Django框架
Django是一个使用Python编写的开源Web应用程序框架。它采用了MVC(Model-View-Controller)的软件设计模式,旨在简化开发复杂的Web应用程序。
以下是Django框架的一些主要特点:
-
强大的开发工具:Django提供了一套完整的工具集,包括ORM(对象关系映射)、表单处理、URL路由、模板引擎等,使开发者能够高效地构建Web应用程序。
-
自动化的Admin后台:Django自带了一个功能强大的管理后台,可以自动生成数据模型的管理界面,无需编写繁琐的代码即可实现对数据的增删改查操作。
-
灵活的URL配置:Django使用灵活的URL配置机制,使开发者能够轻松地定义URL路由规则,并将请求分发给相应的视图函数进行处理。
-
数据库支持:Django支持多种数据库后端,包括MySQL、PostgreSQL、SQLite等,开发者可以根据项目需求选择合适的数据库。
-
安全性:Django内置了许多安全机制,包括防止常见的Web攻击(如跨站脚本攻击和SQL注入)、密码哈希存储等,帮助开发者构建安全可靠的应用程序。
-
模板引擎:Django提供了灵活而强大的模板引擎,使开发者能够轻松地创建可重用的模板,并将动态数据与静态模板分离。
-
社区支持:Django拥有庞大的开发者社区,提供了丰富的文档、教程和第三方扩展库,开发者可以从中获取支持和分享经验。
总体来说,Django框架具有开发效率高、代码可维护性好、安全性高等优点,适用于构建中大型的Web应用程序。它被广泛应用于各种领域的Web开发,包括新闻网站、社交媒体平台、电子商务网站等。
开发环境
本教程的开发环境为:
- Win 10(64位)
- Python 3.9
- Django 4.0
- MySQL 8.0
- PyCharm
为了避免开发环境不同而导致的错误,建议读者使用相同的版本。
⚙️ 安装Python
python的安装为比较简单,首先找到Python官方网站,选择python3.9的windows版本,下载并安装。
安装时注意勾选添加python到环境变量中。
🛠 创建Django项目
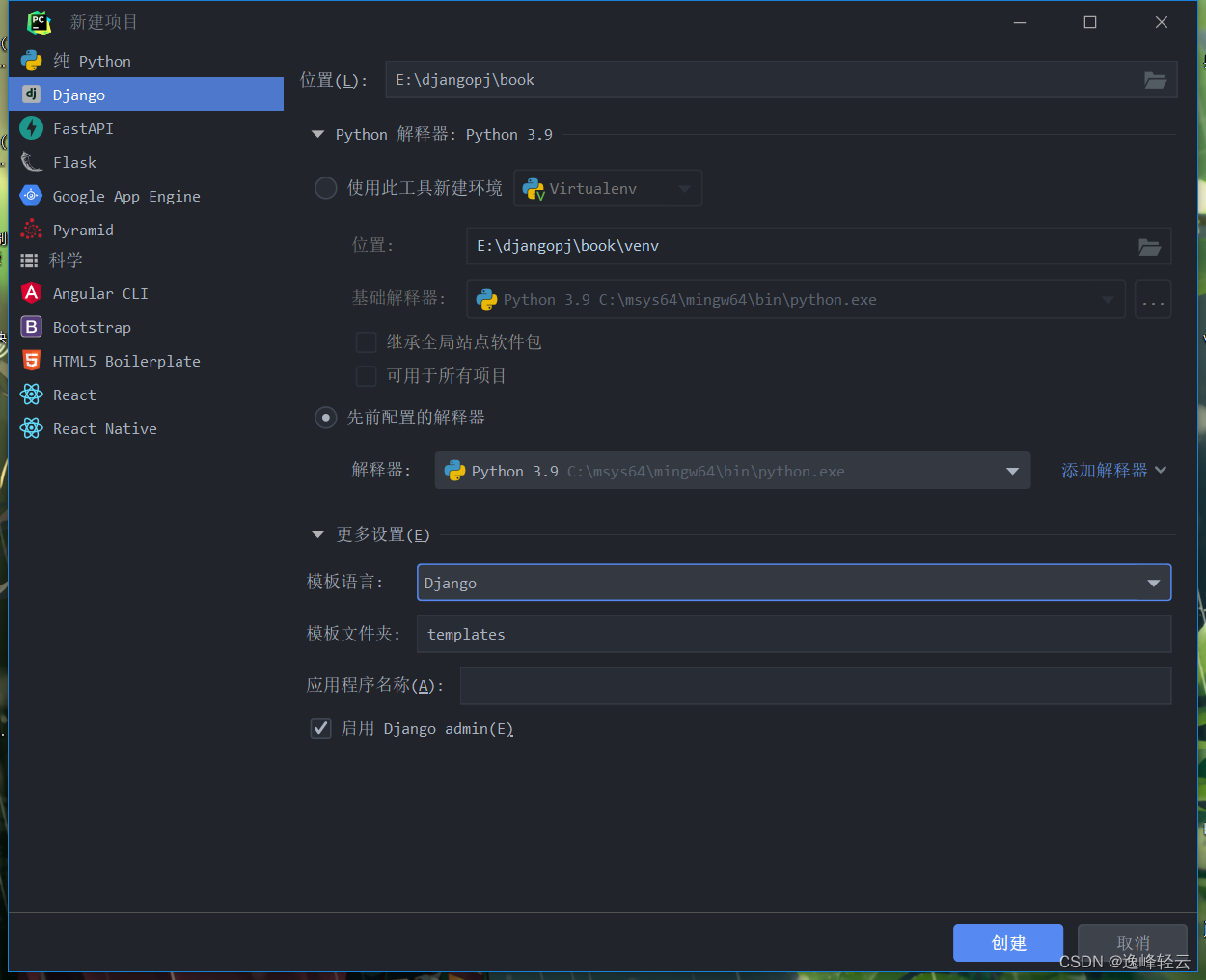
这里使用PyCharm在library 文件夹中创建项目

创建完成后界面

