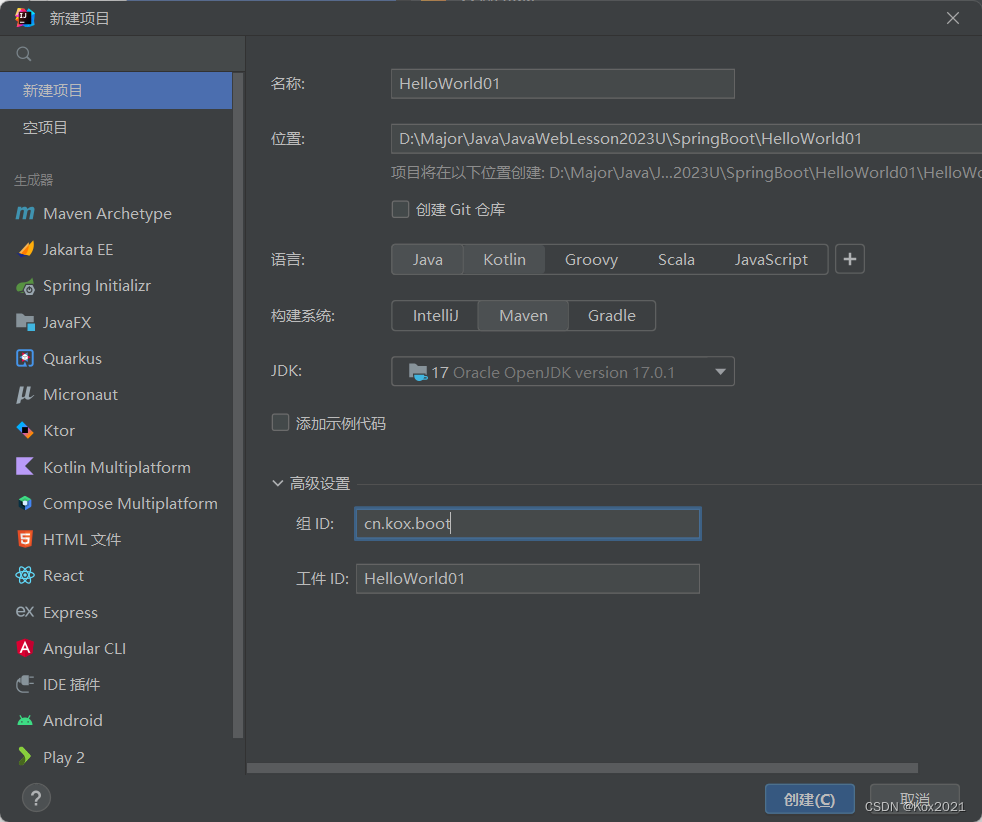
1.1 创建Maven项目


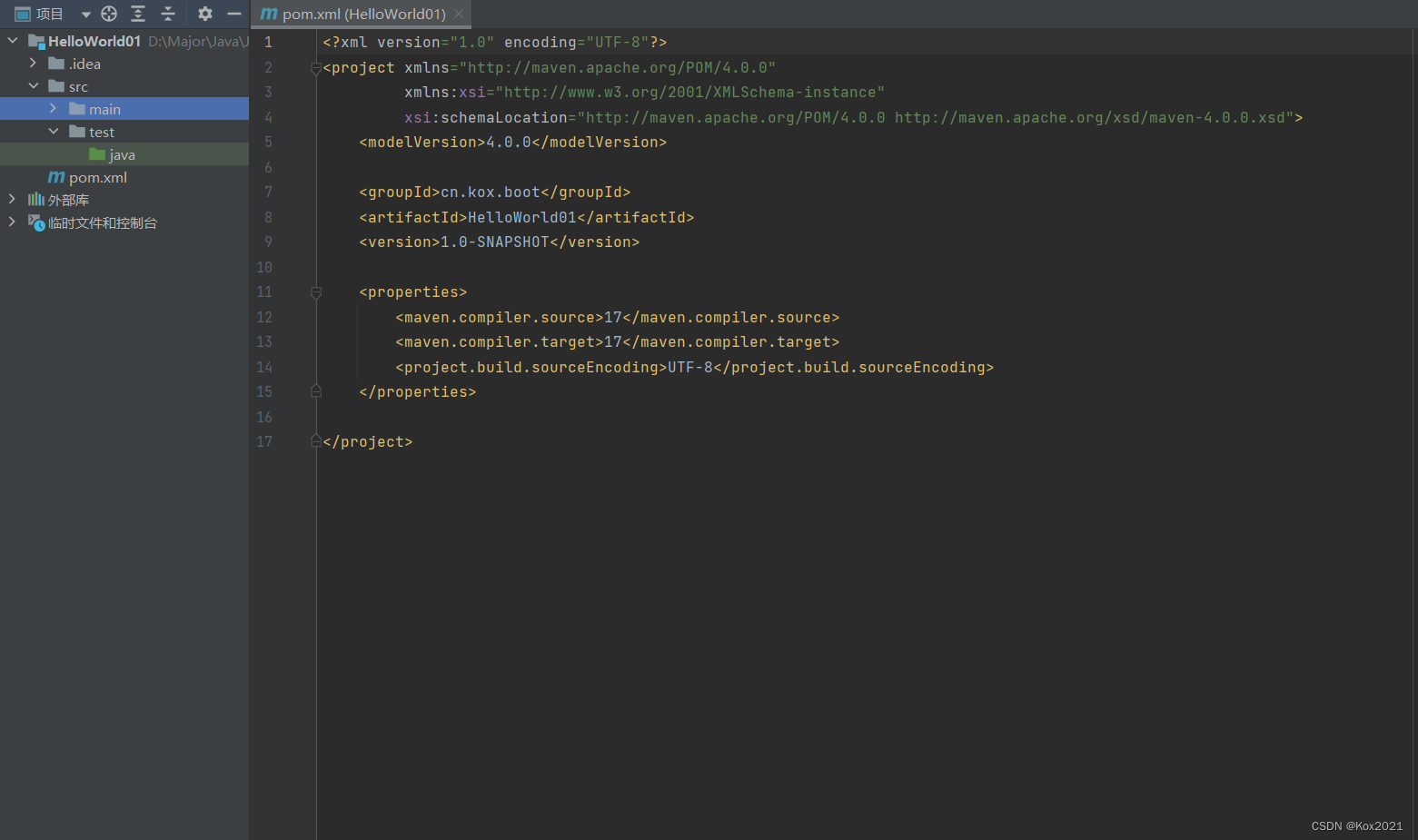
1.2 添加依赖
- 在
pom.xml文件里添加parent和web的起步器依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>cn.kox.boot</groupId><artifactId>HelloWorld01</artifactId><version>1.0-SNAPSHOT</version><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.11</version></parent><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency></dependencies><properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties></project>
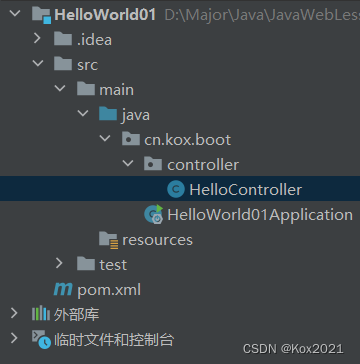
1.3 创建入口类
- 创建
cn.kox.boot包,在包里创建启动类HelloWorld01Application
package cn.kox.boot;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;/*** @ClassName: HelloWorld01Application* @Author: Kox* @Data: 2023/5/24* @Sketch: 项目入口类*/
@SpringBootApplication
public class HelloWorld01Application {public static void main(String[] args) {// 参数1:入口类示例;参数2:命令行参数SpringApplication.run(HelloWorld01Application.class, args);}
}
1.4 创建控制器
- 在
cn.kox.boot包里创建controller子包,然后在子包里创建控制器HelloController

