gif转mov
- 缘由
- 像素图缩放
- gif转视频
- 调整坐标
- 画面 翻转
- 画面 旋转
- 处理时长
- gif同框
- 在ae中的实现
- 结语
有些网站可以将gif转成mp4和mov,不用安装额外的软件,windows和mac上都能操作,操作便捷,使用方便,如无特殊要求,此类网站即可满足!
缘由
使用ffmpeg来转mov,主要是为了解决遇到的特定问题
1、部分软件不支持gif,笔者使用达芬奇做视频,它目前还不支持导入gif;
2、缩放,手头的gif尺寸小,都是像素风格的,大概30x30px的样子,工程设置是1080p(1920x1080),gif要被放大10倍,放大后图像超级模糊;
3、透明度,手头的gif带有透明度,导入到剪辑软件中要保留透明度,对gif进行背景抠像是下下策;
4、大小和位置,指定gif画面的宽高和坐标;
大致思路:
1、转成mp4,就可以导入剪辑软件了;
2、ps调整图像大小时,可以设置采样选项,再不济用ps做缩放处理;
3、将gif转成png序列,这样导入剪辑软件就有透明度了;
4、在设计软件中调好坐标,导出效果图,导入剪辑软件后对照着调整各元素的大小和位置,能做到大致的精确;
像素图缩放
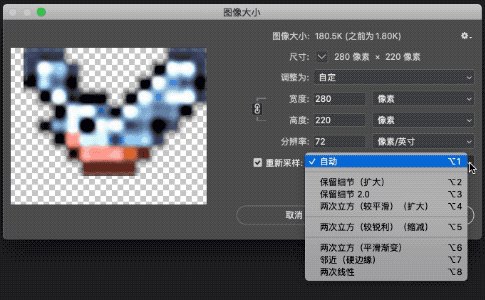
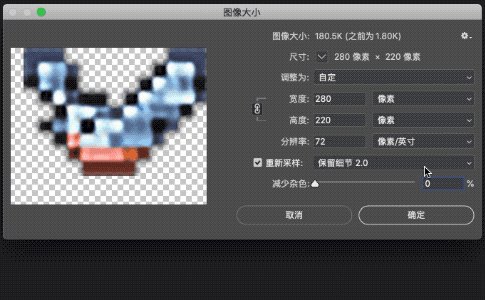
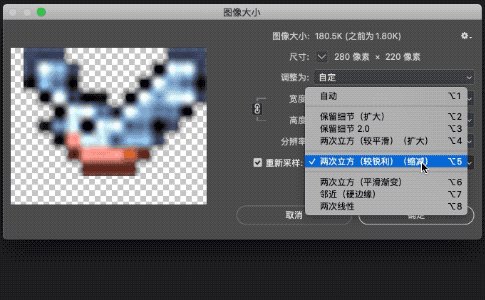
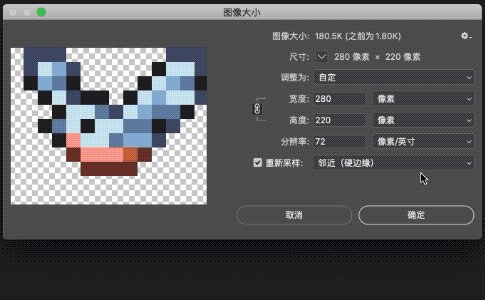
原图是 28x22px 麻雀扇动翅膀的gif动画,ps里将尺寸调到280x220(10倍)。
在“重新采样”中发现“邻近(硬边缘)”显示效果最好,像素块清晰明确,其它的都是模糊的,这个采样方案就是目标了。

下方的动图就是原始的gif,直接鼠标右键“图片另存为”,可以下载到。该文件提取自某像素游戏,仅供学习交流用!

