这里复习一下如何在css文件里引用.ttf字体文件。
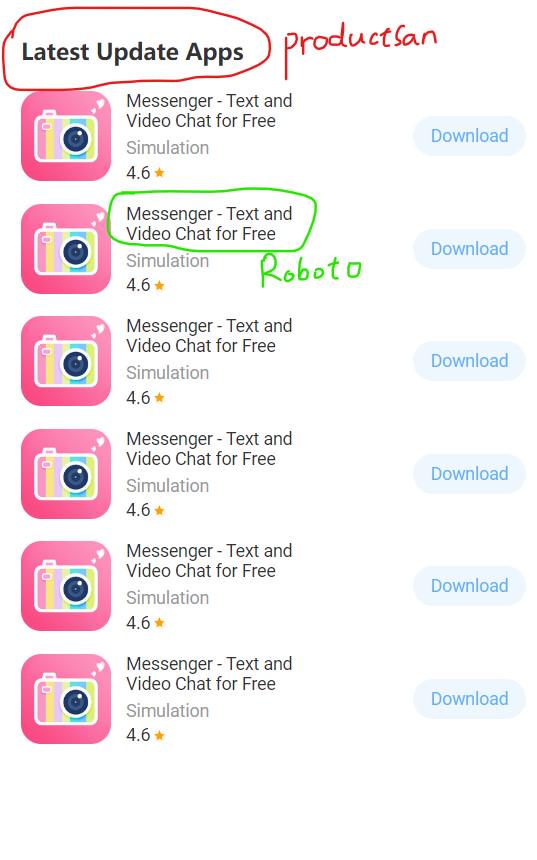
如下图,红色圈起来的标题需要使用productsans字体,绿色圈起来的小标题需要使用roboto字体,字体文件已下载到fonts文件夹里,接下来,我们可以这样使用。

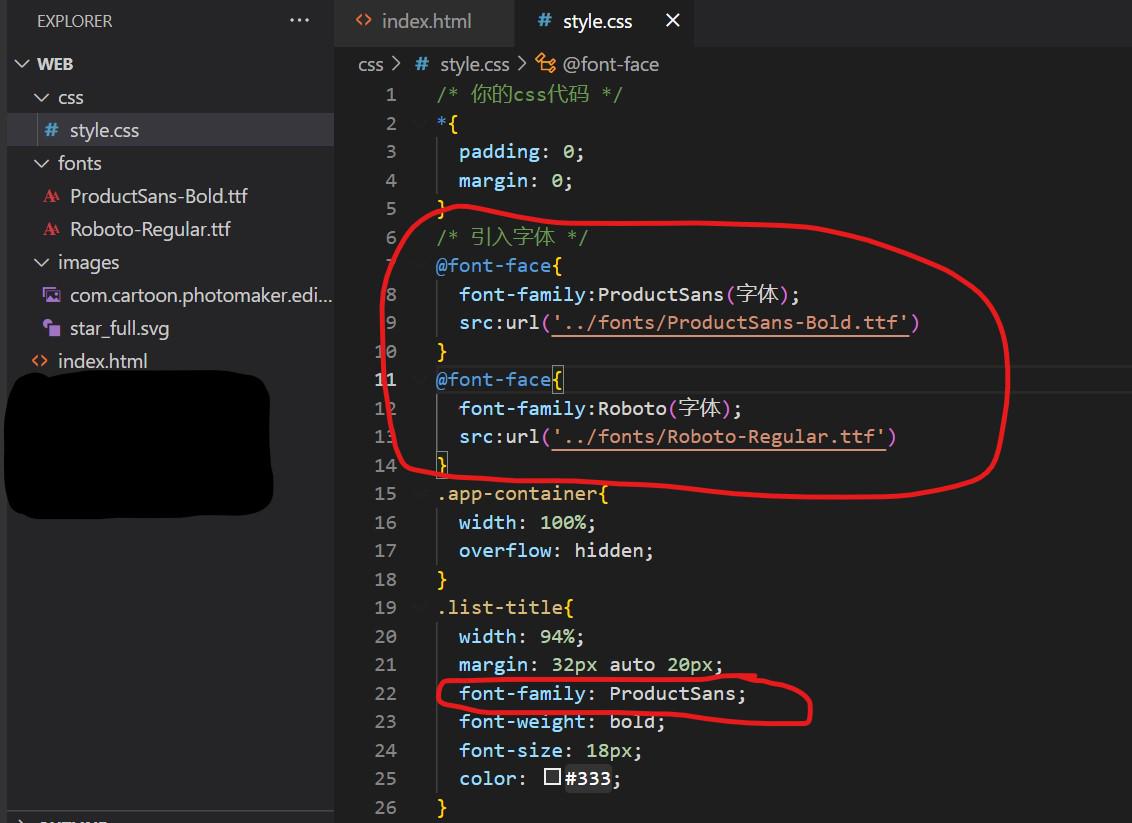
在css文件里使用
@font-face{
font-family: ProductSans(字体);
src: url('../fonts/ProductSans-Bold.ttf')
}
@font-face{
font-family:Roboto(字体);
src:url('../fonts/Roboto-Regular.ttf')
}


