HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML代码结构 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
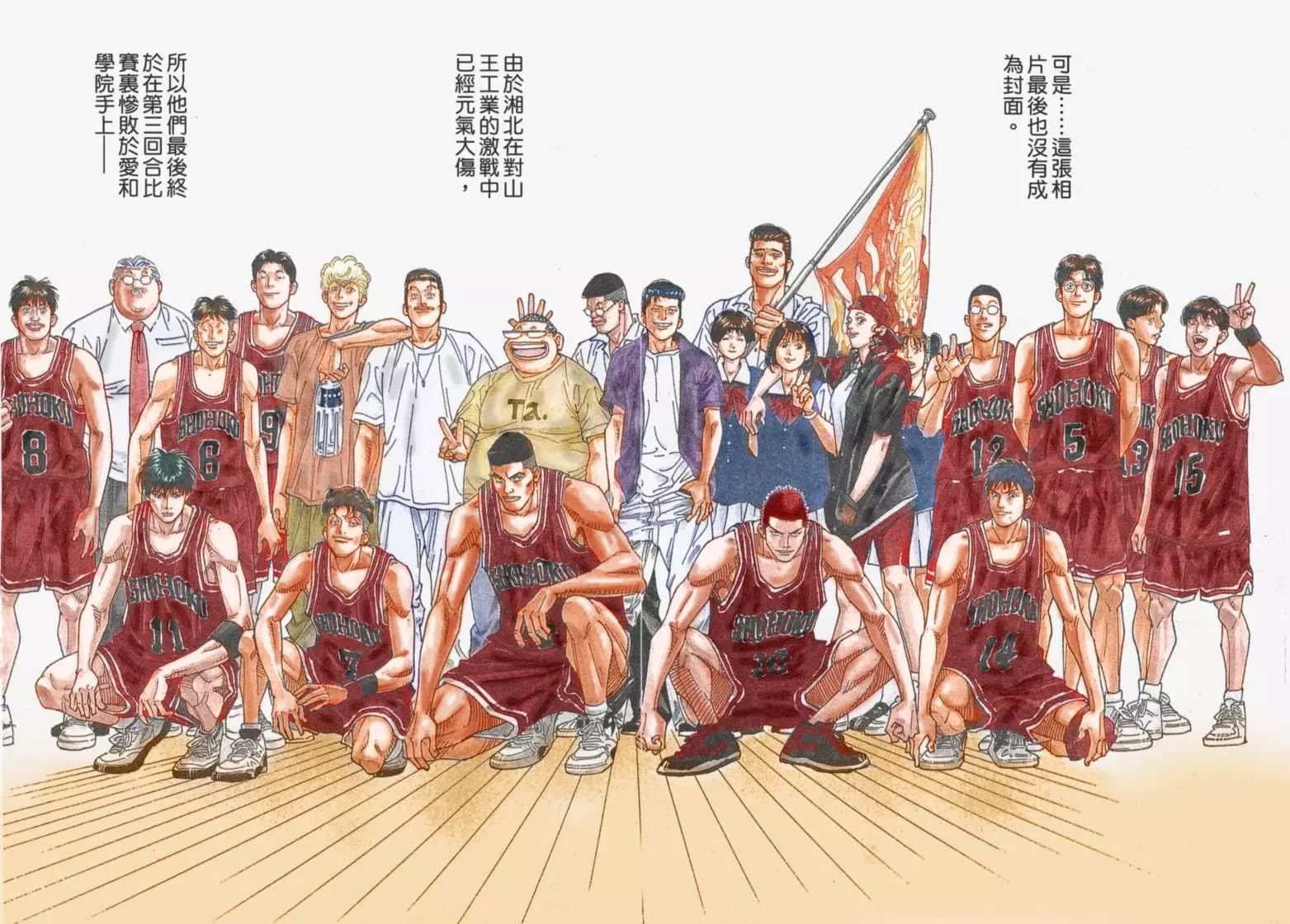
一、网页效果🌌




二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
<html>
<head>
<meta charset="UTF-8">
<title>灌篮高手</title>
<link href="css/style.css" rel="stylesheet" media="all" type="text/css">
</head>
<body>
<div class="nav"><ul><li><a href="index.html">首页</a></li><li><a href="jieshao.html">故事简介</a></li><li><a href="renwu.html">人物介绍</a></li><li class="fr"><a href="denglu.html">登录</a></li></ul>
</div>
<div class="head"><img src="images/banner.jpg" width="100%"></div>
<div class="main"><div class="fls" ><img src="images/5.jpg" width="300"><br></div><div class="rls"><div><h2>基本信息</h2></div><div>《灌篮高手》是日本漫画家井上雄彦以高中篮球为题材的少年漫画,在《周刊少年JUMP》1990年42号至1996年27号上连载,单行本在17个国家和地区发行。与《足球小将》和《棒球英豪》合称为日本运动漫画三大巅峰之作。1995年,《灌篮高手》获日本第40届小学馆漫画奖;2006年,日本文化厅媒体艺术祭10周年纪念企划“日本的媒体艺术100选”,《灌篮高手》获得漫画部门第1位 [1] ;2009年入选由中国图书商报和中国出版科研所联合评出的“新中国60年中国最具影响力的600本书” [2] 。<br>单行本初版销量达到250万套,一举创下当年的销量纪录 [3] ,2004年8月在日本国内发行突破一亿册(包括重制完全版) [4] ,是集英社创社以来继《乌龙派出所》(60卷时)、《龙珠》(40卷时)、《航海王》(36卷时)之后第四部发行量超过一亿册的漫画。同时也是日本漫画销量史上卷均第二高的作品(仅次于《航海王》)。<br></div><p ><a href="jieshao.html" class="gd">更多信息</a></p><br><div align="center"> <img src="images/3.jpg" width="310" height="200"> <img src="images/4.jpg" width="310" height="200"> </div><p><a href="renwu.html" class="gd">更多图片</a></p></div><div style="clear:both"></div>
</div>
<div class="end">灌篮高手</div>
</body>
</html>2.CSS样式代码 🏠
/* CSS Document */
body{width:1000px; background-color:#CC6666; line-height:24px; font-size:13px; margin:0px auto}.main{background:rgba(255,255,255,0.5)}
.fls{float:left; width:300px; margin-right:20px; }
.rls{float:right; width:640px; margin-right:20px; }
a{ text-decoration:none;}
ul,li{list-style:none; margin:0; padding:0;}
.nav{ background:#CC3333}
.nav li{ display:inline-block; line-height:60px }
.nav li a{color:#fff; font-size:22px; padding:10px 30px}.end{ background:#CC0000; color:#fff; padding:11px 0; font-size:20px; text-align:center}
.c li{ margin-top:30px; width:33%; float:left; text-align:center}
.c li img{ max-width:90%}.gd{ background:#CC0000; color:#fff; padding:5px 10px }
.dl2{ font-size:21px; margin:0 auto; background:#ffe2b0; padding:60px 0}.dl2 span{ display:inline-block; width:100px; text-align:right; padding-right:15px;}
.dl2 div{ margin:10px 0}
.dl2 input{ padding:7px 10px; border:#996666 solid 1px;}
#submit{ width:240px; background:#CC3333; color:#fff}三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