目录
- 一 弃用vscode原委
- 二 Rider调试Unity
- 2.1 启动调试
- 2.2 pausepoint 暂停点
- 2.2.1 使用pausepoint
- 2.2.2 pausepoint与breakpoint的区别
- 2.3 不同run configuration区别
- 三 Rider编辑
- 3.1 补充
- 四 总结
转载请注明出处:🔗https://blog.csdn.net/weixin_44013533/article/details/130518705
一 弃用vscode原委
小伙伴应该都尝试过vscode的unity调试插件了吧

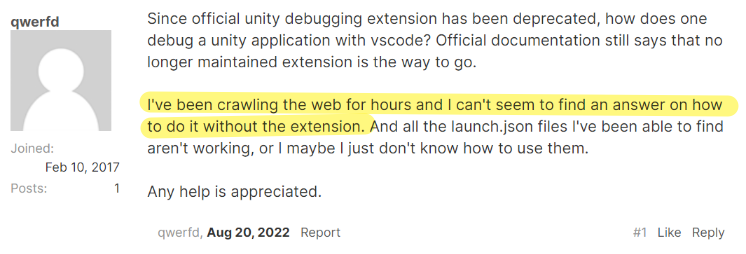
插件不再维护不说,压根用不了,网上一堆抱怨,各种方法层出不穷,尝试了很多方法,正如这位网友所说的那样

