提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、数据集
- 二、Pycharm
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、数据集
1.下载数据集:网址点关注私发
2.转为csv文件保存到本地
3.navicat 连接到MySQL数据库
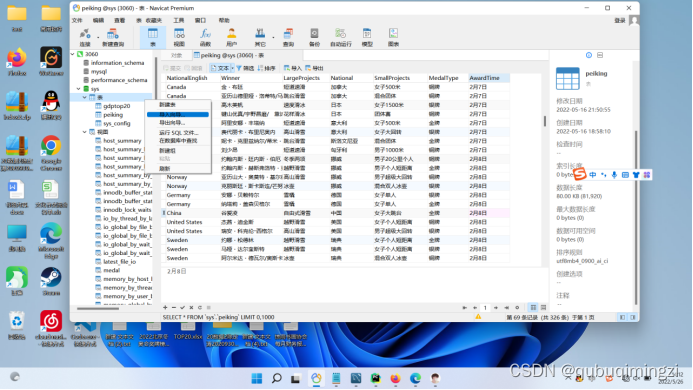
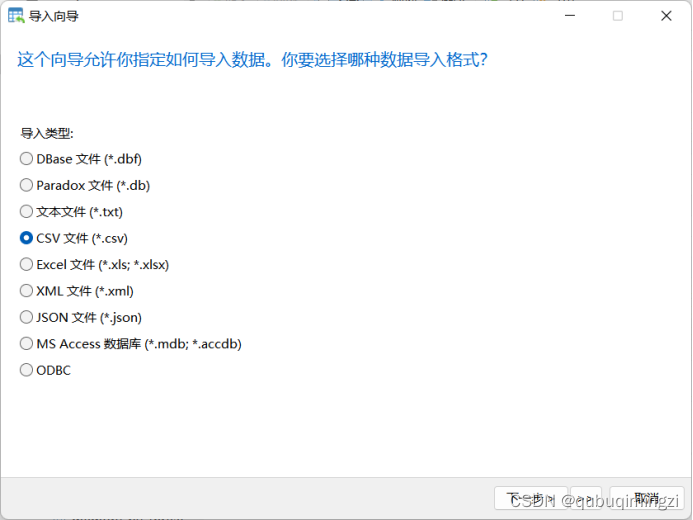
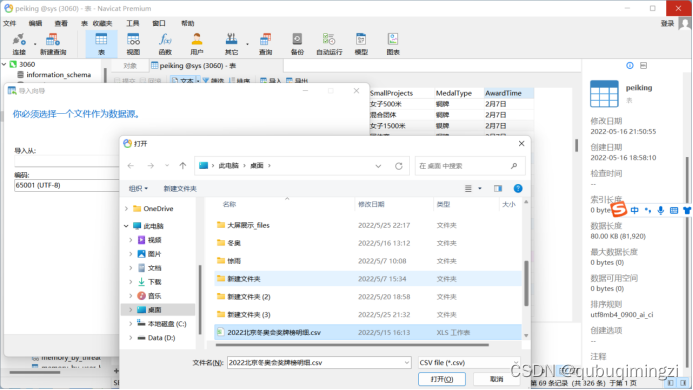
4.打开nacvicat,选择sys,点击导入向导,将转好的csv文件导入数据库,将表命名为peiking




