
目录
1.快速上手
2.寻找标签
2.1 直接寻找
2.2 间接寻找
2.3 小案例:菜单的切换【找标签的训练】
3.操作样式
4.值的操作
4.1 操作介绍
4.2 案例:动态创建数据
5.绑定事件
5.1 操作介绍
5.2 案例1:点击li标签内容会输出到控制台
7.表格操作
1.快速上手
- 下载jQuery:
https://jquery.com
教程:jQuery 安装 | 菜鸟教程 (runoob.com)
jQuery下载安装使用教程 - [OJBK] - 博客园 (cnblogs.com)- 动态加载【建议】:
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>- 如何查看jQuery是否已经加载:
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>加载jquery</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><!-- 导入jquery --></head><body><script type="text/javascript">//检验是否加载成功if(typeof jQuery == 'undefined'){console.log('11111');}else{console.log('2222');}</script></body> </html>- 应用jQuery:
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>初识jquery</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><!-- 动态加载jquery --></head><body><h1 id='txt'>中国联通</h1><script type="text/javascript">//利用jquery中的功能,实现某些效果//需求:修改标题“中国联通”//1.老办法:// var txt=document.getElementById('txt');// txt.innerText='河南联通';//2.新办法$("#txt").text('111');//$()就是寻找标签;“#txt”:就相当于CSS当中的选择器;text():修改文本内容。</script></body> </html>
2.寻找标签
2.1 直接寻找
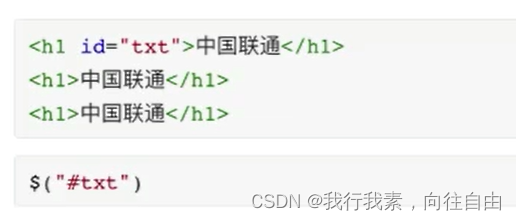
- ID选择器:
- 样式选择器(类选择器):
- 标签选择器:
- 层级选择器:
- 多选择器:
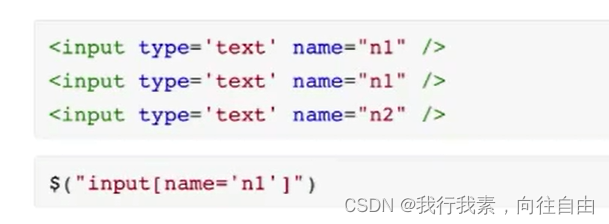
- 属性选择器:
2.2 间接寻找
- 找同级兄弟:
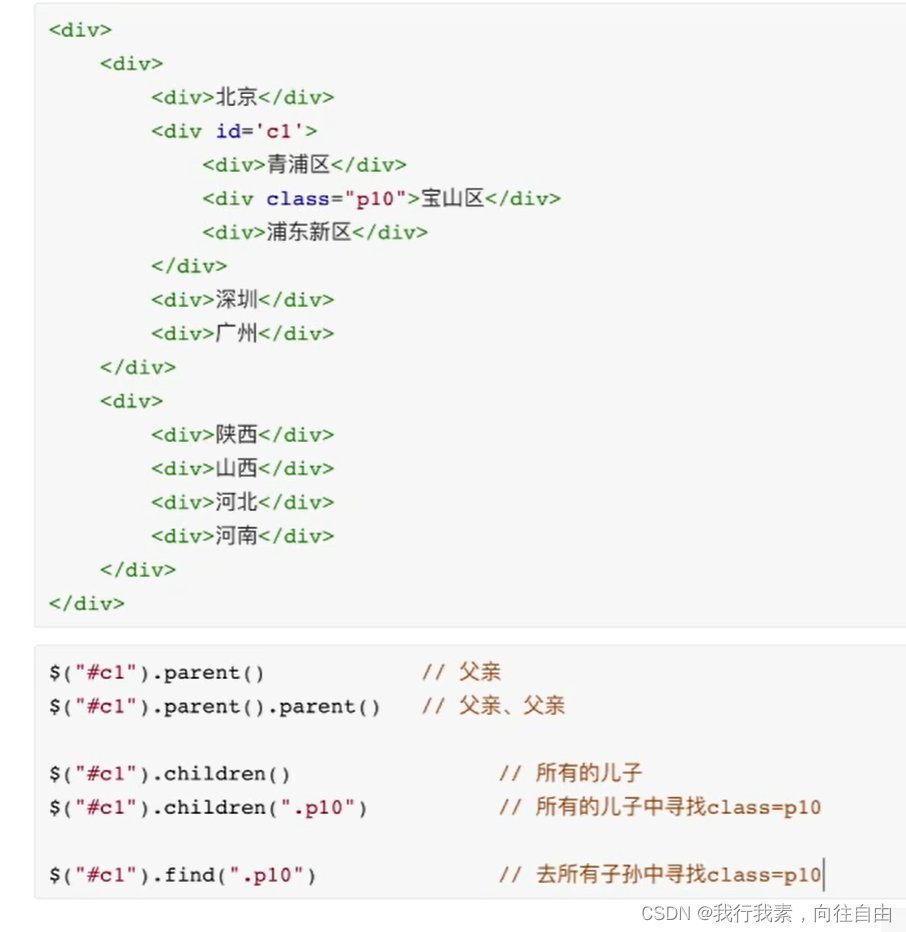
- 找父子:
2.3 小案例:菜单的切换【找标签的训练】
需求:多个城市,初始状态都是隐藏状态,当点击时,展开子菜单,同时隐藏其余的所有子菜单。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>案例:菜单的切换</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><!-- 动态加载jquery --><style>.menus{height: 800px;width: 200px;border: 1px solid red;}.menus .header{background-color: gold;padding: 10px 5px;border-bottom: 1px dotted #dddddd;cursor: pointer;/*鼠标放上去就变成小手了*/}.menus .content a{display: block;/*占一行*/padding: 5px 5px;border-bottom: 1px dotted #dddddd;}.hide{display: none;}</style></head><body><div class='menus'><div class='item'><div class="header" onclick="clickMe(this);">上海1</div><div class="content hide"><a>宝山区</a><a>青浦区</a><a>浦东新区</a><a>普陀区</a> </div></div><div class='item'><div class="header" onclick="clickMe(this);">北京</div><div class="content hide"><a>海淀区</a><a>朝阳区</a><a>大兴区</a><a>昌平区</a> </div></div><div class='item'><div class="header" onclick="clickMe(this);">上海2</div><div class="content hide"><a>宝山区</a><a>青浦区</a><a>浦东新区</a><a>普陀区</a> </div></div><div class='item'><div class="header" onclick="clickMe(this);">上海3</div><div class="content hide"><a>宝山区</a><a>青浦区</a><a>浦东新区</a><a>普陀区</a> </div></div></div><script>function clickMe(self){//$(self):表示当前点击的那个标签//$(self).next():表示当前点击的标签的下一个标签//$(self).next().removeClass('hide'):删除样式//让自己下面的功能展示出来$(self).next().removeClass('hide');//找父亲的所有兄弟姐妹,再去每个兄弟的子孙中寻找class=content,添加hide样式$(self).parent().siblings().find('.content').addClass('hide'); }</script></body>
