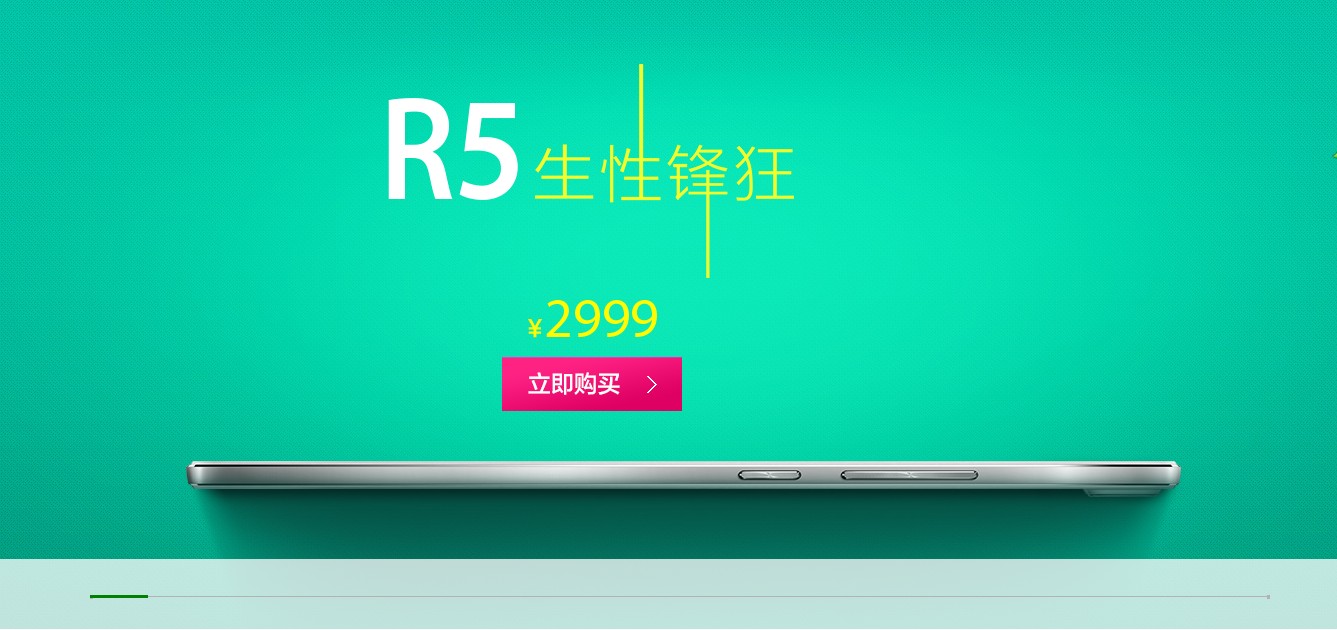
先上效果图
代码:
<!doctype html>
<html><head><meta charset="UTF-8"><meta name="Keywords" content=""><meta name="Description" content=""><title>oppo音乐展示特效</title><style type="text/css">*{margin:0;padding:0;}#box{width:100%;height:630px;}#box .pic{width:100%;height:630px;overflow:hidden;/*溢出隐藏*/}#box .pic .op1{background:url("img/bg1.jpg") center;list-style:none;height:630px;position:relative;}#box .pic .op2{background:url("img/bg2.jpg") center;list-style:none;height:630px;position:relative;}#box .pic .op3{background:url("img/bg3.jpg") center;list-style:none;height:630px;position:relative;}#box .pic .op1 img{position: absolute;left: -550px;}#box .pic .op2 img{position: absolute;left: -550px;}#box .pic li .nav{background:#fff;width:100%;height:70px;position:absolute;left:0px;bottom:0px;opacity:0.75;}#box .pic li .bar{width:1180px;height:4px;background:url(img/bar.png);position:absolute;bottom:30px;left:90px;}#box .pic li .bar p{width:0px;height:3px;background:green;}</style></head><body><audio src="MP3/oppo.mp3" autoplay loop></audio><div id="box"><div class="pic"><ul><li class="op1"><img src="img/con1.png"/><div class="nav"></div><div class="bar"><p></p></div></li><li class="op2"><img src="img/con2.png"/><div class="nav"></div><div class="bar"><p></p></div></li><li class="op3"><img src="img/con3.png"/><div class="nav"></div><div class="bar"><p></p></div></li></ul></div></div><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript">var i=0;jumper();function jumper(){$("#box .pic ul li").eq(i).find("img").css("left","-600px");$("#box .pic ul li").eq(i).find("p").css("width","0");$("#box .pic ul li").eq(i).find("img").animate({left:"0px"},500,function(){$("#box .pic ul li").eq(i).find("p").animate({width:"1177px"},8000,function(){$("#box .pic ul li").eq(i).find("img").animate({left:"1280px"},500,function(){i++;if(i>2){i=0;}$("#box .pic ul li").eq(i).fadeIn(1000).siblings().fadeOut(1000);//淡入淡出效果});});});}setInterval("jumper()",10000);</script></body>
</html>