怎么利用HTML和CSS实现手机版的响应式页面(静态)呢?当然是要利用css的弹性盒子(display)和vm与rem啦,话不多说,请看下面的效果图和代码。
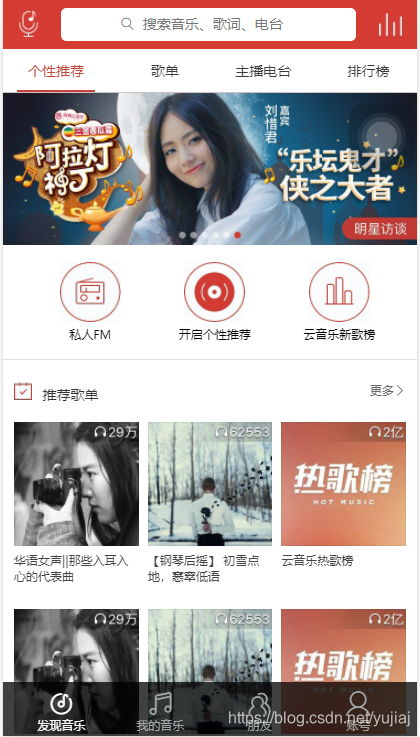
效果图:

用到的图片:

实现前端页面的HTML代码(注:图片中没有的图标,是用的阿里巴巴矢量图标库的矢量图标):
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>首页</title><!-- 引用阿里巴巴矢量图标 --><link rel="stylesheet" type="text/css" href="iconfont/iconfont.css"/><!-- 引用CSS样式 --><link rel="stylesheet" href="css/style.css" /></head><body><!--头部--><div class="top_big"><div class="top"><i class="iconfont font22"><img src="img/top-01.png"/></i><input type="search" name="" class="iconfont font22" value="" placeholder=" 搜索音乐、歌词、电台" /><i class="iconfont font22"><img src="img/top-02.png"/></i></div></div><!--主体内容--><div class="main"><!--导航--><div class="main_nav"><a href="#">个性推荐</a><a href="#">歌单</a><a href="#">主播电台</a><a href="#">排行榜</a></div><!--焦点图--><div class="banner"><img src="img/banner.png"/></div><!--内容二--><div class="main_two"><span><img src="img/content-01.png"/><p>私人FM</p></span><span><img src="img/content-02.png"/><p>开启个性推荐</p></span><span><img src="img/content-03.png"/><p>云音乐新歌榜</p></span></div><!--推荐歌单--><div class="recommend"><div class="recommend_top"><span><img src="img/content-10.png"/><span>推荐歌单</span></span><a href="#" class="iconfont font22">更多</a></div><div class="recommend_content"><span><i><a href="#"><img src="img/content-04.png"/><p>华语女声||那些入耳入心的代表曲</p></a></i><i><a href="#"><img src="img/content-05.png"/><p>【钢琴后摇】 初雪点地,窸窣低语</p></a></i><i><a href="#"><img src="img/content-06.png"/><p>云音乐热歌榜</p></a></i></span><span><i><a href="#"><img src="img/content-04.png"/><p>华语女声||那些入耳入心的代表曲</p></a></i><i><a href="#"><img src="img/content-05.png"/><p>【钢琴后摇】 初雪点地,窸窣低语</p></a></i><i><a href="#"><img src="img/content-06.png"/><p>云音乐热歌榜</p></a></i></span></div></div></div><!--脚部--><div class="footer"><i><span class="iconfont font22"></span><p>发现音乐</p></i><i><span class="iconfont font22"></span><p>我的音乐</p></i><i><span class="iconfont font22"></span><p>朋友</p></i><i><span class="iconfont font22"></span><p>账号</p></i></div></body>
</html>
下面就是重要的CSS代码啦:(主要还是利用CSS的弹性盒子(display)属性和VM与REM属性的)
/*全局样式*/
*{margin:0;padding: 0;box-sizing: border-box;}
li{list-style:none;}
a{text-decoration: none;}
i{font-style: normal;}
img{display:block;border:none;}
html,body{height:100%;}
html{font-size:26.66667vw;}
body{font-size:14px;}
.left{float: left;}
.right{float: right;}/*头部*/
.top_big{width:100%;height:0.44rem;color: #cbcbcb;font-size: 26px;position: absolute;top:0;left:0;background:#d43b33;z-index: 999;
}
