1、构造函数与类
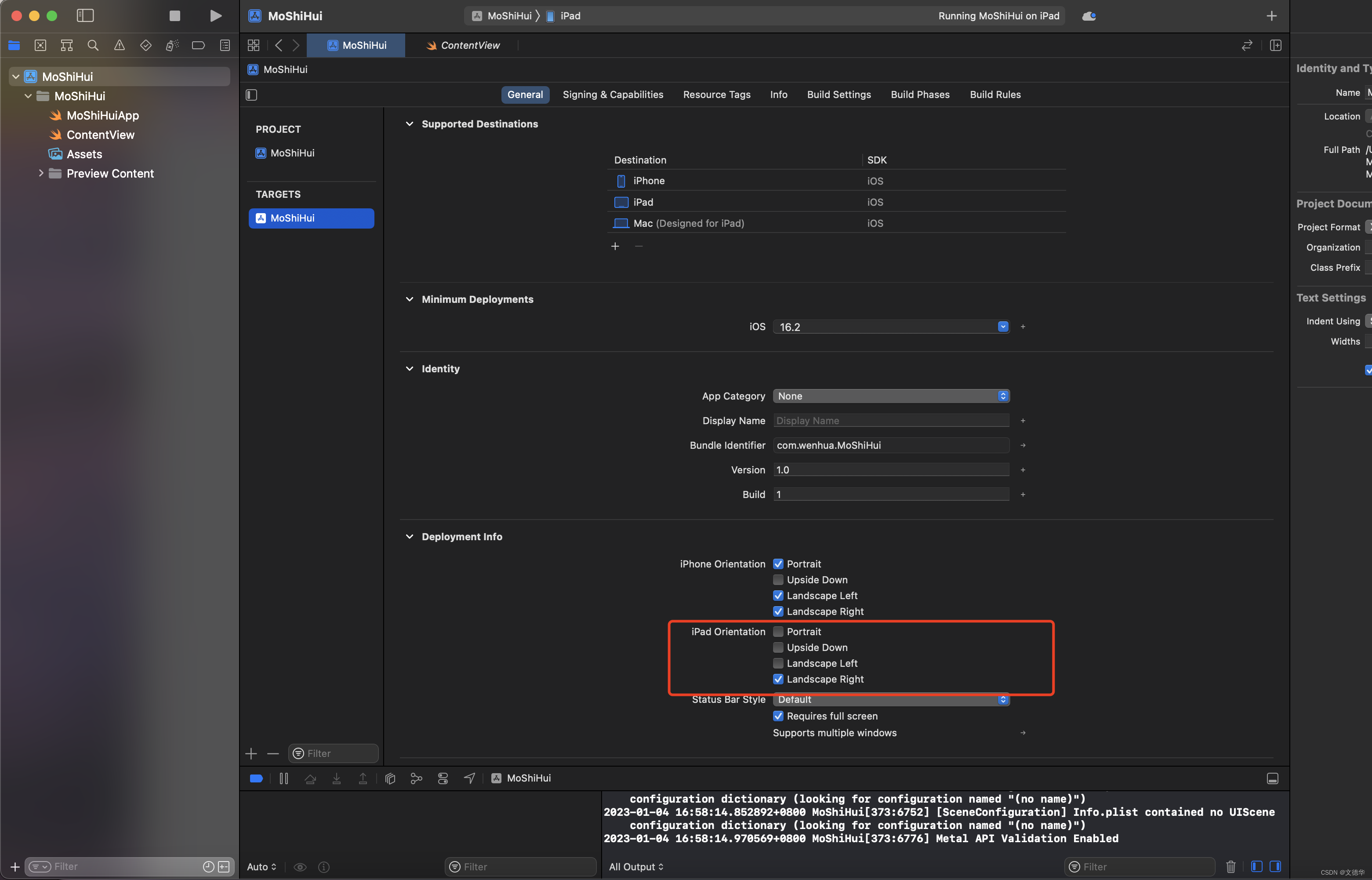
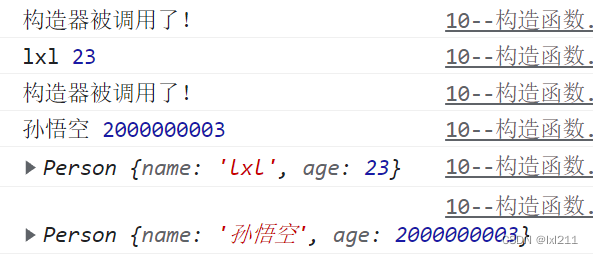
class Person{// 构造函数// 构造函数在调用类,实例化对象时调用constructor(name,age){console.log('构造器被调用了!');console.log(name,age);// 在构造函数中,this表示当前所创建的对象// this.name对象的属性,name是传进来的参数this.name =name;this.age=age;}
}
const p1=new Person('lxl',23);
const p2=new Person('孙悟空',2000000003);
console.log(p1);
console.log(p2);

