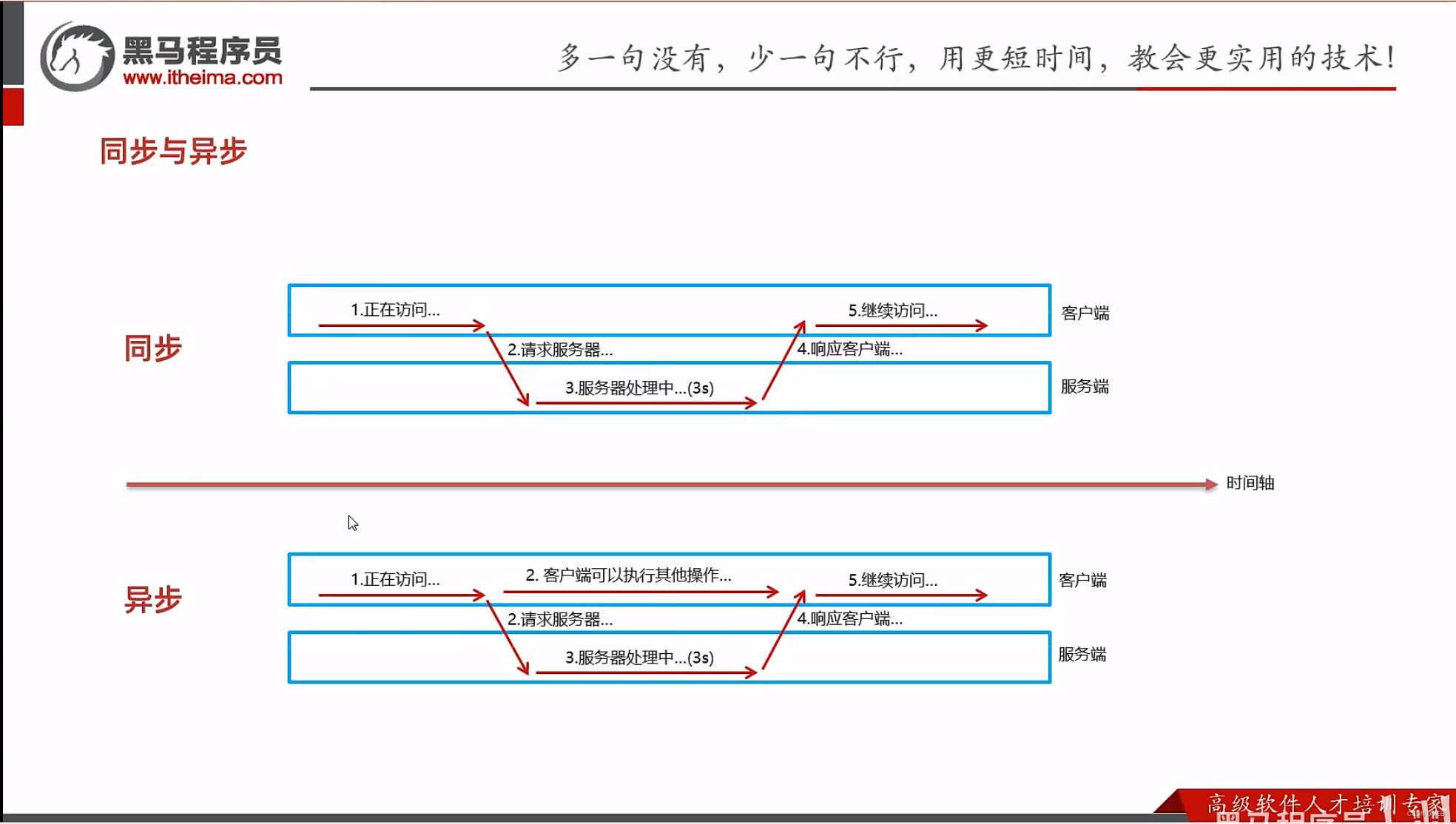
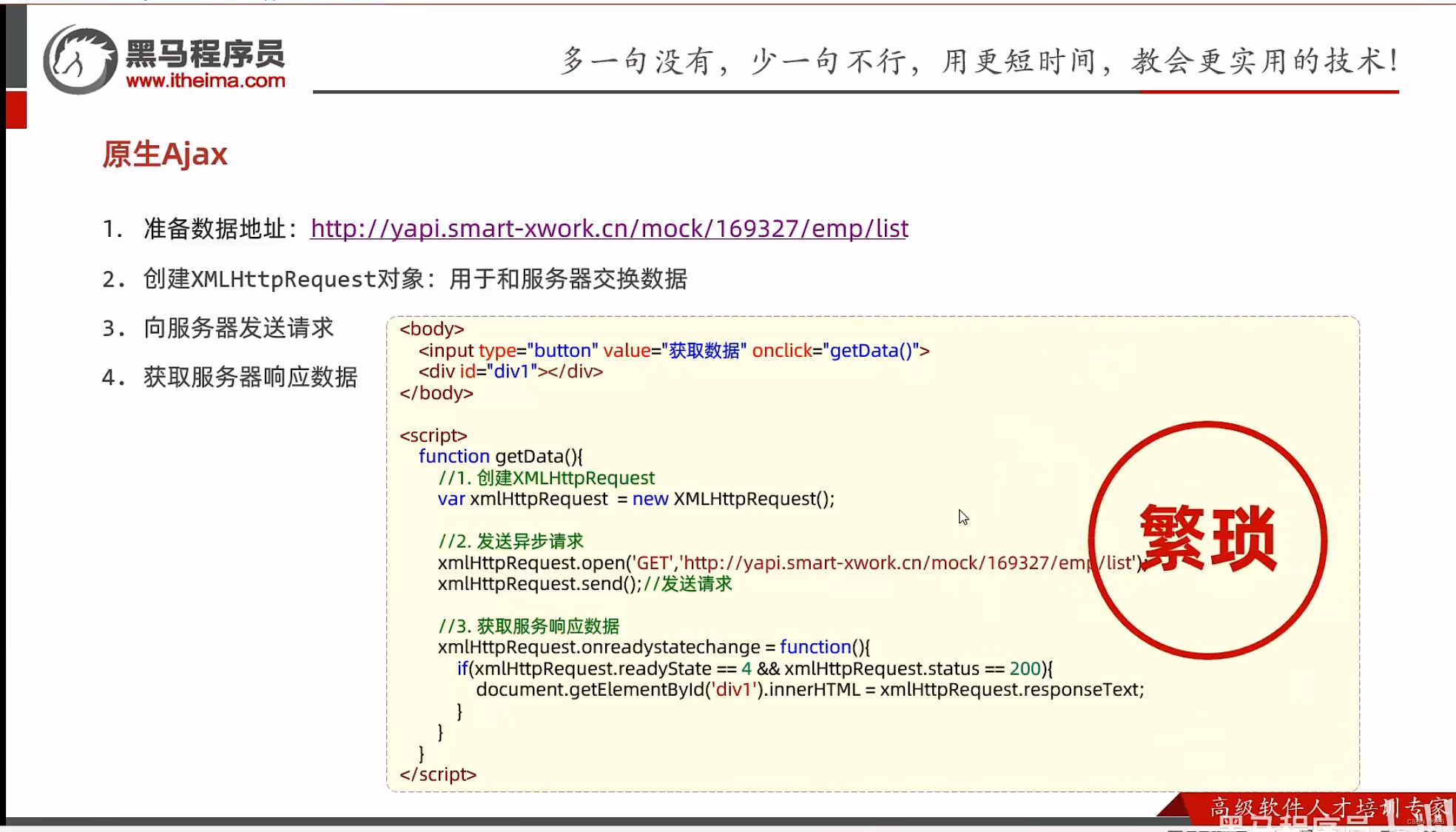
- Ajax介绍
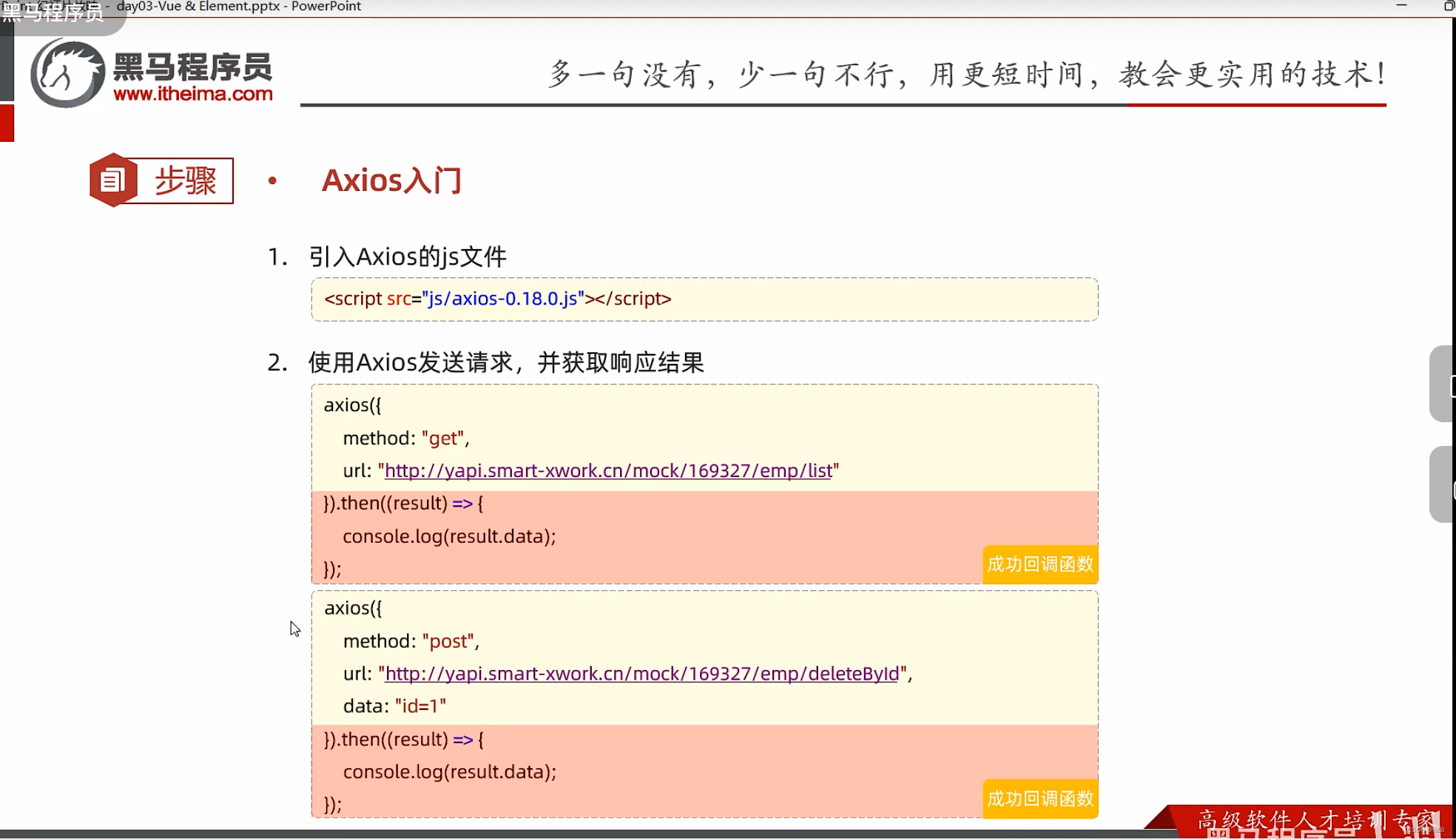
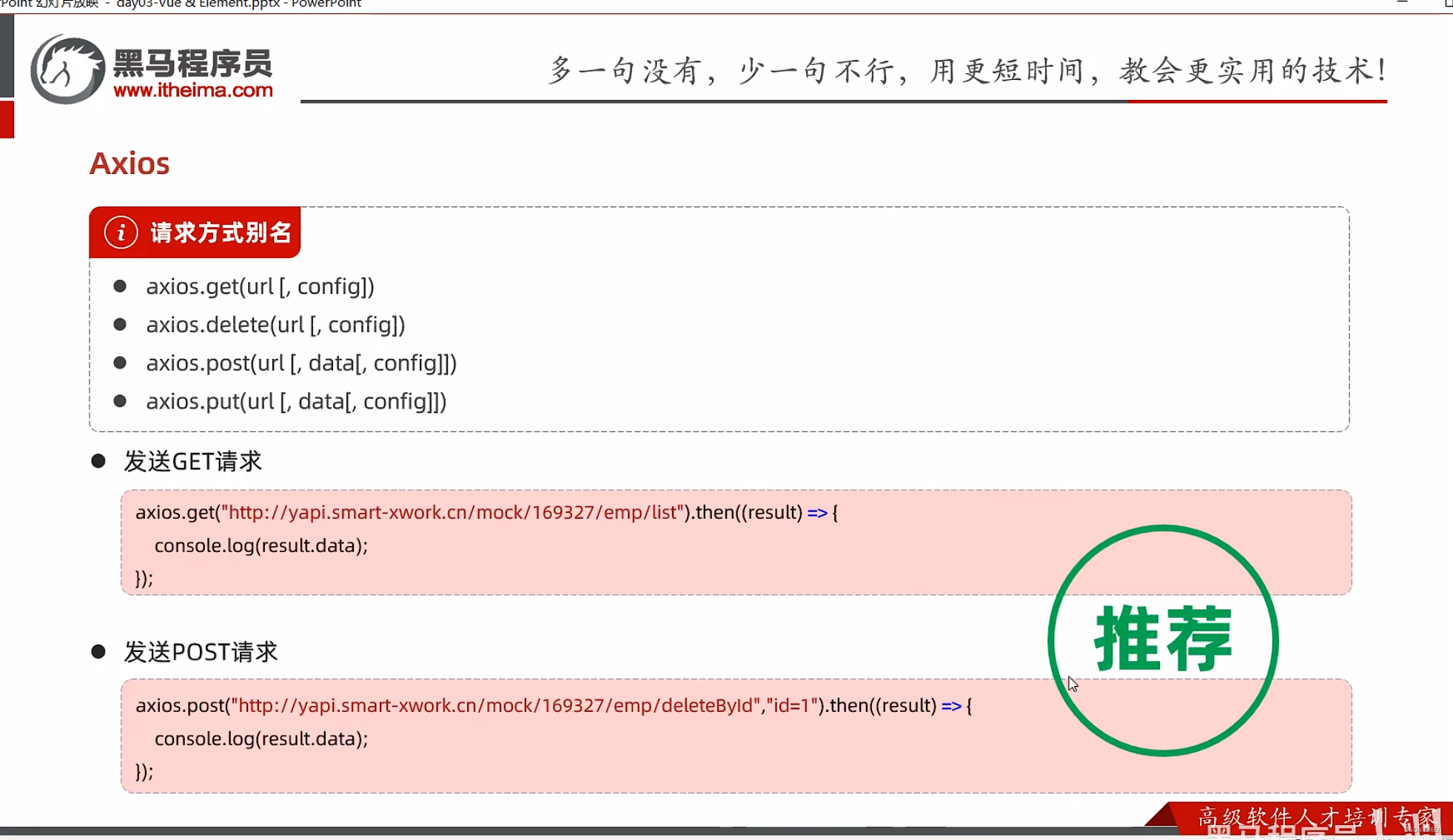
- Axios


-
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios</title><script src="js/axios-0.18.0.js"></script> </head> <body><input type="button" value="获取数据GET" onclick="get()"><input type="button" value="删除数据POST" onclick="post()"></body> <script>function get(){//通过axios发送异步请求-get// axios({// method: "get",// url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"// }).then(result => {// console.log(result.data);// })axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {console.log(result.data);})}function post(){//通过axios发送异步请求-post// axios({// method: "post",// url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",// data: "id=1"// }).then(result => {// console.log(result.data);// })// 这段代码使用了axios库向指定的URL发送POST请求,//并且带有参数"id=1"。当请求成功后,会打印出返回的数据。//具体来说,代码中的method表示请求的方法,url表示请求的地址,//data表示请求的参数。//而then方法则是用来处理请求成功后的回调函数,result就是请求成功返回的数据。//需要注意的是,这段代码中的URL是一个mock地址,实际开发中需要使用真实的API地址。//result 是一个对象,其中 data 是异步请求返回的数据axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {console.log(result.data);})} </script> </html> -
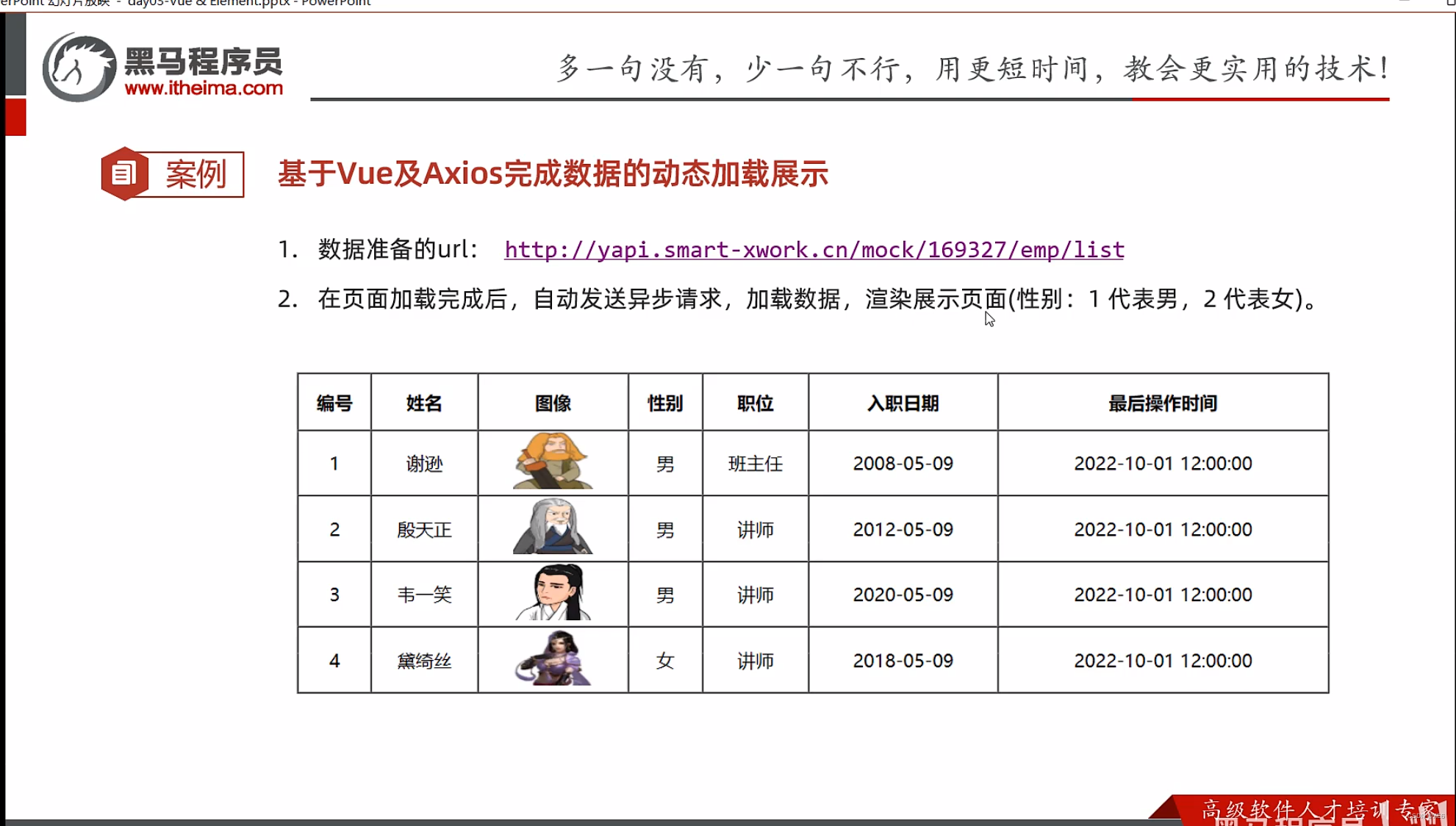
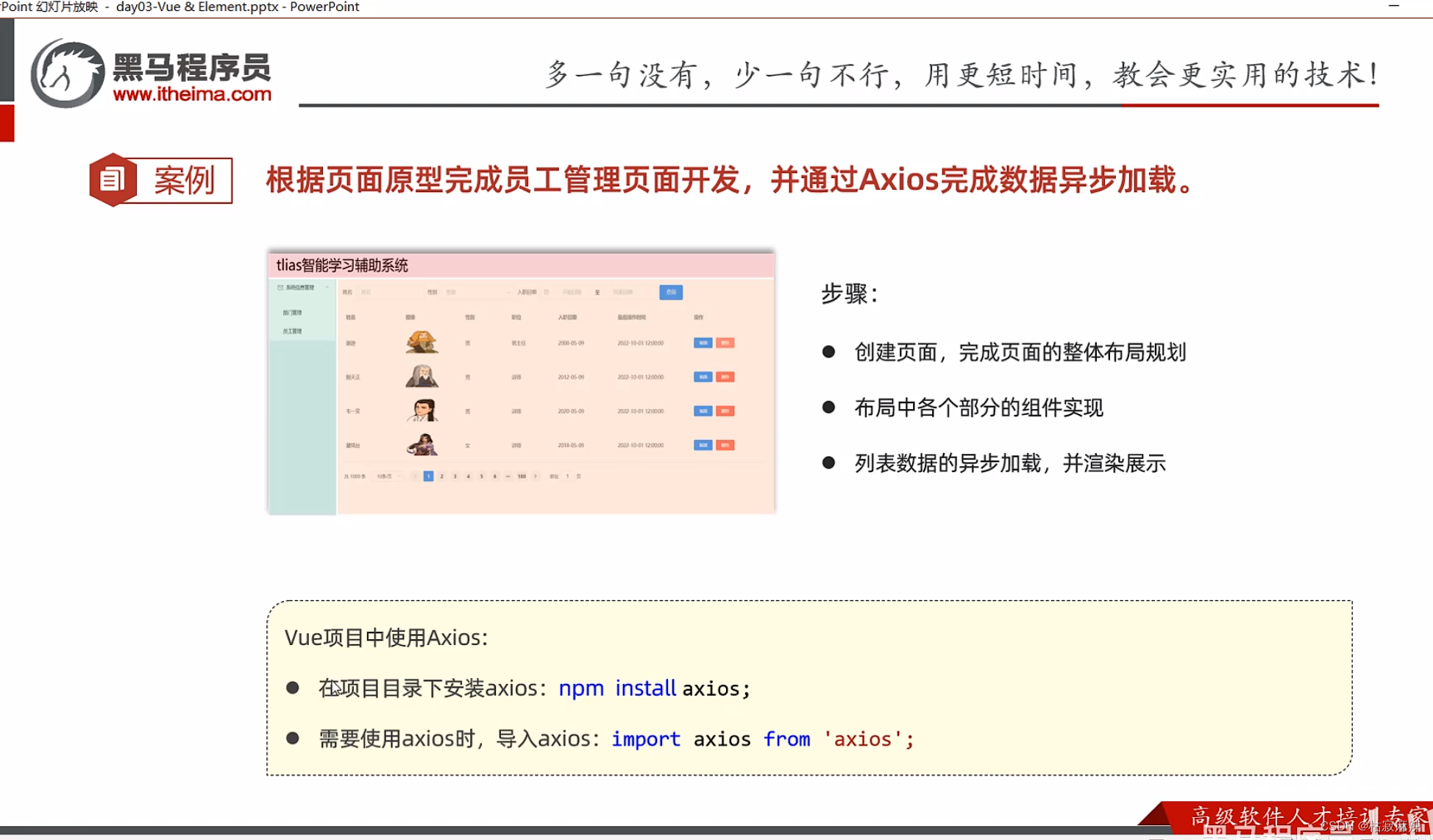
案例

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios-案例</title><script src="js/axios-0.18.0.js"></script><script src="js/vue.js"></script> </head> <body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后操作时间</th></tr><tr