
请添加图片描述



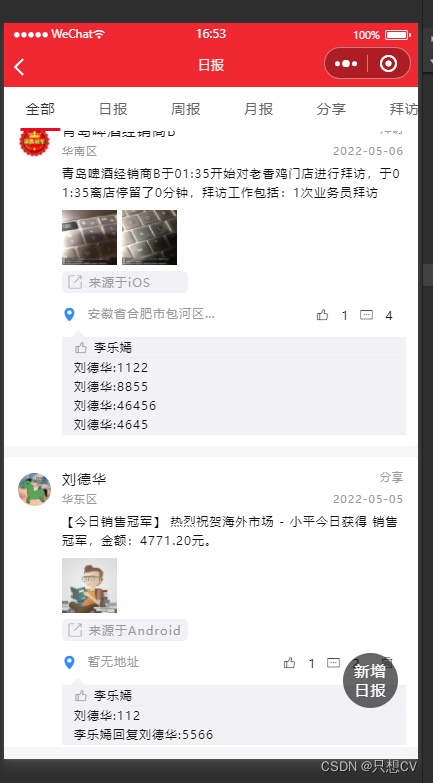
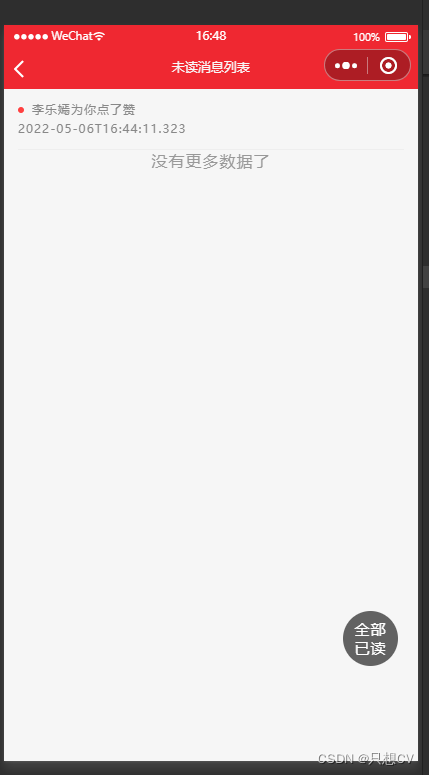
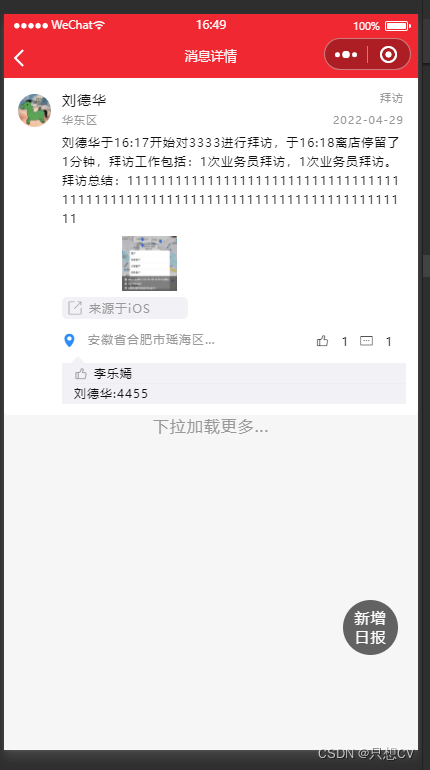
<movable-area class="w100_ h100_"><scroll-view scroll-y="true" refresher-enabled="true" bindrefresherrefresh="bindNewDataList" bindscrolltolower="bindAddDataList" refresher-triggered="{{DataListTriggered}}" style="height: {{IphoneHeight-100}}rpx;"><view class=" bacfff" wx:if="{{ type==0&&UnReadAll}}"><view class="flexfff2 baColor1 boRadius_10" style="width: 250rpx; margin: 0 auto;" bindtap="message"><image class="FLastPhoto ptb10 ml10 br8rpx" src="{{FLastPhoto}}"></image><view class="textColorWhite ml20">{{UnReadAll}}条未读消息</view></view></view><view class=" bacfff layFlex prl27 ptb20 boRadius_10 {{index!=0 &&type==0 ?'mt20':''}} " wx:for="{{DataList}}" wx:for-item="item" wx:key="index"><view class="mr20"><image class="photo mt10 " src="{{item.FPhoto}}"></image></view><view class="flex1 w100_"><view class="layFlex"><view class="layFlex flex1"><view class="textCenter">{{item.FCreateName}}</view></view><view><view class="{{item.FCustName.length>7?'ould':''}} font20 textColor999">{{item.FTypeName}}</view></view></view><view class="pb10 layFlex"><view class="textColor999 mr20 font20 flex1 ">{{item.FDeptName}} </view><view class="textColor999 font20">{{util.fsubstring(item.FCreateDate,'T')}}</view></view><view class="explain font22"><view class="mb20" wx:for="{{item.FFormContent}}" wx:for-index="indexs" wx:for-item="items" wx:key="indexs"><view>{{items.FLabel}}:</view><view>{{items.FValue}}</view></view><view class="explain wordAll">{{item.FContent}}</view></view><view class="imageList layFlex w100_ flexw" wx:if="{{item.Attachs}}"><view wx:for="{{item.Attachs}}" wx:for-index="indexs" wx:for-item="items" wx:key="indexs"><block wx:for="{{util.fsplit(items.FUrl,',')}}" wx:for-index="index1" wx:for-item="items1" wx:key="index1"><image wx:if="{{items1}}" bindtap="bindLookImage" data-photos="{{items1.FUrl}}" data-index="{{items1}}" src="{{items1}}" alt="" /></block></view></view><view><view class="layFlex bacf2f1f6 app_oh boRadius_10 pr10" style="width:220rpx; height: 40rpx;"><view class="layFlex ml10"><text class="iconfont drp-zhuanfa textColor999 "></text><view class="font22 textColor999 ml10" style="line-height: 40rpx;">来源于{{item.FSource}}</view></view></view></view><view class="layFlex mt20"><view class="layFlex flex1" style=" height: 36rpx;"><view class="iconfont drp-weizhi hintColor font26 mr20"></view><view class="font22 explain textSpill_1 textColor999" style="line-height: 36rpx; width: 240rpx;">{{item.FLocation?item.FLocation:'暂无地址'}}</view></view><view class="layFlex " style="align-items:flex-end; justify-content:flex-end"><view class=" mr20" style="width: 60rpx; height: 40rpx;"><view class="layFlex" style="justify-content:center; height: 40rpx; "><van-icon name="good-job-o" bindtap="thumbs" data-item="{{item}}" data-index="{{index}}" /><text