理解 web 页面解析的过程,总结其中涉及的基础知识和可能存在的安全问题。
Web 页面解析的总体流程
客户端(浏览器)发起页面请求,主机对 地址中的DNS 域名进行解析,找到对应的 IP 地址,请求发送到 服务端,服务器根据请求内容发送响应给客户端,客户端收到响应,将内容渲染成网页。
Apache请求处理循环讲解:
1、Post-Read-Request阶段: 在正常请求处理流程中,这是模块可以插入钩子的第一个阶段。对于那些想很早进入处理请求的模块来说,这个阶段可以被利用。
2、URI Translation阶段 : Apache在本阶段的主要工作:将请求的URL映射到本地文件系统。模块可以在这阶段插入钩子,执行自己的映射逻辑。mod_alias就是利用这个阶段工作的。
3、Header Parsing阶段 : Apache在本阶段的主要工作:检查请求的头部。由于模块可以在请求处理流程的任何一个点上执行检查请求头部的任务,因此这个钩子很少被使用。mod_setenvif就是利用这个阶段工作的。
4、Access Control阶段 : Apache在本阶段的主要工作:根据配置文件检查是否允许访问请求的资源。Apache的标准逻辑实现了允许和拒绝指令。mod_authz_host就是利用这个阶段工作的。
5、Authentication阶段 : Apache在本阶段的主要工作:按照配置文件设定的策略对用户进行认证,并设定用户名区域。模块可以在这阶段插入钩子,实现一个认证方法。
6、Authorization阶段 : Apache在本阶段的主要工作:根据配置文件检查是否允许认证过的用户执行请求的操作。模块可以在这阶段插入钩子,实现一个用户权限管理的方法。
7、MIME Type Checking阶段 : Apache在本阶段的主要工作:根据请求资源的MIME类型的相关规则,判定将要使用的内容处理函数。标准模块mod_negotiation和mod_mime实现了这个钩子。
8、FixUp阶段 : 这是一个通用的阶段,允许模块在内容生成器之前,运行任何必要的处理流程。和Post_Read_Request类似,这是一个能够捕获任何信息的钩子,也是最常使用的钩子。
9、Response阶段 : Apache在本阶段的主要工作:生成返回客户端的内容,负责给客户端发送一个恰当的回复。这个阶段是整个处理流程的核心部分。
10、Logging阶段 : Apache在本阶段的主要工作:在回复已经发送给客户端之后记录事务。模块可能修改或者替换Apache的标准日志记录。
11、CleanUp阶段 : Apache在本阶段的主要工作:清理本次请求事务处理完成之后遗留的环境,比如文件、目录的处理或者Socket的关闭等等,这是Apache一次请求处理的最后一个阶段。
DNS 服务器的分层结构
DNS 服务器采用分布式、分层的方式部署在世界各地。按照层级从高到低,DNS 服务器分为:根域名服务器(Root DNS Servers)、顶级域名服务器(TLD DNS Servers)、权威域名服务器(Authoritative DNS Servers),层级关系如下图:
- 根域名服务器:世界上有 13 个 根域名服务器,准确来说是 13 组服务器群组,服务器组中的每一个根域名服务器都有所有顶级域名服务器(com, org, gov …)的 IP 地址。
- 顶级域名服务器:为顶级域名如 com、org、net 等提供域名解析服务,每一个顶级域名都有相应的 顶级域名服务器,存放其所有子域名的 IP 地址。
- 权威域名服务器:各种组织机构,如企业、学校、政府组织等都需为其提供网络服务的主机取一个合适的域名,如 百度公司的 baidu.com,而主机的 IP 地址和域名的对应关系就保存至其权威域名服务器中。一般大公司和学校都会部署自己的权威域名服务器。
域名解析流程
DNS 域名解析服务的总体流程如下图,查询主机需要知道 cis.poly.edu 的 IP 地址,按照图中的顺序依次进行域名解析。
以使用浏览器访问 www.baidu.com 为例,域名解析过程大致如下:
1.主机上的域名解析: 浏览器首先查看浏览器中的缓存是否缓存了 www.baidu.com 的 IP 地址,如果存在则直接使用,不存在则在主机中的 DNS缓存 和 hosts 文件查找,如果存在则直接使用。
2.本地域名服务器上的解析: 当在主机无法自己完成域名解析时,进一步向本地域名服务器询问域名 www.baidu.com 的 IP 地址,本地域名服务器首先会查看服务器上的 DNS 缓存,如果存在相应的缓存则返回给查询主机,反之则进一步向根域名服务器发起一个域名解析请求。本地域名服务器一般都是我们接入的网络的管理机构提供,如我们一般在家里都是用网络服务提供商(电信、移动、联通等)提供的网络接入服务,相应的本地域名服务器也由各个ISP提供,而当我们接入校园网时,则由学校提供。
3.根域名服务器上的解析: 当根域名接收到本地域名解析服务器发起的域名解析请求后,根域名服务器返回 www.baidu.com 的顶级域名 com 的一个或多个 IP 地址,因为根域名服务器只负责顶级域名的解析。