align="center" v-for="(emp,index) in emps"><td>{{index + 1}}</td><td>{{emp.name}}</td><td><img :src="emp.image" width="70px" height="50px"></td><td><span v-if="emp.gender == 1">男</span><span v-if="emp.gender == 2">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div> </body> <script>new Vue({el: "#app",data: {emps:[]},mounted () {//发送异步请求,加载数据axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {this.emps = result.data.data;console.log(result.data);//在控制台输出result的全部数据})}}); </script> </html>
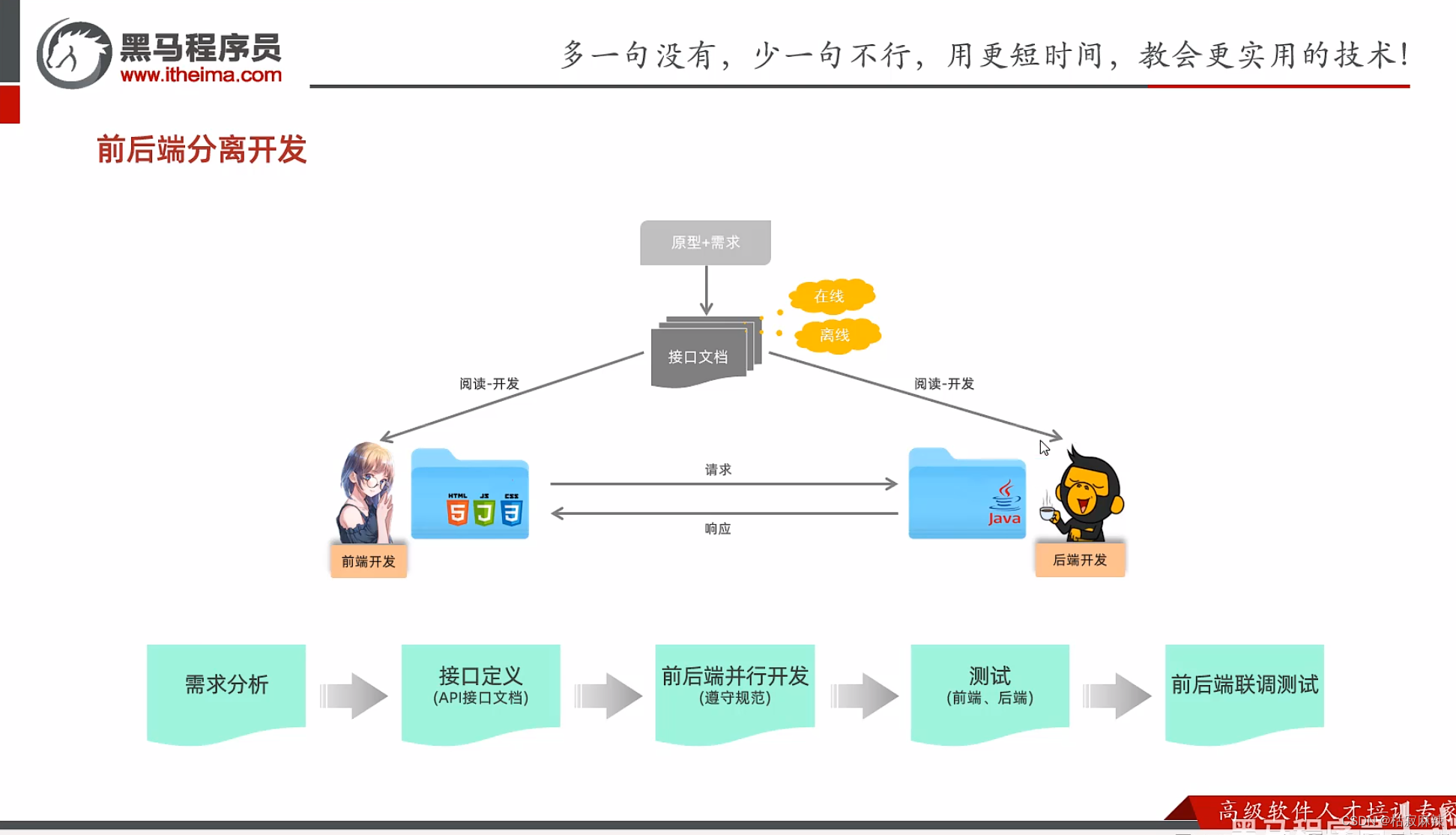
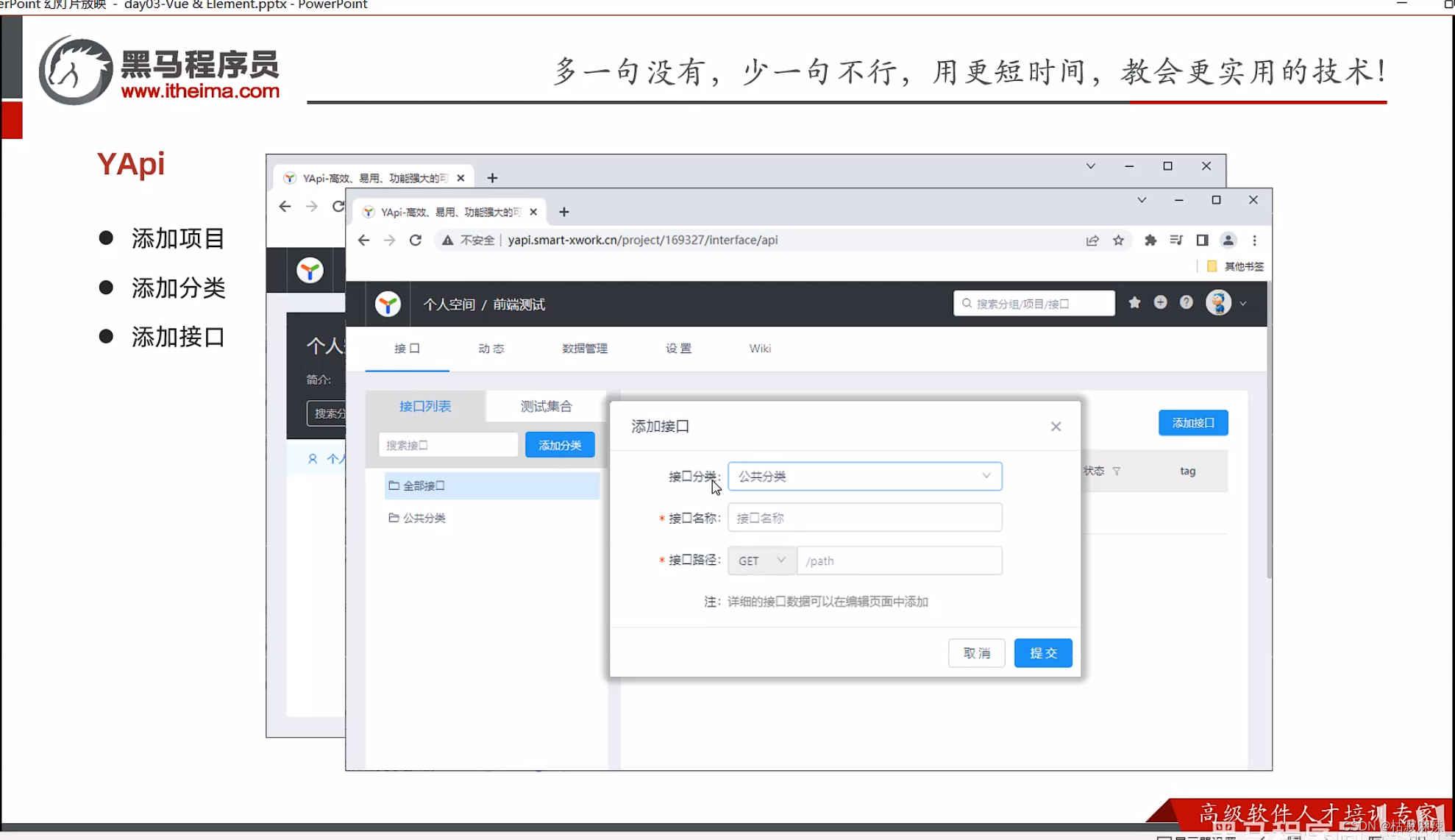
- 前后端分离
- 前端工程化
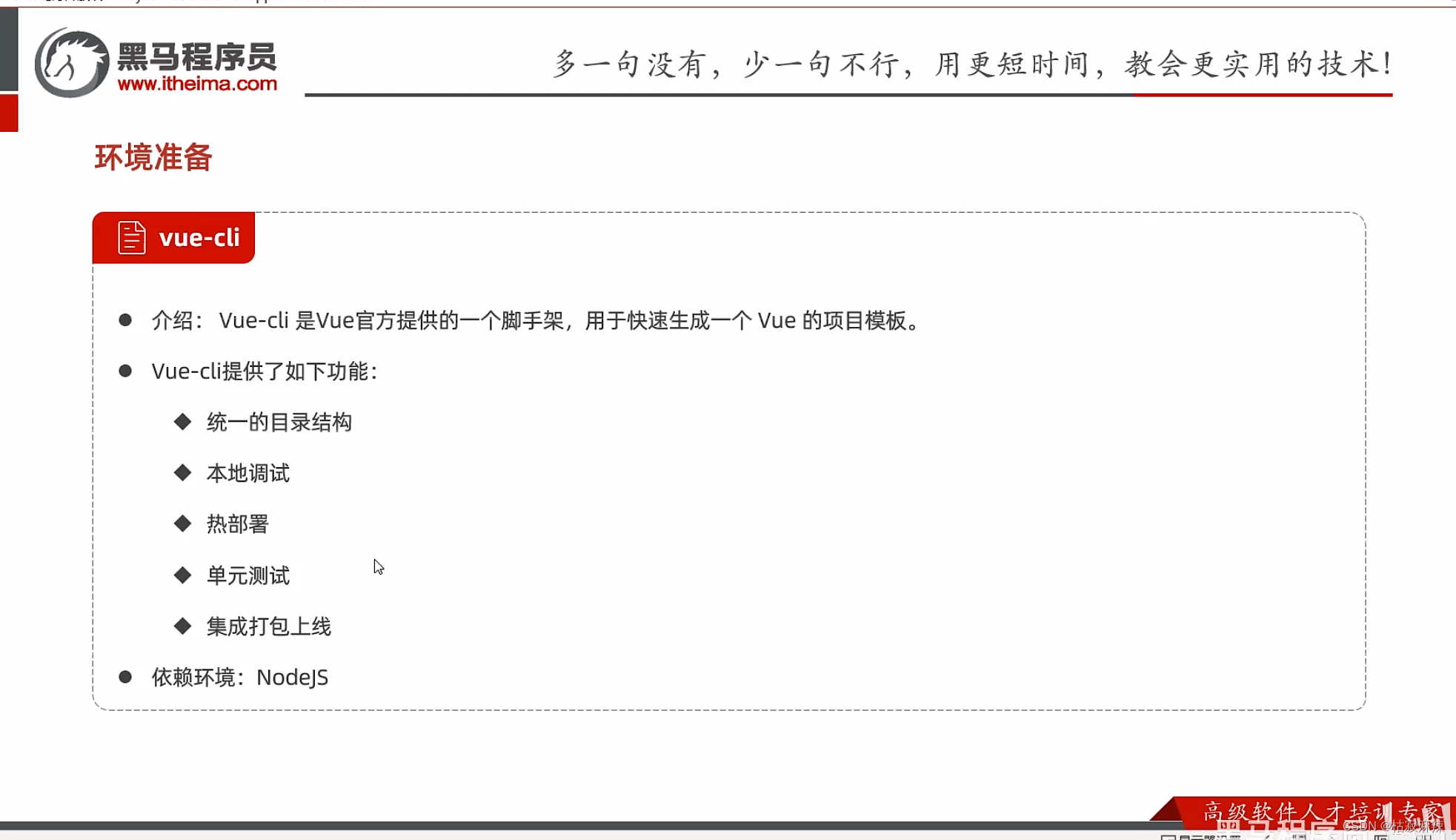
- 环境准备,nodejs安装,D:\javaproject\javaweb\day03-Vue-Element\day03-Vue-Element\资料\NodeJS安装文档