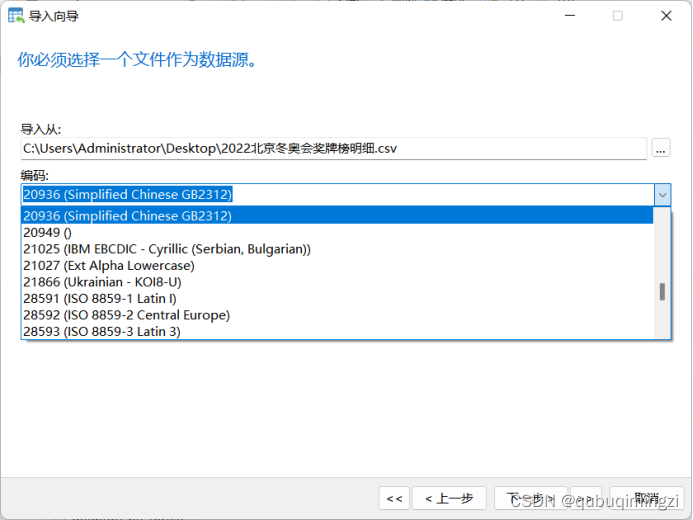
选择编码20906(GB2312)
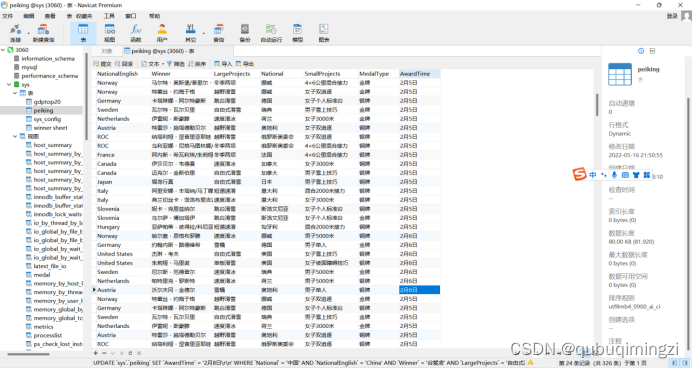
5.添加字段名:National(国家),NationalEnglish(国家英文),Winner(获奖选手), LargeProject(大项项目),SmallProject(小项项目),MedalType(奖牌类型),AwardTime(获奖日期)

二、Pycharm
1.打开Pycharm(注意社区版的不行哦),点击右侧的数据库

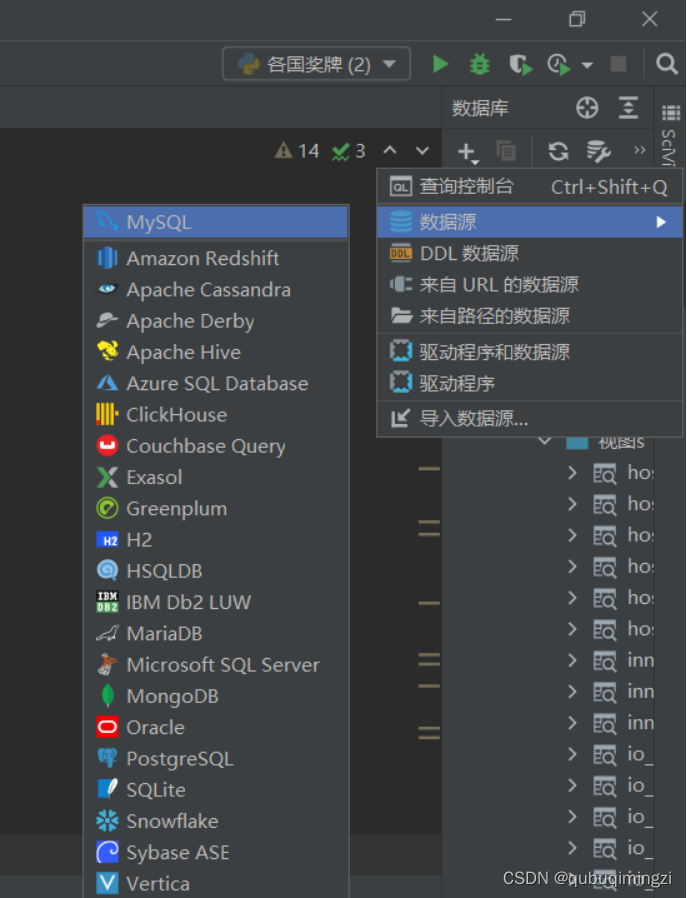
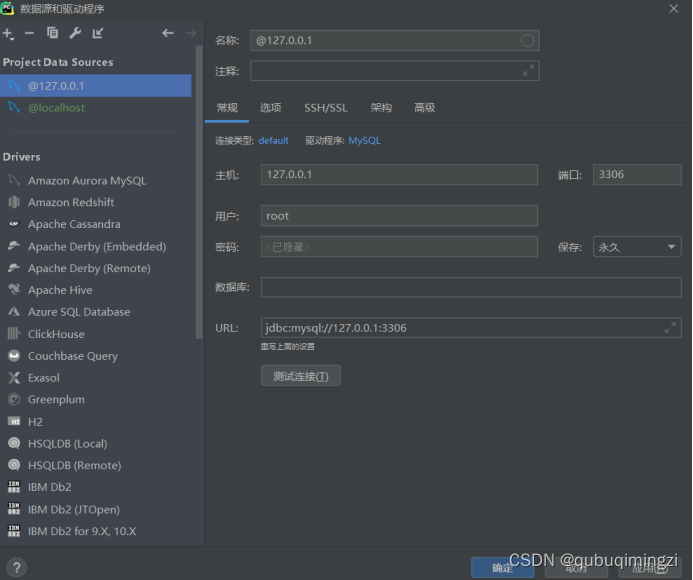
2.添加数据源选择MySQL