package cn.kox.boot.controller;import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;/*** @ClassName: HelloController* @Author: Kox* @Data: 2023/5/24* @Sketch:*/
@RestController
public class HelloController {@GetMapping("/hello")public String hello() {return "<h1 style='color: red; text-align: center'>Hello Spring Boot World~</h1>";}
}
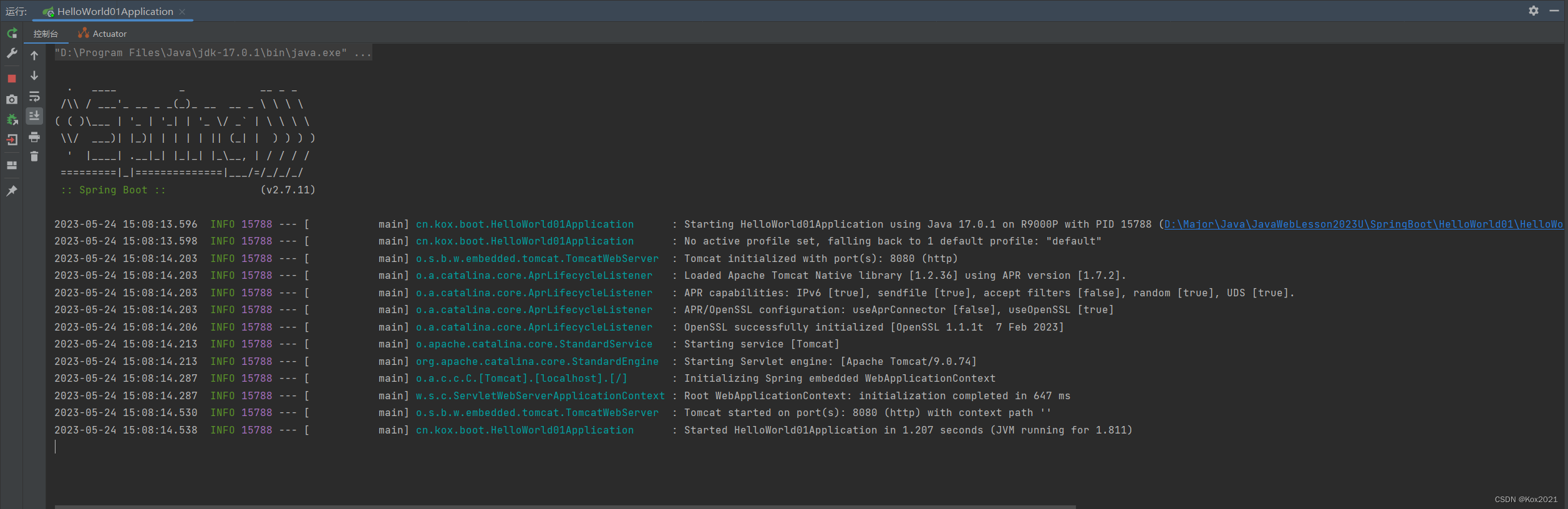
1.5 运行入口类
- 运行入口类 -
HelloWorld01Application

1.6 访问Web页面
- 在浏览器里访问
http://localhost:8080/hello

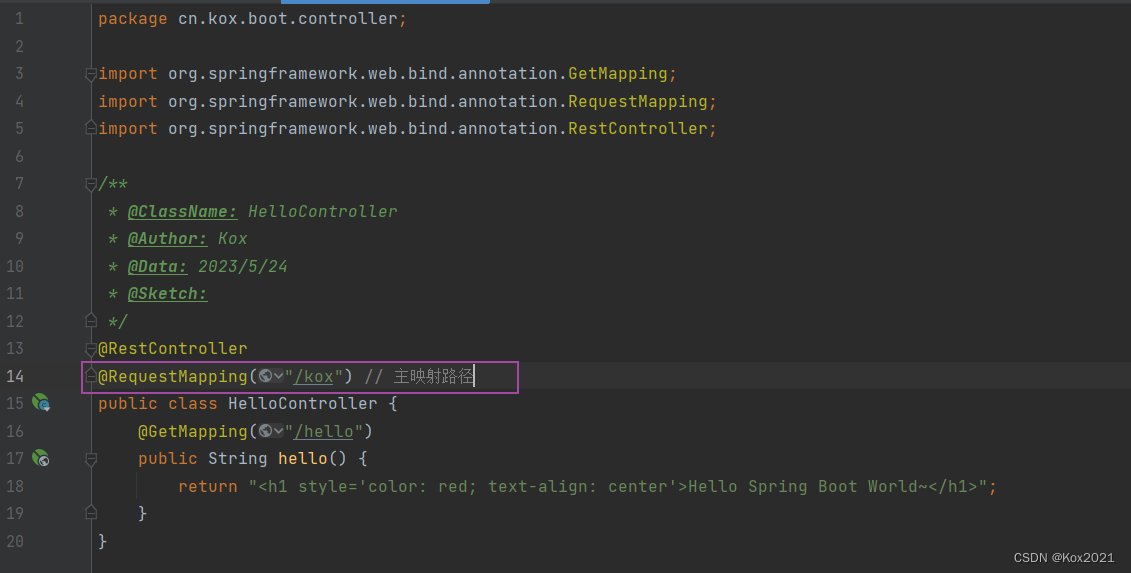
1.7 修改访问映射路径
- 修改控制器
HelloController

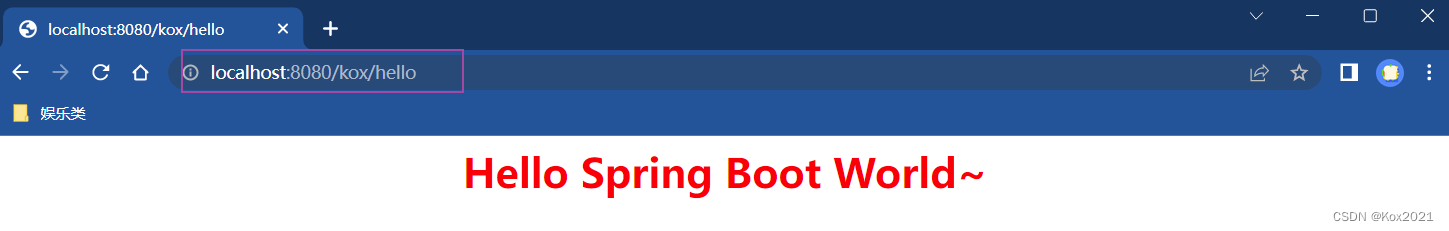
- 在浏览器里访问
http://localhost:8080/kox/hello