2、封装
-
对象就是一个用来储存不同属相的容器
-
对象不仅存储属性,还要负责数据的安全
-
直接添加到对象中的属性,并不安全,因为它们可以被任意的修改?
-
如何确保数据的安全:
1.私有化数据:将需要保护的数据设置为私有,只能在类内部使用
2.用setter和getter暴露数据 -
封装主要来保证数据的安全
-
实现封装的方法
1.属性私有化,加 #
2.通过set和get方法来操作数据
get 属性名(){
return this.#属性
}
set 属性名(参数){
this.#属性=参数
}调用:
p1.属性名=‘lll’
console.log(p1.属性名)
class Person {// 加 # 变成私有属性,只能在类的内部访问,例如sayHi方法里面的#address = '花果山';// 私有化的数据必须先声明#name;#age;#gender;constructor(name, age, gender) {this.#name = name;this.#age = age;this.#gender = gender;};sayHi() {return '你好!我是' + this.#name + ',地址:' + this.#address;}// 设置setter和getter暴露数据setName(name) {this.#name = name;}getName() {return this.#name;}set age(age) {this.#age = age;}get age() {return this.#age;}
}
const p1 = new Person('lxl', 23, '男');
console.log(p1);
console.log(p1.sayHi());
// console.log(p1.#address);

// 通过set和get方法修改和展示数据
p1.setName('lll');
console.log(p1.getName());//lll
// 类似是把age变成了一个属性
p1.age = 100
console.log(p1.age);//100
3、多态
在JS中不会检查参数的类型,所以这就意味着任何数据都可以作为参数传递
要调用某个函数,无需指定的类型,只要对象满足某些条件即可。
class Dog{constructor(name){this.name = name;}
}
class Person{constructor(name){this.name = name;}
}
const p1=new Person('lxl');
const d1=new Dog('旺财');function sayHi(obj) {if (obj instanceof Person) {console.log('你好,我是'+obj.name);}else{console.log('请输入Person类');}
}
sayHi(d1);
sayHi(p1);
sayHi(00);

4、继承
父类
class Animal{constructor(name){this.name = name;}say(){return '动物在叫!'}
}
子类
class Cat extends Animal{// 对父类的属性不满意,可以重写属性constructor(name,age){// 重写构造函数时,构造函数的第一行代码必须是super()super(name);//会自动调父类的构造器this.age = age;}// 如果对父类的say方法不满意,可以重写父类方法say(){// 调用一下父类的方法console.log(super.say());//在方法中可以使用super来引用父类的方法。return '🐱:喵喵!'}
}
测试用例
const c1=new Cat('小喵',90);
console.log(c1);
console.log(c1.say());

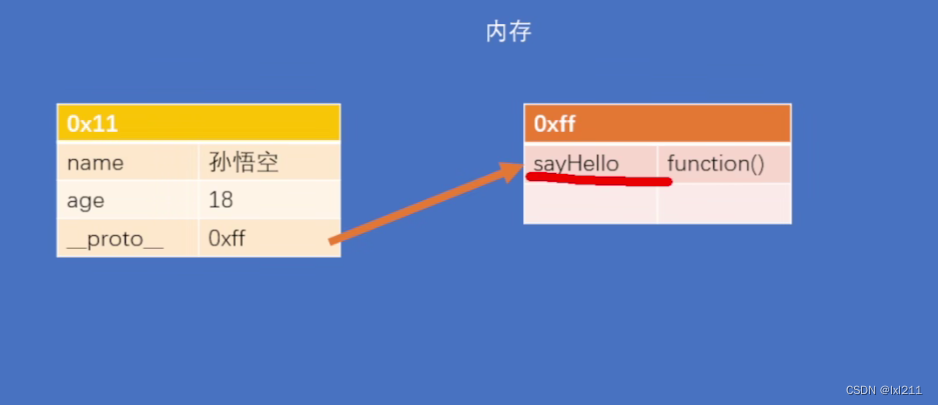
5、对象的结构
对象中存储属性的区域实际有两个:
1、对象自身
- 直接通过对象所添加的属性,位于对象自身中
- 在类中通过 x = y 的形式添加的属性,位于对象自身中
2、神秘位置:原型对象
- 对象里还有一些其他内容,会存储到其他对象里(原型对象)
- 在对象中会有一个属性用来存储原型对象,这个属性叫做__proto__。
- 当我们访问对象中的属性时,会优先访问对象自身的属性,
对象自身不包含该属性时,才会去原型对象中寻找 - 会添加到原型对象中的情况:
- 在类中通过xxx(){}方式添加的方法,位于原型中
class Person {// 自身位置 a=bname = 'lxl';age = 23;constructor() {this.gender = 'male';}eat = function () {console.log('我在吃饭!');}// 神秘位置:sayHi() {console.log('你好,我是:' + this.name);}
}
测试用例:
const p = new Person();
p.address = '花果山'
console.log(p);
console.log(p.__proto__);
console.log(Person.prototype === p.__proto__);//true