1.简介
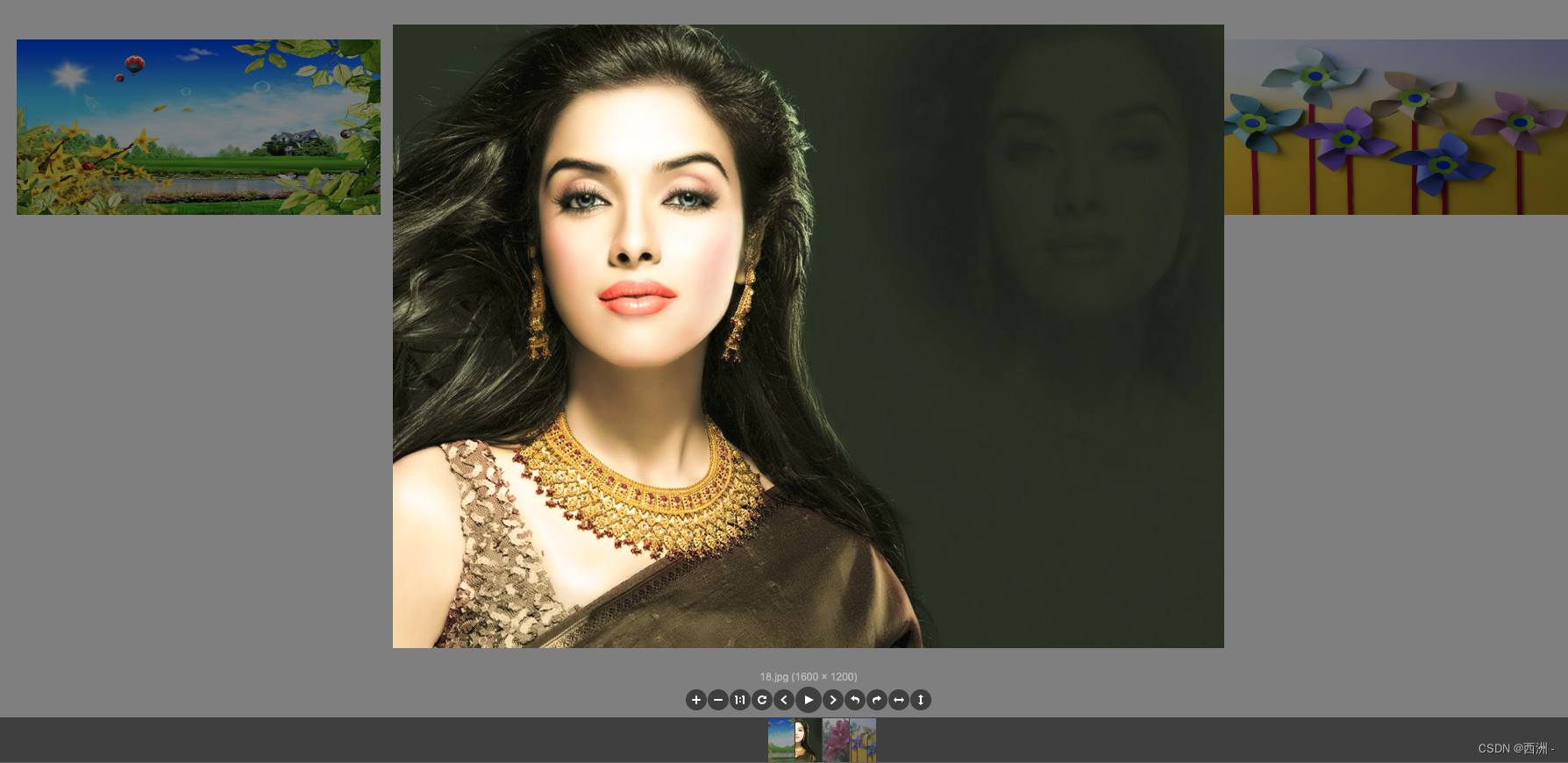
Viewer.js 是一款强大的图片查看器,像门户网站一般都会有各自的图片查看器,如果您正需要一款强大的图片查看器,也许 Viewer.js 是一个很好的选择。
Viewer.js 有以下特点:
- 支持移动设备触摸事件
- 支持响应式
- 支持放大/缩小
- 支持旋转(类似微博的图片旋转)
- 支持水平/垂直翻转
- 支持图片移动
- 支持键盘
- 支持全屏幻灯片模式(可做屏保)
- 支持缩略图
- 支持标题显示
- 支持多种自定义事件
- Viewer.js 提供了纯 JS 版本和 jQuery 版本,您可以任意选择
2.js文件引入
项目中我是用的是Viewer的jquery版本
<!-- 这里引入的是图片查看的css -->
<link rel="stylesheet" type="text/css" href="/css/viewer.css" />
<!-- 这里引用的是formengineWebService下图片预览的文件 -->
<script type="text/javascript" src="/js/viewer.js"></script>
<script type="text/javascript" src="/js/jquery-1.11.3.min.js"></script>
3.HTML
这里因为我使用按钮时间触发预览功能,默认这部分内容隐藏,不让用户看见
<div><ul class="images" id="imgWin" style="display:none;"></ul>
</div>
4.动态获取图片
项目中的图片是动态生成的,要请求后台获取图片的相对路径,然后进行预览
//预览按钮点击事件function showImg() {//清空div中的图片$("#imgWin").empty();//退出预览$("#imgWin").viewer('destroy');var html = [];//设置从第一张图片开始预览 var index = 0;$.ajax({url:后台地址,type:'post',dataType:'json',content:document.body,success:function(data){if(data.length == 0){showError("图片不存在!");}//动态添加图片for (var i = 0; i < data.length; i++) {html.push("<li>")html.push('<img src="'+data[i]+'" alt="img_'+i+'">');html.push("</li>");}$("#imgWin").append(html.join(''));//开始预览openPhotoDialog(index);},error:function(data){showError("获取附件图片失败!");}}); }function openPhotoDialog(index,name) {$("#imgWin").viewer({shown: function () {$("#imgWin").viewer('view',index);}});$("#imgWin").viewer('show');}
5.参考
viewer.js图片查看器
http://www.dowebok.com/192.html
github参考文档
https://fengyuanchen.github.io/viewer/
jquery版本下载地址
https://github.com/fengyuanchen/viewer
js版本下载地址
https://github.com/fengyuanchen/viewerjs