1.8 定制启动标语
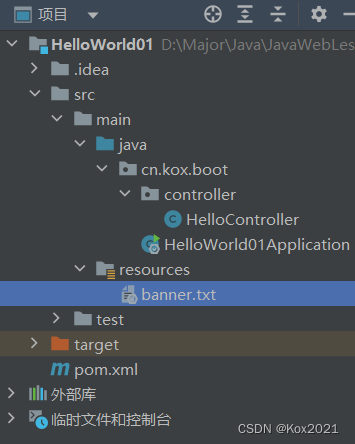
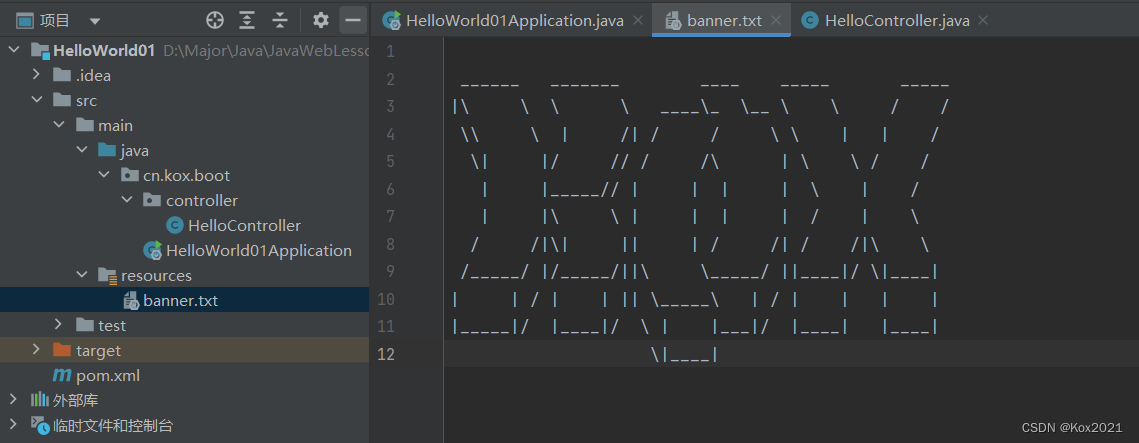
1.8.1 创建标语文件
- 在
resources目录下创建banner.txt文件