4.顶级域名服务器上的解析: 当本地域名服务器收到顶级域名 com 的IP地址后,进一步向 com 的域名服务器发起一个域名解析请求,顶级域名服务器返回可以解析 www.baidu.com 的一个权威域名服务器地址。
5.权威域名服务器上的解析: 当本地域名服务器收到 www.baidu.com 的权威域名服务器的地址后,进一步向权威域名服务器发起对 www.baidu.com 的域名解析请求,该权威域名服务器收到请求后,返回 www.baidu.com 的 IP 地址和 有效时间 TTL 给本地域名服务器。
6.本地域名服务器上完成解析: 本地域名服务器收到 www.baidu.com 的 IP 地址,放到服务器的 DNS 缓存中,设置缓存的 TTL,标识该 DNS记录的有效时间,最后返回 www.baidu.com的 IP 地址给查询主机。
最终主机获得 www.baidu.com 的 IP 地址,并将本次查询的 DNS 记录缓存系统中的 DNS 缓存中,同样设置相应的 TTL。
HTTP 协议基础
HTTP (HyperText Transfer Protocal,超文本传输协议) 是应用层协议,使用 TCP 协议进行数据传输,常用端口号为 80,用于实现 Web 客户端 和 Web 服务器之间的通信。HTTP 协议规定了客户端和服务端之间通信的报文格式以及数据交换的流程。

HTTP 报文格式
HTTP 报文分为客户端发送的请求报文和服务端发送的响应报文,用于建立通信和数据传输。
HTTP 请求报文格式
HTTP 请求报文由三部分组成:
1.请求行(Request line),声明请求方法、请求资源的URL路径、HTTP 版本号
2.首部行(Header line),声明额外的信息,
3.实体主体(Entity Body),存放需要传输的数据
请求行和首部行,每行都以回车(carriage return,cr)和换行符 (line feed,lf)结尾。首部行和实体主体之间有一空行,同样以回车和换行符结尾。
一个简单示例:
GET /somedir/page.html HTTP/1.1
Host: www.someschool.edu
Connection: close
User-agent: Mozilla/5.0
Accept-language: fr
POST /v1/purchase/list HTTP/1.1 # 请求方式、请求地址、请求所使用的协议和版本
Host: 115.157.151.673:8180 # 目标主机地址和端口号
Connection: keep-alive # 维护客户端和服务端的连接关系
Content-Length: 68 # 描述HTTP消息实体的传输长度
Accept: application/json, text/javascript, */*; q=0.01 #发送端(客户端)希望接受的数据类型、q 是权重系数,范围 0 =< q <= 1,q 值越大,请求越倾向于获得其“;”之前的类型表示的内容
Origin: http://apptest.zhidianlife.com:8007 # 浏览器在referrer字段中只显示源网站的源地址(即协议、域名、端口),而不包括完整的路径
Authorization: c81e7286507f4aa4b6179f4c381b4c64 # 请求所需的认证信息
User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36 # 客户端版本号的名字
Content-Type: application/json # 请求实体,文档类型
Referer: http://apptest.zhidianlife.com:8007/procurement/order?_t=756512&_winid=w9290 # 从来于哪里
Accept-Encoding: gzip, deflate # 客户端接收编码类型,一些网络压缩格式: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9 # 客户端接收的语言类型 、中文
HTTP 响应报文格式
HTTP 响应报文的格式和请求报文格式类似,也由三部分组成:
1.状态行(Status line),声明 HTTP 的版本号,响应的状态码和相应的状态消息
2.首部行(Header line),声明额外信息
3.实体主体(Entity body),存放需要传输的数据
一个简单示例:
HTTP/1.1 200 OK
Connection: close
Date: Tue, 09 Aug 2011 15:44:04 GMT
Server: Apache/2.2.3 (CentOS)
Last-Modified: Tue, 09 Aug 2011 15:11:03 GMT
Content-Length: 6821
Content-Type: text/html(data data data data data ...)