通过搜索引擎找到了ffmpeg缩放采样参数
ffmpeg -y -hide_banner \
-i /Users/hf/Desktop/Finch.png \
-vf "scale=iw*10:ih*10" \
-sws_flags "neighbor" \
/Users/hf/Desktop/Finch_scale10.png
笔者主力系统是mac,windows上稍作修改也能运行,cmd命令是这样的:
ffmpeg -y -hide_banner ^
-i "D:\Finch.png" ^
-vf "scale=iw*10:ih*10" ^
-sws_flags "neighbor" ^
"D:\Finch_scale10.png"
参数解析:
iw10 图片的宽度放大10倍(input width)
ih10 图片的高度放大10倍(input height)
-sws_flags 缩放采样方案,用的是的“neighbor”(邻近),sws_flags更多参数
“\”、“^”是续行符,一行脚本内容太长,就用续行符来换行处理,以提高脚本的可读性
“\”是mac上的,“^是window上
gif转视频
mp4是不是也能带透明度呢,听起来有点异想天开!
Apple ProRes 4444 XQ 和Apple ProRes4444非常适合动态图形媒体的交换,因为他们几乎是无损的,也是唯一支持alpha通道的Apple ProRes编解码器。
Adobe系列软件在CC 2019及其后版本原生支持Apple ProRes(意味着windows 和 mac平台都能使用)
简单来说特定参数的mov,是支持透明度的。
下面是相应的ffmpeg参数
inFile="/Users/hf/Desktop/Finch.gif"
outFile="/Users/hf/Desktop/Finch.mov"
ffmpeg -y -i "${inFile}" \
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \
-acodec copy \
-vf "scale=iw*10:ih*10" \
-sws_flags "neighbor" \
-r 30 \
"${outFile}"
参数解析:
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le 是实现Apple ProRes444的核心参数
inFile 自定义变量(这种写法只在shell中有效)gif文件地址,mac上选中文件按 ⌘+⌥+C 可以快速拷贝文件地址
outFile 自定义变量,转换后的mov文件地址
-r 30 表示输出的mov是30帧每秒,如果剪辑工程是25帧,则改成25
调整坐标
缩放后的得到的mov,直接拖到达芬奇里,达芬奇会直接缩放到1080p(1920x1080px,剪辑工程画面尺寸),一般我的流程是在设计软件里缩放好并调好坐标,然后导入元素到剪辑软件里,如果mov的尺寸也是1080p,且gif画面在指定的坐标就完美了。
inFile="/Users/hf/Desktop/Finch.gif"
outFile="/Users/hf/Desktop/Finch_1080.mov"
ffmpeg -y -i "${inFile}" \
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \
-acodec copy \
-s 1920x1080 -r 30 \
-vf "scale=280:220,pad=1920:1080:0:0:0x00000000" \
-sws_flags "neighbor" \
"${outFile}"
参数解析:
-s 1920x1080 将mov的尺寸设置成1920x1080
scale=280:220 宽度:高度,如果你想将gif放大三倍可以写 scale=iw3:ih3
pad=1920:1080:0:0:0x00000000 对应填写 w:h❌y:color
1920:1080 宽高填写跟mov的尺寸保持一致
0:0 画面的x,y坐标
0x00000000 0x后面有8个0,表示背景是透明的(RGBA)
代码执行后gif画面会被缩放至 280x220,并位于画布的0:0(起始)位置
画面 翻转
目前发现可以对画面进行水平/垂直翻转
inFile="/Users/hf/Desktop/Finch.gif"
outFile="/Users/hf/Desktop/Finch_1080.mov"
ffmpeg -y -i "${inFile}" \
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \
-acodec copy \
-s 1920x1080 -r 30 \
-vf "hflip,scale=280:220,pad=1920:1080:0:0:0x00000000" \
-sws_flags "neighbor" \
"${outFile}"
参数解析:
-vf hflip 对画面进行水平翻转
hflip(Horizontal Flip)水平翻转
vflip(Vertical Flip)垂直翻转
画面 旋转
那我能不能对画面进行旋转呢?
inFile="/Users/hf/Desktop/Finch.gif"
outFile="/Users/hf/Desktop/Finch_1080.mov"
ffmpeg -y -i "${inFile}" \
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \
-acodec copy \
-s 1920x1080 -r 30 \
-vf "rotate=PI/4,scale=280:220,pad=1920:1080:100:100:0x00000000" \
-sws_flags "neighbor" \
"${outFile}"
参数解析:
rotate=PI/4 顺时针旋转45°,PI=180°
pad=1920:1080💯100:0x00000000" 画面起始坐标是 100:100
旋转效果如下图:

旋转后4个角出现黑色块,画面也有些失真,经过一番搜寻之后只能解决黑色块的问题
inFile="/Users/hf/Desktop/Finch.gif"
outFile="/Users/hf/Desktop/Finch_1080.mov"
ffmpeg -y -i "${inFile}" \
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \
-acodec copy \
-s 1920x1080 -r 30 \
-vf "rotate=PI/4:c=none,scale=280:220,pad=1920:1080:100:100:0x00000000" \
-sws_flags "neighbor" \
"${outFile}"
参数解析:
在rotate=PI/4后加了“c=none”,fillcolor(填充色)设置为none(不填充),
效果是这样的:

和图像优化有关有个参数叫 “bilinear”(双线性),该选项旋转时默认值是1,表示开启
使用命令**-vf "rotate=PI/4:c=none:bilinear=0** 关闭该选项后,效果如下图。