1.8.2 生成标语字符串
- 通过
http://patorjk.com/software/taag网站生成标语字符串

1.8.3 编辑标语文件
- 将网站生成的标语字符串复制到
banner.txt文件里

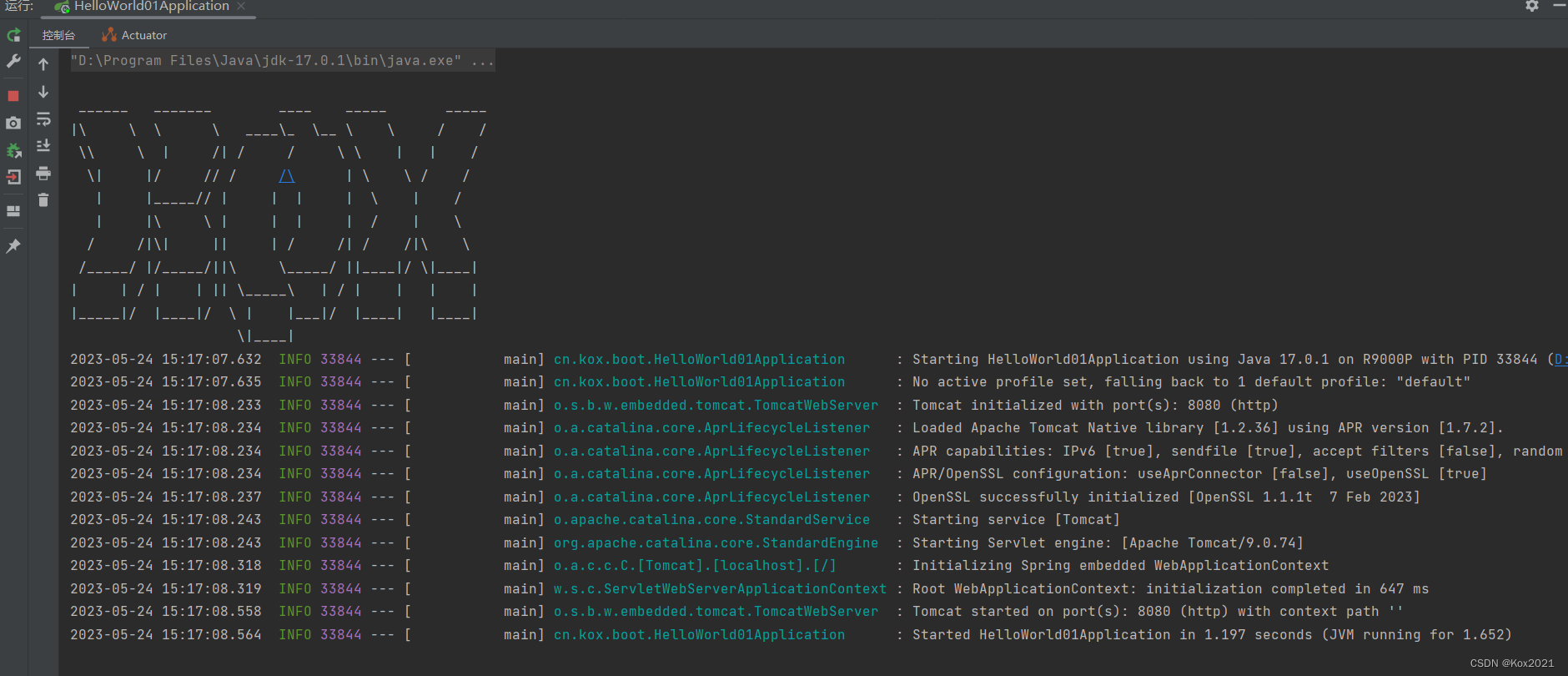
1.8.4 查看启动标语
- 启动应用程序,查看启动标语

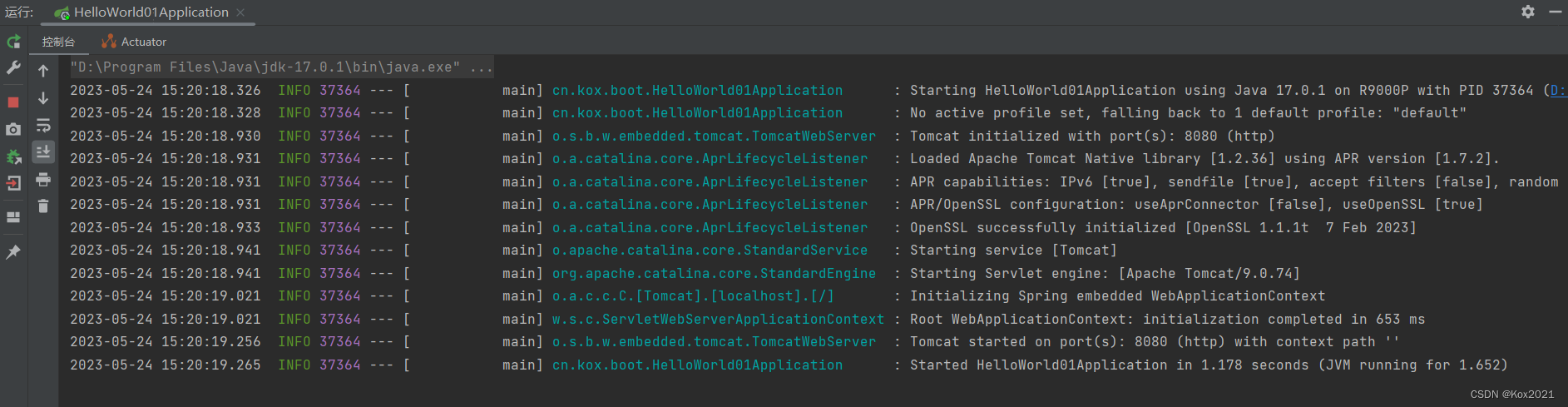
1.8.5 关闭启动标语
- 修改入口程序代码
package cn.kox.boot;import org.springframework.boot.Banner;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;/*** @ClassName: HelloWorld01Application* @Author: Kox* @Data: 2023/5/24* @Sketch: 项目入口类*/
@SpringBootApplication
public class HelloWorld01Application {public static void main(String[] args) {// 创建Spring应用SpringApplication app = new SpringApplication(HelloWorld01Application.class);// 设置标语模式 - 关闭app.setBannerMode(Banner.Mode.OFF);// 运行Spring应用app.run(args);}
}
二、 使用Spring Initializr方式构建Spring Boot项目
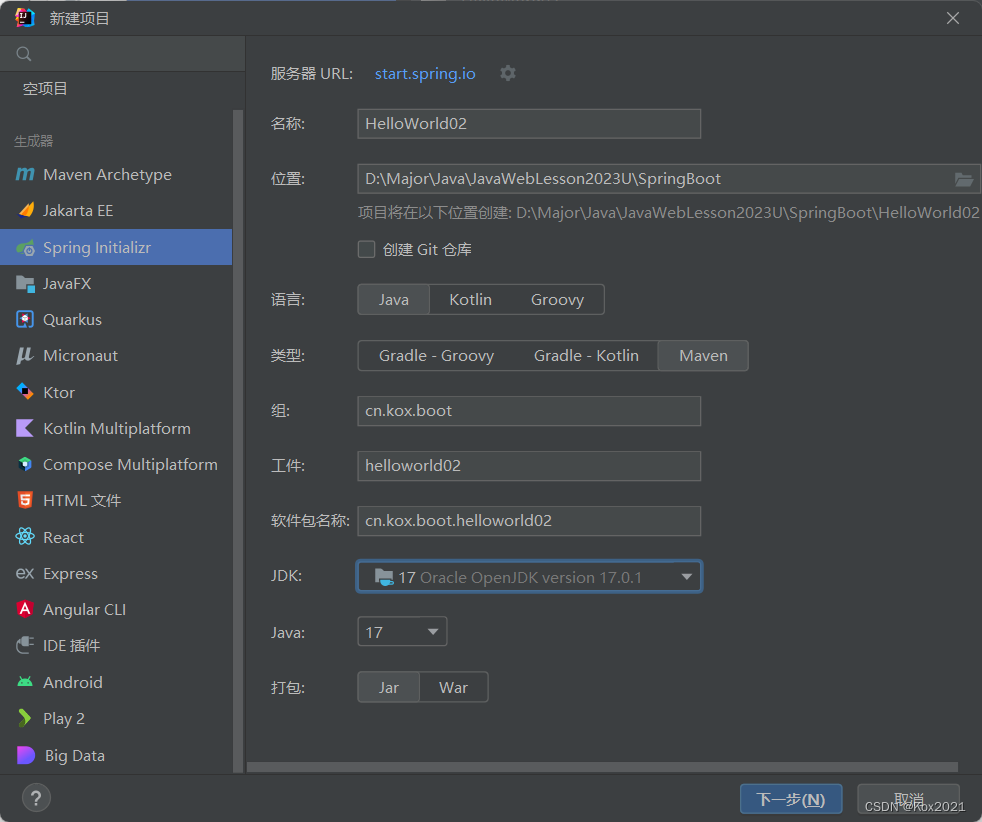
2.1 创建Spring Boot项目



- 查看自动生成的
pom.xm文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.1.0</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>cn.kox.boot</groupId><artifactId>helloworld02</artifactId><version>0.0.1-SNAPSHOT</version><name>HelloWorld02</name><description>HelloWorld02</description><properties><java.version>17</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>2.2 创建控制器
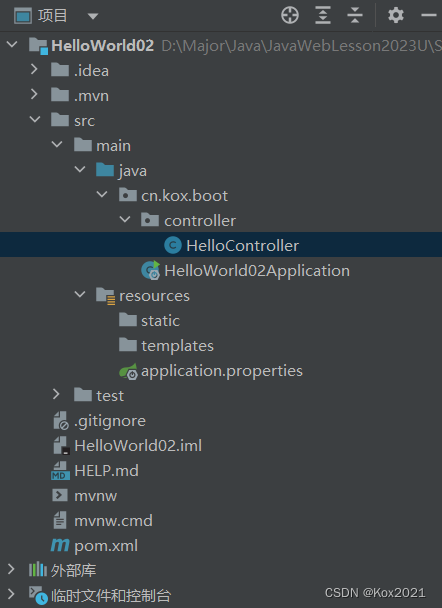
- 在
cn.kox.boot包里创建controller子包,然后在子包里创建HelloController

package cn.kox.boot.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;/*** @ClassName: HelloController* @Author: Kox* @Data: 2023/5/24* @Sketch: Hello控制器*/
@Controller
public class HelloController {@ResponseBody@GetMapping("/hello")public String hello() {return "<h1 style='color: red; text-align: center'>你好,Spring Boot世界~</h1>";}
}
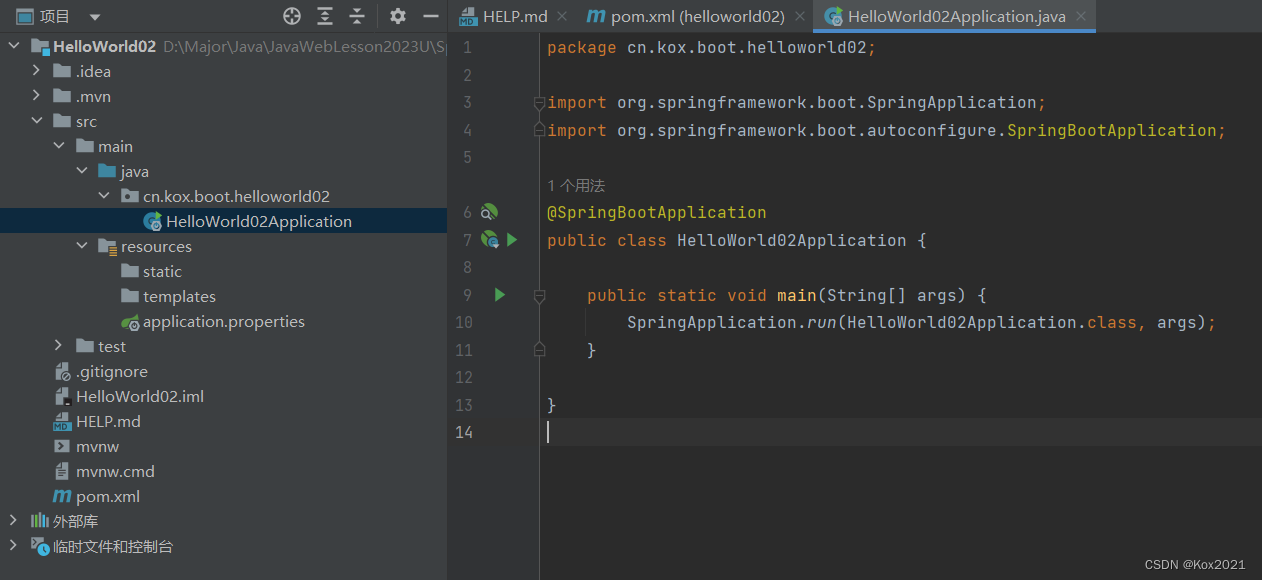
2.3 运行入口类
- 运行入口类 -
HelloWorld02Application