3.输入端口等信息,测试连接后确定

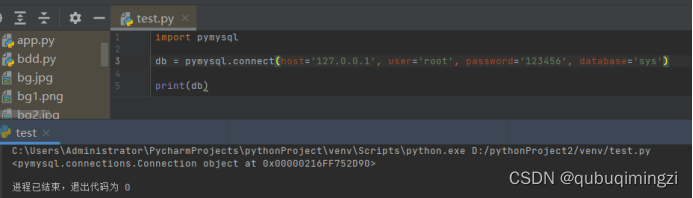
4.新建一个test.py测试数据库连接

import pymysql
db = pymysql.conner(host='127.0.0.1', user='root', password = '123456', database ='sys')
print(db)
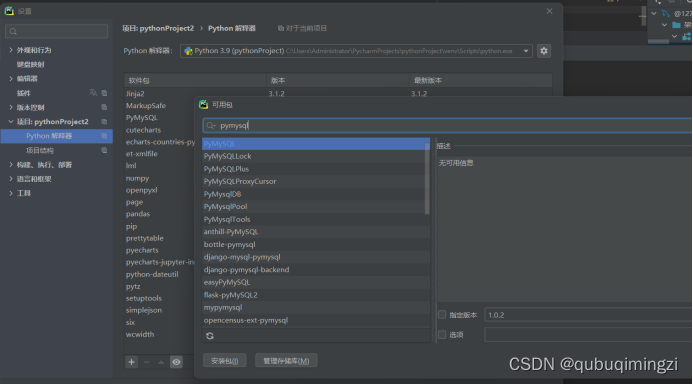
5.在文件->设置->项目->Python编辑器左下角的+号导入需要的库:numpy,pandas,pyecharts,pymysql

