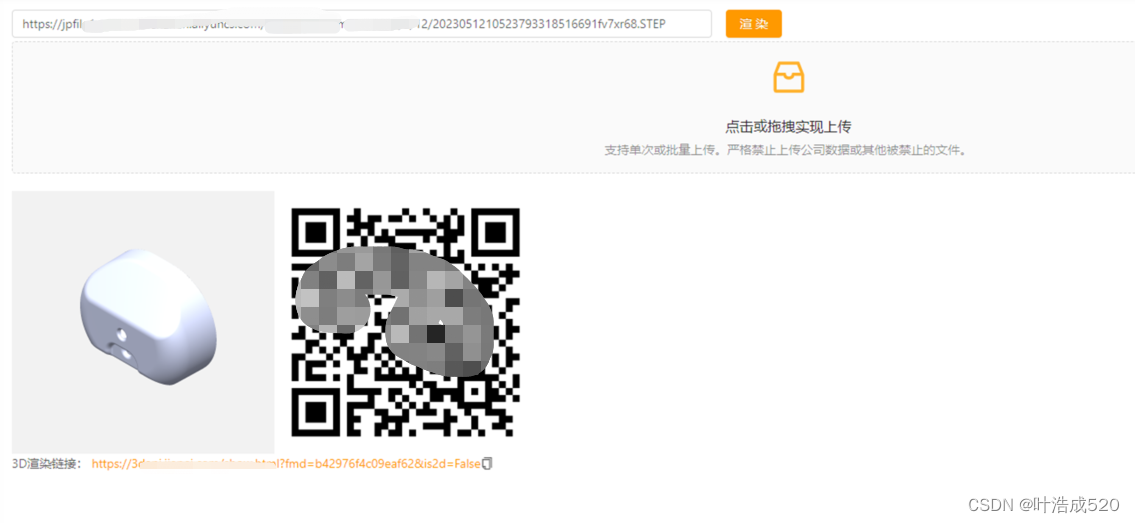
今天遇到一个需求,就是要实现拖拽上传文件,并调用渲染方法,将渲染后的链接通过二维码展示出来。

上一篇文章也是关于拖拽上传,但是接口是通过后端提供的上传方式来实现的,并非是直接调用阿里OSS来直接实现的。
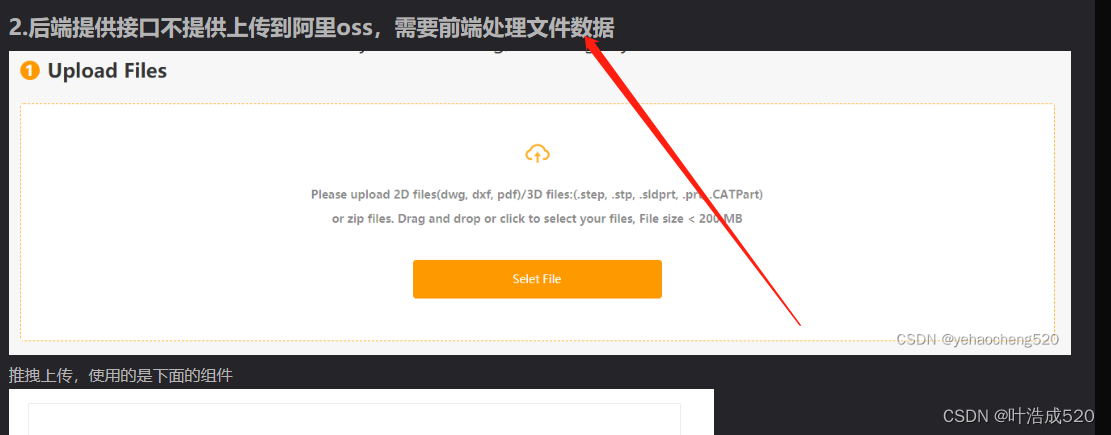
1.拖拽上传
实现方法参考:
antd上传组件upload+阿里oss实现上传功能:http://t.csdn.cn/wffiO

直接借用文章中的第二步骤即可
2.复制内容到剪切板——vue-clipboard2插件的使用
2.1 安装插件vue-clipboard2
npm install --save vue-clipboard2
2.2 在main.js中引入依赖
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)
2.3 直接通过this.$copyText来复制内容
handleCopy(val) {this.$copyText(val).then(() => {this.$message.success('复制成功')}).catch(() => {this.$message.success('复制失败')})
},
2.4 渲染的方法:主要是记录一下步骤,接口需要后端提供才可以
渲染可能有延迟,因此需要重复去渲染,直到渲染成功为止
getfilePathMd5(filepath, callback) {getFileDetail({filePath:filepath}).then(res=>{this.filePathMd5 = res.filePathMd5;callback && callback(res.filePathMd5);})
},
getFileLookUrl(data) {this.n+=1;getFileTaskstatus(data).then(res=>{this.lookUrlParam = res;})},
handleRender(){if(!this.form.file){this.$message.error('请输入文件路径或网址');return}this.loading = true;this.getfilePathMd5(this.form.file, (data)=> {this.getFileLookUrl(data)})this.n = 0;this.timerT = setInterval(()=> {if(this.lookUrlParam.previewURL){this.loading = false; }if ((!this.lookUrlParam.previewURL||!this.lookUrlParam.imgURL) && this.n <= 30) {this.getFileLookUrl(this.filePathMd5)} else {clearInterval(this.timerT);this.n = 0;this.loading = false;}}, 3000)//每隔3秒调用一次,直到调用30次后,如果还是没有渲染出来,则直接不再循环渲染。
}
完成!!!多多积累,多多收获!!!