2.4 访问Web页面
- 在浏览器里访问
http://localhost:8080/hello

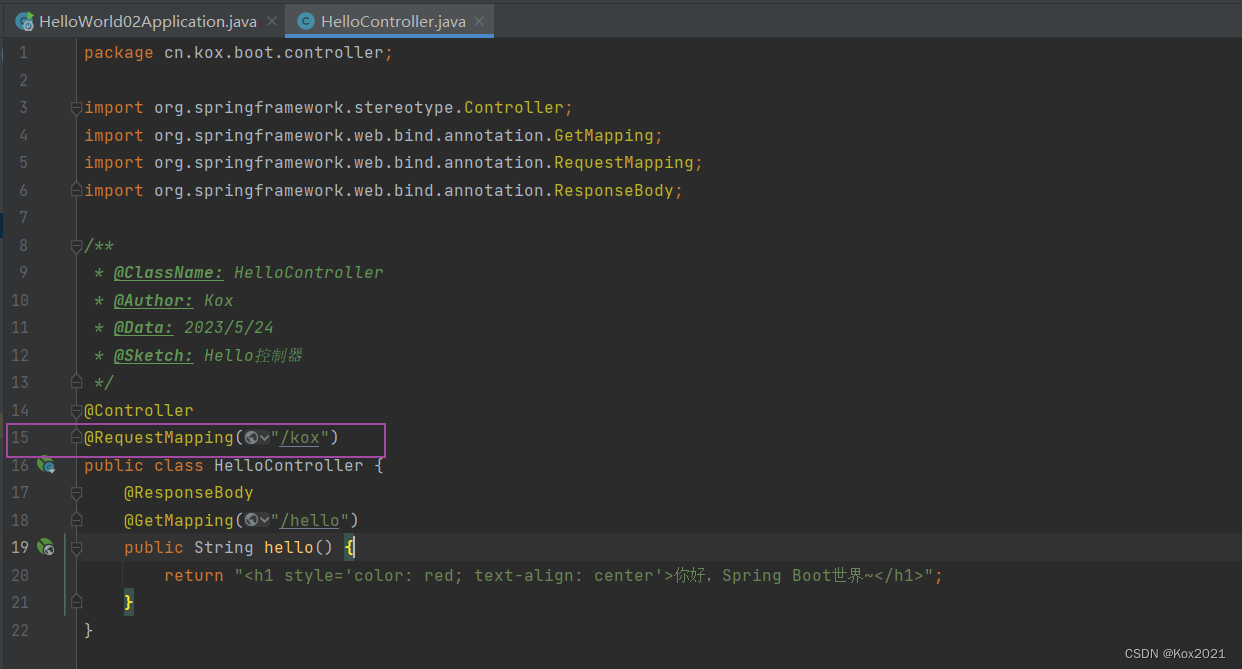
2.5 修改访问映射路径
-
修改控制器
HelloController

-
在浏览器里访问
http://localhost:8080/kox/hello

2.6 利用控制器返回页面
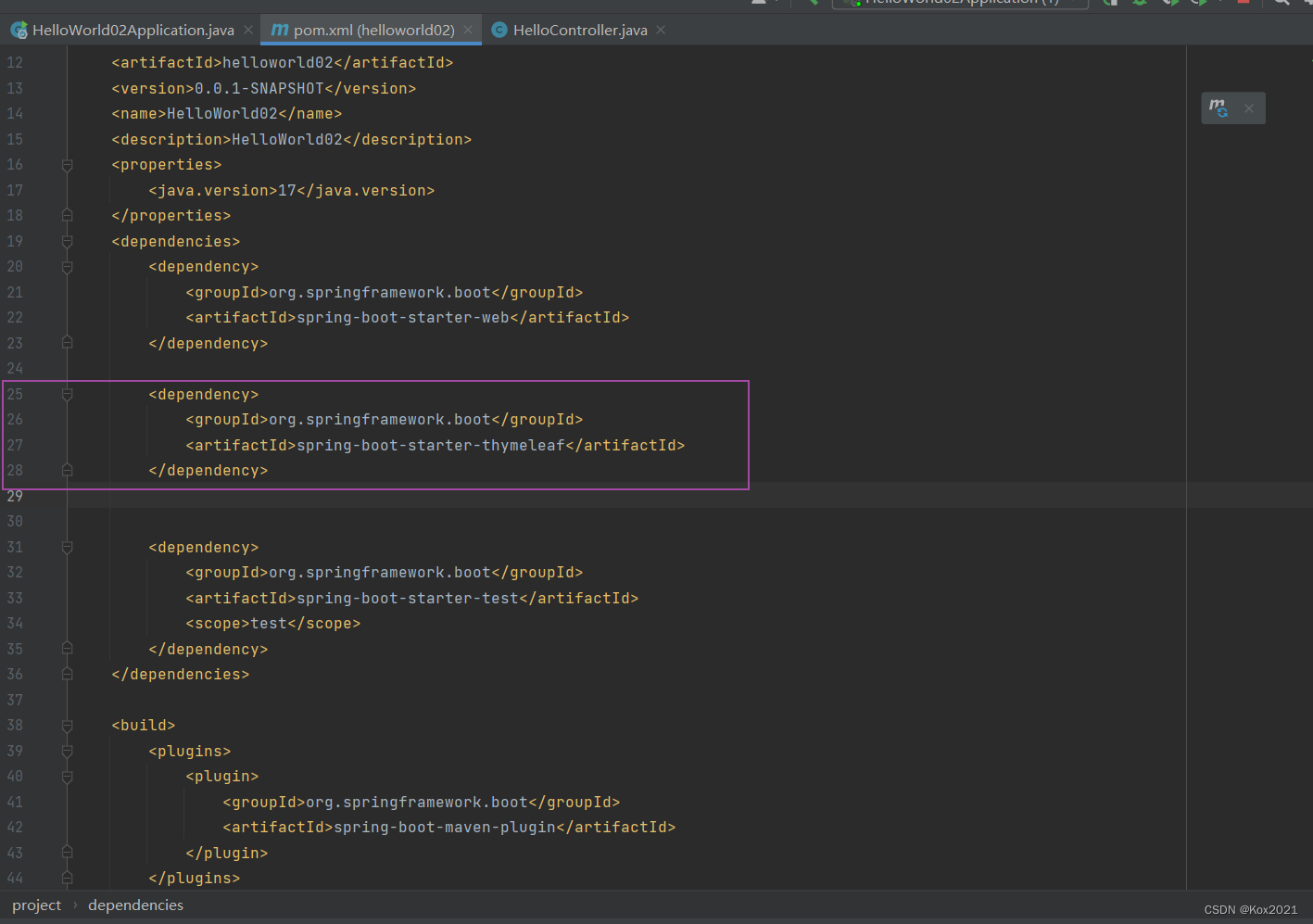
2.6.1 添加thymeleaf依赖
- 在
pom.xml文件里添加thymeleaf依赖

<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> 2.6.2 准备图片作为静态资源
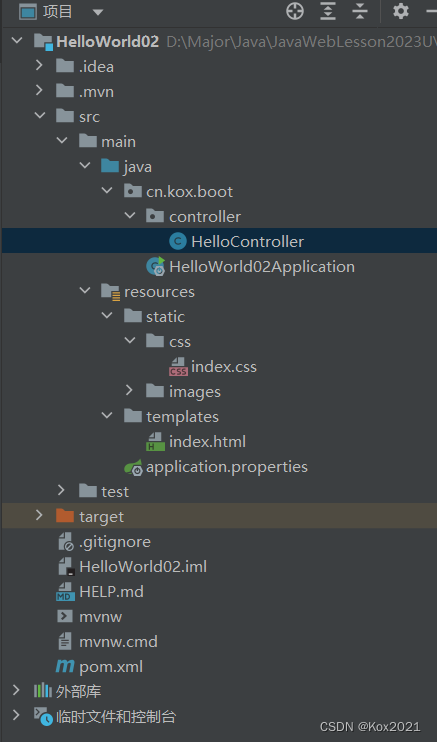
- 在
static目录里创建images目录,然后在images目录里放一张图片 -img.png

