行政区划单元是常用的底图要素,通常用颜色进行区分,这些大面积分布的色彩往往决定了一幅地图的配色风格,因此,行政区划图的色彩配置将影响到地图信息表达效果。
本文结合QGIS的【拓扑着色】工具,介绍QGIS实现行政区划四色图的过程。
01 什么是四色图
行政区划图着色要求相邻行政区划单元颜色不相同,在计算机领域通常被称为“四色图”问题,即对于任一地图,只用不多于四种颜色,就能使相邻的行政区划单元颜色不相同。实际上,如果将颜色的数量限制为四种,有时候会导致算法找不到最优解,因此一般认为行政区划配色使用3-7种颜色比较适宜。

02 建立颜色索引
QGIS 3.0之前是通过插件实现拓扑着色的,从 3.0开始内置【拓扑着色】模块,替代了原有的插件功能,并改变原来完全依赖计算机图论着色的方式,转而参考要素的空间布局对着色算法做出了优化,可以理解为从纯粹的数学方法( abstract mathematical solution)变为地图制图的方式(cartographic solution)解决着色问题。
【拓扑着色】给多边形要素分配颜色索引值,使各个相邻多边形有不同颜色索引值,尽量减小所需颜色数,并将颜色索引保存到图层属性表的“color_id”字段中。然后利用图层的分类(Classified)渲染方式,给每个颜色索引设置不同的颜色,即可得到行政区划四色图。
我们先看看生成颜色索引的操作流程。
在【浏览】面板定位到2015年行政区划存储路径,将“CN_sheng_A.shp”文件拖拽到地图主窗口中。

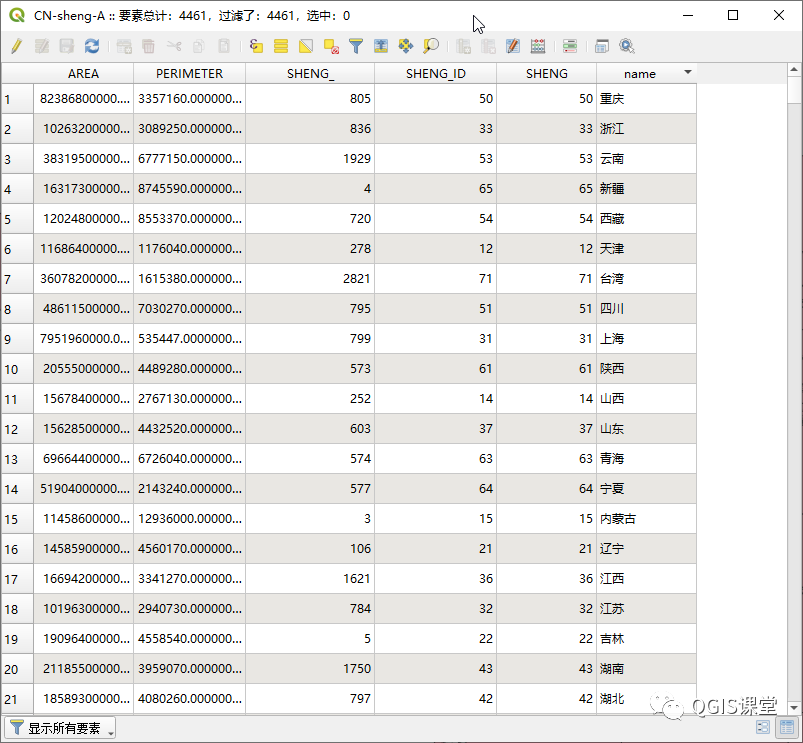
为了对比,打开行政区划图层“CN_sheng_A”的属性表,可以看到原始数据包含了AREA、PERIMETER、SHENG_、SHENG_ID、SHENG、name共6个字段。

点击菜单【处理】->【工具箱】,打开【处理工具箱】面板。

在搜索框输入关键词“topo”,从筛选结果中依次找到【制图学】->【拓扑着色】,双击运行。

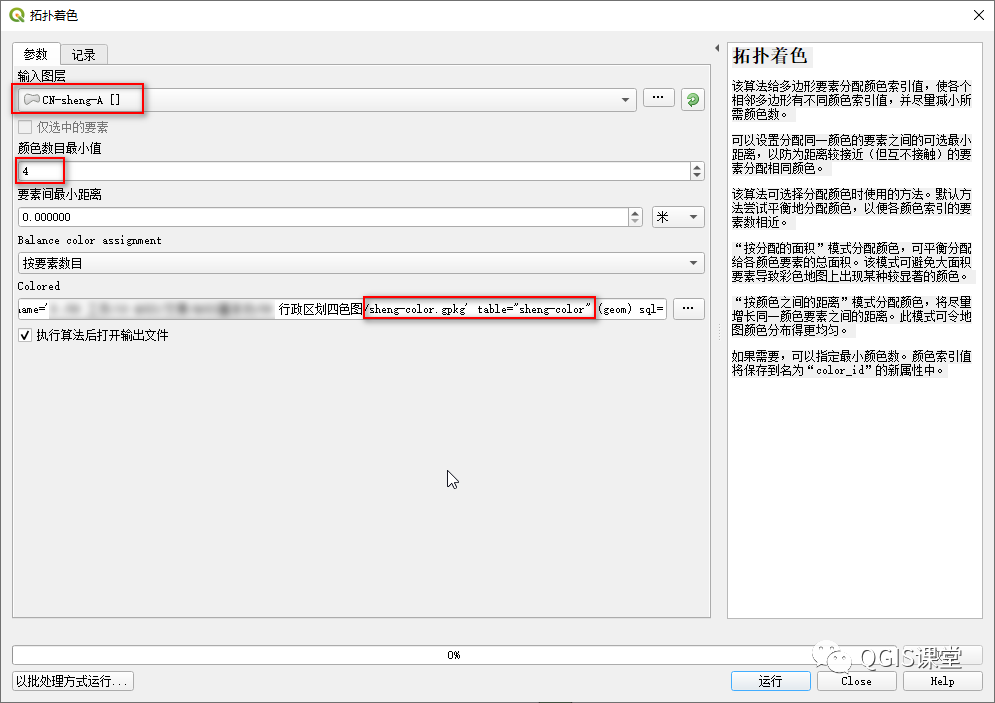
在弹出的拓扑着色对话框中,设置【输入图层】为“CN_sheng_A”,【最少颜色数】表示制图使用最少的颜色数,默认为4。
【要素间最小距离】为同一个颜色的要素之间最小距离,防止距离较接近(但互不接触)的要素分配到相同颜色。保持默认值即可。
【Balance color assignment】:颜色平衡,即分配颜色时使用的方法。默认为“按要素数目”,尽量使各颜色索引的要素数量接近。“按分配的面积”模式可以平衡各颜色的总面,避免大面积的要素在地图上出现显著的颜色。“按颜色之间的距离”则是尽量增长同一颜色要素之间的距离,令色块分布得更均匀。
【Colored】表示输出结果存储方式,设置将结果保存到名为“sheng-color.gpkg”的GeoPackage文件中。点击【运行】按钮,开始计算颜色索引。