HTTP/1.1 200 OK # 请求协议以及本版、请求状态码
Date: Tue, 02 Jul 2019 14:07:31 GMT # 服务端响应客户端的内容过期时间
Content-Type: application/json; charset=utf-8 # 服务端发送的类型及采用的编码方式
Server: Kestrel # WEB 服务器 服务端的Web服务端名
Vary: Origin # WEB服务器用该头部的内容告诉 Cache 服务器,在什么条件下才能用本响应所返回的对象响应后续的请求
Access-Control-Allow-Credentials: true # 允许运行客户端携带证书式访问
Access-Control-Allow-Origin: http://apptest.zhidianlife.com:8007
Content-Length: 33310 # 允许指定的域名、地址访问
HTTP 请求方法
现有的 HTTP 请求方法共有 9 种,包括由 HTTP1.0 定义的 GET、HEAD 、POST 三种方法 和在 HTTP1.1 版本中新增的 PUT、DELETE、CONNECT、OPTIONS、TRACE 和 PATCH 6种方法。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息,并返回消息主体。 |
| 2 | HEAD | 类似于 GET 请求,只不过返回的响应中没有消息主体,仅获取报文的头部(状态行+首部行)。 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在消息实体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改(不幂等)。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容(幂等)。 |
| 5 | DELETE | 请求服务器删除指定的资源。 |
| 6 | CONNECT | HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户端查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| 9 | PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
HTTP 首部字段
HTTP 首部字段用于定义客户端和服务端通信的额外信息,按照首部的使用条件可分为四类:
1.通用首部,可用于请求和响应报文中,和实体主体无关。
2.请求首部,仅用于请求报文中,存放请求的详细信息,如请求资源的要求、请求主机的信息等。
3.响应首部,仅用于响应报文中,存放响应的信息,如资源的位置,服务器等。
4.实体首部,仅用于描述数据的信息,即描述 HTTP 报文中 Entity Body 部分,如数据长度、类型等。
通用首部
| 常见首部 | 描述 |
|---|---|
| Date | HTTP 响应创建的时间和日期 |
| Cache-Control | 用于控制缓存机制,作用在请求或者响应中,作用是单一方向的,请求和响应中的缓存控制各不相干 |
| Connection | 是否建立可持续连接 |
请求首部
| 常见首部 | 描述 |
|---|---|
| Accept | 说明客户端能接收的内容类型,多个类型用逗号隔开,类型格式:type/subtype;parameter=value |
| Accept-* | 说明客户端能接收的字符集、编码、语言等。Accept-Charset、Accept-Encoding、Accept-Language |
| Cookie | 存放服务端发送给客户端的 HTTP Cookie |
| Host | 所请求的服务器的域名 |
| User-Agent | 用户代理,标识客户端使用的应用、系统等信息 |
| Referer | 存放打开当前页面的源地址,方便服务端识别访问来源 |
