html+css+javascript实现打印名片
废话不多说,直接上代码
html代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" type="text/css" href="css/main02.css"><script src="js/main01.js"></script>
</head><body><div class="set_con"><div class="left_set"><label>姓名:</label><input type="text" id="input01"><label>职位:</label><input type="text" id="input02"><label>公司名称:</label><input type="text" id="input03"><label>手机:</label><input type="text" id="input04"><label>email:</label><input type="text" id="input05"><label>地址:</label><input type="text" id="input06"><label>风格:</label><select id="input07"><option value="0">风格一</option><option value="1">风格二</option><option value="2">风格三</option></select><input type="button" value="设 置" class="setbtn" id="setcard"></div><div class="right_show"><div class="idcard01" id="card_wrap"><div class="p01">张大山<em>产品经理</em></div><div class="p02"><p class="company">银河科技信息技术有限公司</p><p>手机:1808888888</p><p>email:dasan@126.com</p><p>地址:中关村银河大厦B座2603</p></div></div></div></div>
</body></html>
css代码:
.set_con {width: 900px;height: 400px;border: 1px solid #666;margin: 50px auto 0;
}.left_set {width: 299px;float: left;height: 380px;border-right: 1px solid #666;padding-top: 20px;
}.left_set label {float: left;width: 80px;height: 30px;line-height: 30px;text-align: left;text-indent: 20px;margin-top: 10px;font-size: 12px;
}.left_set input,
.left_set select {padding: 0px;width: 198px;height: 30px;border: 1px solid #999;float: left;margin-top: 10px;text-indent: 10px;outline: none;border-radius: 5px;background: #fff;
}.left_set select {height: 32px;
}.left_set .setbtn {width: 99px;height: 40px;border: 0px;background: #0181cc;color: #fff;text-indent: 0px;margin-left: 80px;font-size: 16px;margin-top: 20px
}.right_show {width: 600px;height: 400px;float: left;overflow: auto;
}.idcard01,
.idcard02,
.idcard03 {width: 450px;height: 270px;border: 1px solid #ddd;background: url(../images/bg01.jpg) no-repeat;margin: 60px auto 0;position: relative;
}.idcard02 {background: url(../images/bg02.jpg) no-repeat;
}.idcard03 {background: url(../images/bg03.jpg) no-repeat;
}.idcard01 .p01,
.idcard02 .p01,
.idcard03 .p01 {position: absolute;right: 40px;top: 123px;font-size: 22px;font-weight: bold;color: #666;
}.idcard02 .p01 {right: 300px;top: 200px;
}.idcard03 .p01 {right: auto;left: 217px;top: 149px;
}.idcard01 .p01 em,
.idcard02 .p01 em,
.idcard03 .p01 em {font-size: 14px;font-style: normal;font-weight: normal;margin-left: 10px;color: #666;