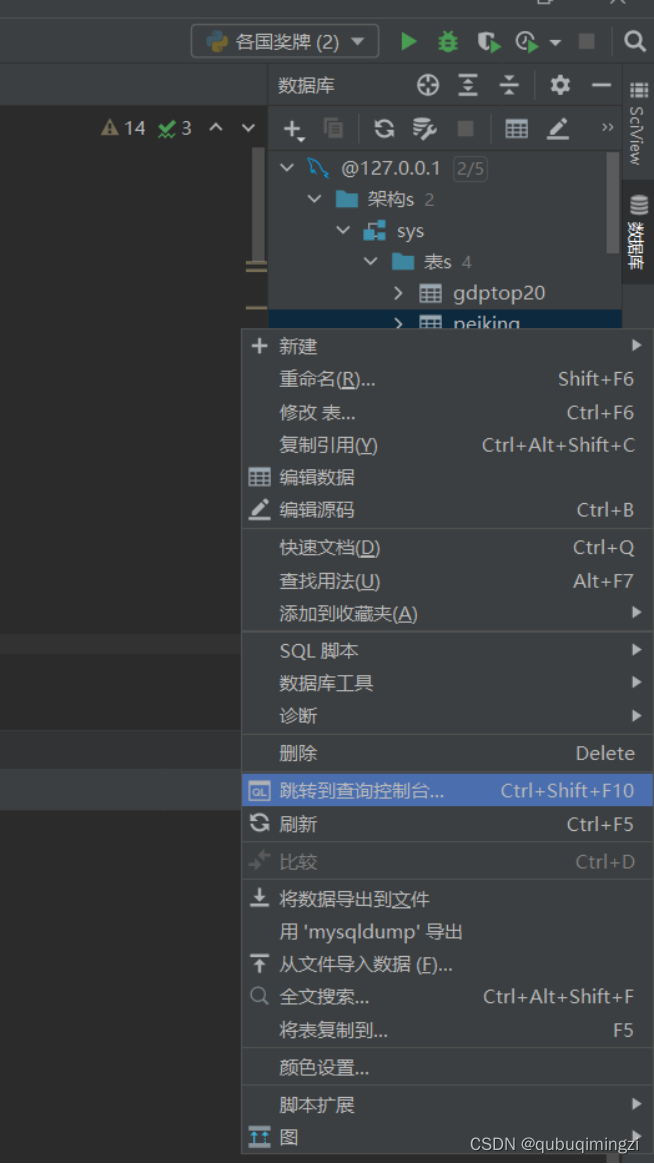
6.点击peiking选择跳到查询数据台

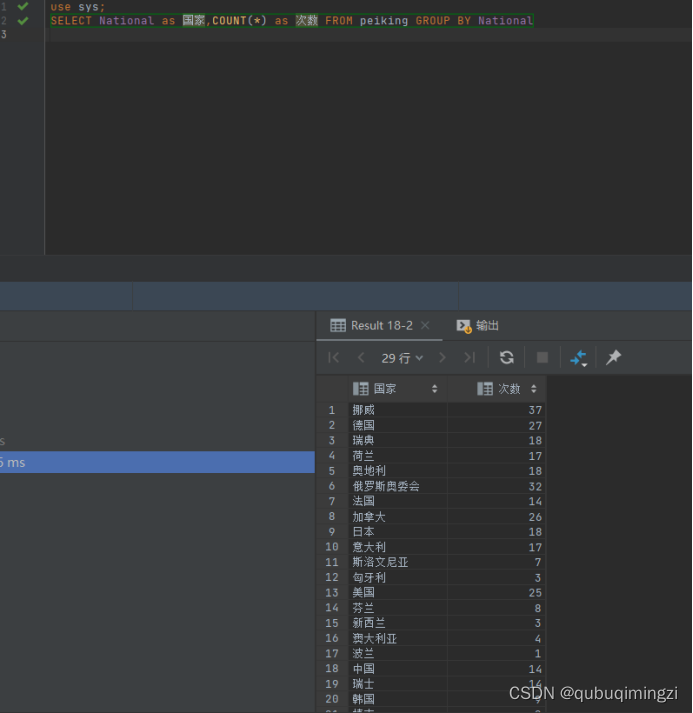
use sys;#打开sys数据库
SELECT National as 国家, COUNT(*) as 次数 FROM peiking GROUP BY National

7.
mport pandas as pd
import numpy as np
import pymysql
from pyecharts import options as opts
from pyecharts.charts import Map, Page, Grid, Bar, Piedb = pymysql.connect(host='127.0.0.1', user='root', password='123456',database='sys')
cursor = db.cursor() #创建游标
sql = "SELECT NationalEnglish as 国家,COUNT(*) as 奖牌总数 FROM sys.peiking GROUP BY NationalEnglish"
cursor.execute(sql) #游标执行sql语句
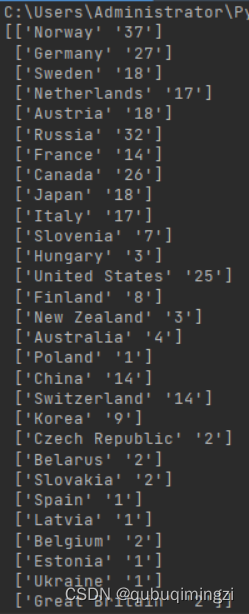
results = np.array(cursor.fetchall()) 将游标经过的结果获取到np数组中
print(results)#打印结果
注意:必须得用国家英文,不然在用Map的时候不显示

def map_one() -> Map:world = (Map(init_opts=opts.InitOpts(bg_color="#00589F", chart_id="c8f99c89c25d4e6a803bf283bad2a7ed")).add('', results, 'world', is_roam=True) # 地图类型.set_global_opts(title_opts=opts.TitleOpts(title='Medal top'),visualmap_opts=opts.VisualMapOpts(max_=40,min_=0,is_piecewise=True) # 定义图例为分段型,默认为连续的图例).set_series_opts(label_opts=opts.LabelOpts(is_show=False)))return worldworld = map_one()
world.render('各国奖牌榜.html')

