❤ 为自己量身手写一个chrome暖心插件(资源文章最后)
❤ 最近看到了一个很温馨的提示代码,于是想着为自己的浏览器做一款chrome插件
1、chrome 插件理解:
一个html + js +css + image的一个web应用
不同于普通的web应用, chrome插件除了兼容普通的js,json,h5等api,
还可以调用一些浏览器级别的api,例如收藏夹,历史记录等
2、下面我们开始写第一个插件
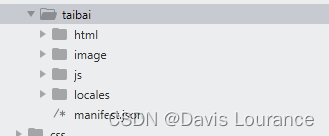
文件目录如下

html:存放html页面
js :存放js
locales :存放了一个多语言的兼容【可无】
image :放图片【图标】
manifest :核心入口文件
mainfest.json 写入配置信息
{"name": "tbai plug","version": "0.0.1","manifest_version": 2, //必须是2或者3// 简单描述"description": "chrome plug for Tai Bai,here you are ","browser_action": {"default_title": "太白","default_popup": "html/tbai.html"},// 引入一个脚本"content_scripts": [{"js": ["js/tbai.js"],// 在什么情况下使用该脚本"matches": ["http://*/*","https://*/*"],// 什么情况下运行【文档加载开始】"run_at": "document_start"}],// 应用协议页面"permissions": ["http://*/*","https://*/*"]
}
3、浏览器插件导入,直接加载已解压的文件夹 【效果如下,顺利实现自己的chrome插件】

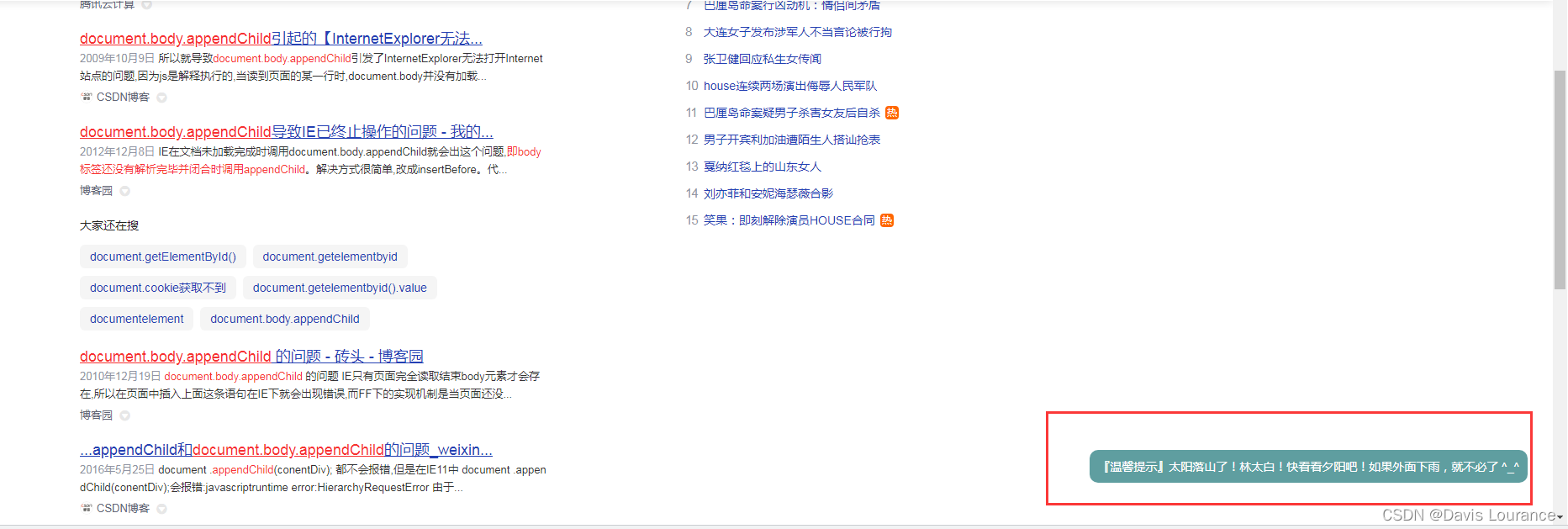
4、最终实现的效果

5、过程中遇到的错误:
❤ Default locale was specified, but _locales subtree is missing.
指定了默认区域设置,但缺少_locales子树。
缺少了目录 :
manifest_version (必须写)
❤ manifest_version is not …
manifest_version 版本必须为2或者3
资源地址:
https://download.csdn.net/download/weixin_43615570/87793393