可选择底色列表
<select id="stylelist" οnchange="changeMapStyle(this.value)">
<option value="normal">默认地图样式</option> //系统默认
<option value="light">清新蓝风格</option> //不需要第三方库
<option value="dark">黑夜风格</option> //不需要第三方库
<option value="redalert">红色警戒风格</option>
<option value="googlelite">精简风格</option>
<option value="grassgreen">自然绿风格</option>
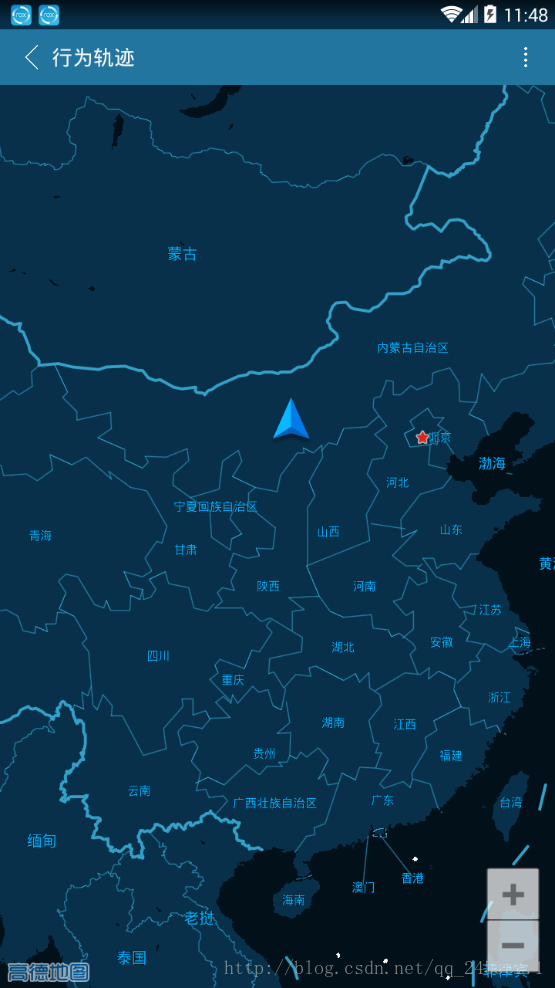
<option value="midnight">午夜蓝风格</option>
<option value="pink">浪漫粉风格</option>
<option value="darkgreen">青春绿风格</option>
<option value="bluish">清新蓝绿风格</option>
<option value="grayscale">高端灰风格</option>
<option value="hardedge">强
百度地图API--百度地图底色选择
news/2025/2/22 0:04:55/
相关文章
Vue + OpenLayers 配置多个地图数据源
Vue OpenLayers 配置多个地图数据源 0和1表示部署的离线瓦片天地图和卫星云图, 2表示OSM, 3表示使用Arcgis在线午夜蓝地图服务。
直接上代码:
Basemap.js
import { Map, View } from "ol";
import TileLayer from "ol/layer/Tile";
import …
Google map自定义style(午夜蓝等)
最近有个项目调用google map,希望用午夜蓝样式的地图,找了好久找到下面这个网站,提供了很多自定义的style https://snazzymaps.com/explore 转载于:https://www.cnblogs.com/marost/p/7591483.html
Android高德地图的自定义底图(午夜蓝主题风格地图)
官网上介绍:地址链接 从 3D 地图 SDK V4.1.3版本开始支持自定义地图底图功能。 功能说明:支持对部分地图元素自定义颜色,包括:填充色、边框色、文字颜色。 先上图,我自己做出来的自定义地图(底图&#x…
15.(地图数据篇)百度午夜蓝地图瓦片数据获取--java代码
地图之家总目录(订阅之前请先查看该博客)
地图之家:cesium+leaflet+echart+地图数据+地图工具等相关内容的介绍
文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 获取后的瓦片数据可通过nginx进行发布即可。 nginx代理地图服务–离线…
27.(leaflet之家)leaflet接入百度午夜蓝地图、深色地图
听老人家说:多看美女会长寿 leaflet之家总目录(订阅之前建议先查看该博客)
文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 下面献上完整代码,代码重要位置会做相应解释
<!DOCTYPE html>
<
百度午夜蓝地图瓦片数据爬取--java代码(地图数据篇.15)
听老人家说:多看美女会长寿 地图之家总目录(建议先查看该内容)
文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 爬取后的瓦片数据可通过nginx进行发布即可。 nginx代理地图服务–离线部署地图服务(地图数据篇.4)
下面献上完整代…
27.(leaflet篇)leaflet接入百度午夜蓝地图、深色地图
地图之家总目录(订阅之前请先查看该博客)
地图之家:cesium+leaflet+echart+地图数据+地图工具等相关内容的介绍
文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 下面献上完整代码,代码重要位置会做相应解释
<!DOCTYPE html