基于平时乱搞之下的经验总结
血条需要用到的组件首先需要画布(canvas)以及之下的slider(滑动条)

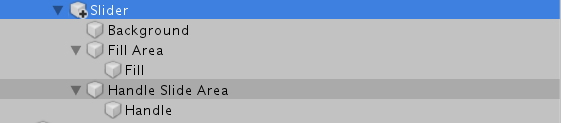
slider的基本构造
background背景就是血条消失后的那个颜色
fill填充图可以控制血条颜色,可用代码控制血条颜色随着血量变化而变化
handle血条不需要把手

当然是不可交互的
方向:控制血条消失是的方向
最大值 最小值:可以说是血量的多少

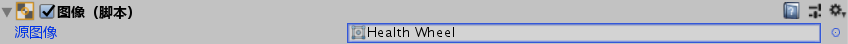
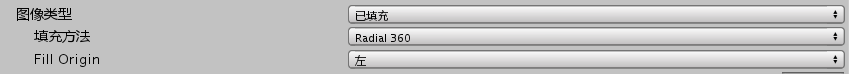
源图像可以改变血条形状可以改一个好看的血条

填充方法根据血条形状,这个是坦克大战的环形血条
代码控制血条变化及颜色随血量改变
public float m_StartingHealth = 100f; //开始血量
public Slider m_Slider;
public Image m_FillImage;
public Color m_FullHealthColor = Color.green;
public Color m_ZeroHealthColor = Color.red;
private float m_CurrentHealth;private void OnEnable(){m_CurrentHealth = m_StartingHealth;m_Dead = false;SetHealthUI();}public void TakeDamage (float amount){m_CurrentHealth -= amount;SetHealthUI ();//及时更新血条if (m_CurrentHealth <= 0f && !m_Dead){OnDeath ();}}private void SetHealthUI (){m_Slider.value = m_CurrentHealth;//改变血量值m_FillImage.color = Color.Lerp (m_ZeroHealthColor, m_FullHealthColor, m_CurrentHealth / m_StartingHealth);//改变血条颜色}private void OnDeath (){m_Dead = true;gameObject.SetActive(false);}
让血条始终对着你(fps中使用)
public class movetoward : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){transform.rotation = Camera.main.transform.rotation;}
}



![wow8.0服务器显示不兼容,?魔兽世界8.0系统血条无法显示原因是什么?解决方法又是什么?[图]...](https://img-blog.csdnimg.cn/img_convert/fe5823ca9890142e70131ba04154b88b.png)