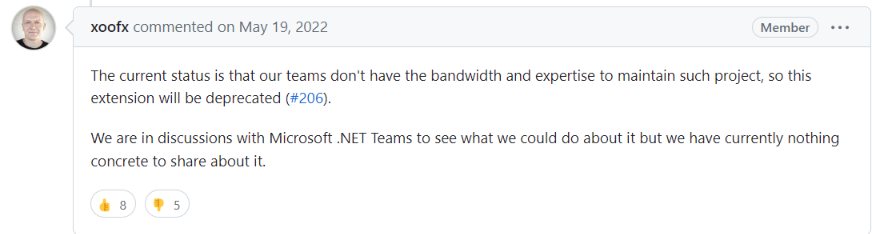
插件官方也在github做出了回应



简单来说开发者没钱没闲,建议大家用Visual Studio或者Rider
参考链接:
Can you please make an official statement on the state of this extension? #207
Official Update on the Visual Studio Code package
VS Code里使用Debugger for Unity插件调试的方法(2023最新版)
既然官方都这个态度,为啥不尝试去用Rider呢,更何况之前还是深度IDEA用户,也用过pycharm,对JetBrains 的产品还是很信任的。那为啥之前死磕vscode呢?还不是被网上vscode吹,说最好用的ide没有之一,说什么多语言编辑,小巧,快速打开,超丰富插件啥啥,天花乱坠,加上以前就想试试vscode一直没机会,所以就这样钻牛角尖了。
从一开始的F12问题卡我好几天,源码到现在我都不会查看。以及现在脚本调试、断点调试问题,一直无从下手,以至于心生胆怯,一碰到这个问题我就退缩不想碰,然后就忙其他事情了。五一到现在,学习进度一直卡在这。
今天心想不能再这么耽搁下去了,查了一圈然后想到rider,要不试试,果然,很多大佬都开始用rider了。
作为一名入行多年的游戏开发者,尤其是虚幻引擎的重度用户,我在IDE工具的选择上真的很难有VisualStudio以外的其他选项。不过自从 2016年JetBrains Rider问世以后,这种被VS垄断的局面正在逐渐被改变,身边也有越来越多的朋友推荐我去使用它。
功能推荐:
- 搜索:对于一个复杂项目,搜索当然是重中之重。首先最方便快捷的就是
【"Shift Shift"】进行快速的全局搜索,与VS中的【“Ctrl + T”】类似,可以查找类型、文件、文本字符串等等,支持首字母查找、速度非常快。如果你忘记了某个快捷键,还可以通过Actions标签进行关键字搜索,非常方便实用。
另一个非常重要的快捷键就是【“Alt + Enter”】,可以呼出一个浮窗处理一系列相关的逻辑,包括自动插入代码、导航定位、变量重命名、定义构造分离、一键注释等各种相关功能。
【“Alt + G”】或者【“Ctrl + 鼠标左键”】可以迅速的在类的函数和定义之间切换,完全不卡且非常准确。【“Alt + O”】可以方便的在类的头文件和CPP文件快速切换。(这些在VA助手里面也有,但是Rider确实要快多)
【“Ctrl + Shift + F”】可以全局搜索字符串,秒开一个窗口来显示结果。点击结果还可以快速的在不同的窗口之间进行切换,非常方便预览。
【"Ctrl + F2"】或者【“Alt + Home”】可以直接显示当前文件所在的目录,并且可以快速的在当前目录前后进行跳转和查阅。- 编码:我们在头文件在声明类之后可以通过
【“Alt + Insert”】自动的帮你插入常见的构造函数、getter、Setter等,声明完函数后,还可以转到CPP里面直接使用【“Alt + Insert”】插入所有没有被实现过的的函数代码段。- Git相关:Git相关的插件是直接默认安装的(如果没有可以到Plugin配置下面搜索),【Alt 9】打开Git的窗口我们就可以很方便的进行Push、Fetch Commit 、Blame、 View Diff、View Histoty等操作。习惯后就可以完全在Rider里面进行Git相关的操作了,大大地提高效率。(VS也支持Git相关的操作)
- Debug:控制Unity编辑器
由于集成的双向通信,无需离开Rider,您即可切换进出Play模式,暂停,和逐帧执行! 工具条包含游戏视图按钮Play、Pause和Step,分别对应Unity Editor中的相同按钮,并且与Unity Editor中的按钮控制相同的行为操作。 状态栏上的Unity小图标将显示Unity Editor是否已经连接,正在刷新或在Play模式。 在Rider处于Edit模式下的任何变更都将立刻提交Unity Editor。- 数据库:Rider自带了数据库可视化工具,可以在软件中直接操作数据库。而且通常我们使用的SQL Server、MySQL、Apache、Oracle全部都是支持的,用起来非常方便。
- 全栈开发:Rider本身对WEB全栈其实是比较友好的,常见的JavaScript、TypeScript、HTML、CSS、JSON、SQL 等全部支持。而在游戏开发中,我们除了C++、C#还可能需要写Lua、Python等脚本代码,所以常常是分别使用VS和VSCode来编写不同语言的代码。有了Rider,再配合一些插件,我们就可以全部都在一个IDE里面进行操作了。此外,Rider还支持SSH,对于兼职客户端服务器两个岗位的同学,平时使用Rider搞前端,然后直接SSH链接到远端写服务器代码也是非常舒服的。
- 其他功能:还有一些比较人性化的功能,使用起来也很方便
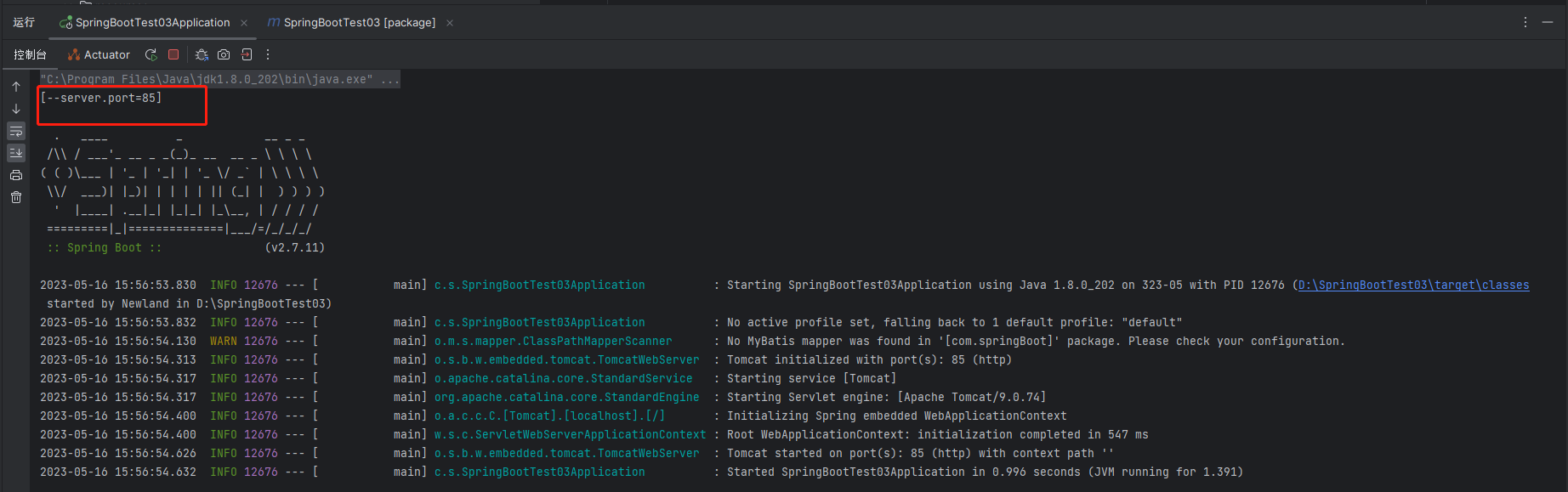
– 内置控制台,解决运行批处理来回切窗口的问题。
– ToDolist预览,写复杂功能的时候就不怕临时忘掉了
– 数字BookMark,更方便的进行跳转和记录
– LocalHistory,相当于一个本地自动的版本管理记录,可以右键查看和对比,即使电脑突然死机也可以找到你最近修改过的记录。
– 颜色选取,对Color定义使用【Alt Enter】可以直接呼出颜色面板进行选色替换(Unity可用)
·
·
谈谈Rider在游戏开发中的使用体验
尽管如此,依然有其他人抱怨内存占用的问题,我突然想到这不就是小时候学的“小马过河”的道理吗?我现在是32G内存,根本无需考虑这种吃内存烦恼,再不行再加两条。
刚装完Rider,那种熟悉的感觉扑面而来,最惊喜的是Rider和Unity能够联动调试,这不就是我一直捣鼓想要达成的目的吗
二 Rider调试Unity
目标
- 四种run/debug configuration区别
- 断点调试方法
- 常用调试/编辑快捷键
2.1 启动调试
在本地计算机上调试Unity应用程序
- Unity Editor打开项目
- Rider打开对应脚本
- 添加断点
- 选择Attach to Unity Editor & Play配置
- 点击debug标签或者使用Shift+F9快捷键
参考:Rider官网手册 Debug Unity Applications
2.2 pausepoint 暂停点
A pausepoint is a new type of debugger breakpoint that does not suspend the execution of your code but instead pauses the Unity Editor at the end of the current frame.暂停点是一种新型的调试器断点,它不会暂停代码的执行,而是在当前帧结束时暂停Unity编辑器。
2.2.1 使用pausepoint
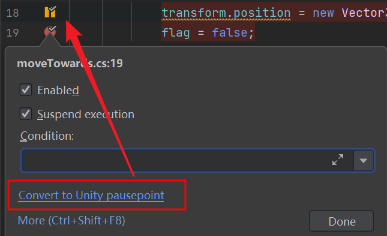
右键断点,点击「Convert to Unity pausepoint」。