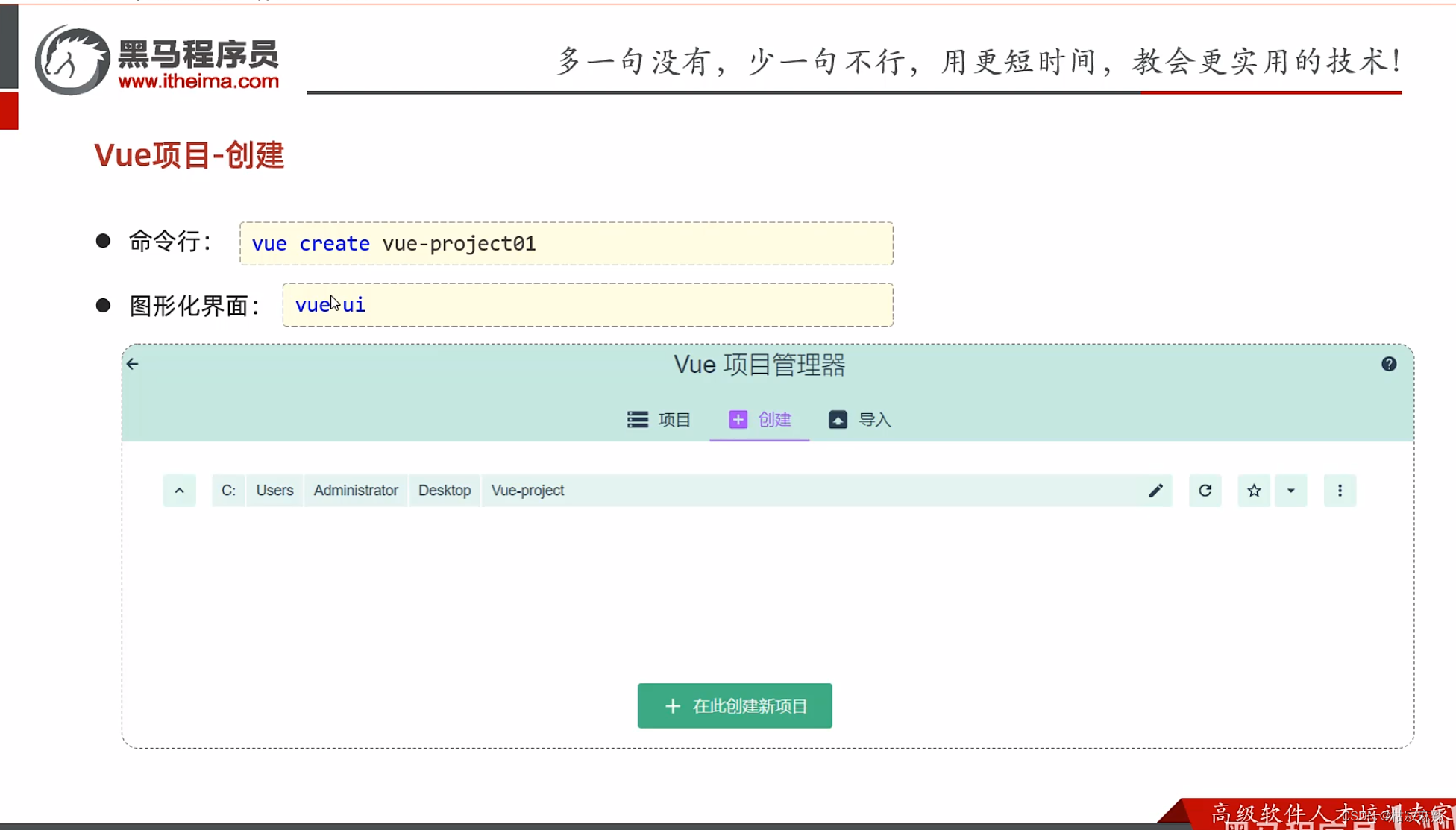
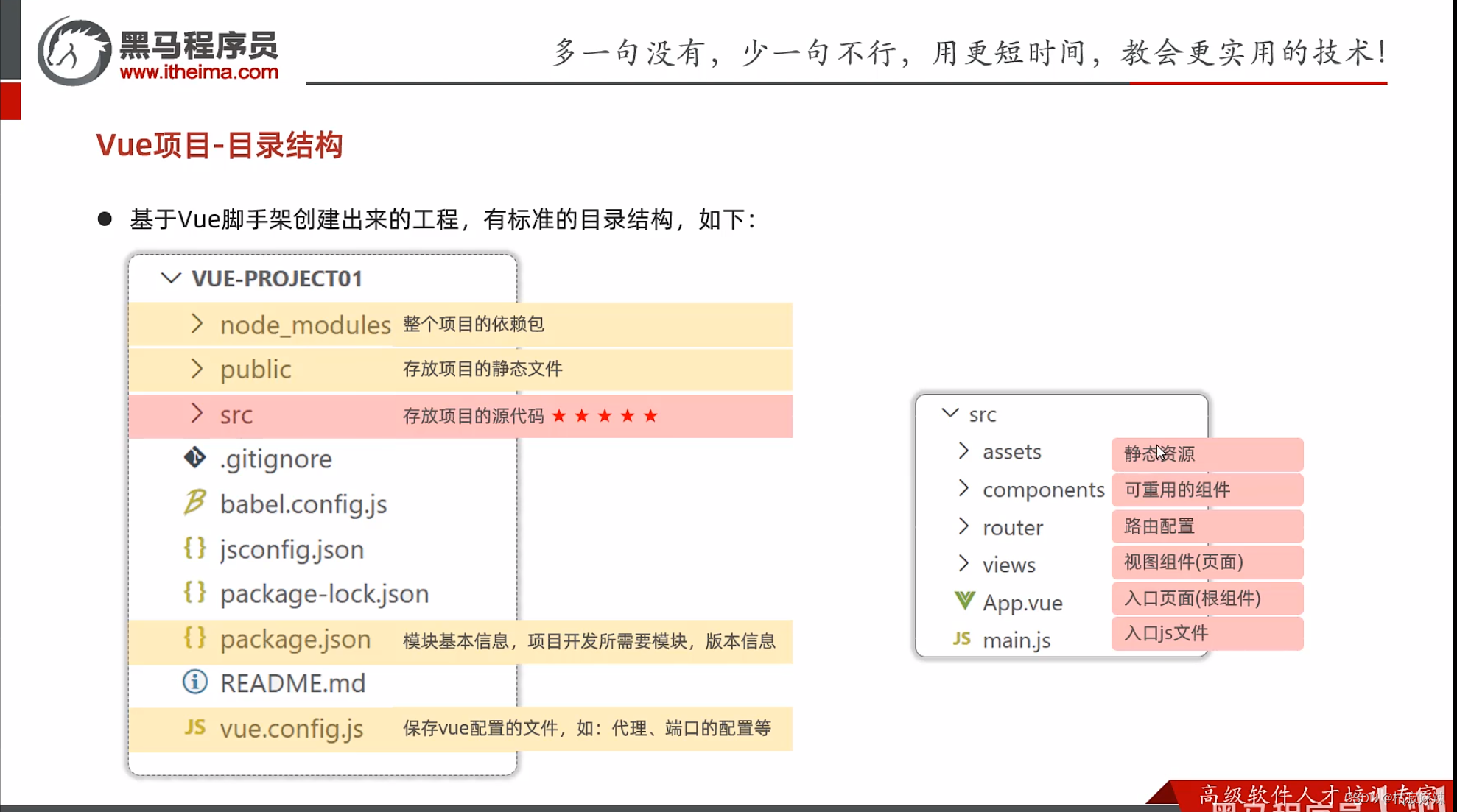
- Vue项目简介




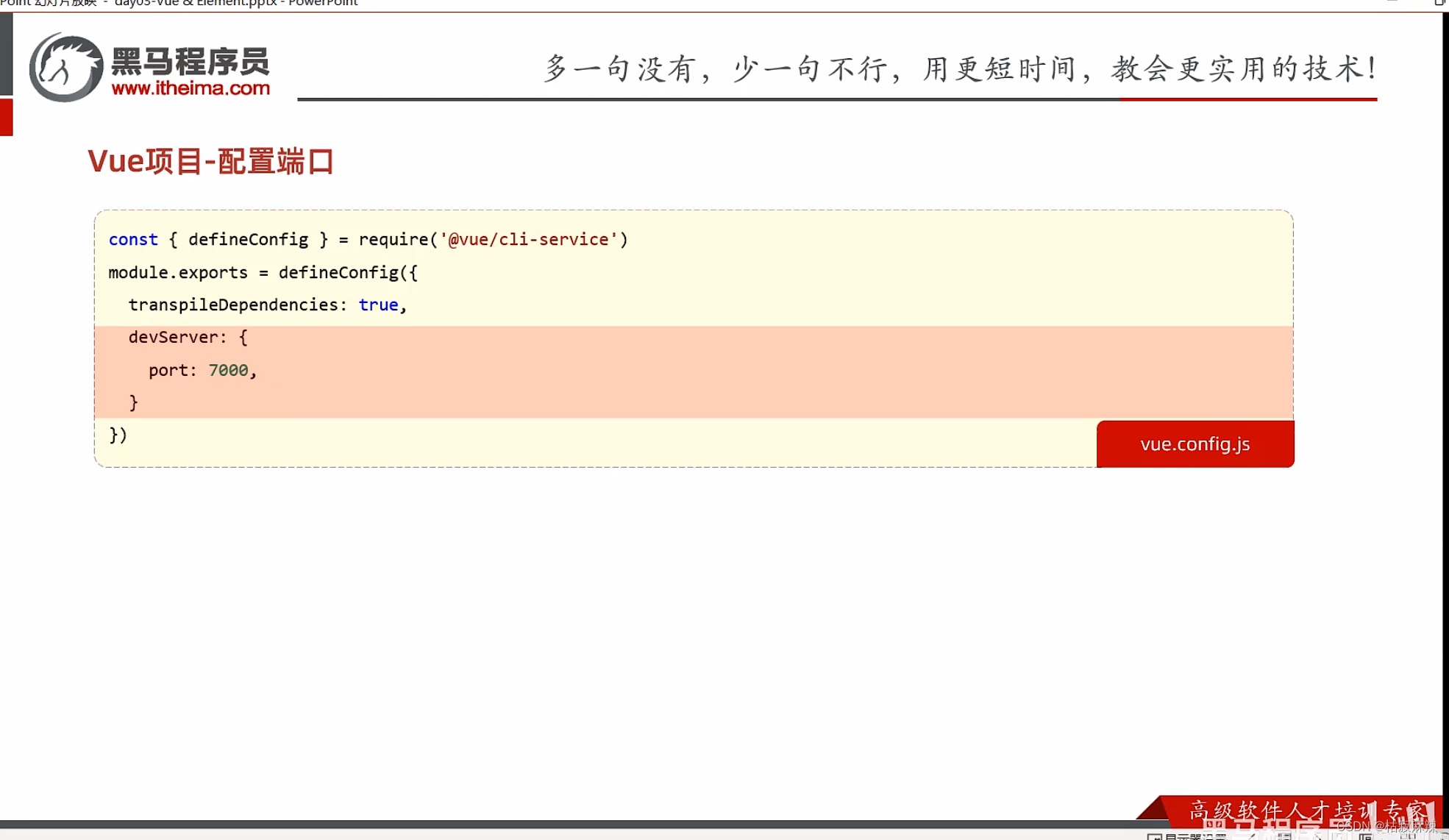
- 它本来默认端口号是8080 ,但这就和tomcat冲突了所以修改为7000
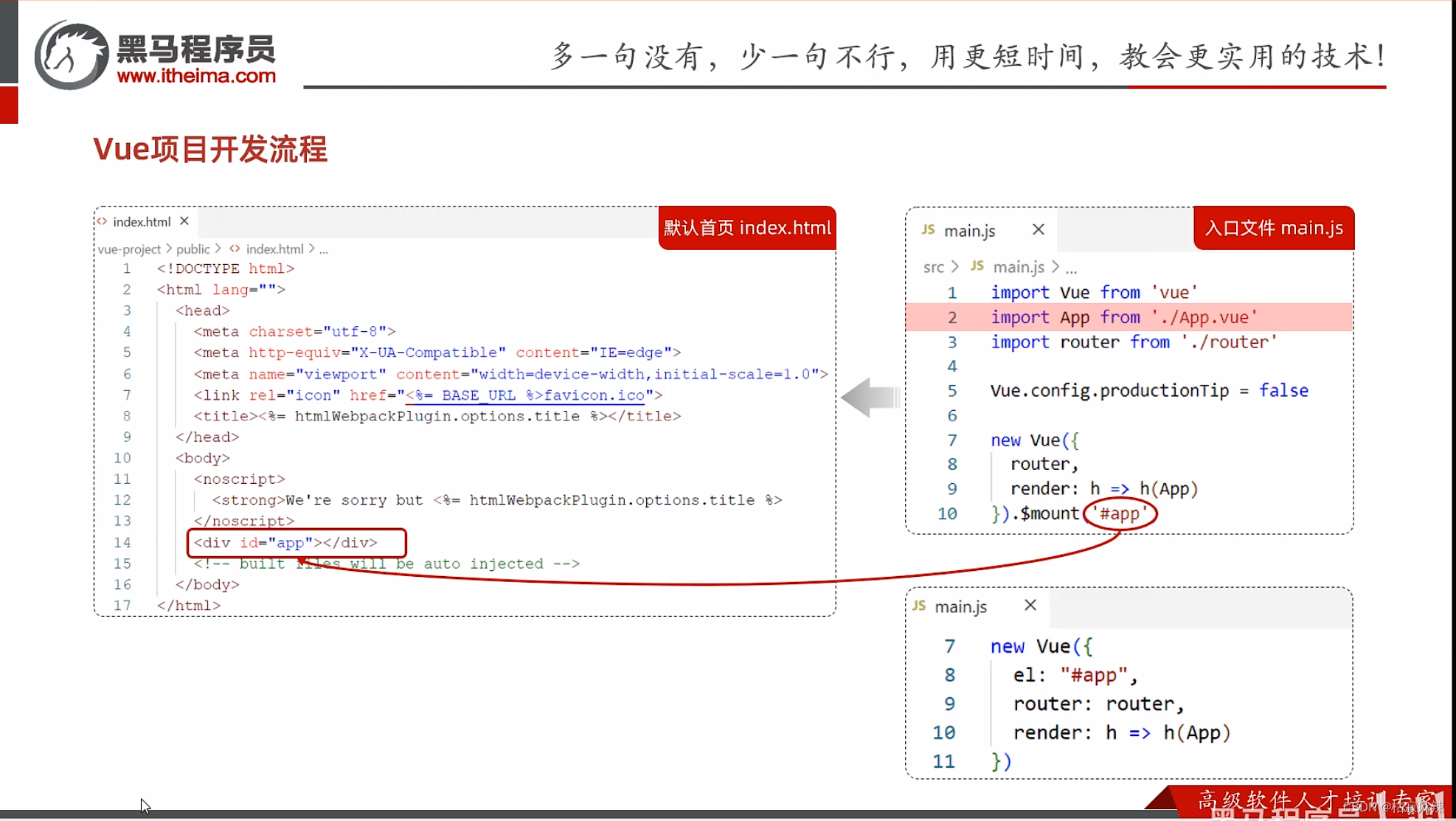
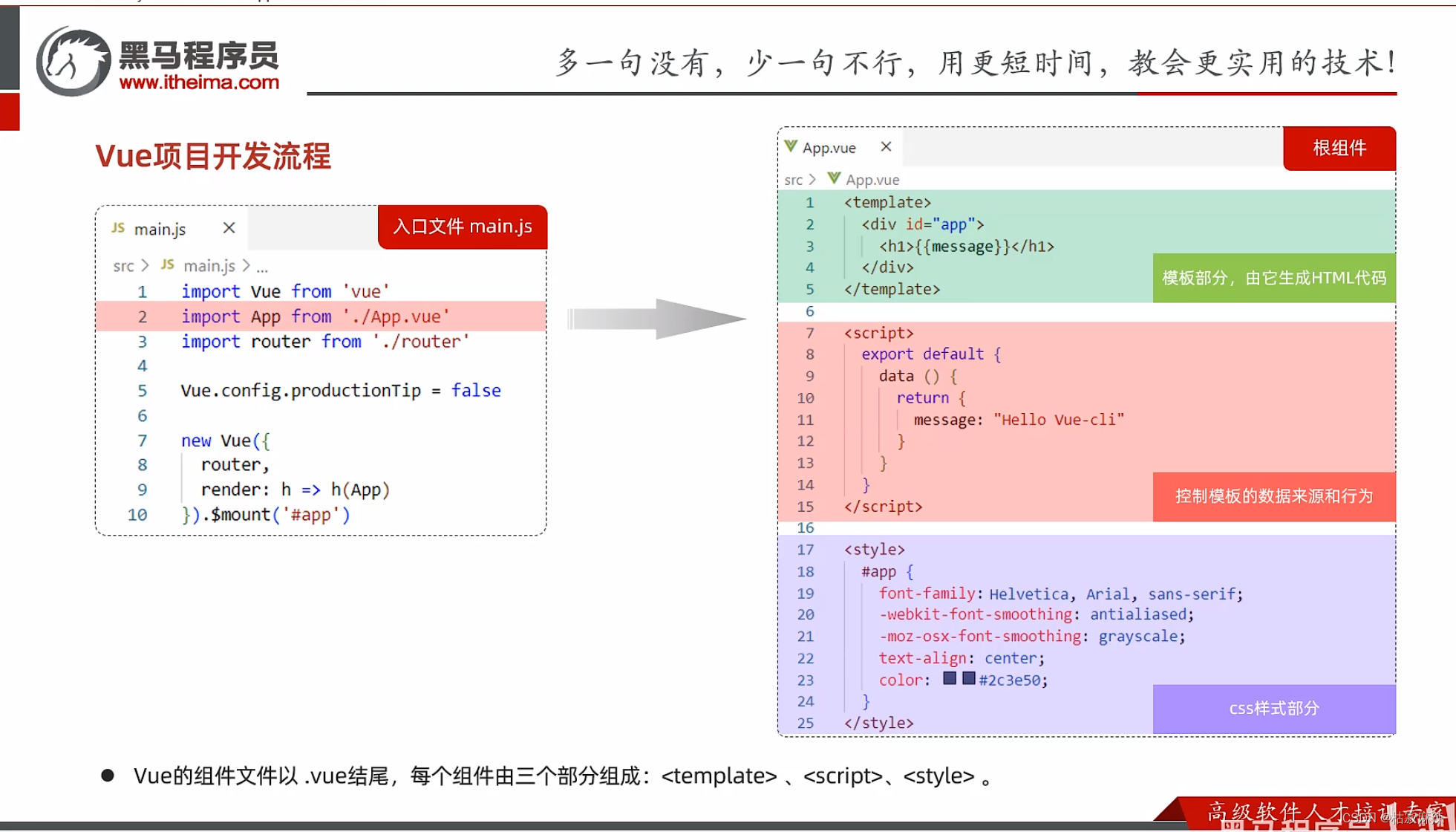
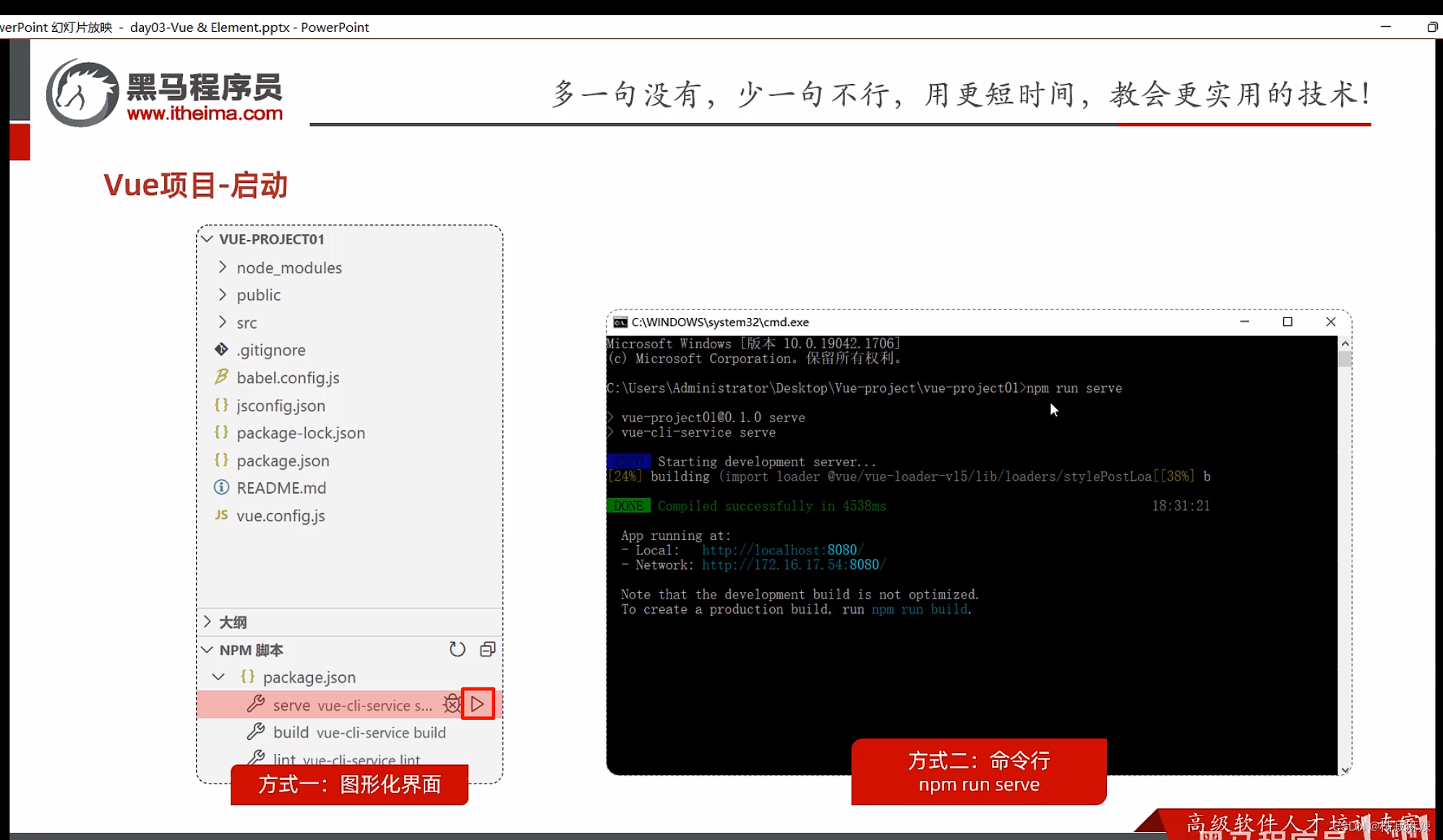
- Vue项目开发流程
- 环境准备,nodejs安装,D:\javaproject\javaweb\day03-Vue-Element\day03-Vue-Element\资料\NodeJS安装文档
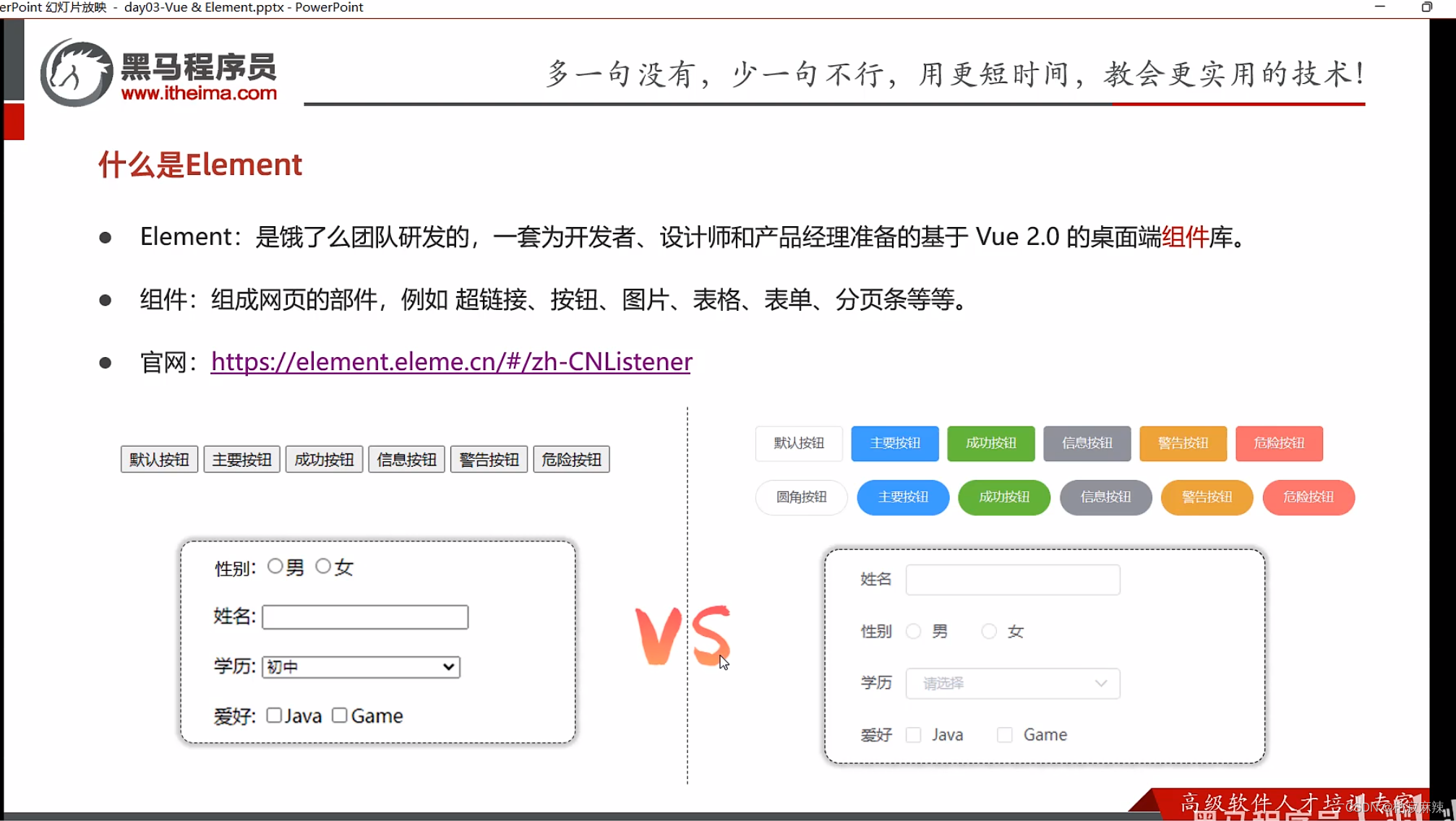
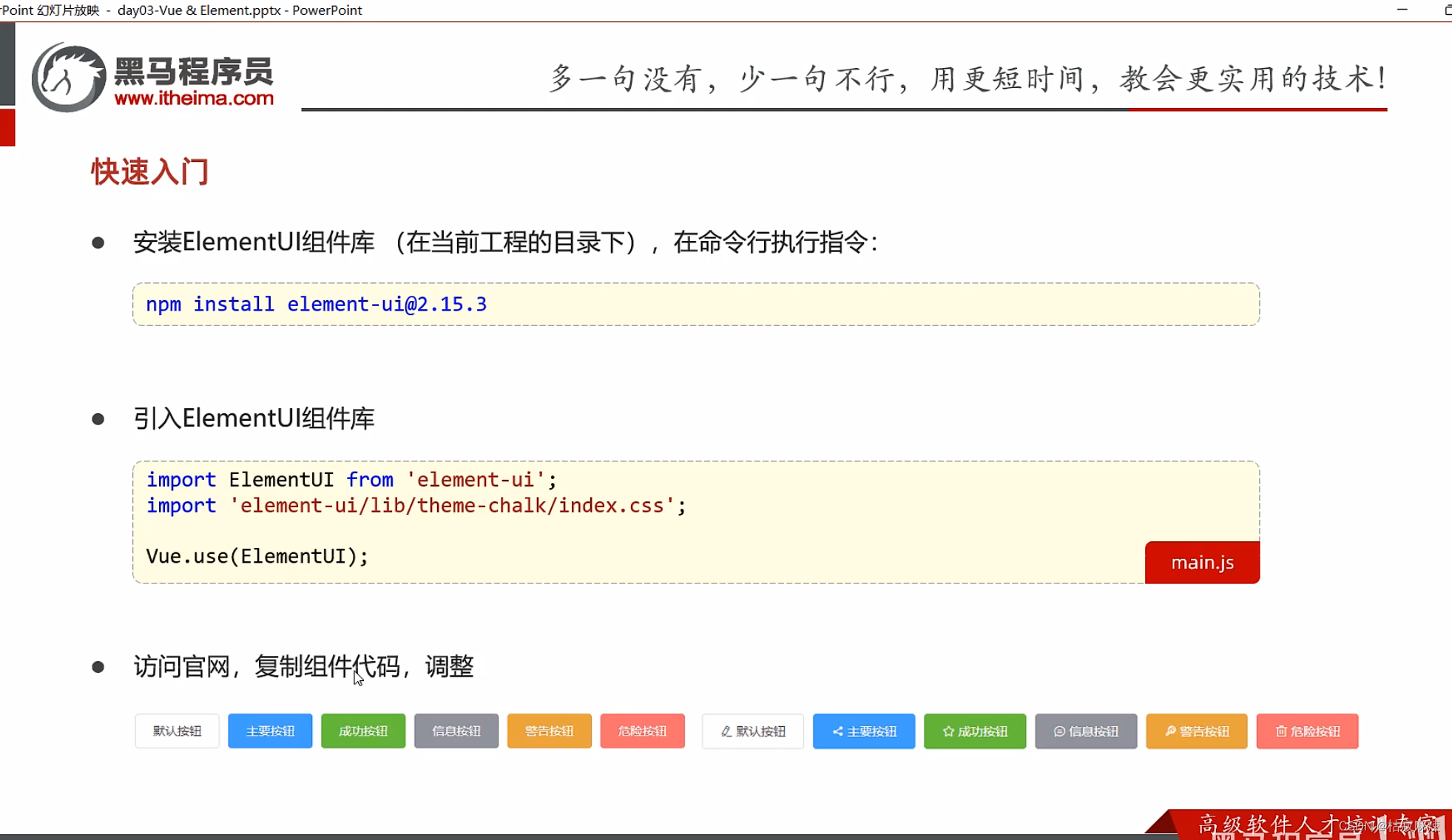
- Vue组件库Element


- pagination分页组件,table表格组件,Dialog对话框组件,Form表单组件等。查看官网
- vue页面生成步骤,
- 因为在main.js这个入口文件中引用的是APP.vue这个根组件
- App.vue这个根组件引用的是<element-view> </element-view>这个组件。
- 下面就是element
-
<template><div><!-- button按钮 --><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><br /><!-- Table 表格 --><el-table :data="tableData" border style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table><!-- Pagination 分页 --><el-pagination background layout="total,sizes, prev, pager, next, jumper" @size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination><br><br><!-- Dialog对话框 --><!-- Table --><el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table></el-dialog><!-- Dialog对话框-Form表单 --><el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button><el-dialog title="Form表单" :visible.sync="dialogFormVisible"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">提交</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog></div> </template><script> export default {data() {return {form: {name: '',region: '',date1: '',date2: ''},gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,dialogFormVisible: false,tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],};},methods: {handleSizeChange:function(val){alert("每页记录数变化" + val)},handleCurrentChange:function(val){alert("页码发生变化" + val)},onSubmit:function(){alert(JSON.stringify(this.form));}} }; </script><style> </style>一些重要组件的使用

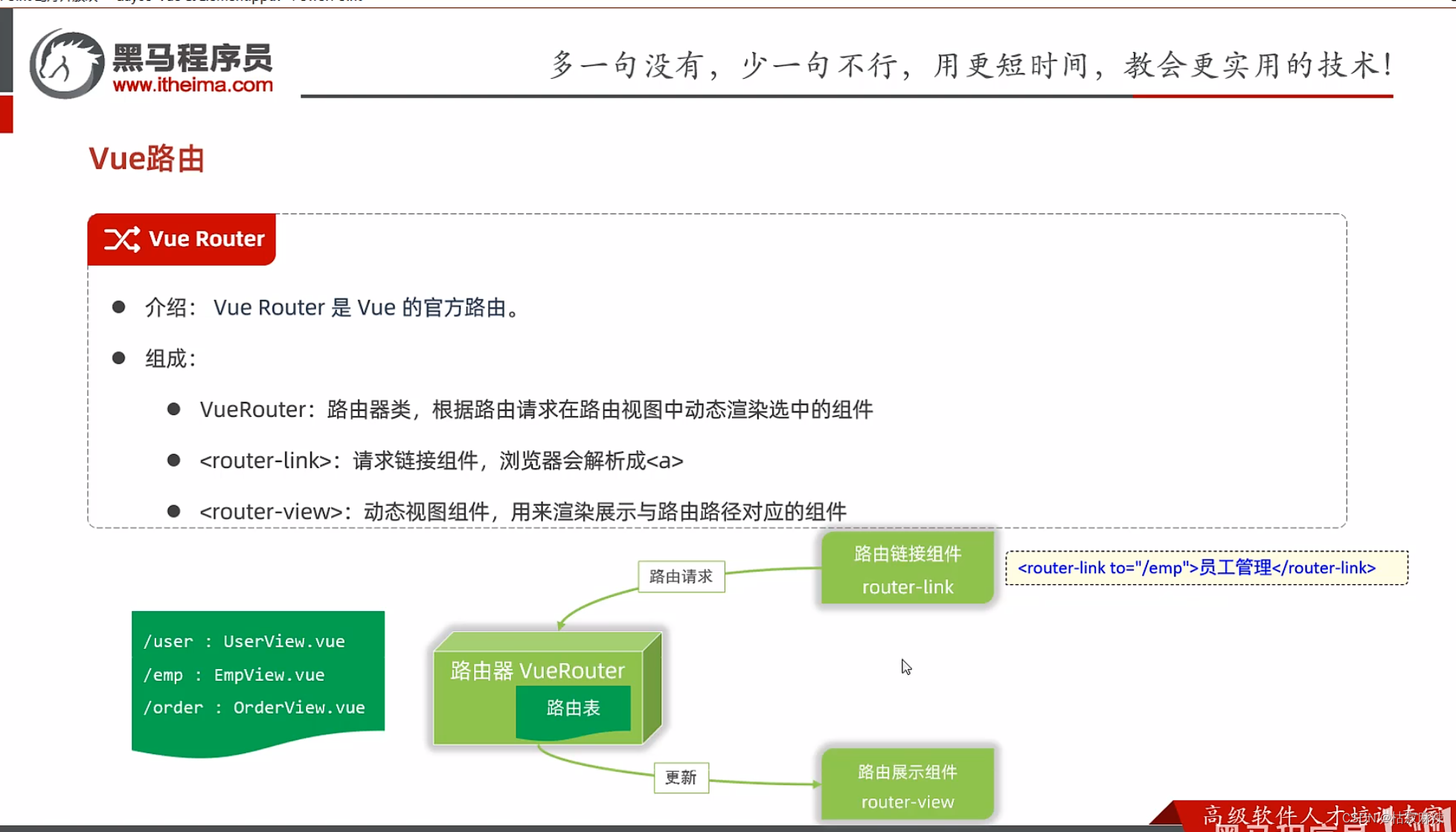
- Vue路由

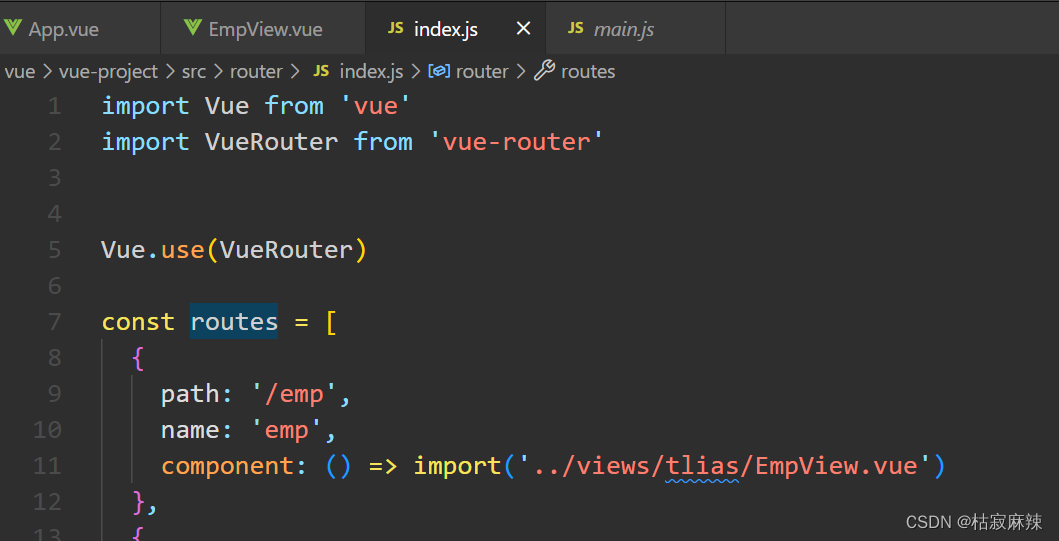
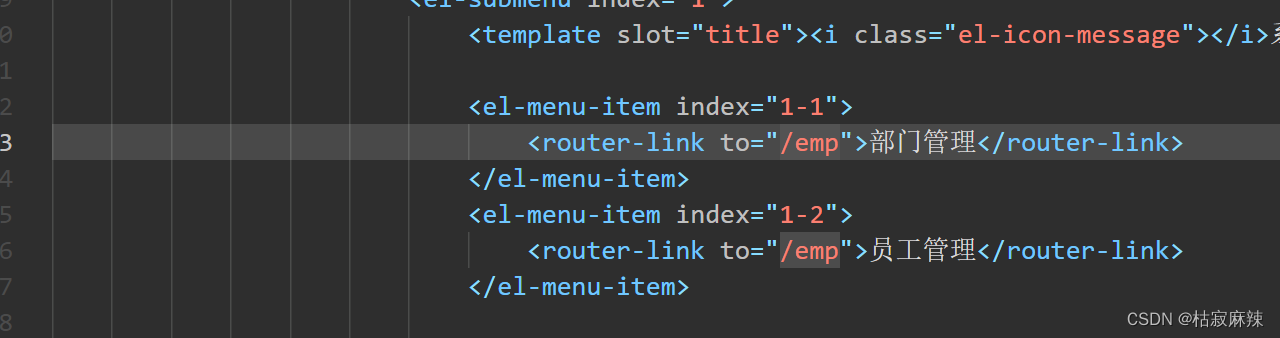
- router,配置路由

- 什么位置点击跳转

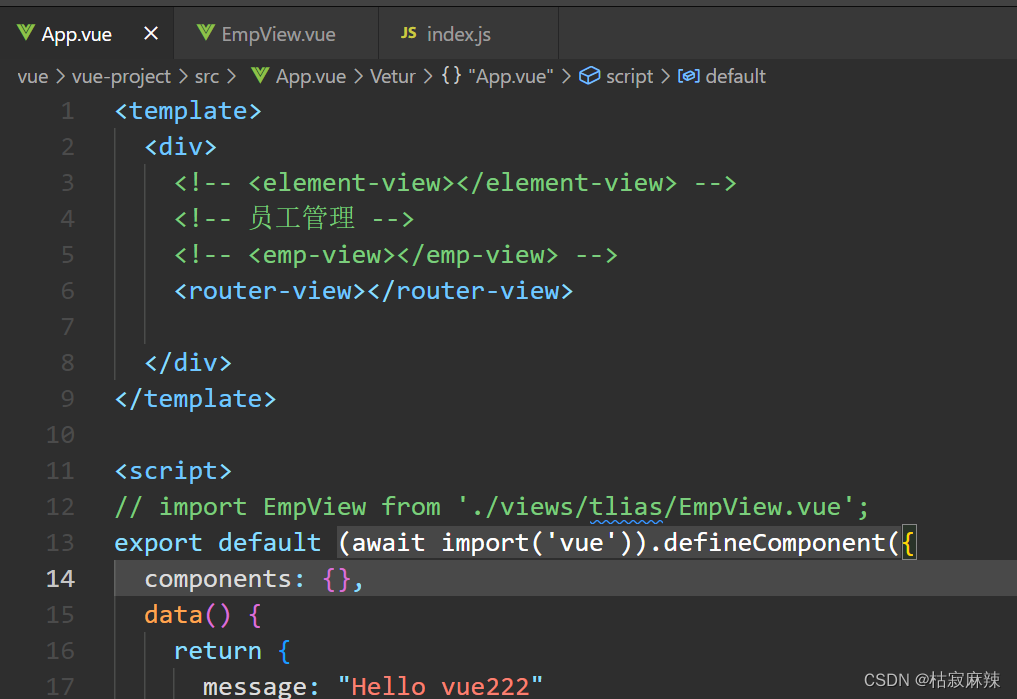
- App.vue配置

- router,配置路由
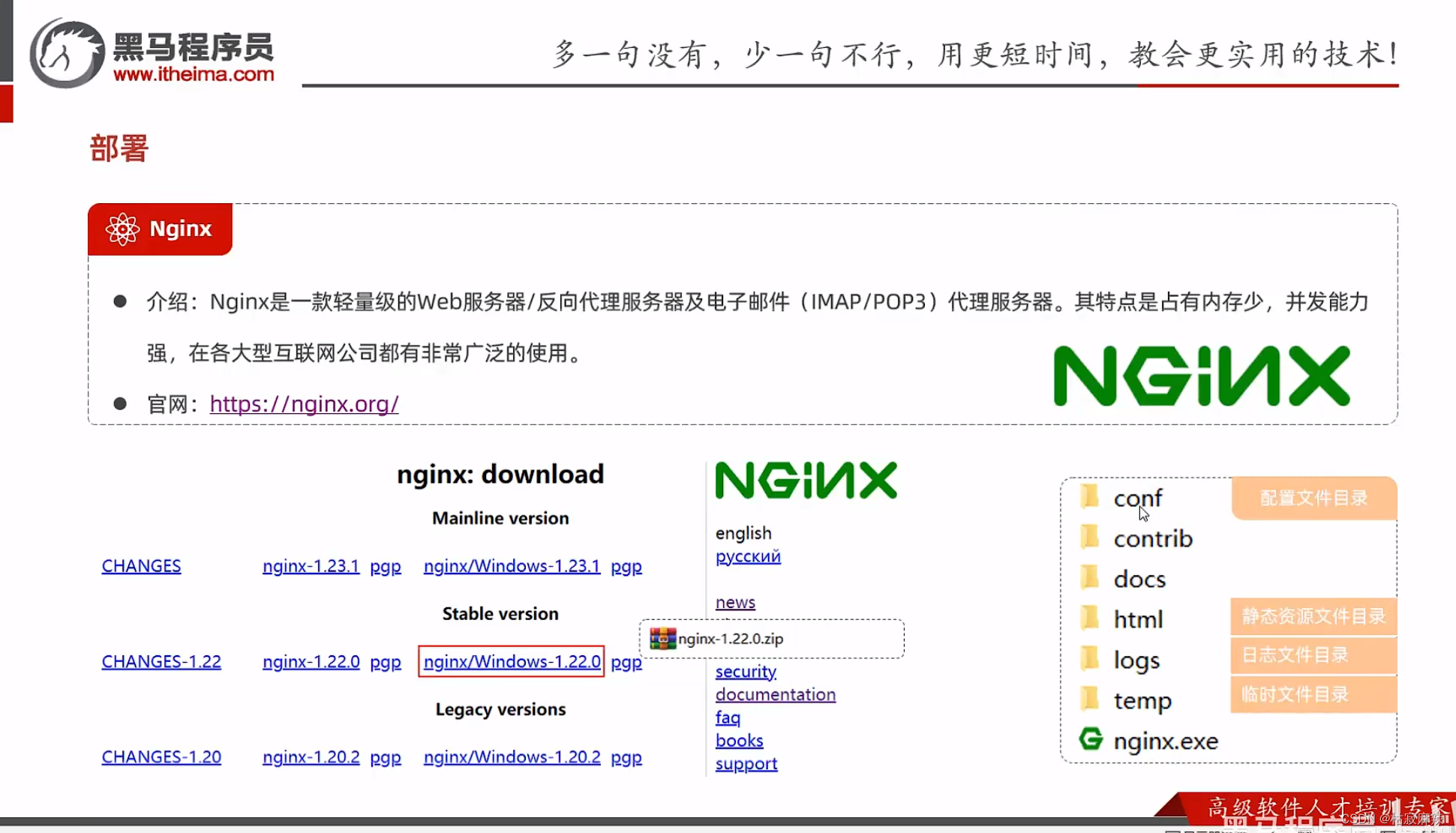
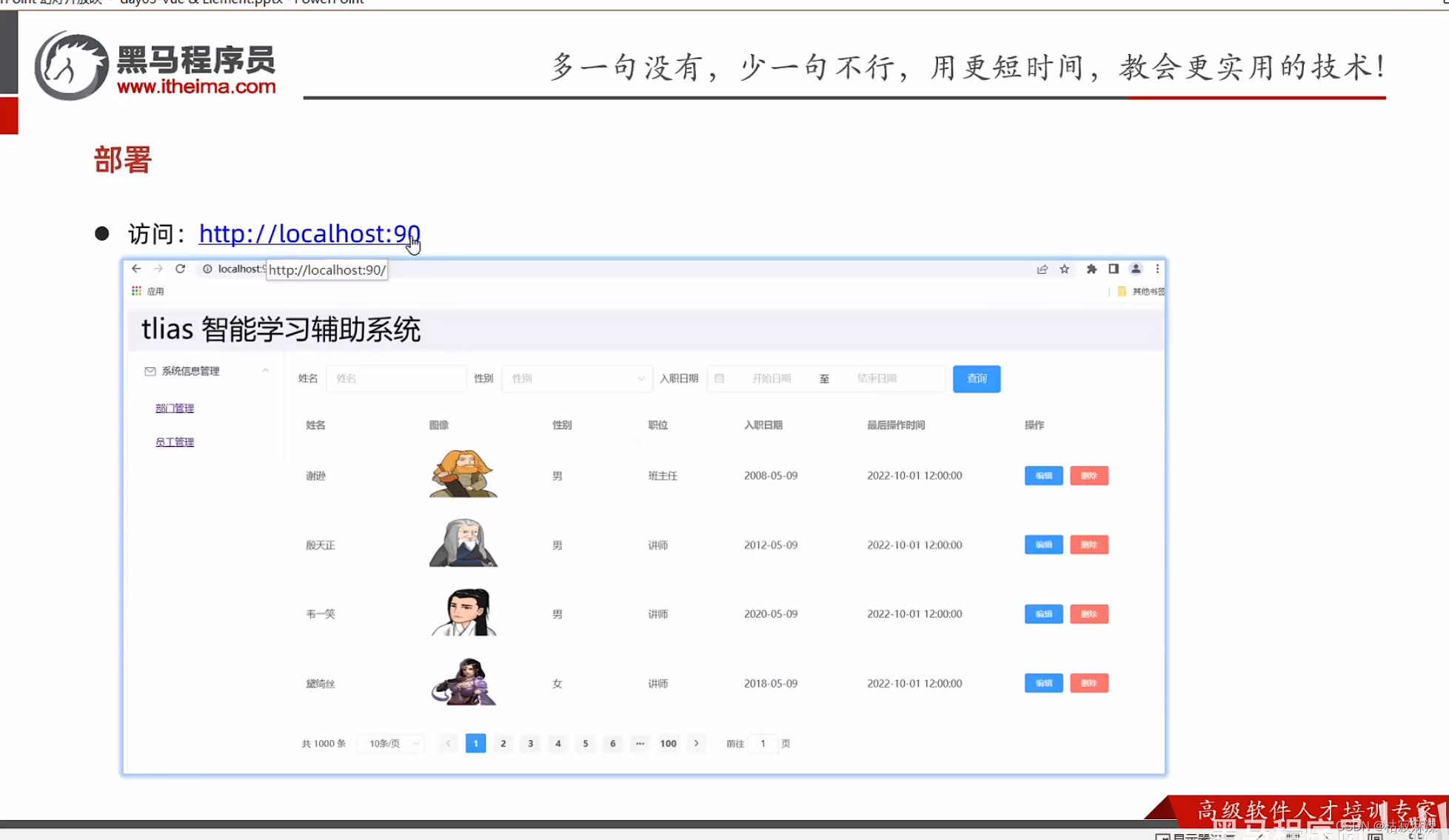
- 打包部署
- 打包,npm run build后会出现一个dist目录
