HTTP
HTTP(超文本传输协议)是今天所有web应用程序使用的通信协议。最初HTTP只是一个为了获取基本文本的静态资源而开发的简单协议,后来对其进行扩展和利用,使其发展为能够支持如今常见的复杂分布式应用程序。
(1)消息模型
客户端发送请求信息,服务端返回响应信息。
协议基本不需要连接,虽然HTTP使用有状态的TCP协议作为它的传输机制,每次请求与响应交换都会自动完成,并且可能使用不同的TCP连接
(2)HTTP请求
所有HTTP消息(请求与响应)中都包含一个或几个单行显示的消息头(header),然后是一个强制空白行,最后是消息主体(可选)。
例:以下是一个典型HTTP请求:
GET /auth/488/YourDetails.ashx?uid=129 HTTP/1.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Referer: https://mdsec.net/auth/488/Home.ashx
Accept-Language: zh-cn,zh;q=0.5
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:91.0) Ge
cko/20100101 Firefox/91.0
Host: mdsec.net
Connection: Keep-Alive
Cookie: Sessionld=5870C7IF3FD4968935CDB6682E545476(3)名词详解
- get:说明HTTP方法的动词。最常用为GET,主要作用是从web服务器获取资源。post head options put
- accept:Accept:浏览器支持的MIME类型分别是text/html、application/xhtml + xml、application/xml、*/*
- MIME:多功能internet邮件扩充服务
- text:标准化的表示文本信息,文本信息可以是多种字符集和或者多种格式的文档
text/html表示html文档;
application:传输应用程序数据或二进制数据;
application/xhtml + xml表示xhtml文档;
application/xml表示xml文档- referer:消息头用于表示发出请求的原始URL
- accept-language:浏览器支持语言。zh-cn表示简体中文;zh表示中文
- user-agent:消息头系统与浏览器或其他生成请求的客户端软件有关的信息;
- host:消息头用于指定出现在被访问的完整URL中的主机名称
- cookie:消息头用于提交服务器向客户端发布的其他参数
- httponly:设置此属性,无法通过客户端js直接访问cookie
- connection:表示持久的客户端与服务连接。connection:keep-alive
- X_Forwaeded_For:用来识别通过HTTP代理或负载均衡方式连接到web服务器客户端最原始的IP地址的HTTP请求头字段
- location:这个消息头用于在重定向响应(那些状态码以3开头的响应)中说明重定向的目标
(4)HTTP状态码
- 200 OK。--- 表示已经成功提交请求,且响应主体中包含请求结果
- 302:将浏览器暂时重定向到另一个在location消息头指定的URL,客户端应在随后的请求中恢复使用原始URL
- 400 Bad Request:客户端提交了一个无效的HTTP请求。当以某种无效的方式修改请求(如在URL插入空格符),可能会遇到这个状态码
- 404 Not Found:表示请求资源不存在
- 500 Internal Server Error:表示服务器执行请求遇到错误
暴力破解 --- pikachu
环境
pikachu漏洞练习平台
burpsuite
firefox
基于表单的暴力破解
(1)进入pikachu漏洞练习平台