| If-* | 条件请求,满足条件是请求才会成功,如 If-Match、If-Modified-Since、If-None-Match、If-Range、If-Unmodified-Since |
响应首部
| 常见首部 | 描述 |
|---|---|
| Age | 响应在代理缓存中存放的时间,以秒为单位,值为代理和通用首部 Date时间之差,为 0 值说明很有可能从服务器中获取 |
| Location | 说明资源重定向后的地址 |
| Server | 原始服务器使用的软件名称,如 Server: Apache/2.4.1 (Unix) |
| Allow | 声明请求资源可以使用的 HTTP 方法,如 Allow: GET, POST, HEAD,当响应的状态码为 405时必须带这个响应首部 |
实体首部
| 常见首部 | 描述 |
|---|---|
| Content-Length | 数据长度,整个 Entity Body 的字节数 |
| Content-Language | 数据显示时使用的语言,如 Content-Language: en,zh |
| Content-Encoding | 数据的压缩编码方式,如 Content-Encoding: gzip |
| Content-Type | 数据的 MIME 类型,如 Content-Type: text/html; charset=utf-8 |
| Content-Location | 说明资源的一个可用地址,服务器上的资源通常会有多个版本的地址,如一个资源可能存放在 json、text 或者 csv 文件中,根据客户端能接受的数据类型,返回相应的资源,下次请求时可以直接使用 Content-Location 提供的资源路径,如 Content-Location: /documents/foo.json |
请求体一般承载的内容是 POST 请求中表单数据,而对于 GET 请求,请求体则为空。以下为 Conetent-Type 与 POST 请求提交数据的关系:

HTTP 响应的状态码
| 类型 | 常见状态码 |
|---|---|
| 1xx:信息 | 100 Continue 101 Switching Proctocols |
| 2xx:成功 | 200 OK:请求成功 201 Created:请求成功同时资源在服务器中创建 202 Accepted:请求已接受,但尚未处理完 |
| 3xx:重定向 | 301 Moved Permanently:页面永久转移到新 url 302 Moved Temporarily:页面临时转移到新 url |
| 4xx:客户端错误 | 400 Bad Request:服务器不理解请求 401 Unauthorized:被请求的页面需要用户名和密码。 403 Forbidden:页面禁止访问 404 Not Found:没有找到请求的资源 405 Method Not Allowed:请求方法不被允许 |
| 5xx:服务器错误 | 500 Internal Server Error:请求未完成。服务器遇到不可预知的情况。 502 Bad Gateway:请求未完成。服务器从上游服务器收到一个无效的响应。 503 Service Unavailable:请求未完成,服务器临时过载或宕机。 504 Gateway Timeout:网关超时。 |
HTTPS 工作原理
我们知道使用HTTP协议进行服务端与客户端通信时,信息是通过明文传输的。这期间信息就有可能被拦截或者篡改,为了解决这种场景,HTTPS就出现了。
相对于HTTP来说,HTTPS有如下作用:
- 内容加密,无法被轻易破解。
- 身份认证,如果信息被篡改,通信双方可以立刻发现。
- 数据完整性校验。
HTTPS 的组成
HTTPS是目前使用最多的HTTP安全形式。在使用HTTPS时,所有的HTTP请求和响应数据在发送到网络之前,都会进行加密。
上图展示了HTTP与HTTPS在网络协议中的表现,可以看到在应用层中 HTTPS = HTTP + SSL/TLS。
什么是SSL/TSL
SSL和TSL是一种安全协议。其中SSL是早起采用的安全协议,后来TSL是在SSL的基础上进一步标准化了SSL协议。在上面的图中可以看到,SSL和TSL位于传输层之上,在数据到达传输层之前都会经过SSL/TSL协议层处理,由SSL/TSL保证数据的机密性和完整性。