- netstat -ano | findStr 80(寻找那个进程占用了80端口pid),如果发现那个进程是系统进程,那我们就把Nginx端口号改了,在conf配置文件中的nginx.conf文件中将listen 改成90。



Ajax,前后端分离开发,前端工程化,Element,Vue路由,打包部署
news/2025/2/19 17:50:26/
相关文章
frp+nginx+xposed搭建xp模块集群
frpcnginxxposed搭建xp模块集群 前言实现逻辑配置内网穿透实现负载均衡 前言
为了能够稳定的采集一些app的详情页数据,就得借助xposed,xposed跟NanoHTTPD配合使用就可以在手机端开启接口服务,直接调用手机端的接口就能获取我们想要的数据&am…
uniapp(切换页面保存上一页的数据,路由传参特殊字符)
uniapp 当前页返回到上一页时,保留当前页的数据,修改上一页对应的数据 let pages getCurrentPages();// #ifdef MP-WEIXIN || APP-PLUSlet currPage pages[pages.length - 1].$vm;let prevPage pages[pages.length - 2].$vm; //上一个页面// #e…
Moonbeam联合Multichain和AWS Startups正式推出Bear Necessities Hackathon黑客松
我们很高兴宣布Bear Necessities Hackathon正式启动。本次黑客松包含7个挑战,超过7万美金的奖池等你来领!我们欢迎所有的BUILDers参加,这是开发者们探索Moonbeam并构建跨链用例的机会!
本次黑客松由Moonbeam、Multichain和AWS St…
入门JavaScript编程:上手实践四个常见操作和一个轮播图案例
部分数据来源:ChatGPT
简介 JavaScript是一门广泛应用于Web开发的脚本语言,它主要用于实现动态效果和客户端交互。下面我们将介绍几个例子,涵盖了JavaScript中一些常见的操作,包括:字符串、数组、对象、事件等。
例子…
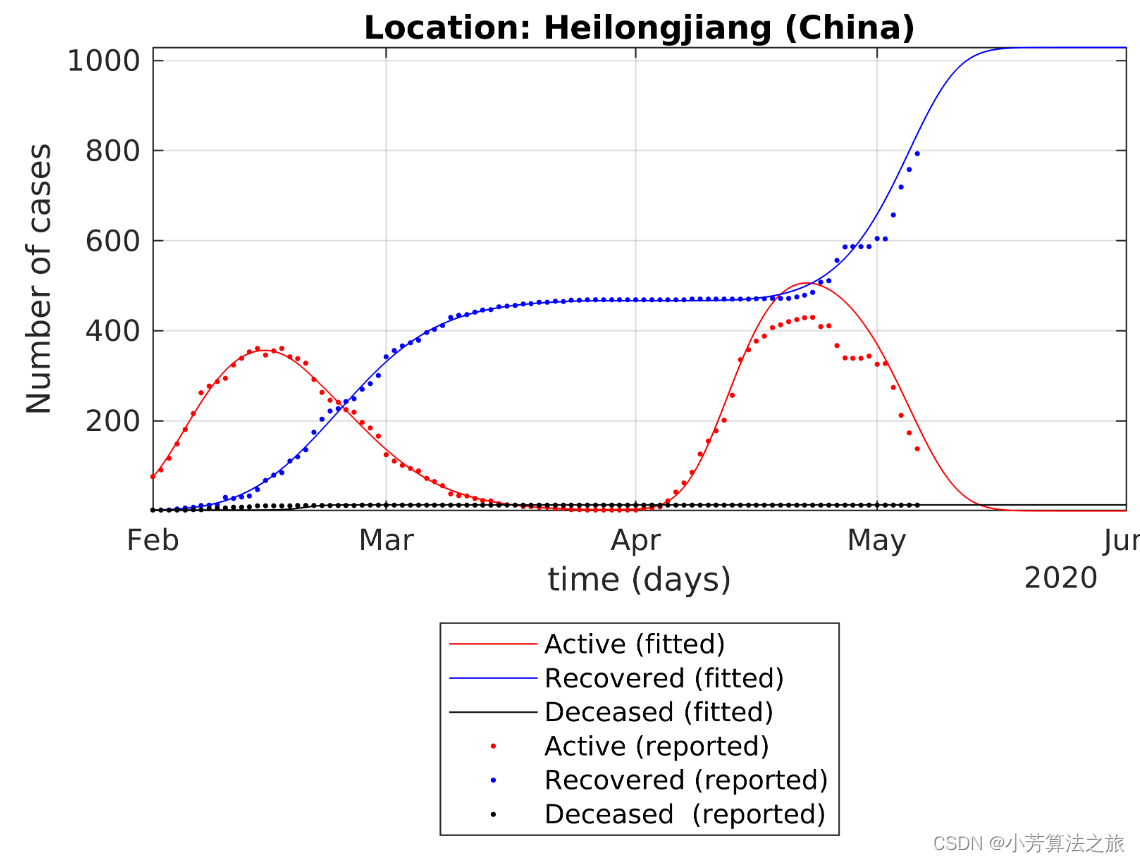
传染病学模型 | SIR 、SEIR传染病学模型
文章目录 SIR传染病学模型SEIR传染病学模型参考资料SIR传染病学模型 SIR模型是一种流行病学模型,用于描述传染病在人群中的传播过程。SIR模型将人群分为三个类别:易感者(Susceptible)、感染者(Infectious)和康复者(Recovered)。三个类别之间的转移可以用以下三个微分方…
怎么验证文法是否为LL(1)文法
要验证一个文法是否是LL(1)文法,需要进行以下步骤: 消除左递归:如果文法存在左递归,则需要先对其进行消除。 提取左公因子:如果文法存在左公因子,则需要将其提取。 构造FIRST集合:对于每个非终…
Java中的字符表示
1、java中的char的大小是范围是0到0xffff,能表示绝大多数的中文。 /*** The constant value of this field is the smallest value of type* {code char}, {code \u005Cu0000}.** since 1.0.2*/public static final char MIN_VALUE \u0000;/*** The constant val…