2.6.3 创建样式表作为静态资源
- 在
static目录里创建css目录,在css目录里创建index.css样式表文件

body{background-color: red;text-align: center;
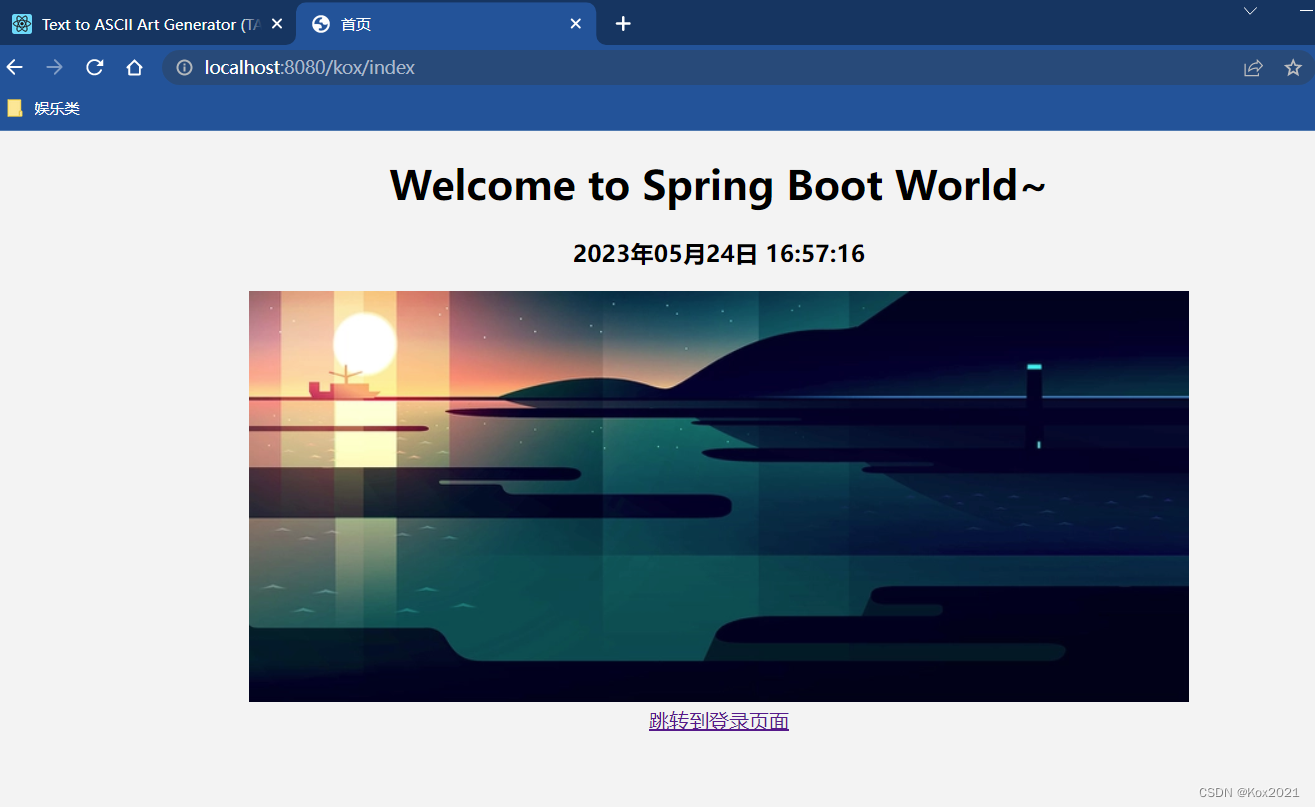
}2.6.4 创建首页
- 在
templates目录里创建index.html页面

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>首页</title><link href="/css/index.css" rel="stylesheet", type="text/css">
</head>
<body>
<h1>Welcome to Spring Boot World~</h1>
<h3 th:text="${#dates.format(today,'yyyy年MM月dd日 HH:mm:ss')}">2023-05-10</h3>
<img src = "/images/img.png" width="300" height="250">
</body>
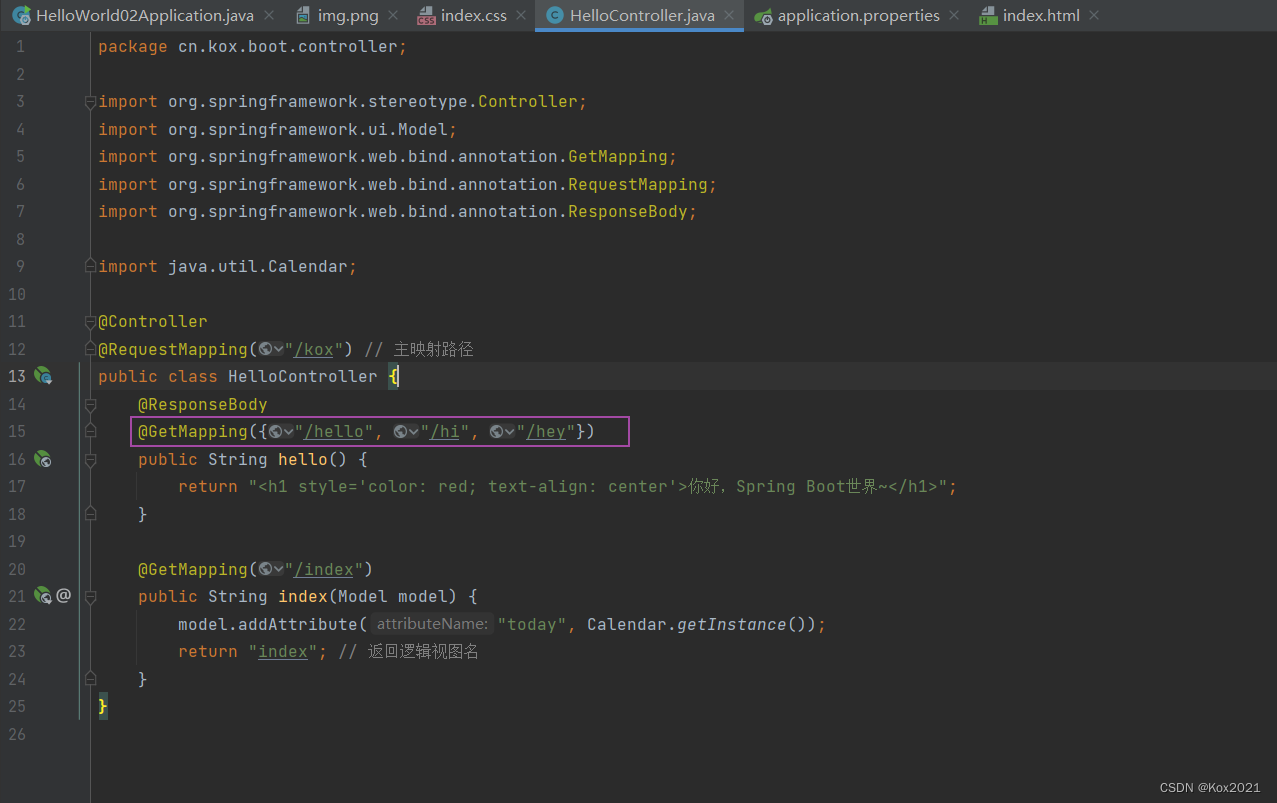
</html>2.6.5 修改控制器
- 添加映射方法
index(),负责返回首页