数字签名
数字签名是附加在报文上的特殊加密校验码。数字签名可以防止报文被篡改,如果有恶意攻击在传输过程在篡改了报文,那么校验的时候校验和就不再匹配,因此可以确认报文被篡改了。
数字签名的加解密过程:
- 发送端将报文通过算法(比如通过HASH函数)提取为定长的摘要。
- 发送端将摘要应用签名算法,以私有密钥作为参数生成一个签名。
- 计算得出签名后,将签名附加在报文末端发送给接收方。
- 接收端收到报文后,对签名进行检查。接收端通过公开密钥解码签名。然后比对报文生成的摘要是否与签名一致便可判断报文是否被篡改。
数字证书
数字证书是由权威机构给某网站颁发的一种认可凭证。它主要包含一些认证信息,比如:对象的名称(服务器、组织、个人等)、过期时间、证书颁发者、来自证书发布者的数字签名。
上面的图片就是www.google.com的证书。
我们可以看到在上面讲到数字签名的时候,似乎就可以保证报文的安全了。为什么还需要数字证书呢?这个设想一下以下场景:某人将发送到浏览器的公有密钥进行了替换,同时在给浏览器发送报文时使用自己的私有密钥对报文进行数字签名,那么浏览器就不能确认报文是否来自于真实服务器。这个时候就可以使用数字证书进行验证,因为数字证书中保存了真实服务器的信息。
HTTPS 的工作流程
建立安全传输
在TCP连接建立完成以后,在HTTPS协议中,客户端和服务端会初始化SSL层,也就是安全层。
SSL握手
在发送报文之前,客户端和服务端会进行一次SSL握手,在这个过程中主要完成以下工作:
- 交换协议版本号。
- 选择一个两端都了解的密码。
- 对两端的身份进行认证。
- 生成临时会话密钥,以便加密信道(建立完安全通道后,传输报文时使用对称加密)。
SSL 会进行很多工作。除了处理交换一些必要的信息之外,还会对身份进行认证。这里的认证是通过数字证书进行的,在客户端获取证书后,会采用相应的算法对服务端的身份信息进行验证:
- 日期检测:客户端会检查证书的有效期是否合法。
- 签名颁布者可信度检测:浏览器会附带一个签名颁发机构的授信列表,如果浏览器收到了位置的颁发机构签发的证书,那么它会显示一条警告信息。
- 签名检测:客户端对签名使用签名颁发机构的公开密钥,然后将其与校验码比较,以便验证证书是否合法。
- 站点身份检测:客户端验证数字证书中的域名是否与服务端的域名匹配。
身份认证完成后,客户端与服务端进行密码协商,确定本次连接采用哪种加密算法进行通信。
开始通信
SSL握手完成后,就完成建立了HTTPS通道,客户端与服务端就会根据协商的加密算法进行通信。
整个HTTPS的工作流程可以总结如下:
相较于HTTP协议,HTTPS确保了报文的机密性以及完整性。HTTPS确保这些的依赖就是SSL/TSL协议,SSL/TSL安全协议搭配数字证书保证了报文在传输过程中的绝对安全。
CDN
CDN的全称是Content Delivery Network,即内容分发网络。
我们都用过天猫超市,在上面买东西非常方便。天猫超市的模式是货品先入天猫超市(后文简称为"猫超")的菜鸟仓,然后由猫超统一派送的。
为了缩短物流的时间,可以让消费者快速的收到货品,菜鸟在全国各地建了本地仓库,现在大多数情况下,在猫超下单,第二天都可以收到。
比如我在杭州市西湖区,下单购买了一箱零食,没过多久就可以看到猫超已经发货了,发货地址是杭州的萧山仓,从杭州的一个区运输到另外一个区,24小时怎么也到了。
猫超的配送采用的是智能仓配模式,菜鸟为天猫超市提供全国智能分仓,在商品销售前就已经来到距离消费者最近的仓储基地,下单购买后,由最近的仓发货,就近配送,速度比跨越多个省市跑过来的快多了。
我们可以在菜鸟网络的官网上看到其全国各地的仓库情况,我们可以看到他目前覆盖了全国20个省份,70个城市,共有327个仓库。这些仓库组合在一起被称之为“全国仓网”。
我们在浏览网络的时候,其实就和以上这个过程十分相似,我们访问一个页面的时候,会向服务器请求很多网络资源,包括各种图片、声音、影片、文字等信息。这和我们要购买的多种货物一样。
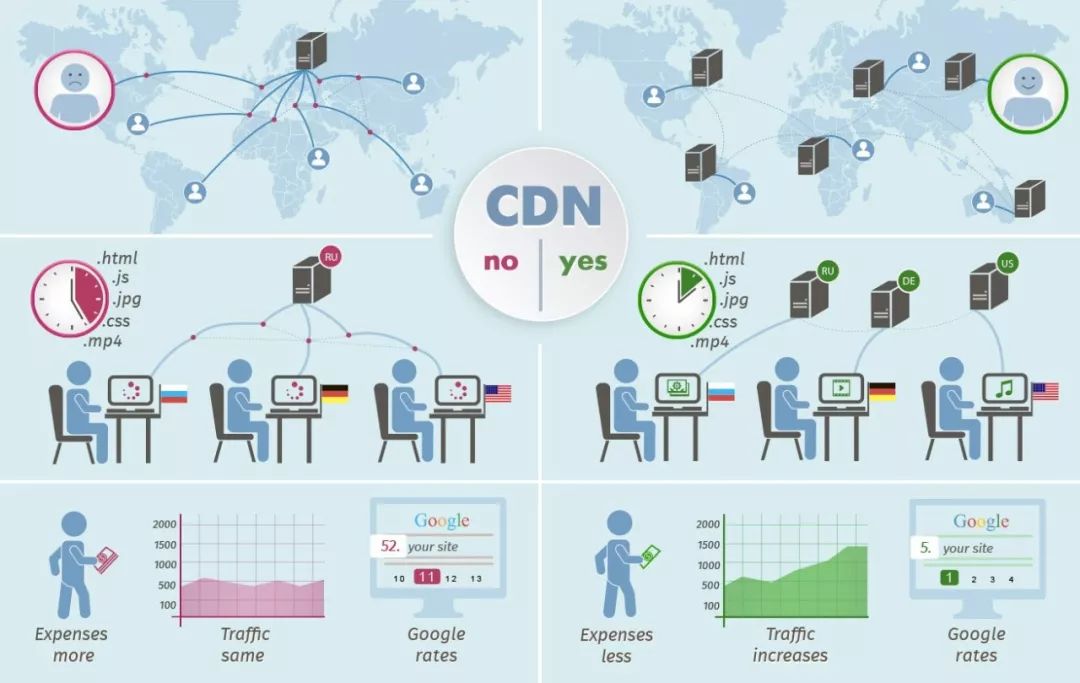