8.在控制台执行sql语句
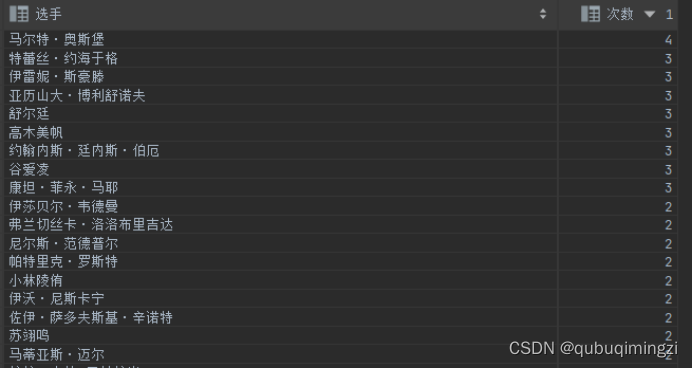
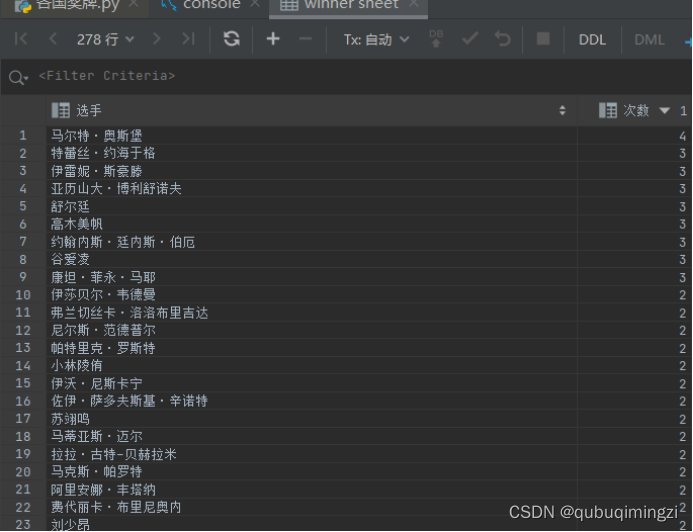
SELECT Winner as 选手,COUNT(*) as 次数 FROM peiking GROUP BY Winner

查询各获奖选手的获奖次数,保存为winner sheet

sql2 = "select * from sys.`winner sheet` order by 次数 desc" #从winner sheet中按获奖次数多少进行从大到小排序
cursor2 = db.cursor()
cursor2.execute(sql2)
data1 = np.array(cursor2.fetchall())print(data1[:9, ])#取前十位的数据

def grid_three() -> Grid:bar2 = (Bar(init_opts=opts.InitOpts(bg_color="#00589F", chart_id="f23147132e1e4aaeae77c06524280e19")).add_xaxis([str(x) for x in data1[:1, 0]]).add_yaxis('奖牌数', [str(x) for x in data1[:1, 1]], stack=0, gap='0%').reversal_axis().set_global_opts(title_opts=opts.TitleOpts(title='个人榜'),xaxis_opts=opts.AxisOpts(name='数量(个)',min_=1,max_=5),).set_series_opts(label_opts=opts.LabelOpts(is_show=False)))return bar2bar2 = grid_three()
bar2.render("个人榜.html")
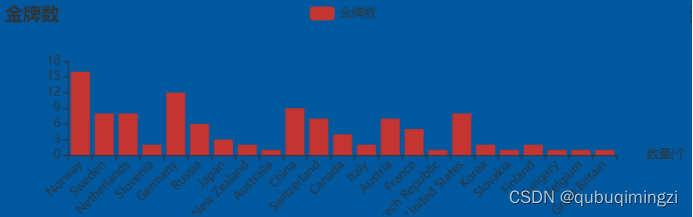
def grid_two() -> Grid:bar1 = (Bar(init_opts=opts.InitOpts(bg_color="#00589F", chart_id="dbfe18e7a10d4739940b7f3c2e583300")).add_xaxis([str(x) for x in data2[:, 0]]).add_yaxis('金牌数', [str(x) for x in data2[:, 1]], stack=0, gap='0%').set_global_opts(title_opts=opts.TitleOpts(title='金牌数'),xaxis_opts=opts.AxisOpts(name='数量(个)',name_gap=30,axislabel_opts={'rotate': 45},),).set_series_opts(label_opts=opts.LabelOpts(is_show=False)))return bar1bar1 = grid_two()
bar1.render("金牌数.html")

