问题一:这个问题先试第一种方法如果没有解决再去使用方法二和三解决!
package.json.49681428e code EPERM
17
errno -4048 syscall rename
Error: EPERM:operation not permitted,rename'c:\Users\xxxx\Desktop\HPortal_Client\node_modules\post{ [Error: EPERM: operation not permitted, rename 'c:\Users\xxxx\Desktop\HPortal Client\node_modulest
cause:
{ Error: EPERM: operation not permitted, rename'C:\Users\xxxx\Desktop\HPortal Client\node modules errno:-4048, code:'EPERM',
syscall:'rename', path:
C:\\Users1lxxxxxxx\\Desktop\HPortal Clientnode modulespostcss-url\package.json.496814280 dest:
c:\\Users1lxxxx\\Desktop!HPortal client\node_modules\\postcss-url\\package.json’l.' o stack:
"Error:EPERM:operation not permitted,rename\’c:\Users!lxxxx\\Desktop1\HPortal_client\node mo0 ⓧ00e 8 nOC方法一:
①、删除node-modules包文件;②、npm cache clean --force 清除缓存;③、用npm install或cnpm install或yarn install命令去下载依赖;方法二:
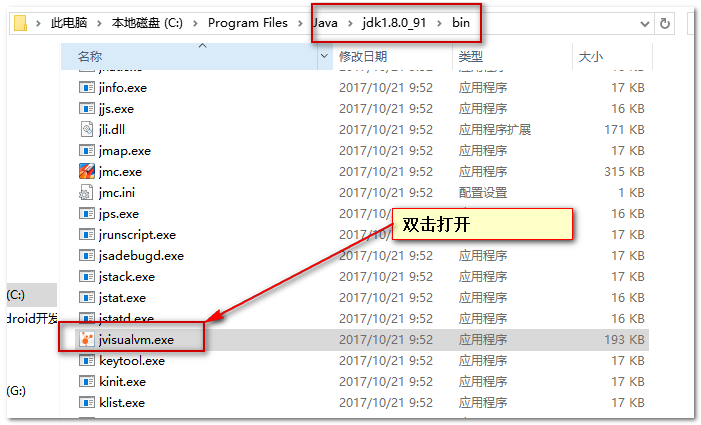
①、npm install -g npm @latest 更新npm版本;②、npm install -g vue-cli 更新vue-cli;方法三:
①、进入项目目录,把node_modules文件夹删除,package-lock.json文件也删除②、以管理员身份运行CMD也就是小黑板③、cd到项目目录,先清除npm缓存:npm cache clean --force④、cnpm install 淘宝镜像下载node-modules包
完成:

问题二:文字过多超出了盒子元素或者是在开发时有这样的需求要求单行文本显示省略号或多行文本显示省略号,下边就把答案告诉大家!
一、单行文本显示省略号!
1、实现强制文本一行内显示;
//不换行
white-space:nowrap;2、超出的地方隐藏起来;
//溢出隐藏
overflow:hidden;3、用省略号显示超出的文字;
//文本转换
text-overflow:ellipsis;二、多行文本显示省略号!
前提:兼容性比较强可以webkit或者M端开发都可以使用!
1、溢出隐藏;
//溢出隐藏css
overflow:hidden;2、省略号替代;
//替换超出文本
text-overflow:ellipsis;3、设置弹性盒子伸缩模型;
//弹性盒伸缩
display:-webkit-box;4、限制元素显示的文本行数;
//文本行数
-webkit-line-clamp:2;5、设置检查伸缩对象子元素的排列方式;
//排列方式
-webkit-box-orient:vertical;6、实现中文和英文都可换行;
//所有语言都可识别
word-break:break-all;成果: