一、DOM
🍿🍿🍿文档对象模型 (DOM) 是 HTML 和 XML 文档的编程接口
它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
任何 HTML或XML文档都可以用 DOM表示为一个由节点构成的层级结构
节点分很多类型,每种类型对应着文档中不同的信息和(或)标记,也都有自己不同的特性、数据和方法,而且与其他类型有某种关系,如下所示
<html><head><title>Page</title></head><body><p>Hello World!</p ></body>
</html>
元素节点、文本节点、属性节点
提示:以下是本篇文章正文内容,下面案例可供参考
二、操作
DOM操作,尽管现在操作DOM是不提倡的,有助于理解框架背后的操作
- 创建
- 查询
- 更新
- 添加
- 删除
创建节点
createElement 创建新元素,接受一个参数,即要创建元素的标签名
const divE1 = document.createElement("div");
createTextNode 创建一个文本节点
const textE1 = document.createTextNode("content");
createDocumentFragment 用来创建一个文档碎片,它表示一种轻量级的文档,主要是用来存储临时节点,然后把文档碎片的内容一次性添加到DOM中
const fragment = document.createDocumentFragment();
createAttribute 创建属性节点,可以是自定义属性
const dataAttribute = document.createAttribute("custom")
console.log(dataAttribute)
获取节点
🍿🍿🍿querySelector 传入任何有效的css 选择器,即可选中单个 DOM元素(首个)
document.querySelector('.element')
document.querySelector("#element")
document.querySelector('div')
document.querySelector('[name="username"]')
document.querySelector('div + p > span')
如果页面上没有指定的元素时,返回 null
querySelectorAll
🥫🥫🥫返回一个包含节点子树内所有与之相匹配的Element节点列表,如果没有相匹配的,则返回一个空节点列表
const notLive = document.querySelectorAll("p");
需要注意的是,该方法返回的是一个 NodeList的静态实例,它是一个静态的“快照”,而非“实时”的查询
document.getElementById('id属性值');返回拥有指定id的对象的引用
document.getElementsByClassName('class属性值');返回拥有指定class的对象集合
document.getElementsByTagName('标签名');返回拥有指定标签名的对象集合
document.getElementsByName('name属性值'); 返回拥有指定名称的对象结合
document/element.querySelector('CSS选择器'); 仅返回第一个匹配的元素
document/element.querySelectorAll('CSS选择器'); 返回所有匹配的元素
document.documentElement; 获取页面中的HTML标签
document.body; 获取页面中的BODY标签
document.all['']; 获取页面中的所有元素节点的对象集合型
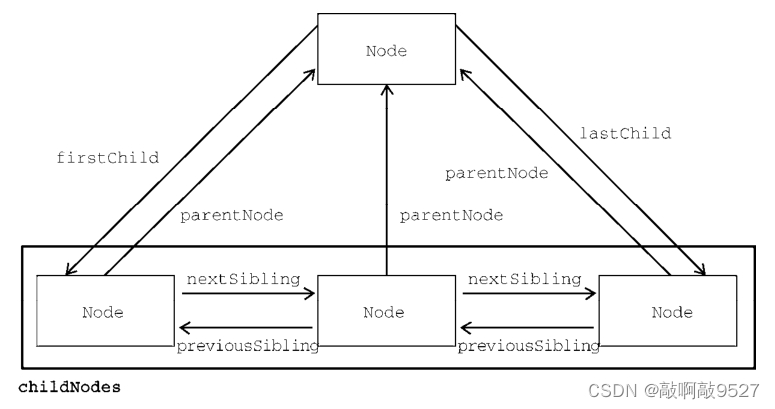
除此之外,每个DOM元素还有parentNode、childNodes、firstChild、lastChild、nextSibling、previousSibling属性,关系图如下图所示

更新节点
innerHTML
不但可以修改一个DOM节点的文本内容,还可以直接通过HTML片段修改DOM节点内部的子树
// 获取<p id="p">...</p >
var p = document.getElementById('p');
// 设置文本为abc:
p.innerHTML = 'ABC'; // <p id="p">ABC</p >
// 设置HTML:
p.innerHTML = 'ABC <span style="color:red">RED</span> XYZ';
// <p>...</p >的内部结构已修改
innerText、textContent
style
DOM节点的style属性对应所有的CSS,可以直接获取或设置。遇到-需要转化为驼峰命名
// 获取<p id="p-id">...</p >
const p = document.getElementById('p-id');
// 设置CSS:
p.style.color = '#ff0000';
p.style.fontSize = '20px'; // 驼峰命名
p.style.paddingTop = '2em';
添加节点
innerHTML
如果这个DOM节点是空的,例如,
,那么,直接使用innerHTML = ' child'就可以修改DOM节点的内容,相当于添加了新的DOM节点如果这个DOM节点不是空的,那就不能这么做,因为innerHTML会直接替换掉原来的所有子节点
appendChild
如果这个DOM节点不是空的,那就不能这么做,因为innerHTML会直接替换掉原来的所有子节点
<p id="js">JavaScript</p >
<div id="list"><p id="java">Java</p ><p id="python">Python</p ><p id="scheme">Scheme</p >
</div>
添加一个 span 元素
const js = document.getElementById('js')
js.innerHTML = "JavaScript"
const list = document.getElementById('list')
list.appendChild(js);
insertBefore
把子节点插入到指定的位置
parentElement.insertBefore(newElement,referenceElement)setAttribute
在指定元素中添加一个属性节点,如果元素中已有该属性改变属性值
const div = document.getElementById('id')
div.setAttribute('class','nav')删除节点
removeChild
删除一个节点,首先要获得该节点本身以及它的父节点,然后,调用父节点的removeChild把自己删掉
// 拿到待删除节点:
const self = document.getElementById('to-be-removed');
// 拿到父节点
const parent = self.parentElement;
// 删除
const removed = parent.removeChild(self);