查看book文件夹,其结构应该是这样:
library
│ manage.py
│
├─library
│ asgi.py
│ settings.py
│ urls.py
│ wsgi.py
│ __init__.py
│
└─templates
🛠 配置虚拟环境
**虚拟环境(virtualenv,或venv )**是 Python 多版本管理的利器,可以使每个项目环境与其他项目独立开来,保持环境的干净,解决包冲突问题。你可以将虚拟环境理解为一个隔绝的小系统。
从Python3.9版本开始就自带了虚拟环境,不需要安装,配置一下就可以用了。
打开pycharm终端:

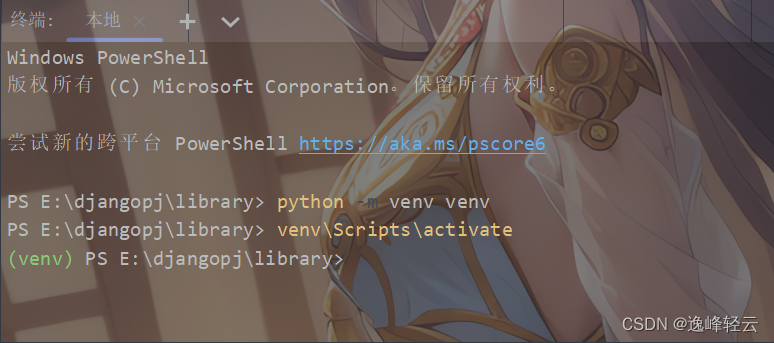
输入配置venv的命令,其中的venv为虚拟环境的放置目录:
E:\djangopj\library> python -m venv venv
创建完成后,输入venv\Scripts\activate,即可进入虚拟环境:
PS E:\djangopj\library> venv\Scripts\activate
(venv) PS E:\djangopj\library>