就像猫超会把货物提前存储在菜鸟建设在全国各地的本地仓库来减少物流时间一样,网站也可以预先把内容分发至全国各地的加速节点。这样用户就可以就近获取所需内容,避免网络拥堵、地域、运营商等因素带来的访问延迟问题,有效提升下载速度、降低响应时间,提供流畅的用户体验。

所以,"内容分发网络"就像前面提到的"全国仓配网络"一样,解决了因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景。使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度和成功率。
有了仓配网络之后,除了可以提升货物的配送效率,还有很多其他的好处:
1、首先通过预先做好了货物分发,使得最终货品从出仓到消费者手中的过程是比较短的,那么同城范围内可选择的配送公司就有很多选择,除了比较大的四通一达、顺丰以外,还可以选用一些小的物流公司、甚至菜鸟直接调用饿了么的蜂鸟配送也不是不可能。
CDN技术消除了不同运营商之间互联的瓶颈造成的影响,实现了跨运营商的网络加速,保证不同网络中的用户都能得到良好的访问质量
2、对于仓配系统来说,最大的灾难可能就是仓库发生火灾、水灾等自然灾害。如果把原来的一个集中式的大仓库打散成多个分布式的小仓库,分别部署在不同地区,就可以有效的减小自然灾害带来的影响。
广泛分布的CDN节点加上节点之间的智能冗余机制,可以有效地预防黑客入侵以及降低各种DDoS攻击对网站的影响,同时保证较好的服务质量
CDN 的基本工作过程
传统快递企业采用的配送模式,通过"商家→网点→分拨→分拨→网点→客户"的环节进行配送。这个过程会有一些问题,如环节多、时效慢、易破损等。
上面这个过程和传统网站的请求响应过程类似,一般经历以下步骤:
- 用户在自己的浏览器中输入要访问的网站域名。
- 浏览器向本地DNS服务器请求对该域名的解析。
- 本地DNS服务器中如果缓存有这个域名的解析结果,则直接响应用户的解析请求。
- 本地DNS服务器中如果没有关于这个域名的解析结果的缓存,则以迭代方式向整个DNS系统请求解析,获得应答后将结果反馈给浏览器。
- 浏览器得到域名解析结果,就是该域名相应的服务设备的IP地址 。
- 浏览器获取IP地址之后,经过标准的TCP握手流程,建立TCP连接。
- 浏览器向服务器发起HTTP请求。
- 服务器将用户请求内容传送给浏览器。
- 经过标准的TCP挥手流程,断开TCP连接。
电商自建物流之后,配送模式有所变化:提前备货将异地件转化成同城件,省去干线环节提升时效,仓储高自动化分拣保证快速出库的同时也保证了分拣破损率较低。
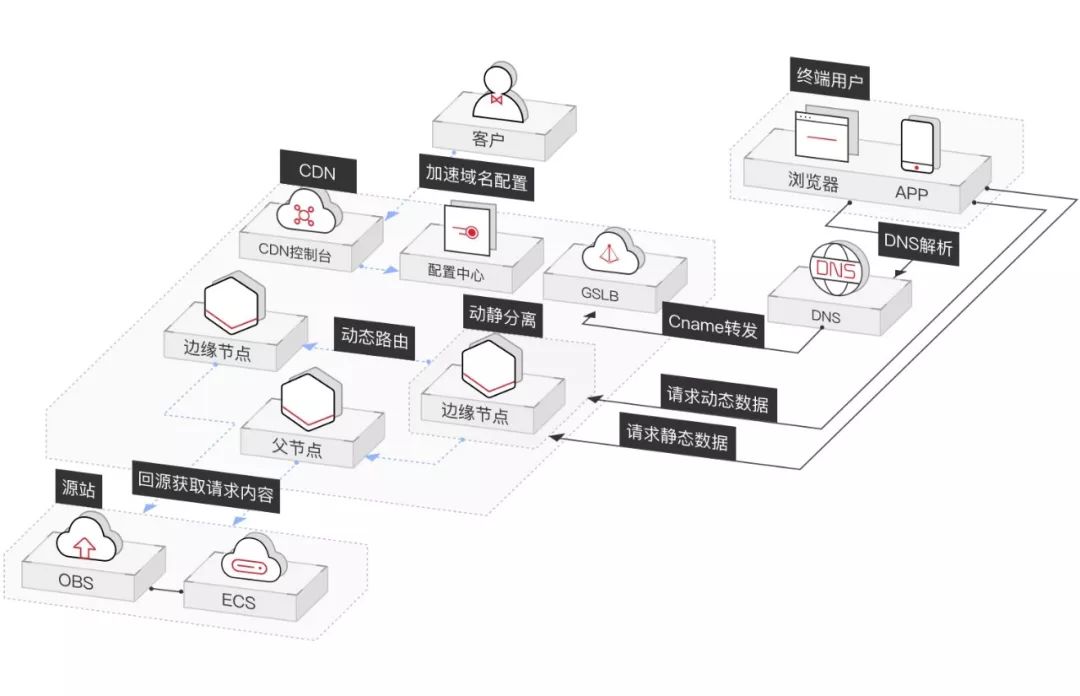
对于用户来说,购物过程并没有变化,唯一的感受就是物流好像是比以前快了。所以,引入CDN之后,用户访问网站一般经历以下步骤:
-
当用户点击网站页面上的内容URL,先经过本地DNS系统解析,如果本地DNS服务器没有相应域名的缓存,则本地DNS系统会将域名的解析权交给CNAME指向的CDN专用DNS服务器。
-
CDN的DNS服务器将CDN的全局负载均衡设备IP地址返回给用户。
-
用户向CDN的全局负载均衡设备发起URL访问请求。
-
CDN全局负载均衡设备根据用户IP地址,以及用户请求的URL,选择一台用户所属区域的区域负载均衡设备,并将请求转发到此设备上。
-
基于以下这些条件的综合分析之后,区域负载均衡设备会选择一个最优的缓存服务器节点,并从缓存服务器节点处得到缓存服务器的IP地址,最终将得到的IP地址返回给全局负载均衡设备:
-
根据用户IP地址,判断哪一个边缘节点距用户最近;
-
根据用户所请求的URL中携带的内容名称,判断哪一个边缘节点上有用户所需内容;
-
查询各个边缘节点当前的负载情况,判断哪一个边缘节点尚有服务能力。
-
全局负载均衡设备把服务器的IP地址返回给用户。
-
用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传送到用户终端。如果这台缓存服务器上并没有用户想要的内容,而区域均衡设备依然将它分配给了用户,那么这台服务器就要向它的上一级缓存服务器请求内容,直至追溯到网站的源服务器将内容拉到本地。