2.2.2 pausepoint与breakpoint的区别
Developing in Unity, you need to live in two worlds – the Unity Editor and your C# editor. If you want to debug your game, you need to set breakpoints in your C# script files. When hit, the entire Unity Editor environment is stopped – the native game engine as well as the managed C# scripts running both your game and the editor itself.
You can then use the debugger to inspect your call stack, look at and change values of fields and variables and even evaluate expressions. But your game is still suspended, as is the Editor – you can’t use the Editor to select or move game objects, or look at and change values in the Inspector.
What if you could get the best of both worlds? Say hello to pausepoints.
Set a pausepoint in code, and when hit, it puts the Unity Editor into pause mode at the end of the current frame. The Editor is still fully responsive. You can’t look at values in Rider’s debugger, but you can now use the Unity Editor to select game objects, view the Inspector, change values and move objects around. When you’re done, just click the pause button in the Editor to continue playing.
参见:Introducing Pausepoints for Unity in Rider 2020.2
我理解的,简单讲就是breakpoint使Rider编辑器暂停(这时Unity编辑器无法操作),pausepoint使Unity编辑器暂停(Unity Editor可以编辑拖动物体等,这在breakpoint中是无法做到的)
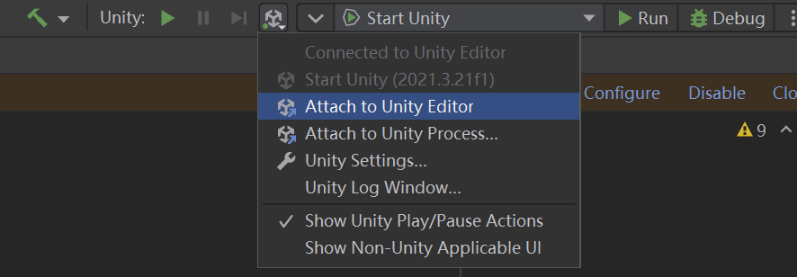
2.3 不同run configuration区别