盘符前有(venv)标识说明进入venv成功。
🚀 运行Django服务器
非常幸运,Django自带一个轻量的Web开发服务器,也被叫做“runserver”。
开发服务器是为了让你快速开发Web程序,通过它可以避开配置生产环境的服务器的繁琐环节。
开发服务器会自动的检测代码的改变,并且自动加载它,因此在修改代码后不需要手动去重启服务器,非常的方便。
要运行这个django服务器,首先要进入book文件夹,即含有manage.py文件的那个:
输入命令
(venv) PS E:\djangopj\library> python manage.py runserver
在这里插入图片描述
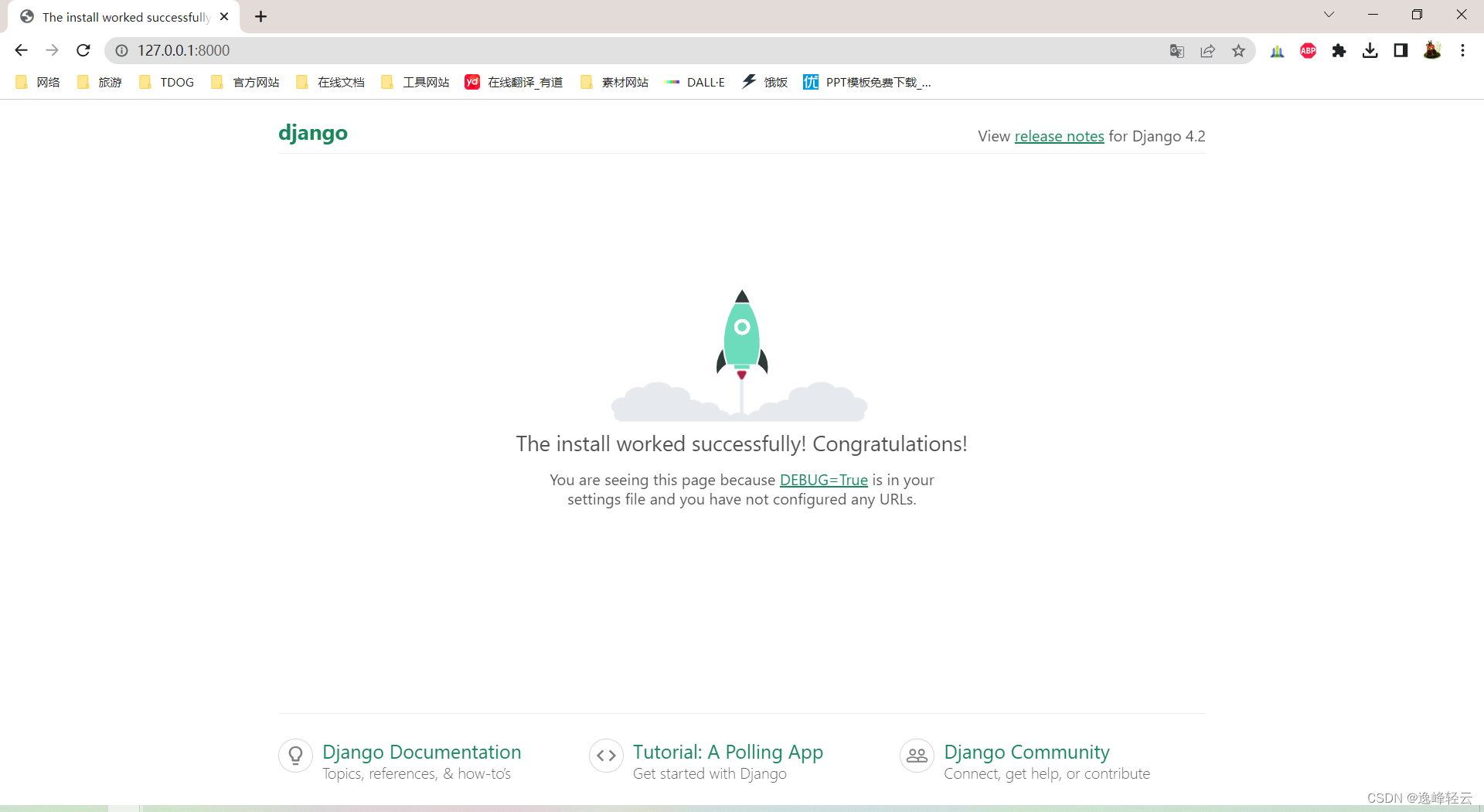
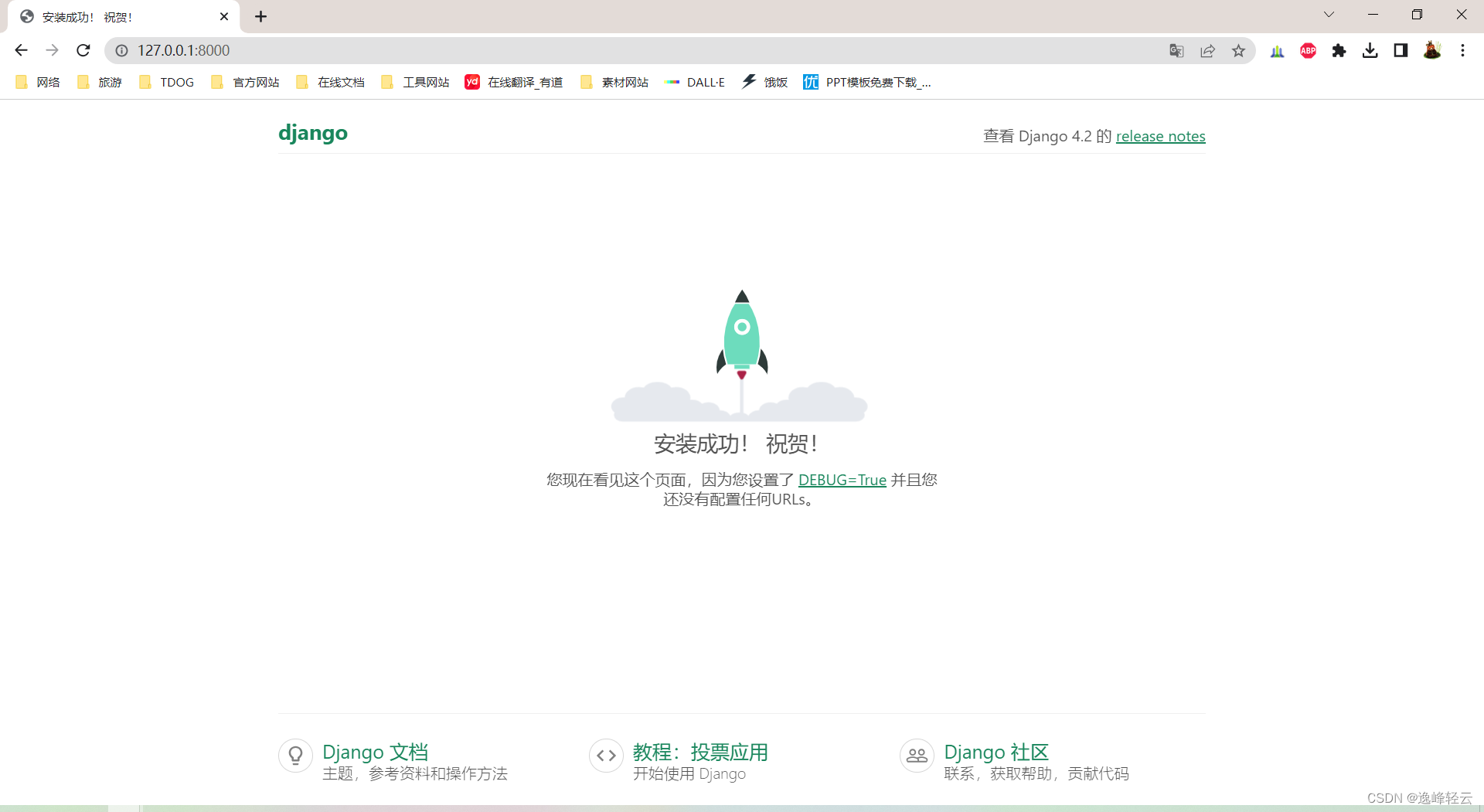
系统打印出这些信息,说明服务器启动成功了,打开Chrome浏览器,输入http://127.0.0.1:8000/ ,即倒数第2排信息提示我们的服务器地址。看到下面的界面:

恭喜你,小火箭起飞,django运行起来了!