(2)随便输入用户名和密码,然后打开bp抓包

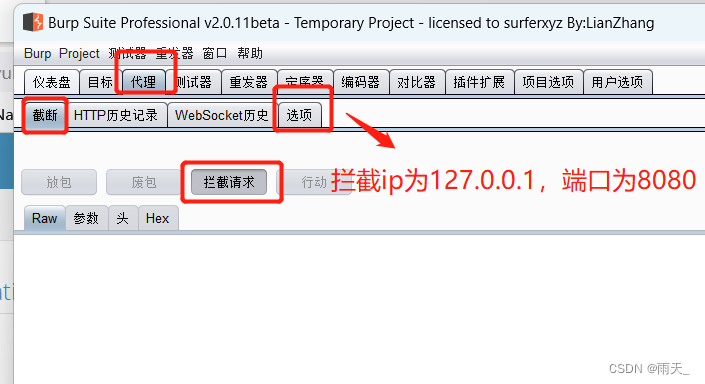
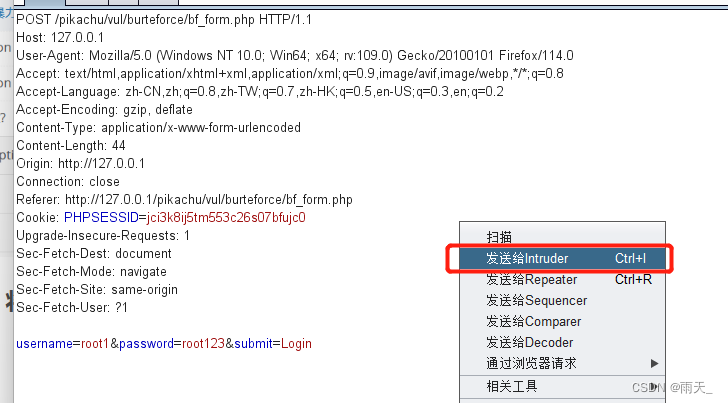
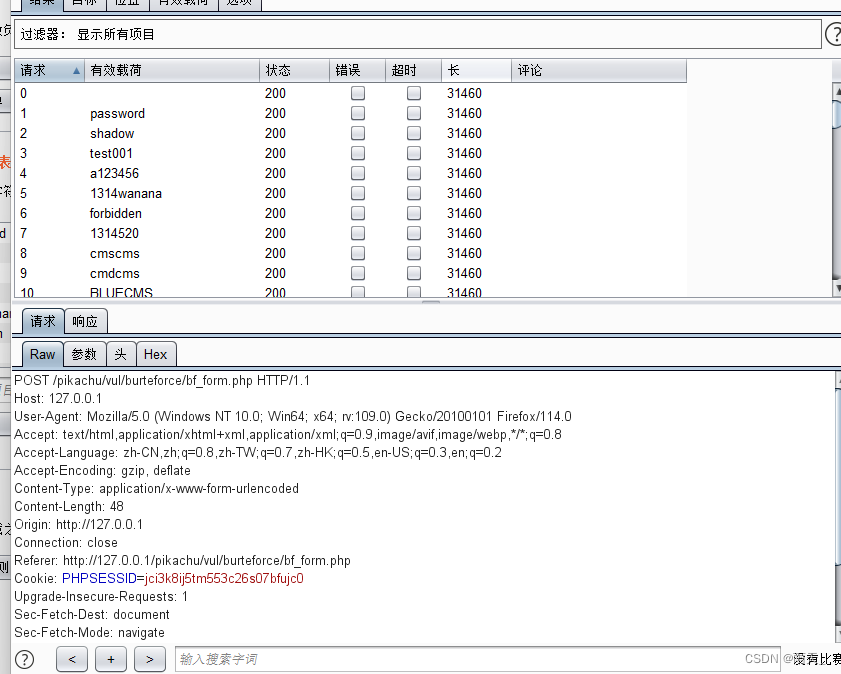
(3)查看抓包结果