</html>3.操作样式
- addClass()
- removeClass()
- hasClass()
4.值的操作
4.1 操作介绍

4.2 案例:动态创建数据
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>案例:动态创建数据</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><!-- 动态加载jquery --></head><body><input type="text" id="txtUser" placeholder="用户名"/><input type="text" id="txtEmail" placeholder="邮箱"/><input type="button" value="提交" onclick="getInfo()"/><ul id='view'><li>heiheihei</li></ul><script>function getInfo(){//1.获取用户名信息和邮箱var username=$("#txtUser").val();var email=$("#txtEmail").val();var dataString=username+'-'+email;//2.创建li标签,在li的内部写入内容 $("<li>"):创建li标签var newLi=$("<li>").text(dataString);//3.把新创建的li标签添加到ul里面$('#view').append(newLi);}</script></body>
</html>5.绑定事件
5.1 操作介绍

5.2 案例1:点击li标签内容会输出到控制台
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>绑定事件</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><!-- 动态加载jquery --></head><body><ul><li>百度</li><li>谷歌</li><li>搜狗</li></ul><script>$('li').click(function(){var text=$(this).text();//$(this):代表点击的是哪个标签console.log(text)})</script></body>
</html>在jQuery中可以删除某个标签:
<div id='c1'>内容</div><script>$('#c1').remove();
</script>当页面框架加载完成之后执行代码:
<script>$(function(){//当页面的框架加载完成之后,自动就执行。。。})
</script>什么叫页面框架加载完成:比如一个图片很大,需要加载很长时间,但加上这个$(function(){}),就可以不等待这个图片加载好就执行{。。。}内部代码。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>绑定事件</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><!-- 动态加载jquery --></head><body><ul><li>百度</li><li>谷歌</li><img src="oversize.png" alt="请刷新"><li>搜狗</li></ul><script><script>$(function(){//当页面的框架加载完成之后,自动就执行//什么叫页面框架加载完成:比如一个图片很大,需要加载很长时间,但加上这个东西,就可以不等待这个图片加载好就执行此代码$('li').click(function(){var text=$(this).text();//$(this):代表点击的是哪个标签console.log(text)})})</script></script></body>
</html>7.表格操作
需求: 点击删除键,删除所在的一行。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>表格操作</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><!-- 动态加载jquery --></head><body><!-- 需求:当点击删除按钮时,将当前行删除掉 --><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>zmj</td><td><input type="button" value="删除"/ class="delete"/></td></tr><tr><td>2</td><td>zmj</td><td><input type="button" value="删除" class="delete"/></td></tr><tr><td>3</td><td>zmj</td><td><input type="button" value="删除" class="delete"/></td></tr><tr><td>4</td><td>zmj</td><td><input type="button" value="删除" class="delete"/></td></tr></tbody></table><script>$('.delete').click(function(){//删除当前行的数据$(this).parent().parent().remove()})</script></body>
</html>