CDN全局负载均衡设备与CDN区域负载均衡设备根据用户IP地址,将域名解析成相应节点中缓存服务器的IP地址,实现用户就近访问,从而提高服务端响应内容的速度。
CDN 的组成
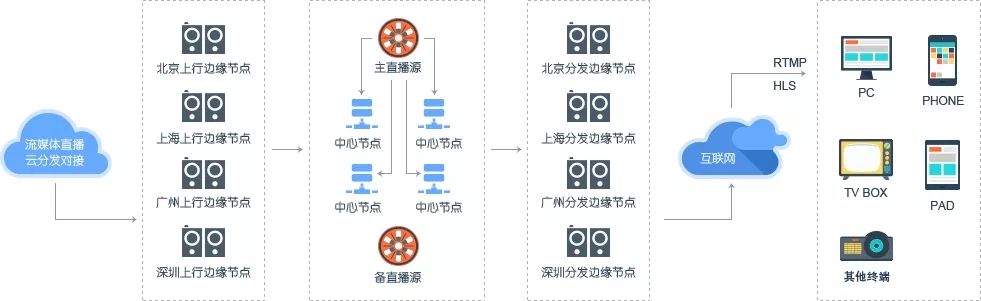
前面我们说过,一个仓配网络是由多个仓库组成的,同理,内容分发网络(CDN)是由多个节点组成的。一般来讲,CDN网络主要由中心节点、边缘节点两部分构成。

中心节点
中心节点包括CDN网管中心和全局负载均衡DNS重定向解析系统,负责整个CDN网络的分发及管理。
边缘节点
CDN边缘节点主要指异地分发节点,由负载均衡设备、高速缓存服务器两部分组成。
负载均衡设备负责每个节点中各个Cache的负载均衡,保证节点的工作效率;同时还负责收集节点与周围环境的信息,保持与全局负载均衡DNS的通信,实现整个系统的负载均衡。
高速缓存服务器(Cache)负责存储客户网站的大量信息,就像一个靠近用户的网站服务器一样响应本地用户的访问请求。通过全局负载均衡DNS的控制,用户的请求被透明地指向离他最近的节点,节点中Cache服务器就像网站的原始服务器一样,响应终端用户的请求。因其距离用户更近,故其响应时间才更快。
中心节点就像仓配网络中负责货物调配的总仓,而边缘节点就是负责存储货物的各个城市的本地仓库。
CDN 相关技术
首先我们想一下,要想建设一个庞大的仓配网络都需要考虑哪些问题,需要哪些技术手段呢?
1、如何妥善的将货物分发到各个城市的本地仓。
2、如何妥善的各个本地仓存储货物。
3、如何根据用户的收货地址,智能的匹配出应该优先从哪个仓库发货,选用哪种物流方式等。
4、对于整个仓配系统如何进行管理,如整体货物分发的精确度、仓配的时效性、发货地的匹配度
这其实和CDN中最重要的四大技术不谋而合,那就是内容发布、内容存储、内容路由以及内容管理等。
内容发布
它借助于建立索引、缓存、流分裂、组播(Multicast)等技术,将内容发布或投递到距离用户最近的远程服务点(POP)处。
内容存储
对于CDN系统而言,需要考虑两个方面的内容存储问题。一个是内容源的存储,一个是内容在 Cache节点中的存储。
内容路由
它是整体性的网络负载均衡技术,通过内容路由器中的重定向(DNS)机制,在多个远程POP上均衡用户的请求,以使用户请求得到最近内容源的响应。
内容管理
它通过内部和外部监控系统,获取网络部件的状况信息,测量内容发布的端到端性能(如包丢失、延时、平均带宽、启动时间、帧速率等),保证网络处于最佳的运行状态。
WAF
WAF的全称是(Web Application Firewall)即Web应用防火墙,简称WAF。
国际上公认的一种说法是:Web应用防火墙是通过执行一系列针对HTTP/HTTPS的安全策略来专门为Web应用提供保护的一款产品。

WAF一般部署在Web服务器之前,用来保护Web应用。
WAF 能做什么
- WAF可以过滤HTTP/HTTPS协议流量,防护Web攻击
- WAF可以对Web应用进行安全审计
- WAF可以防止CC攻击
- 应用交付
CC攻击:通过大量请求对应用程序资源消耗最大的应用,如WEB查询数据库应用,从而导致服务器拒绝服务 。
应用交付:实际上就是指应用交付网络(Application Delivery Networking,简称ADN),它利用相应的网络优化/加速设备,确保用户的业务应用能够快速、安全、可靠地交付给内部员工和外部服务群。
WAF 不能做什么
- WAF不能过滤其他协议流量,如FTP、PoP3协议
- WAF不能实现传统防护墙功能,如地址映射
- WAF不能防止网络层的DDoS攻击
- 防病毒
WAF 与传统安全设备的区别
传统安全设备:
-
IPS:针对蠕虫、网络病毒、后门木马防护,不具备WEB应用层的安全防护能力
-
传统FW:作为内网与外网之间的一种访问控制设备,提供3-4层的安全防护能力,不具备WEB应用层的安全防护能力
-
UTM/NGFW:
优势:UTM或者NGFW把多种安全能力融合为一体(上网行为管理、IPS、防病毒、WEB安全防护)
劣势:安全引擎模式开启之后设备综合性能势必降低!