}.idcard01 .p02,
.idcard02 .p02,
.idcard03 .p02 {position: absolute;right: 40px;top: 160px;
}.idcard03 .p02 {right: auto;left: 217px;top: 180px;
}.idcard01 .p02 p,
.idcard02 .p02 p,
.idcard03 .p02 p {text-align: right;font-size: 12px;line-height: 24px;margin: 0px;color: #666;
}.idcard02 .p02 p,
.idcard03 .p02 p {text-align: left;
}.idcard03 .p02 p {line-height: 18px;
}.idcard01 .p02 .company,
.idcard02 .p02 .company,
.idcard03 .p02 .company {font-size: 14px;font-weight: bold;
}
javascript代码:
window.onload = function() {var setcard = document.getElementById("setcard"); //设置按钮setcard.onclick = function() { //设置绑定点击事件var user_names = document.getElementById("input01"); //用户名var user_position = document.getElementById("input02"); //职位var user_company = document.getElementById("input03"); //公司var user_phone = document.getElementById("input04"); //手机var user_email = document.getElementById("input05"); //邮箱var user_location = document.getElementById("input06"); //地址var user_bg = document.getElementById("input07"); //背景图片//检测用户输入if (user_names.value == '') {alert('请设置用户名');return;}if (user_position.value == '') {alert("请设置职位");return;}if (user_company.value == '') {alert("请设置公司名称");return;}if (user_phone.value == '') {alert("请设置手机号码");return;}if (user_email.value == '') {alert("请设置邮箱地址");return;}if (user_location.value == '') {alert("请设置公司地址");return;}//数据设置到名片中document.querySelector(".p01").innerHTML = user_names.value + "<em>" + user_position.value + "</em>";document.querySelector(".p02 .company").innerHTML = user_company.value;document.querySelector(".p02 p:nth-child(2)").innerHTML = "手机:" + user_phone.value;document.querySelector(".p02 p:nth-child(3)").innerHTML = "email:" + user_email.value;document.querySelector(".p02 p:nth-child(4)").innerHTML = "地址:" + user_location.value;//设置背景图片var card_warp = document.querySelector("#card_wrap");card_warp.removeAttribute("class");card_warp.setAttribute("class", "idcard0" + (parseInt(user_bg.value) + 1));}
}
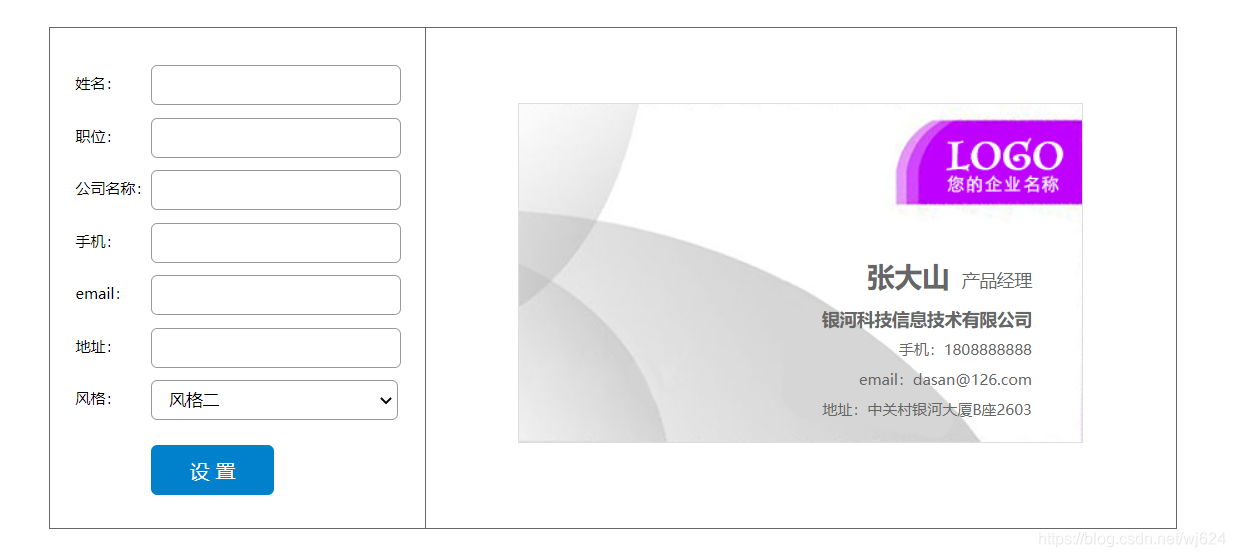
效果展示:

主要用到的知识点:
- document.getElementById();
- document.querySelector();
- xxx.value; xxx.innerHTML();
- if条件语句
- 字符串拼接:"+"。
解题思路:先获取DOM对象,接着给设置按钮设置点击事件,每次点击的时候都需要重新获取文本域里面的数据,如果数据为空,就会弹出提示信息,否则就将数据填充到名片中去。背景的设置是通过class值来设置的,因为他的选择域是0,1,2的值,而class的值是idcard01,idcard02,idcard01,所以需要将获取到选择域里面的value值加一后重新设置对应的class值就可以更换背景了。背景的设置是以静制动的思想。