class="ml20 font22" style="line-height: 40rpx;" wx:if="{{item.Thumbups.length}}">{{item.Thumbups.length}}</text></view></view><view class=" mr20" style="width: 60rpx; height: 40rpx;"><view class="layFlex" style="justify-content:center; height: 40rpx; "><van-icon name="other-pay" bindtap="showReply" data-item="{{item}}" data-index="{{index}}" /><text class="ml20 font22" style="line-height: 40rpx;" wx:if="{{item.Comments.length}}">{{item.Comments.length}}</text></view></view><view style=" width: 60rpx; height: 40rpx;" wx:if="{{item.FCreateID==userid&&type==0}}"><view class="layFlex " style="justify-content:center; height: 40rpx; "><van-icon name="delete-o" bindtap="delete" data-index="{{item}}" /></view></view></view></view><view><view class="row-2 mt20" wx:if="{{item.Comments.length!=0 || item.Thumbups.length!=0 ||item.showReplys}}"><view><view wx:if="{{item.Thumbups.length!=0}}" class="layFlex ml20 bor_bottom_EEE"><van-icon name="good-job-o" class="textColor999 mr10" /><view class="font22" wx:for="{{item.Thumbups}}" wx:for-index="indexS" wx:for-item="itemS" wx:key="indexS">{{itemS.FUserName}}</view></view><view wx:for="{{item.Comments}}" wx:for-index="indexa" wx:for-item="itema" wx:key="indexa"><view class="font22 ml20 layFlex"><view class="layFlex" bindtap="deletes" data-item="{{itema}}" data-indexa="{{indexa}}" data-index="{{index}}" wx:if="{{itema.FRelateGUID==itema.FCircleGUID}}">{{itema.FUserName}}:<rich-text nodes="{{itema.FContent}}"></rich-text></view><view bindtap="deletes" data-item="{{itema}}" data-indexa="{{indexa}}" data-index="{{index}}" class="layFlex" wx:else>{{itema.FUserName}}回复{{itema.FRelateName}}:<rich-text nodes="{{itema.FContent}}"></rich-text></view></view></view><view class="font22 ml20 layFlex" wx:if="{{item.showReplys}}"><input class="weui-input" bindinput="bindSetPrice" model:value="{{texts}}" bindblur="AppSubmitComment" focus placeholder="请输入评论" /></view></view></view></view></view></view><view wx:if="{{!DataList.length}}" class="h300rpx"></view><noData title="{{totalCount/10 < DataListHttp.pageIndex?'没有更多数据了':'下拉加载更多...'}}" iconfont="{{DataList.length?'none':'drp-queshengye_zanwushuju'}}"></noData></scroll-view><van-dialog use-slot show="{{ show }}" close-on-click-overlay show-cancel-button bind:close="onClose" bind:confirm="getUserInfo"><view class="textCenter ptb30">确定删除该工作记录吗?</view></van-dialog><van-dialog use-slot show="{{ leaveShow }}" close-on-click-overlay show-cancel-button bind:close="onClose" bind:confirm="leave"><view class="textCenter ptb30">确定删除该留言吗?</view></van-dialog><movable-view direction="all" wx:if="{{system.windowWidth}}" animation="{{false}}" x="{{system.windowWidth-75}}" y="{{system.windowHeight-150}}" class="movable-view h100rpx w100rpx bac"><floatButton buttonList="{{buttonList}}" bind:callBackButton="bindCallBackButton"></floatButton></movable-view>
</movable-area>