n多核架构/MIPS架构无法实现对 HTTP/HTTPS 数据包的深度检测(包括转换编码、拼接攻击语句、大小写变换、超大报文等),Web应用攻击的检出率低、漏报率高。
WAF:
WAF是专业的应用层安全防护产品。
- 具备威胁感知能力
- 具备HTTP/HTTPS深度检测能力. 检出率高,误报率低/漏报率低
- 高性能
- 复杂环境下高稳定性
WAF 的主要功能
WAF主要是通过内置的很多安全规则来进行防御。
可防护常见的SQL注入、XSS、网页篡改、中间件漏洞等OWASP TOP10攻击。
当发现攻击后,可将IP进行锁定,IP锁定之后将无法访问网站业务。
也支持防止CC攻击,采用集中度和速率双重检测算法。
WAF 的部署
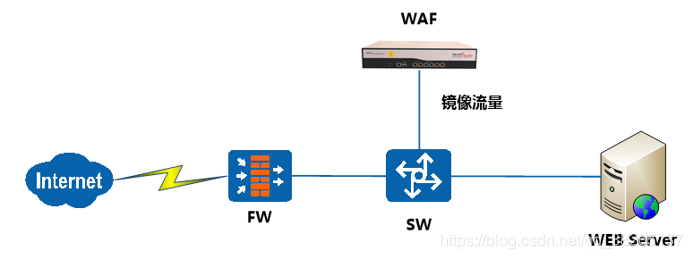
根据WAF工作方式及原理不同可以分为四种工作模式:透明代理模式、反向代理模式、路由代理模式及端口镜像模式。前三种模式也被统称为在线模式,通常需要将WAF串行部署在WEB服务器前端,用于检测并阻断异常流量。端口镜像模式也称为离线模式,部署也相对简单,只需要将WAF旁路接在WEB服务器上游的交换机上,用于只检测异常流量。
透明代理模式

透明代理模式(也称网桥代理模式):透明代理模式的工作原理是,当WEB客户端对服务器有连接请求时,TCP连接请求被WAF截取和监控。WAF偷偷的代理了WEB客户端和服务器之间的会话,将会话分成了两段,并基于桥模式进行转发。从WEB客户端的角度看,WEB客户端仍然是直接访问服务器,感知不到WAF的存在;从WAF工作转发原理看和透明网桥转发一样,因而称之为透明代理模式,又称之为透明桥模式。
反向代理模式

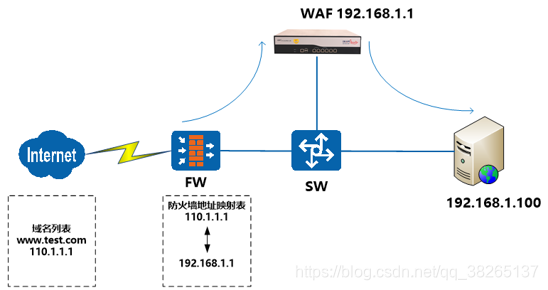
反向代理模式是指将真实服务器的地址映射到反向代理服务器上。此时代理服务器对外就表现为一个真实服务器。由于客户端访问的就是WAF,因此在WAF无需像其它模式(如透明和路由代理模式)一样需要采用特殊处理去劫持客户端与服务器的会话然后为其做透明代理。当代理服务器收到HTTP的请求报文后,将该请求转发给其对应的真实服务器。后台服务器接收到请求后将响应先发送给WAF设备,由WAF设备再将应答发送给客户端。这个过程和前面介绍的透明代理其工作原理类似,唯一区别就是透明代理客户端发出的请求的目的地址就直接是后台的服务器,所以透明代理工作方式不需要在WAF上配置IP映射关系。
路由代理模式
路由代理模式,它与网桥透明代理的唯一区别就是该代理工作在路由转发模式而非网桥模式,其它工作原理都一样。由于工作在路由(网关)模式因此需要为WAF的转发接口配置IP地址以及路由。
端口镜像模式

特殊处理去劫持客户端与服务器的会话然后为其做透明代理。当代理服务器收到HTTP的请求报文后,将该请求转发给其对应的真实服务器。后台服务器接收到请求后将响应先发送给WAF设备,由WAF设备再将应答发送给客户端。这个过程和前面介绍的透明代理其工作原理类似,唯一区别就是透明代理客户端发出的请求的目的地址就直接是后台的服务器,所以透明代理工作方式不需要在WAF上配置IP映射关系。
参考文章
Web 页面的解析流程
漫话:如何给女朋友解释什么是CDN?
…