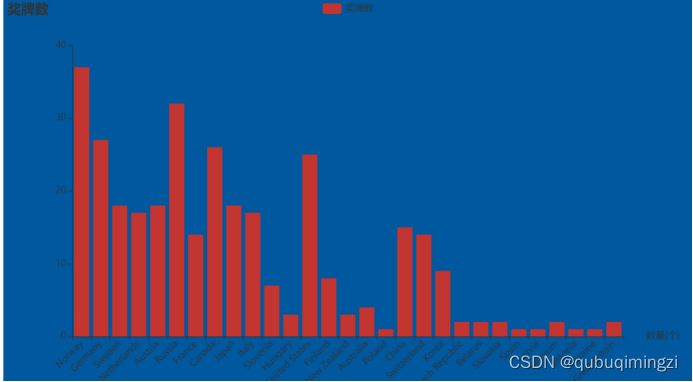
def grid_one() -> Grid:bar1 = (Bar(init_opts=opts.InitOpts(bg_color="#00589F", chart_id="fd91b77a860f429c8877f154593c15e2")).add_xaxis([str(x) for x in results[:, 0]]).add_yaxis('奖牌数', [str(x) for x in results[:, 1]]).set_global_opts(title_opts=opts.TitleOpts(title='奖牌数'),xaxis_opts=opts.AxisOpts(name='数量(个)',name_gap=30,axislabel_opts={'rotate': 45},),).set_series_opts(label_opts=opts.LabelOpts(is_show=False)))return bar1bar1 = grid_one()
bar1.render("奖牌数.html")

sql1 = "SELECT LargeProjects as 项目,COUNT(*) as 次数 FROM sys.peiking GROUP BY LargeProjects"
cursor1 = db.cursor()
cursor1.execute(sql1)
data = np.array(cursor1.fetchall())
print(data)
def pie_one() -> Pie:rou = (Pie(init_opts=opts.InitOpts(bg_color="#00589F", chart_id="24b49ca8304f49c8bd2fdefb031f7663")).add('', [list(z) for z in zip(data[:, 0], data[:, 1])]).set_global_opts(title_opts=opts.TitleOpts("各项目一览"),legend_opts=opts.LegendOpts(is_show=False)).set_series_opts(label_opts=opts.LabelOpts(is_show=False)))return rourou = pie_one()
rou.render("各项目一览.html")
def main_title() -> Pie:c = (Pie(init_opts=opts.InitOpts(bg_color='#00589F')).set_global_opts(title_opts=opts.TitleOpts(title="冬奥会可视化平台",title_textstyle_opts=opts.TextStyleOpts(font_size=36,color='#FFFFFF'),pos_left='center', pos_top='middle')))//pos_top :图例组件离容器上侧的距离return cc = main_title()
c.render("冬奥可视化平台.html")
page = Page(layout=Page.DraggablePageLayout, page_title="大屏展示")page.add(main_title(), map_one(), grid_base(), pie_one(), grid_one(), )page.render("图表.html")最后用Page将多个画布渲染到同一页面
将画布拖拽到合适位置,并点击 Save Config 会生成一个chart_config.json文件,将其下载并放到项目目录下。这个json文件保留着之前拖拽之后页面的数据,
添加:Page.save_resize_html(“图表.html”, cfg_file=“chart_config.json”, dest=“test.html”)
并将page.render(“图表.html”)注释掉
重新根据chart_config.json渲染

要源码找我