(4)将抓包结果发送给测试器

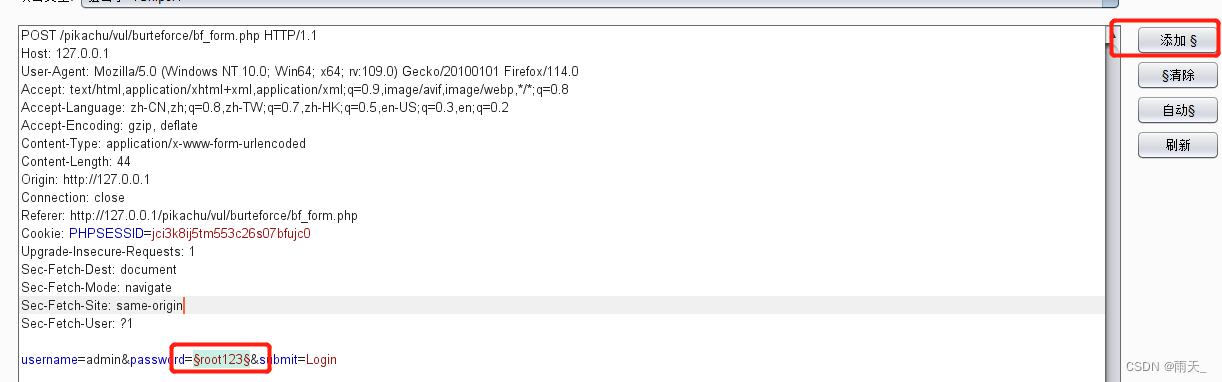
查看结果:变量前后都加上§符号,特殊符号表示会进行跑字典,首先清除特殊符号

(5)选择跑字典的password

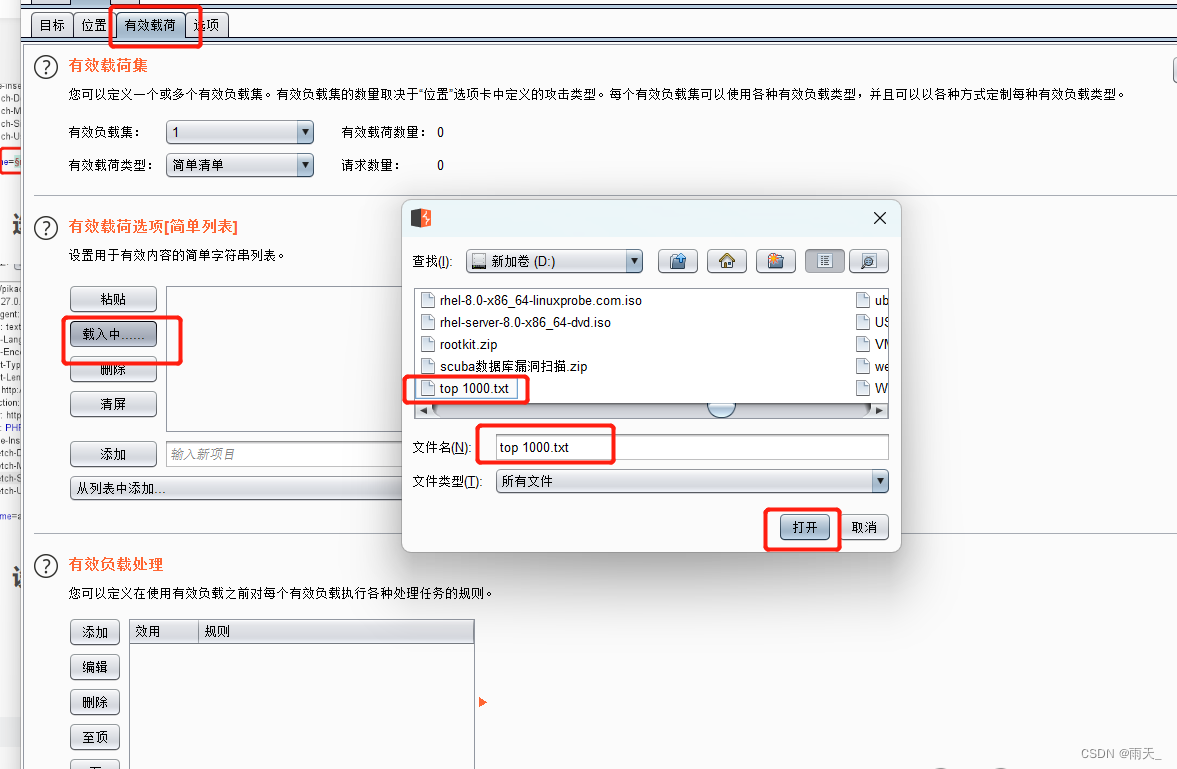
(6)设置有效载荷中的字典

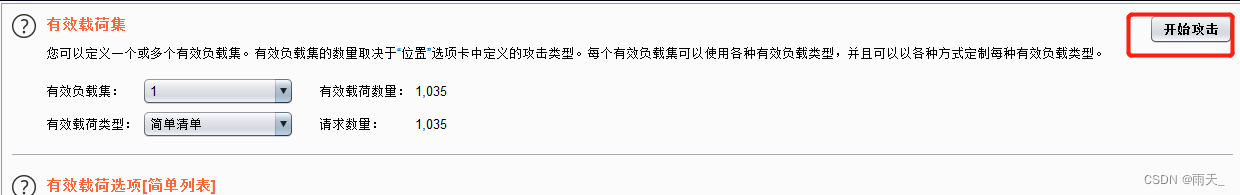
开始攻击

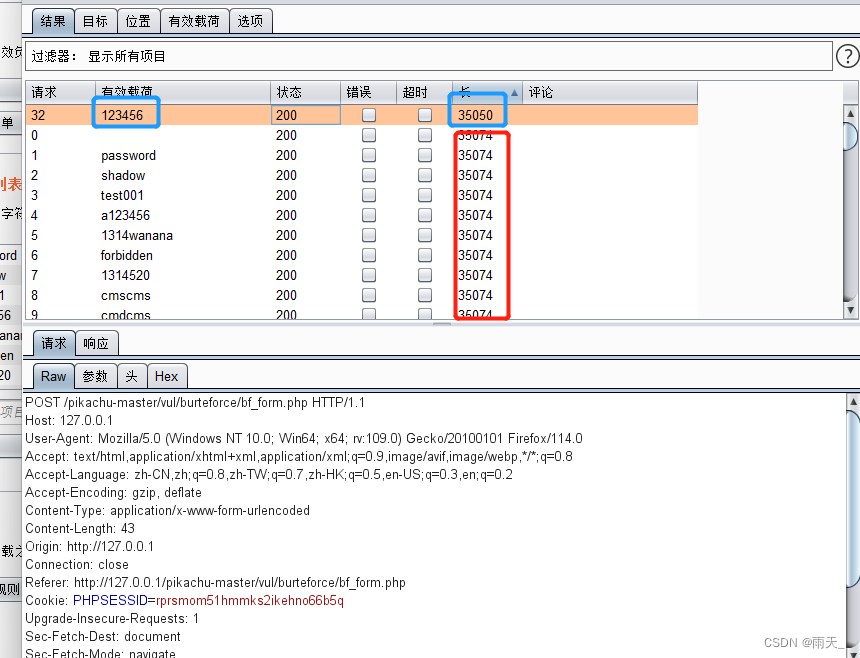
(7)查看暴破情况

暴破成功(查看后面数字,将后面数字进行排列,不一样则点进去查看)

(8)进入界面测试登录结果

登录成功