最近因为长时间的看电脑、手机等电子产品屏幕,眼睛已经有点酸疼了,所以找了下常用的编程软件的护眼模式:
1.VS Studio
设置VS Studio的护眼模式,这里是用VS Studio Community 2019来举例
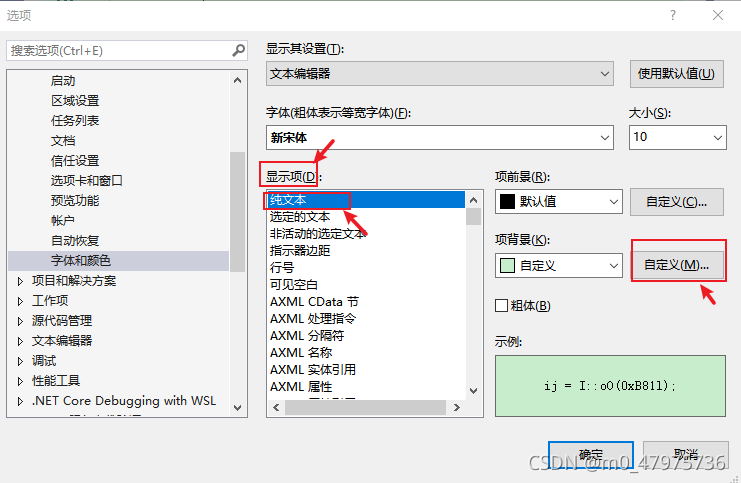
首先在菜单栏中选择“工具” ——》“选项” —— 》“环境” ——》“字体和颜色” ,

如上图所示,在右侧的“显示项”中选择“纯文本”,然后点击“项背景”的“自定义”按钮,就可以自由设置代码文本的背景颜色了

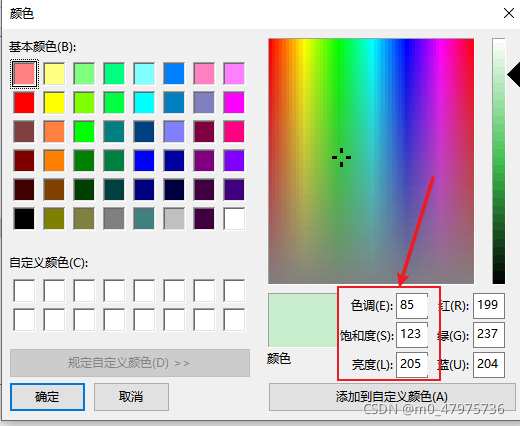
如上图所示,设置“色调 = 85,饱和度 = 123,亮度 = 205”或者设置“RGB"分别为“199,237,204”就可以得到护眼的背景色了
效果如下:

当然也可以在“显示项”中选择其他的选项,例如想要设置代码文本中“注释”的颜色时就可以在“显示项”的下拉列表中将滚动条拖到底部选择“注释”,同样的方式点击“自定义”设置“注释”的颜色值。当设置"RGB"分别为“99,183,142”时可以得到如下效果:

当然也可以自由设置以上两项选项“纯文本”、“注释”的颜色为自己喜欢的颜色
2.IntelliJ IDEA
设置IntelliJ IDEA 为护眼模式,这里以IntelliJ IDEA Community Edition 2020.2举例:
方法一:
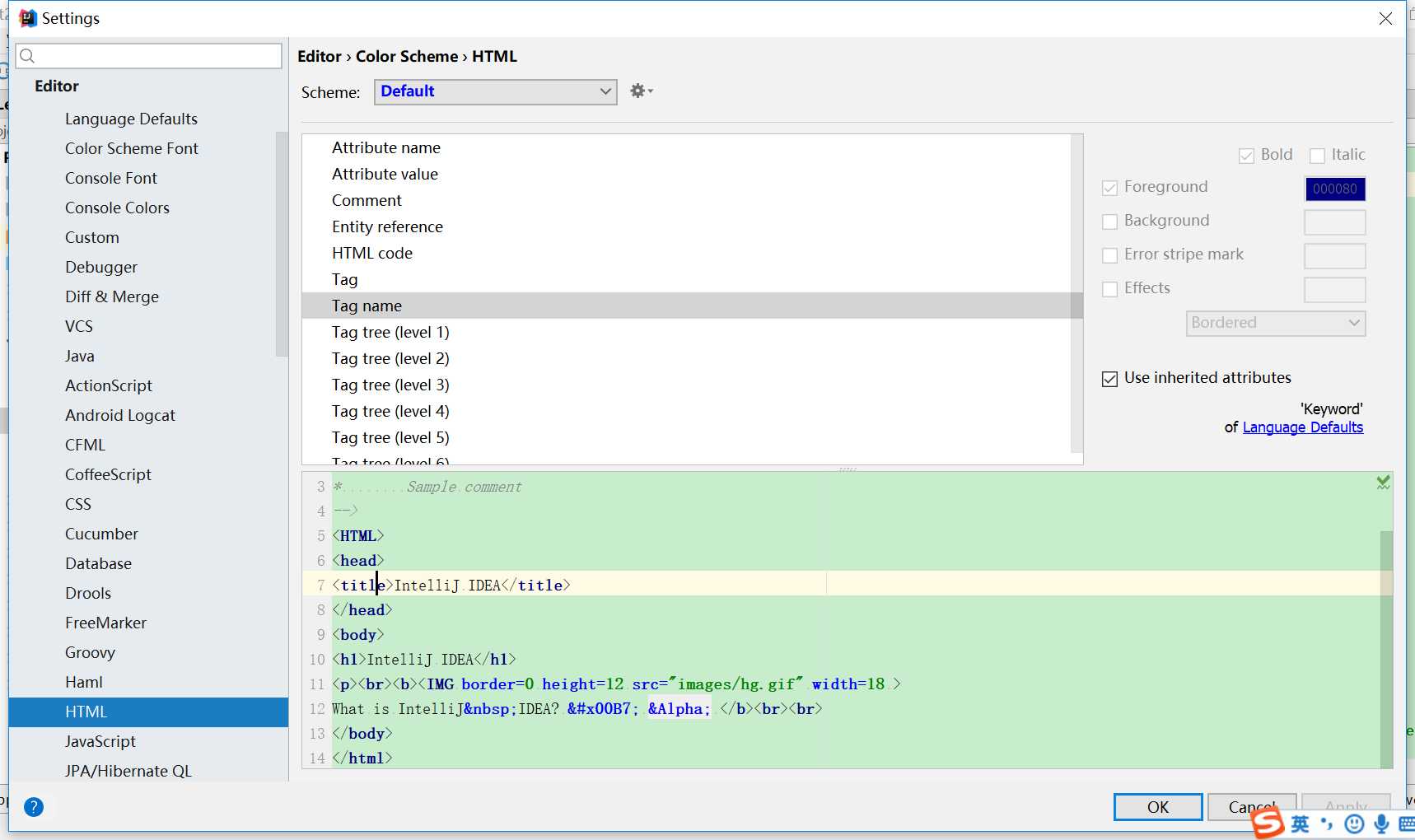
修改代码编辑窗口的背景色:选择菜单栏“File” ——》“Settings”

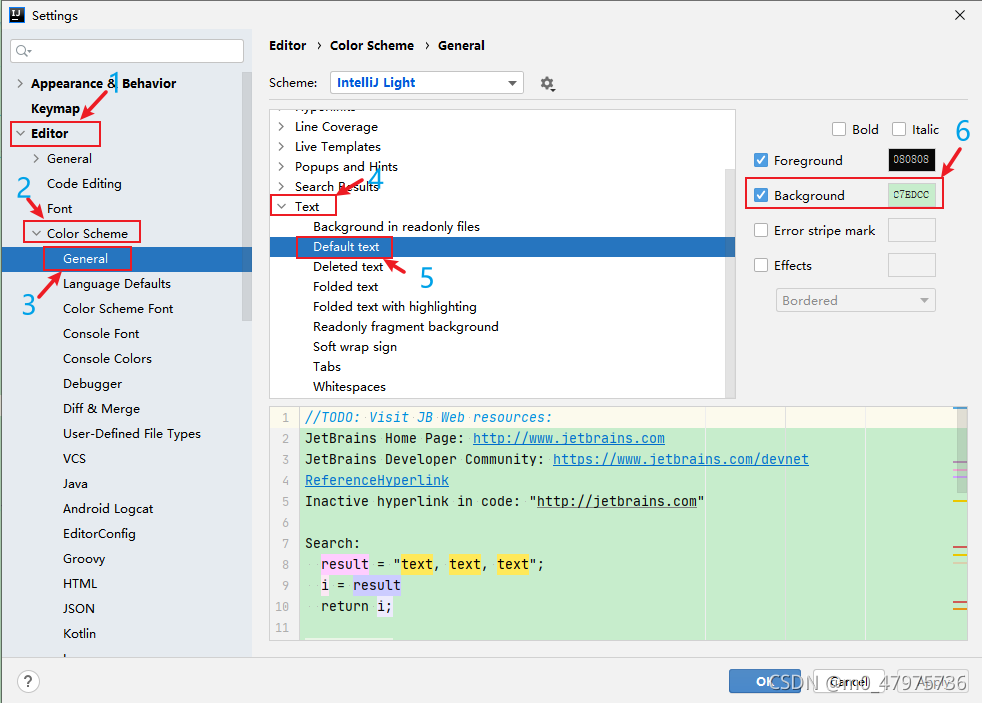
如上图依次选择“Editor" ——》“Color Scheme” ——》“General”,右边选择“Text” ——》“Default Text”,点击右侧的“Background”设置RGB分别为“199,237,204”或者直接设置颜色“C7EDCC”都可得到护眼背景色
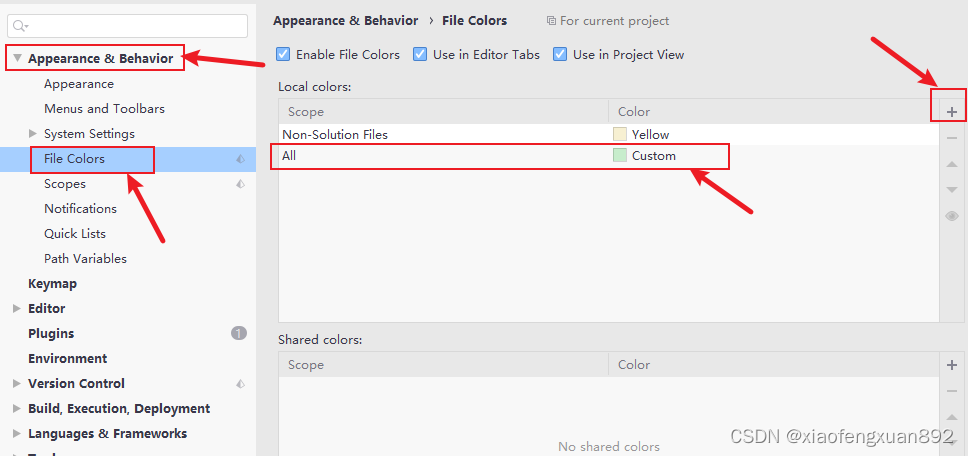
修改左侧Project view颜色:打开“File” ——》“Setting”窗口