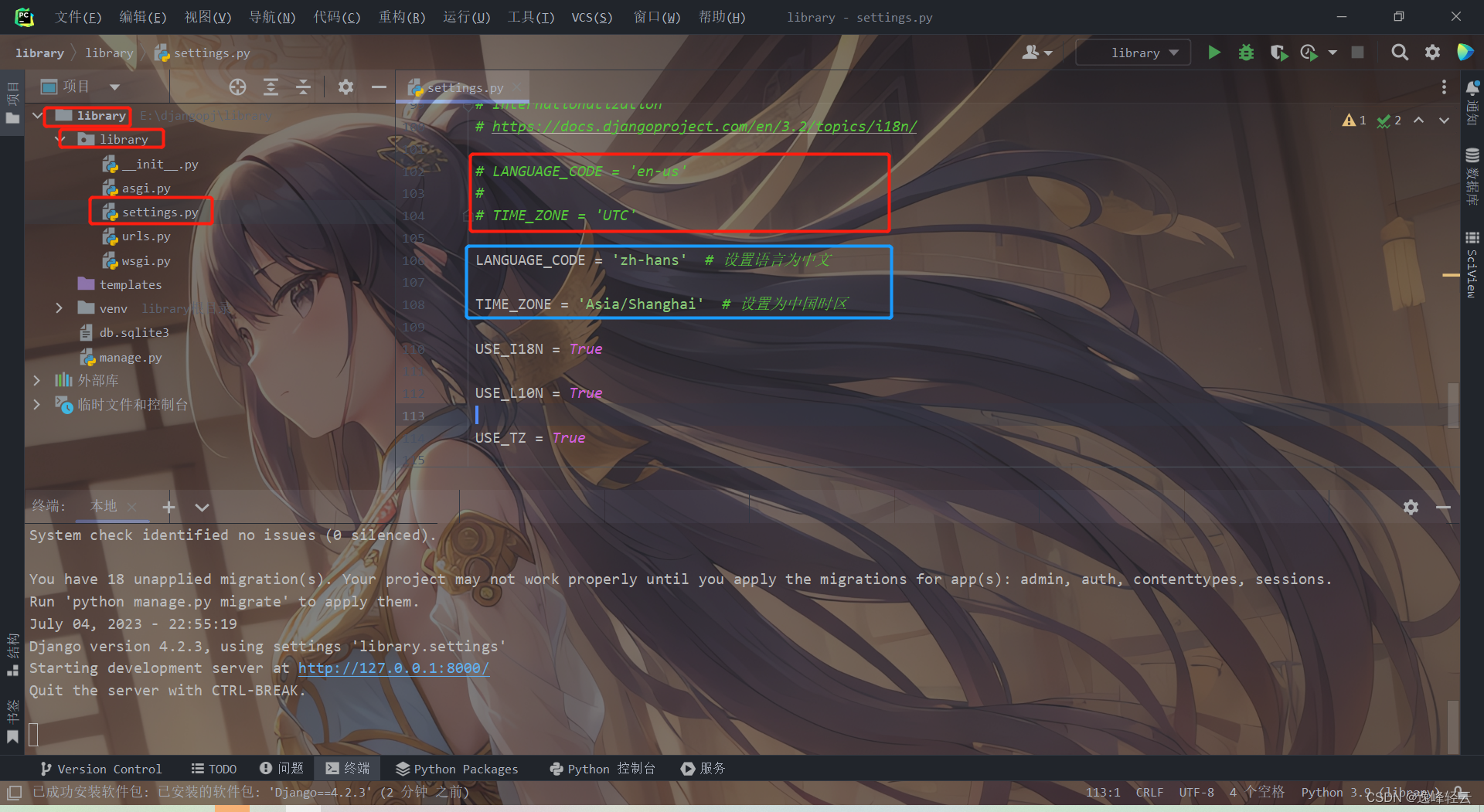
🛠 设置为中文语言
在项目同名文件夹下的settings.py文件中,加入语言以及时区控制即可:

原:
LANGUAGE_CODE = 'en-us'TIME_ZONE = 'UTC'
修改:
LANGUAGE_CODE = 'zh-hans' # 设置语言为中文TIME_ZONE = 'Asia/Shanghai' # 设置为中国时区

🌏️ 浏览器
作为一个正经的web开发者,你的眼中应该只有Chrome!
🔏 总结
经过以上一番折腾,总算是把趁手的工具都准备齐了。
准备好迎接正式的挑战吧。