❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- 进程和线程
- JavaScript线程
- 事件队列、事件循环
- 微任务、宏任务
- 面试题1
- 面试题2
进程和线程
- 进程:计算机已经运行的程序,使操作系统管理程序的一种方式
- 线程:操作系统能够运行运算调度的最小单位,通常情况下被包含在进程中
- 那么操作系统使如何做到同时让多个进程同时工作的?
这是因为CPU的运算速度非常快,它可以快速的在多个进程之间迅速的切换;当我们进程中的线程获取到时间片时,就可以快速执行我们编写的代码,对于用于来说是感觉不到的
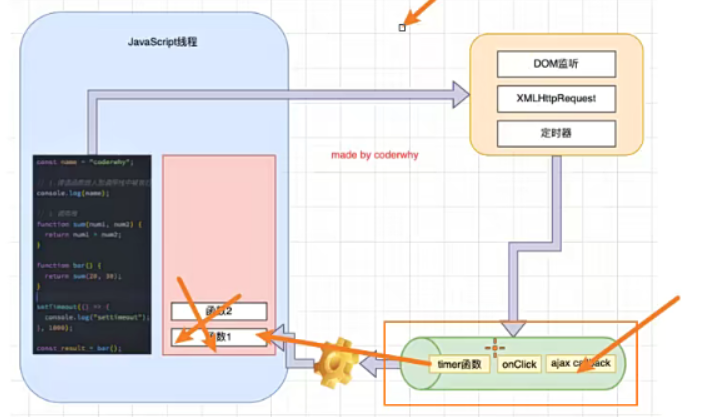
JavaScript线程
- JavaScript是单线程的(但是可以开启Workers),但是JavaScript的线程有自己的容器进程:浏览器或者Node
- 目前多数的浏览器都是多线程的,当我们打开一个tab页面时就会开启一个新的进程,这是为了防止一个页面卡死而造成所有页面无法相应,整个浏览器需要强制退出;
- 每个进程中又有很多的线程,其中包括执行JavaScript代码的线程,JavaScript代码执行是在一个单独的线程中执行的,这就意味着JavaScript代码在同一时刻只能做一件事,如果这件事是非常耗时的,当前的线程就会被阻塞
- 所以真正的耗时的操作,实际上并不是由JS线程在执行的,浏览器的每个进程是多线程的,在其他线程可以完成这个耗时的操作,比如网络请求,定时器
事件队列、事件循环
- 如果我们在执行JS代码中,有异步操作,比如中间插入了一个setTimeout函数时候,这个函数会被放入调用栈中,执行会立即结束,并不会阻塞后续代码的执行,而当所有的代码都执行完毕之后(全局执行上下文调用栈为空时),setTimeout中的回调函数会被浏览器依次放在事件队列中,然后出队列在调用栈中执行

微任务、宏任务
- setTimeout,setInterval,ajax,DOM监听等这种任务是宏任务,浏览器将他们加入到宏任务队列,Promise中then后面的函数是微任务,浏览器将他们加入到微任务队列
- 这里我们需要保证在执行任何一个宏任务之前,我们必须保证微任务队列是清空的
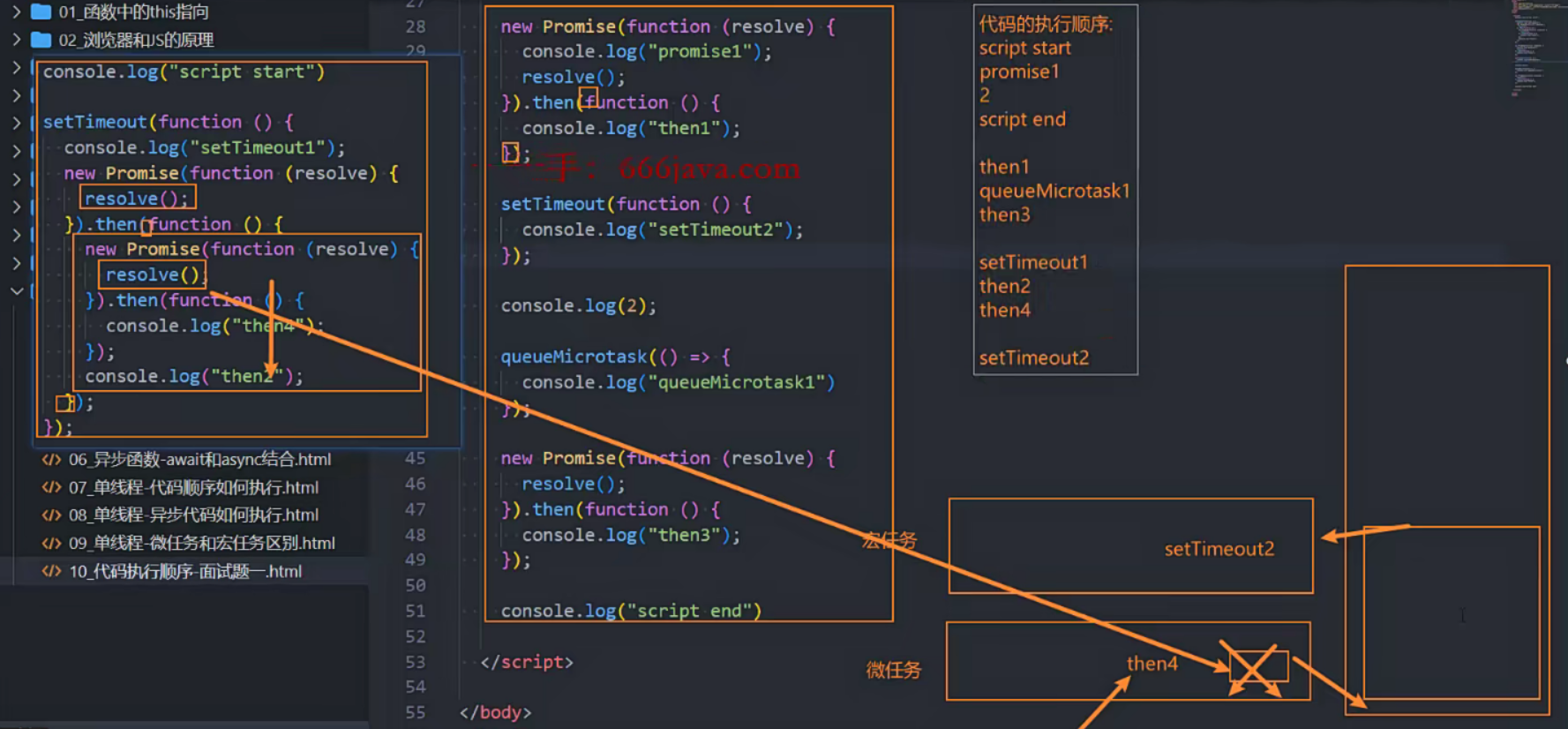
面试题1

面试题2
- 注意,如果有await的话,await后面的函数会立即调用,但是当遇到resolve或者reject的时候,就会调用.then或者.catch,这时候就要先加入到微任务里,等待全局执行上下文都完成后再执行微任务

————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章