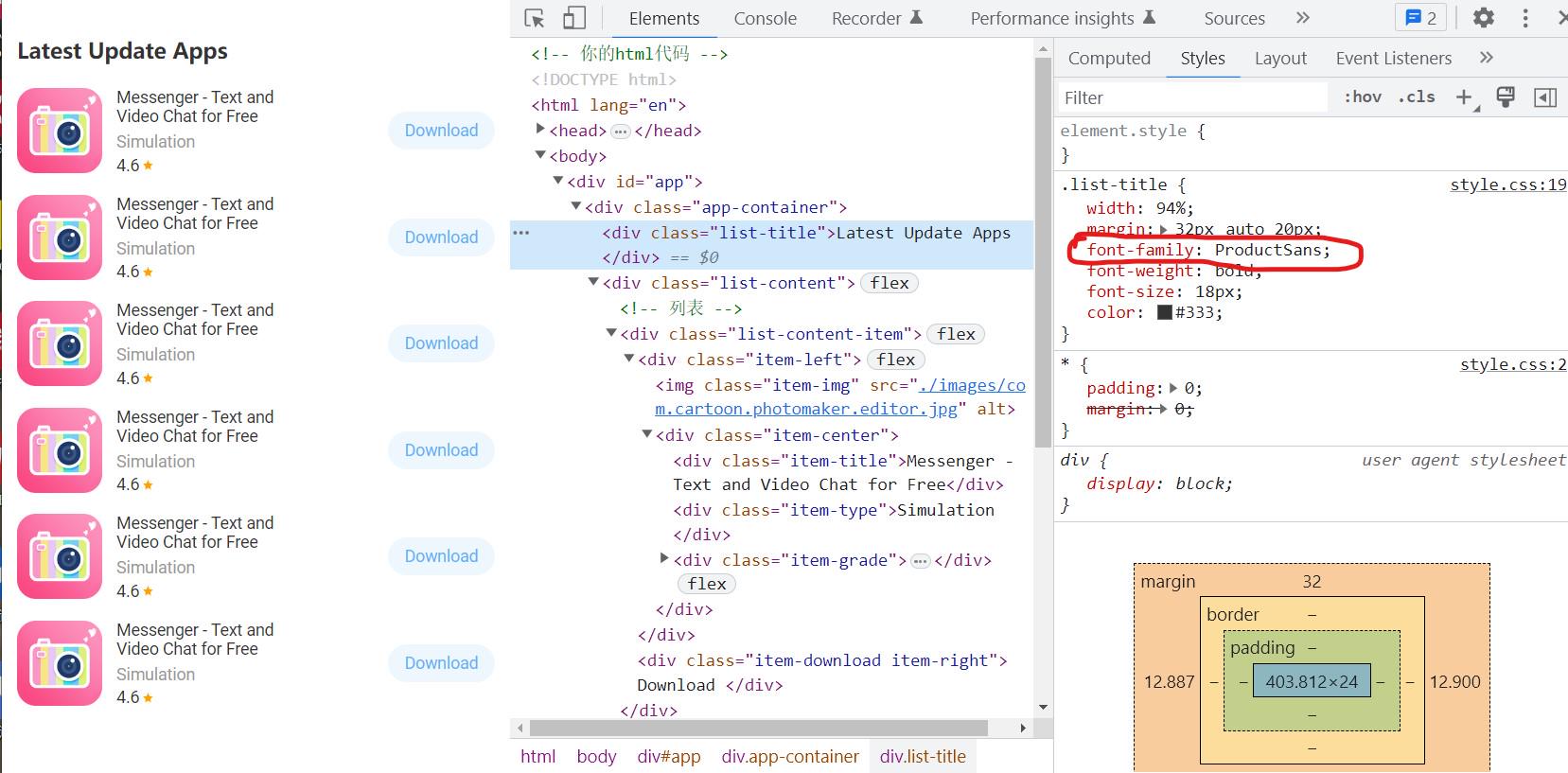
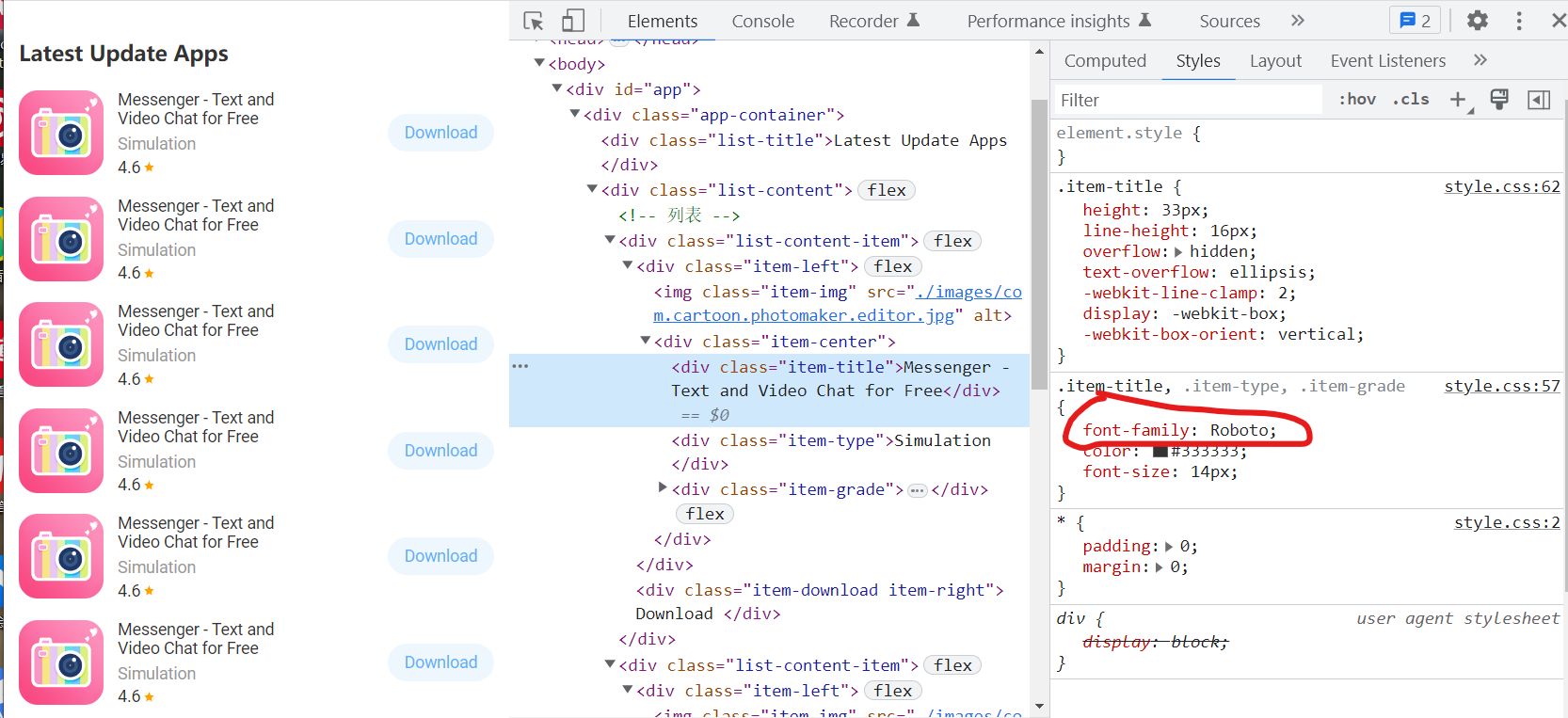
然后点击保存,刷新一下网页,就有效果了


以上就是css引入字体文件的用法及效果,有问题或更多方法请多多指教!


![findfont: Font family [‘Times New Roman‘] not found. Falling back to DejaVu Sans.字体安装](https://img-blog.csdnimg.cn/2021021920421043.png)

![findfont: Font family [‘Times New Roman‘] not found. Falling back to DejaVu Sans.](https://img-blog.csdnimg.cn/20200829202942864.png)