文章目录
- flex弹性盒子
- flex-direction 决定主轴的方向
- flex-wrap 换行
- flex-flow flex-direction和flex-wrap的简写属性
- justify-content 定义了弹性子元素在主轴上的对齐方式
- align-items 定义弹性子元素在交叉轴上如何对齐
- align-content 定义了多根轴线的对齐方式
- order 定义弹性子元素的排列顺序。数值越小,排列越靠前
- flex-grow 定义弹性子元素的放大比例
- flex-shrink 定义了弹性子元素的缩小比例
- flex-basis 定义了在分配多余空间之前,弹性子元素占据的主轴空间
- flex 属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
- align-self 设置单个弹性子元素的对齐方式
flex弹性盒子
通过 display:flex | inline-flex; 将元素设置为弹性容器
<!DOCTYPE html>
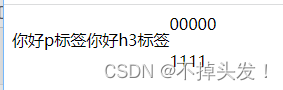
<html><head><meta charset="utf-8"><title>使容器变为弹性容器</title><style type="text/css">.con {display: flex;/* 使容器变为弹性容器 */ }</style></head><body><!-- 容器 项目 --><div class="con"><p>你好p标签</p><p>你好h3标签</p><div class="">00000<p>1111</p></div></div></body>
</html>
效果:

弹性容器内包含了一个或多个弹性子元素
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
flex-direction 决定主轴的方向
flex-direction 属性指定了弹性子元素在父容器中的位置
语法:
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
row:横向从左到右排列(左对齐),默认的排列方式
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面
column:纵向排列
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
<!DOCTYPE html>
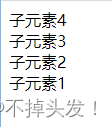
<html><head><meta charset="utf-8"><title>决定主轴的方向</title><style type="text/css">/* 容器 项目 */.content {display: flex;flex-direction:column-reverse;/* row (默认值):左→右row-reverse 主轴为水平方向,起点在右端。column 主轴为垂直方向,起点在上沿。column-reverse 主轴为垂直方向,起点在下沿*/}</style></head><body><div class="content"><div class="item">子元素1</div><div class="item">子元素2</div><div class="item">子元素3</div><div class="item">子元素4</div></div></body>
</html>
效果:

flex-wrap 换行
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
语法:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
各个值解析:
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列
<!DOCTYPE html>
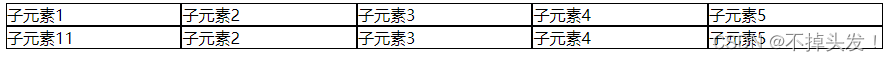
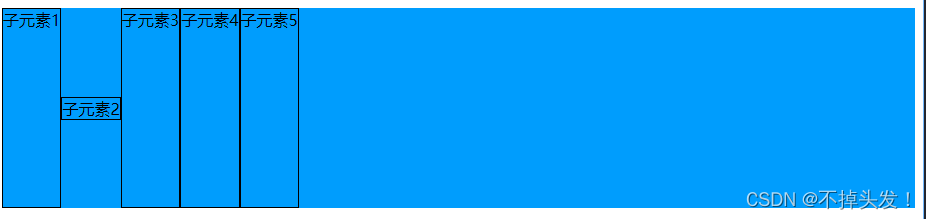
<html><head><meta charset="utf-8"><title>换行</title><style type="text/css">.content {display: flex;width: 100%;flex-wrap: wrap-reverse;/* nowrap(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。*/}.item {width: 19%;border: #000000 1px solid;}</style></head><body><div class="content"><div class="item">子元素11</div><div class="item">子元素2</div><div class="item">子元素3</div><div class="item">子元素4</div><div class="item">子元素5</div><div class="item">子元素1</div><div class="item">子元素2</div><div class="item">子元素3</div><div class="item">子元素4</div><div class="item">子元素5</div></div></body>
</html>
效果:

flex-flow flex-direction和flex-wrap的简写属性
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow 属性用于设置或检索弹性盒模型对象的子元素排列方式。
flex-direction 属性规定灵活项目的方向。
flex-wrap 属性规定灵活项目是否拆行或拆列。
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用
语法:
flex-flow=“column nowrap”
各个值的解析:
flex-direction 可能的值:rowrow-reversecolumncolumn-reverseinitialinherit默认值是 "row",规定灵活项目的方向
flex-wrap 可能的值:nowrapwrapwrap-reverseinitialinherit默认值是 "nowrap" 规定灵活项目是否拆行或拆列
initial 设置该属性为它的默认值
inherit 从父元素继承该属性
<!DOCTYPE html>
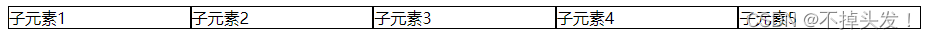
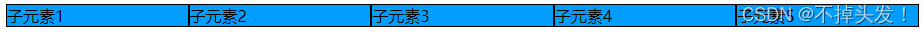
<html><head><meta charset="utf-8"><title>02+03的简写属性</title><style type="text/css">.content {display: flex;width: 100%;flex-flow: row nowrap;/* 1.flex-direction属性值2. flex-wrap属性值 */}.item {flex-basis: 20%;/* 设置宽度 */border: #000000 1px solid;}</style></head><body><div class="content"><div class="item">子元素1</div><div class="item">子元素2</div><div class="item">子元素3</div><div class="item">子元素4</div><div class="item">子元素5</div></div></body>
</html>
效果:

justify-content 定义了弹性子元素在主轴上的对齐方式
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
justify-content 语法如下:
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
flex-start: 弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放
flex-end: 弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放
center: 弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
space-between: 弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等
space-around: 弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)
<!DOCTYPE html>
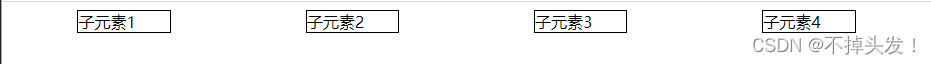
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><title>定义了项目在主轴上的对齐方式</title><style type="text/css">.content {display: flex;width: 100%;/* height: 300px;flex-direction: column; */flex-wrap: wrap;justify-content:space-around;/* flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。 */}.item {width: 10%;border: #000000 1px solid;}</style></head><body><div class="content"><div class="item">子元素1</div><div class="item">子元素2</div><div class="item">子元素3</div><div class="item">子元素4</div></div></body>
</html>
效果:

align-items 定义弹性子元素在交叉轴上如何对齐
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法:
align-items: flex-start | flex-end | center | baseline | stretch
各个值解析:
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>定义项目在交叉轴上如何对齐</title><style type="text/css">.content {display: flex;background-color: #00FFFF;align-items:center;height: 400px;/* flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。*/}.item{}</style></head><body><div class="content"><div class="item">子元素1</div><div class="item">子元素2</div><div class="item">子元素3</div></div></body>
</html>
效果:

align-content 定义了多根轴线的对齐方式
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
语法:
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各个值解析:
stretch - 默认。各行将会伸展以占用剩余的空间
flex-start - 各行向弹性盒容器的起始位置堆叠
flex-end - 各行向弹性盒容器的结束位置堆叠
center -各行向弹性盒容器的中间位置堆叠
space-between -各行在弹性盒容器中平均分布
space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半
<!DOCTYPE html>
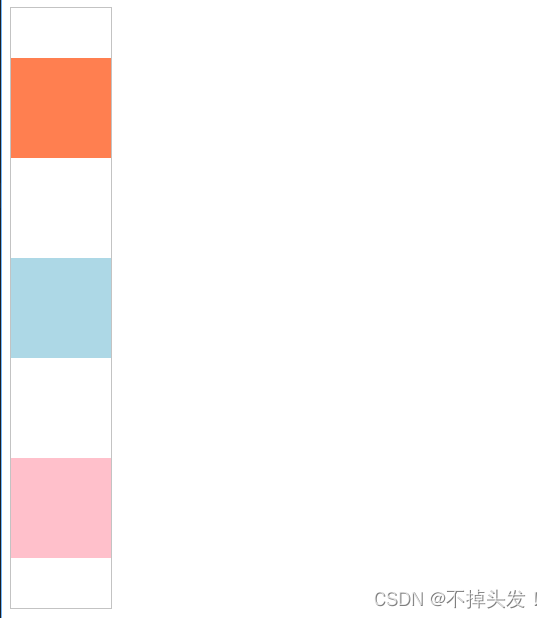
<html><head><meta charset="utf-8"><title>定义了多根轴线的对齐方式</title><style>#main {width: 100px;height: 600px;border: 1px solid #c3c3c3;display: flex;flex-wrap: wrap;align-content: space-around;}/* flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。*/#main div {width: 100px;height: 100px;}</style></head><body><div id="main"><div style="background-color:coral;"></div><div style="background-color:lightblue;"></div><div style="background-color:pink;"></div></div></body>
</html>
效果:

order 定义弹性子元素的排列顺序。数值越小,排列越靠前
语法:
order:
各个值解析:
<integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值
<!DOCTYPE html>
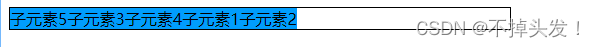
<html><head><meta charset="utf-8"><title>定义项目的排列顺序。数值越小,排列越靠前</title><style type="text/css">.content{display: flex;width: 500px;border: #000000 1px solid;}.item{/* order:1; */background-color: #009DFD;}</style></head><body><div class="content"><div class="item" style="order: 3;">子元素1</div><div class="item" style="order: 4;">子元素2</div><div class="item" style="order: 1;">子元素3</div><div class="item" style="order: 2;">子元素4</div><div class="item" style="order: 0;">子元素5</div></div></body>
</html>
效果:

flex-grow 定义弹性子元素的放大比例
flex-grow 属性用于设置或检索弹性盒子的扩展比率。
语法:
flex-grow: number|initial|inherit;
各个值解析:
number - 一个数字,规定项目相对于其他灵活的项目进行扩展的量。默认值是
initial - 设置该属性为它的默认值
inherit - 从父元素继承该属性
注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>定义项目的放大比例</title><style type="text/css">.content{display: flex;width: 100%;border: #000000 1px solid;}.item{/* flex-grow: 1; */background-color: #009DFD;border: 1px solid #000000;}</style></head><body><div class="content"><div class="item" style="order: 3;flex-grow: 1;">子元素1</div><div class="item" style="order: 4;flex-grow: 3;">子元素2</div><div class="item" style="order: 0;flex-grow: 1;">子元素3</div><div class="item" style="order: 2;flex-grow: 1;">子元素4</div><div class="item" style="order: 0;flex-grow: 1;">子元素5</div></div></body>
</html>
效果:

flex-shrink 定义了弹性子元素的缩小比例
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值
语法:
flex-shrink: number|initial|inherit;
各个值的解析:
number - 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1
initial - 设置该属性为它的默认值
inherit - 从父元素继承该属性
<!DOCTYPE html>
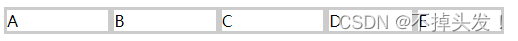
<html><head><meta charset="utf-8"><title>定义了项目的缩小比例</title><style>#content {display: flex;width: 500px;}#content div {flex-basis: 120px;border: 3px solid rgba(0, 0, 0, .2);}.box {flex-shrink: 1;}.box1 {flex-shrink: 2;}</style></head><body><div id="content"><div class="box">A</div><div class="box">B</div><div class="box">C</div><div class="box1">D</div><div class="box1">E</div></div></body>
</html>
效果:

flex-basis 定义了在分配多余空间之前,弹性子元素占据的主轴空间
flex-basis 属性用于设置或检索弹性盒伸缩基准值
语法:
flex-basis: number|auto|initial|inherit;
各个值的解析:
number - 一个长度单位或者一个百分比,规定灵活项目的初始长度
auto - 默认值。长度等于灵活项目的长度。如果该项目未指定长度,则长度将根据内容决定
initial - 设置该属性为它的默认值
inherit - 从父元素继承该属性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>定义了在分配多余空间之前,项目占据的主轴空间</title><style type="text/css">.content {display: flex;width: 100%;background-color: #009DFD;}.item {flex-basis:20%;border: #000000 1px solid;}</style></head><body><div class="content"><div class="item">子元素1</div><div class="item">子元素2</div><div class="item">子元素3</div><div class="item">子元素4</div><div class="item">子元素5</div></div></body>
</html>
效果:

flex 属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性
语法:
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
各个值的解析:
flex-grow - 一个数字,规定项目将相对于其他灵活的项目进行扩展的量
flex-shrink - 一个数字,规定项目将相对于其他灵活的项目进行收缩的量
flex-basis - 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字
auto - 与 1 1 auto 相同
none - 与 0 0 auto 相同
initial - 设置该属性为它的默认值,即为 0 1 auto
inherit - 从父元素继承该属性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>09+10+11简写</title><style type="text/css">/* flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 */.content {display: flex;width: 100%;background-color: #009DFD;}.item {flex: 1;flex-basis: 10%;border: #000000 1px solid;}</style></head><body><div class="content"><div class="item">子元素1</div><div class="item">子元素2</div><div class="item" style="flex: 3 0 auto;">子元素3</div><div class="item">子元素4</div><div class="item">子元素5</div></div></body>
</html>
效果:

align-self 设置单个弹性子元素的对齐方式
align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式
语法:
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
各个值的解析:
auto - 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。 测试 »
stretch - 元素被拉伸以适应容器。如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制
center - 元素位于容器的中心。弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)
flex-start - 元素位于容器的开头。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界
flex-end - 元素位于容器的结尾。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
baseline - 元素位于容器的基线上,如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐
initial 设置该属性为它的默认值
inherit 从父元素继承该属性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>设置单个项目的对齐方式</title><style type="text/css">.content {display: flex;width: 100%;background-color: #009DFD;height: 200px;}.item {border: #000000 1px solid;}</style></head><body><div class="content"><div class="item">子元素1</div><div class="item" style="align-self: center;">子元素2</div><div class="item">子元素3</div><div class="item">子元素4</div><div class="item">子元素5</div></div></body>
</html>
效果:

分享结束啦