package cn.kox.boot.controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.Calendar;/*** @ClassName: HelloController* @Author: Kox* @Data: 2023/5/24* @Sketch: Hello控制器*/
@Controller
@RequestMapping("/kox")
public class HelloController {@ResponseBody@GetMapping("/hello")public String hello() {return "<h1 style='color: red; text-align: center'>你好,Spring Boot世界~</h1>";}@GetMapping("/index")public String index(Model model) {model.addAttribute("today", Calendar.getInstance());return "index"; // 返回l逻辑视图名}
t
}
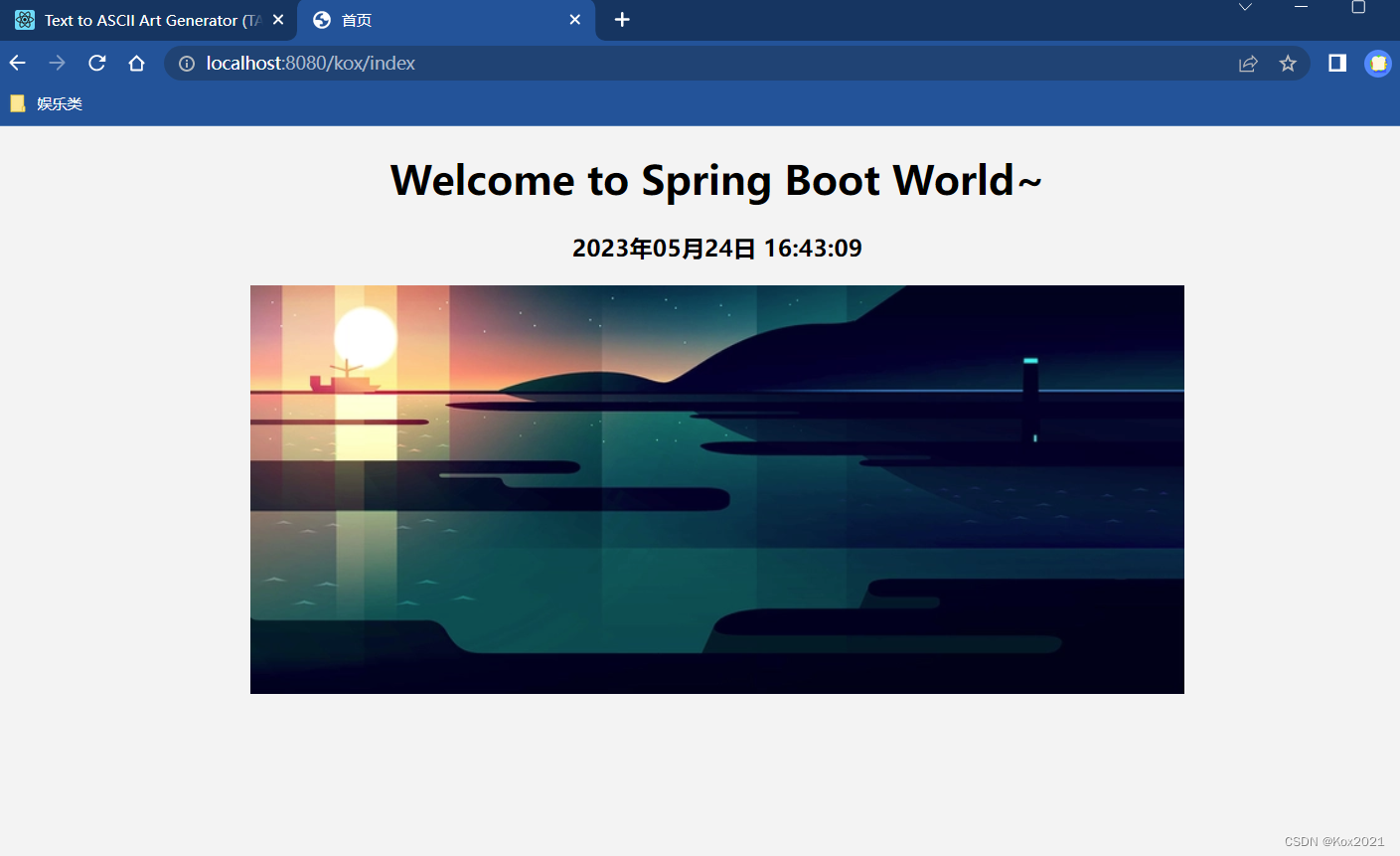
2.6.6 启动应用,访问首页
- 访问
http://localhost:8080/lzy/index

2.7 一个控制器方法配多个影射路径
2.7.1 给hell()方法设置三个映射路径
@GetMapping({"/hello", "/hi", "/hey"})

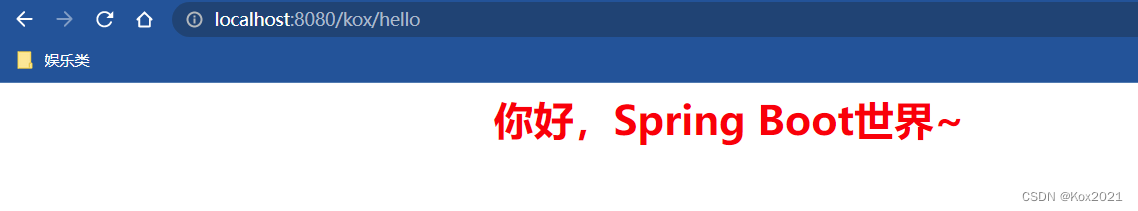
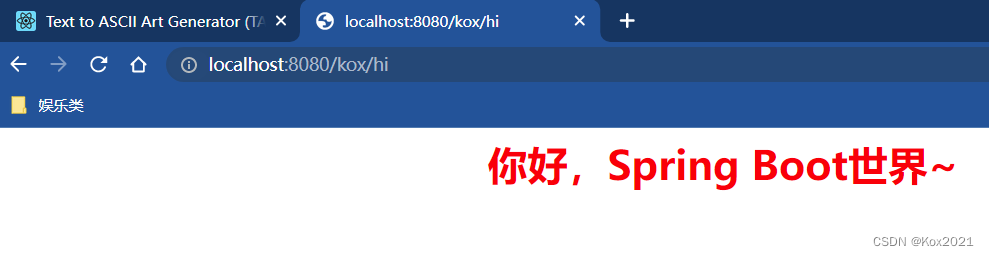
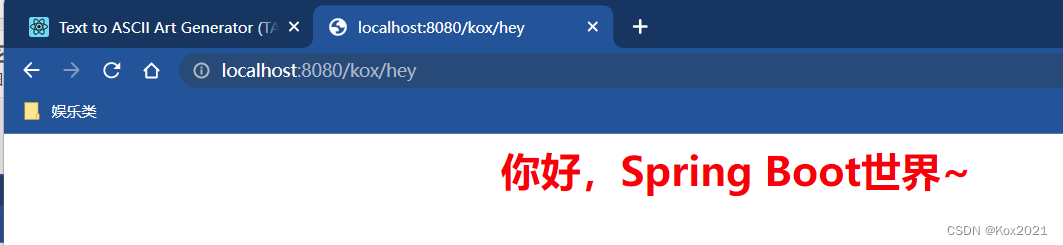
2.7.2 启动应用,测试效果
-
http://localhost:8080/kox/hello