.top{display: flex;justify-content: space-between;height: 100%;align-items: center;padding:0 0.125rem 0 0.14rem;
}
.top>i:first-child>img{width: 0.19rem;height: 0.25rem;
}
.top>i:last-child>img{width: 0.23rem;height: 0.23rem;
}
.top>input{width: 2.67rem;height: 0.3rem;color: #dbdbdb;font-size: 14px;text-align: center;border: none;outline: none;border-radius: 0.05rem;
}/*主体内容*/
/*导航*/
.main{width: 100%;height: 100%;overflow: auto;padding: 0.44rem 0 0 0;padding-bottom: 0.7rem;
}
.main_nav{width: 100%;height: 0.4rem;display: flex;line-height: 0.4rem;font-size: 14px;justify-content: space-between;padding: 0 0.25rem 0 0.13rem;border-bottom: 0.005rem solid #cdc2c8;
}
.main_nav a{color: #393939;text-align: center;
}
.main_nav a:first-child{width: 0.7rem;height: 100%;color: #bb4537;border-bottom: 0.02rem solid #ca403d;box-sizing: border-box;
}/*焦点图*/
.banner,.banner>img{width: 100%;height: 1.38rem;
}/*内容二*/
.main_two{width: 100%;height: 1.04rem;display: flex;justify-content: space-between;padding: 0.15rem 0.345rem 0.15rem 0.43rem;border-bottom: 0.005rem solid #e0e1e3;margin-bottom: 0.2rem;
}
.main_two>span{width: 0.72rem;height: 100%;font-size: 12px;text-align: center;position: relative;
}
.main_two>span>img{width: 0.55rem;height: 0.55rem;display: inline-block;vertical-align: middle;
}
.main_two>span>p{position: absolute;bottom: 0;left: 0;right: 0;
}/*推荐歌单*/
.recommend{width: 100%;padding: 0 0.1rem 0 0.1rem;
}
.recommend_top{height: 0.16rem;color: #323335;display:flex;justify-content: space-between;
}
.recommend_top>span>img{width: 0.16rem;height: 0.16rem;display: inline-block;margin-right: 0.06rem;
}
.recommend_top>span>span{font-size: 14px;}
.recommend_top>a{font-size: 12px;color: #696b6a;}
.recommend_content{width: 100%;padding-top: 0.2rem;
}
.recommend_content span{display:flex;justify-content: space-between;
}
.recommend_content i{width: 1.13rem;height: 1.52rem;font-size: 12px;position: relative;
}
.recommend_content i>a>img{width: 100%;height: 1.13rem;
}
.recommend_content i>a{color: #424345;}
.recommend_content i>a>p{height: 0.34rem;position: absolute;bottom: 0;left: 0;
}
.recommend_content span:first-child{margin-bottom: 0.18rem;}/*脚部*/
.footer{width: 100%;height: 0.49rem;position: absolute;bottom:0;left:0;background-color: rgba(0,0,0,0.75);display:flex;justify-content: space-between;padding: 0.07rem 0.28rem 0 0.28rem;}
.footer>i{width: 0.5rem;height: 0.42rem;color: #a6a8a7;text-align: center;font-size: 10px;
}
.footer>i>span{font-size: 25px;}
.footer>i:first-child{color: #fff;}下面给大家放上源文件的地址链接:https://pan.baidu.com/s/1j9_zvovted9zeNSOPoCxUQ
提取码:y1yw
好了,快去试试吧。