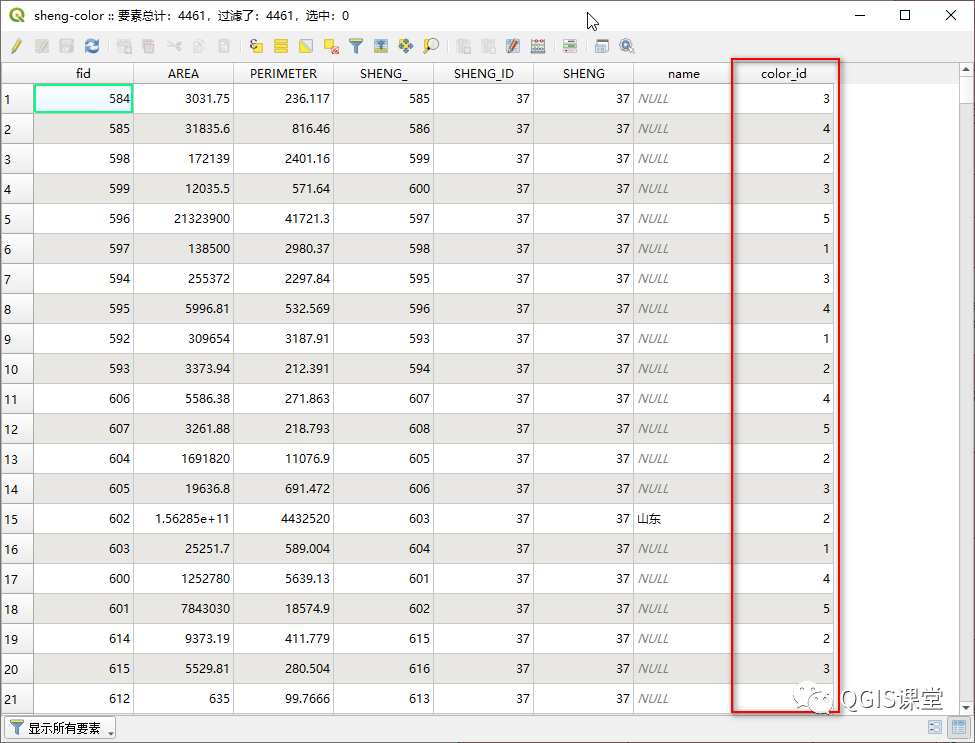
算法运行结束后,点击【Close】返回QGIS地图窗口。可以看到【图层】面板中添加了新图层“sheng-color”。右键点击该图层,打开属性表窗口。

属性表中增加了“color_id”字段,用1-5表示各个要素的颜色索引取值。那么,如何使用这些颜色索引呢?

03 配色
点击【图层】面板上方的 【打开图层样式面板】按钮,打开图层样式面板。
【打开图层样式面板】按钮,打开图层样式面板。

在【图层样式】面板中,图层下方的下拉框选择“分类”,【值】下拉框选择“color_id”字段,点击的【分类】按钮,一幅相邻要素颜色互不相同的行政区划着色图显示在地图窗口中

默认的配色总是不那么让人满意。点击【颜色渐变】,在弹出菜单中选择【打乱随机颜色】,配色将会发生改变。改变随机配色,直到满意。

双击分类列表中的色块,打开符号设置面板,可以设置对应条目的样式。

在符号设置面板中,选择符号图层“简单填充”,在下方设置所需要的颜色、描边样式、线宽等选项。完成后点击 按钮返回,继续设置其他分类的风格。
按钮返回,继续设置其他分类的风格。

最后,点击【图层样式】面板的 ,以“name”字段为图层添加标签,效果如下。
,以“name”字段为图层添加标签,效果如下。

04 效果图
有了颜色索引,就可以根本不同的配色方案,生成不同风格的行政区划图了。下面是我选择的一些配色方案效果,有没有你喜欢的呢?(如果喜欢,可以关注微信公众号,后台留言向我索取样式文件。)





参考资料:
[1] 魏智威等,顾及视觉规律的行政区划图自动着色回溯法,测绘学报。


版权声明
本文欢迎转载,转载时请注明出处。