Attach to Unity Editor、 Attach to Unity Editor & Play、 Start Unity、 Unit Tests ( batch mode),简单看了下,Rider分Temporary 和Permanent ,使用Start Unity会重新创建新的Unity Editor实例(如果已存在会弹窗报错),当停止debug时,这个Unity Editor会自动关闭。
所以想要调试项目时,使用Attach to Unity Editor & Play这个配置,自动识别已存在的Unity Editor。
目前接触的较少,官网也没找到确切的讨论这4个区别的内容,不过有Edit 配置相关,附在下面:
Run/debug configurations
List of run/debug configuration templates
三 Rider编辑
3.1 补充
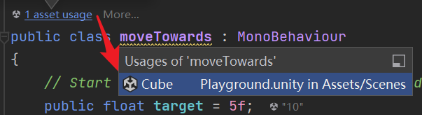
- Rider可以反向查询挂载脚本的对象,点击如下按钮可跳转Unity Editor聚焦对应Object(简直太棒了,就我学习阶段我都老是搞不清一些脚本被谁挂载了,但试了下,多个物体怪哉还是只能识别到一个,不清楚啥原因)

好吧是我学艺不精,Unity Editor右键脚本 Find References In Scene也能看到,Hierarchy清除查找语法或者按Esc就能恢复

还有列表展示资源引用,查了下似乎只有插件Asset Usage Detector for Unity 3D
Unity Editor allows you to find usages of an asset in scene only. You can implement resource search through some third-party scripts like this.
Rider还有个RiderFlow 先附在这以后研究下:
RiderFlow is a plugin for Unity that brings some of JetBrains’ powerful IDE features directly to the Unity Editor. Here they are at a glance:
- Search Everywhere.
- Managing the GameObjects Hierarchy view.
- Finding usages of GameObjects, camera presets, and bookmarks.
- Refactoring of GameObjects.
- Smart built-in editor.
RiderFlow is a user plugin, not an SDK, and does not contain a public API for any external usage.
来源riderflow
四 总结
暂时就搜查这些内容了吧,后续再有什么需要再补充,基本目的已经达到。