-
http://localhost:8080/kox/hi

-
http://localhost:8080/kox/hey

三、课后作业
任务1、创建Spring Boot项目输出学生信息

- 运行入口类,在浏览器访问
http://localhost:8080/kox/student

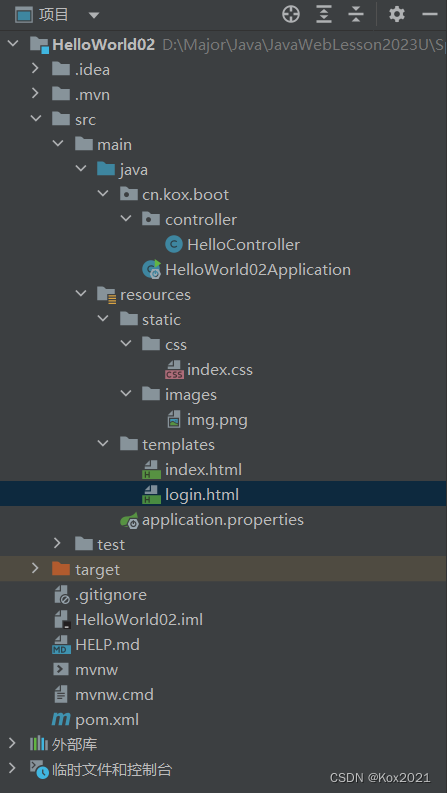
任务2、让HelloWorld02实现页面跳转功能
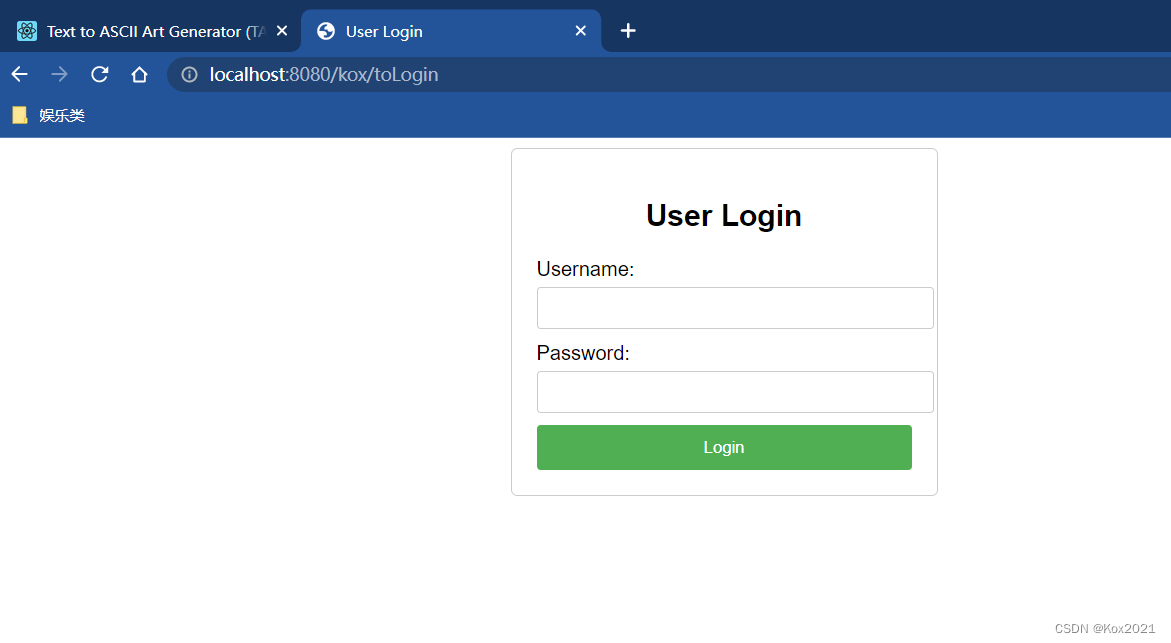
- 创建登录页面
login.html

<!DOCTYPE html>
<html>
<head><title>User Login</title><style>body {font-family: Arial, sans-serif;}.container {width: 300px;margin: 0 auto;padding: 20px;border: 1px solid #ccc;border-radius: 5px;}.container h2 {text-align: center;}.container label {display: block;margin-bottom: 5px;}.container input[type="text"],.container input[type="password"] {width: 100%;padding: 8px;border: 1px solid #ccc;border-radius: 3px;margin-bottom: 10px;}.container input[type="submit"] {width: 100%;background-color: #4CAF50;color: white;padding: 10px;border: none;border-radius: 3px;cursor: pointer;}.container input[type="submit"]:hover {background-color: #45a049;}</style>
</head>
<body>
<div class="container"><h2>User Login</h2><form><label for="username">Username:</label><input type="text" id="username" name="username" required><label for="password">Password:</label><input type="password" id="password" name="password" required><input type="submit" value="Login"></form>
</div>
</body>
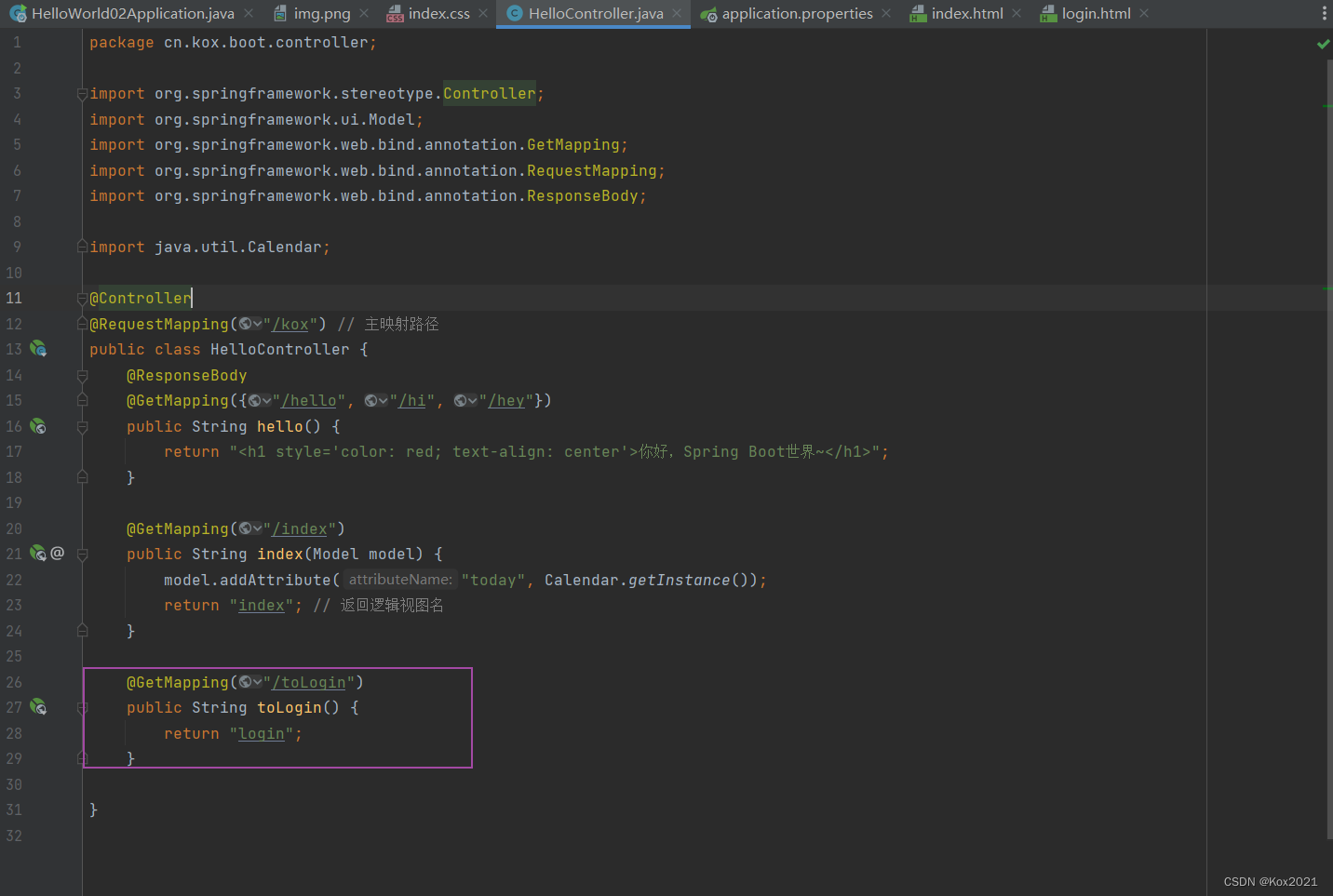
</html>- 在控制器里编写负责页面跳转的映射方法

- 启动应用,查看效果