试了一些参数rotate后得到的效果都不太理想,更多rotate参数感兴趣的小伙伴可以试试。
最终参数
inFile="/Users/hf/Desktop/Finch.gif"
outFile="/Users/hf/Desktop/Finch_1080.mov"
ffmpeg -y -i "${inFile}" \
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \
-acodec copy \
-s 1920x1080 -r 30 \
-vf "rotate='PI/4:c=none:bilinear=0',scale=280:220,pad=1920:1080:100:100:0x00000000" \
-sws_flags "neighbor" \
"${outFile}"
处理时长
绝大多数gif单次播放时长都非常短,很多1秒不到,因为绝大部分的gif都是不停地循环播放,但是ffmpeg只会导出播放一次的长度的mov。
inFile="/Users/hf/Desktop/Finch.gif"
outFile="/Users/hf/Desktop/Finch_1080.mov"
ffmpeg -y -stream_loop -1 -i "${inFile}" \
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \
-acodec copy \
-s 1920x1080 -r 30 -t 5 \
-vf "scale=280:220,pad=1920:1080:0:0:0x00000000" \
-sws_flags "neighbor" \
"${outFile}"
-stream_loop -1 gif循环次数,0表示不循环,-1表示无限循环
-t 5 生成5秒长的视频,如果你的gif需要展示10秒,则填10
题外话:
1、fcpx中导入gif时,时间轴不也只有薄薄的一小片根么,选中这一小段不停地按⌘+C,然后按⌘+V可以在时间轴后面追加一小段,根据时长你就不停地按⌘+V知道撑满指定时长,每次⌘+V相当于gif片段多播放了一次。然后,然后,ffmpeg的处理思路居然也是这样的~
2、ae中导入gif后,选择gif进行解析素材操作,调节gif的循环次数可以控制时长。
3、一些gif编辑软件里0表示无限循环,笔者之前没有找到官方参数说明,尝试0无果后都是,通过设置-stream_loop来控制时长的,5秒长的视频,都是先用ffmpeg获取gif的时长,比如0.25秒,然后5/0.25=20,设置成20后时间可能会有点误差,原来这个0.25秒并不精确,而且每个gif的时长都不一样,得挨个算,前期确实吃了点苦。
stream_loop官方说明
gif同框
可以“多gif同框”么,可以给透明的mov加背景图么?
早期想过一步实现两个gif同框,由于参数比较多,写到后面都晕了,还不如变成2步,脚本看着更清晰,写脚本的时候也不容犯糊涂,而且如果后期要n个gif同框这样写肯定要出问题~
同框的方法就是用ffmpeg加水印的方法
ffmpeg -y -hide_banner \
-i "/Users/hf/Desktop/v1.mov" \
-i "/Users/hf/Desktop/v2.mov" \
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \
-filter_complex "overlay=0:0" \
"/Users/hf/Desktop/v_merge.mov"
参数解析:
v1.mov v2.mov是参与同框的mov,同框前请先使用相同参数将相关gif转成mov
v_merge.mov是同框后的mov文件
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le
不加这些参数ffmpeg导出的mov会不带透明度
-filter_complex “overlay=0:0” 将"v2.mov"覆盖在“v1.mov”上,v2.mov位于0:0位置,先写的图层层级在下面
于是“四世同堂”就是 ```shell ffmpeg -y -hide_banner \ -i "/Users/hf/Desktop/v1.mov" \ -i "/Users/hf/Desktop/v2.mov" \ -i "/Users/hf/Desktop/v3.mov" \ -i "/Users/hf/Desktop/v4.mov" \ -vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \ -filter_complex "overlay=0:0,overlay=0:0,overlay=0:0" \ "/Users/hf/Desktop/v_merge.mov" ``` 仔细观看会发现,4个文件,写了3遍overlay,每个overlay之间用逗号隔开,这是因为v1.mov作底,其它的mov都是覆盖在它上面 更多gif同框,就是以此类推。
四世同堂有了,得来个张四合院的背景图吧
ffmpeg -y -hide_banner \
-i "/Users/hf/Desktop/bg.png" \
-i "/Users/hf/Desktop/v1.mov" \
-i "/Users/hf/Desktop/v2.mov" \
-i "/Users/hf/Desktop/v3.mov" \
-i "/Users/hf/Desktop/v4.mov" \
-vcodec prores_ks -profile:v 4444 -pix_fmt yuva444p10le \
-filter_complex "overlay=0:0,overlay=0:0,overlay=0:0,overlay=0:0" \
"/Users/hf/Desktop/v_merge.mov"
背景图写在第一个,1张图片+4个视频参与同框,需要写4遍overlay。
测试发现png也可以写到第2、第3个,png可以换成jpg,mov也可以换成mp4,不过jpg和mp4没有透明度,不放在底层的话,位于它层级下面的画面将不可见。
在ae中的实现
最后使用ffmpeg实现了一个9分20秒长的片头,由1张背景图+12个mov合并而成

做完以后直呼工作量巨大,填写坐标和宽高的时候就眼花过好多次~~
最近摸索发现,类似的像素gif的呈现,在ae也可以实现。
1.设置gif的循环次数(时长)

2.合成和渲染设置

结语
看到这有人肯定说最后还是用上ae,ffmpeg从入门到放弃全过程,😀哈哈~~
10秒钟的、1080p的、画面充满像素的mov文件大小大约是415mb,原始的gif不过56kb,背景图是1mb,视频工程果然很吃空间。然后就是觉得mov这种格式很奇妙,最近接触一些剪辑软件,绝大多数都是采用Apple ProRes444作为素材交换,哈哈 视频中的png。
命令行优势在批量上面,同框的gif较多的时候类似ae的这种所见即所得的方式来得更加便捷舒心~
最后不禁感慨ffmpeg的强大!👻



![[日常]mov文件转换为gif](https://img-blog.csdnimg.cn/20190116143834106.gif)