点击右侧“+”添加新的颜色label即可
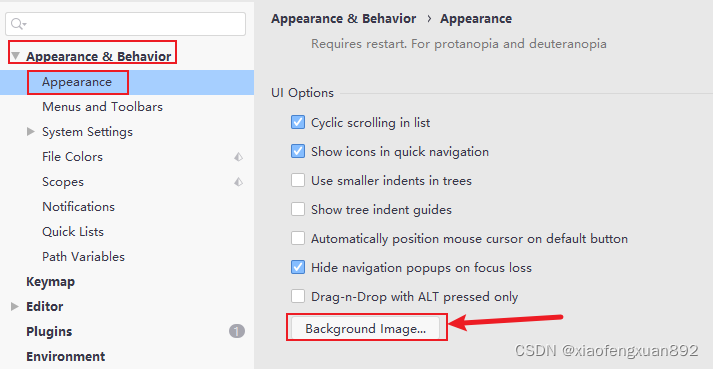
方法二:如果想要修改Idea所有窗口的背景色,则可以直接设置Backgroud Image:


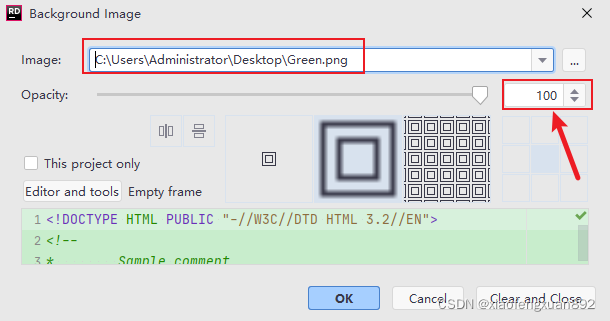
设置“Opacity”为100后点击“OK”即可。
PS:如果没有护眼色的image,可以直接截图以上修改代码编辑窗口后得到的颜色并存储成一张图片,然后使用这张图片即可
3.VS Code
设置VS Code为护眼模式,这里以 VS Code 1.60.0版本为例:
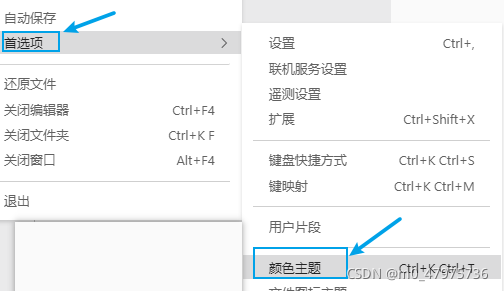
选择菜单栏“文件” ——》“首选项” ——》“颜色主题”,如下图

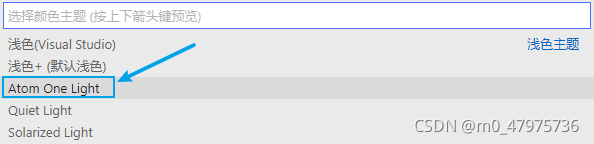
在主题下拉列表中选择:Atom One Light,如果没有这个主题就现在扩展商店下载

然后打开VS Code的settings.json文件,默认该文件在"C:\Users\Administrator\AppData\Roaming\Code\User"路径下
在该文件中添加以下代码:
"workbench.colorCustomizations": {"[Atom One Light]": {"editor.background": "#C7EDCC","sideBar.background": "#C7EDCC","activityBar.background": "#C7EDCC"}}然后保存该settings.json文件即可即可得到护眼豆沙绿背景色
以上颜色设置即完毕