ThinkPHP6布局的方式之模板布局
ThinkPHP的模板引擎内置了布局模板功能支持,可以方便的实现模板布局以及布局嵌套功能。
有三种布局模板的支持方式:全局配置方式,模板标签方式,动态方法布局。
第一种方式:全局配置方式
这种方式仅需在项目配置文件(config/view.php)中添加相关的布局模板配置,就可以简单实现模板布局功能,比较适用于全站使用相同布局的情况,需要配置开启layout_on 参数(默认不开启),并且设置布局入口文件名layout_name(默认为layout),以及layout_item(默认为__CONTENT__)。
return ['layout_on' => true,'layout_name' => 'layout','layout_item' => '{__CONTENT__}'
]
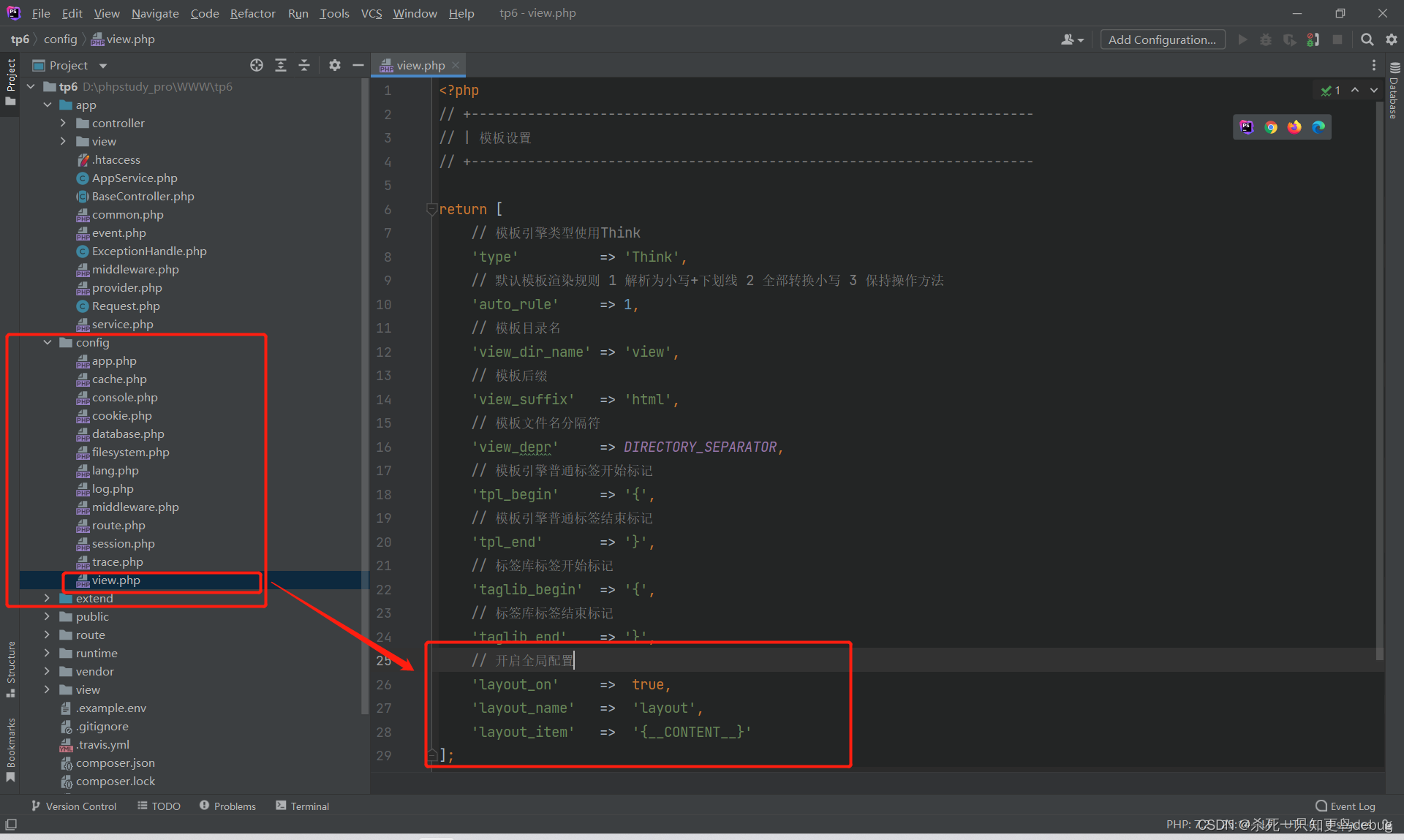
然后tp6需要自己手动加入上面的三项配置内容,如下图:

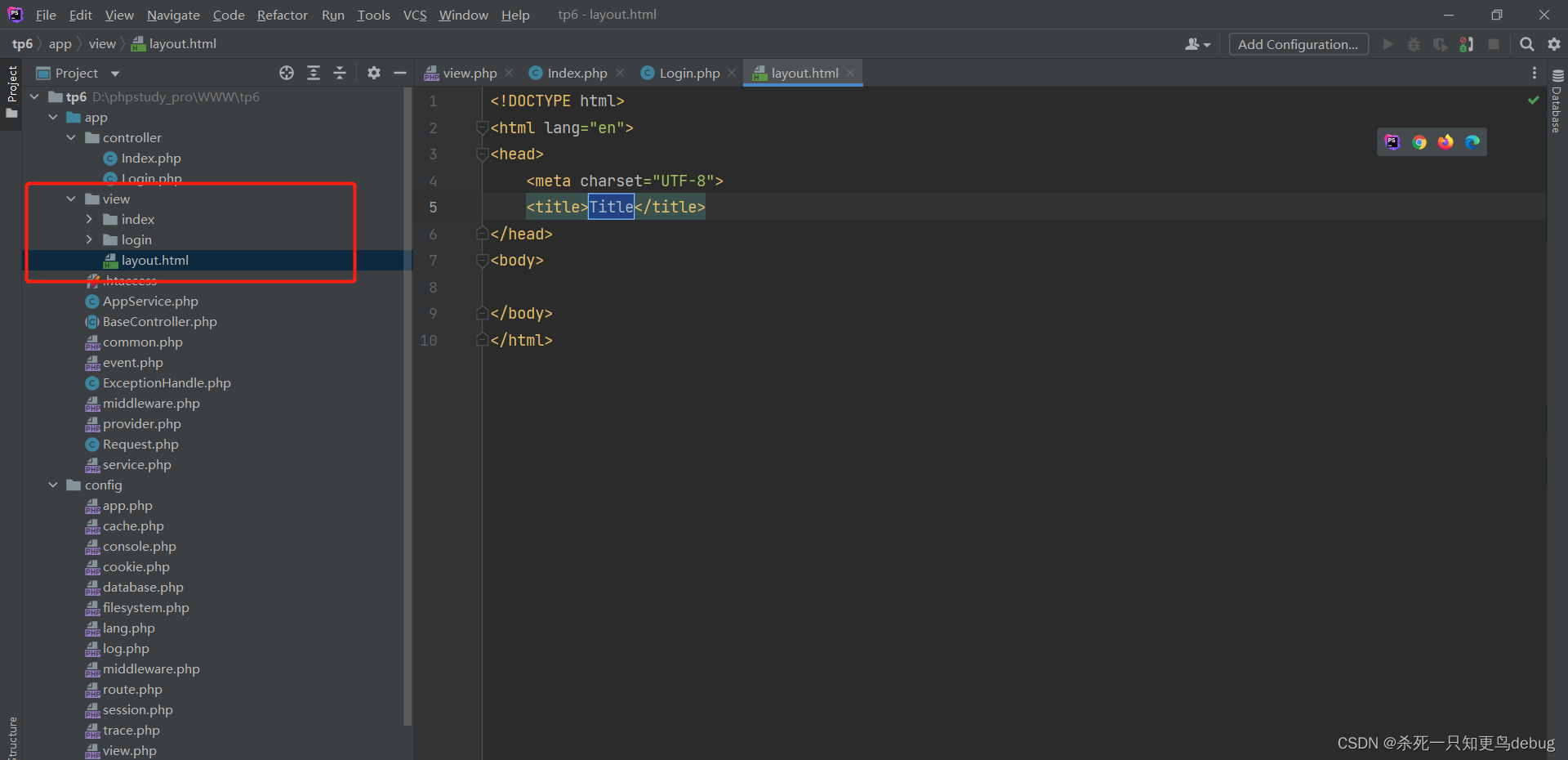
并且你还需要自己在view下创建一个layout.html的模板页面文件(在里面写入自己的公共前端样式即可):

开启layout_on后,模板渲染流程就会变化,例如:
namespace app\index\controller;use think\Controller;Class Index extends Controller
{public function index() {// 原本应该直接解析到 view/index/index.html// 添加全局配置后,先解析到 view/layout.html 模板页面return view::fetch();}
}
在不开启layout_on布局模板之前,会直接渲染 application/index/view/index/index.html 模板文件,开启之后,首先会渲染application/index/view/layout.html 模板,布局模板的写法和其他模板的写法类似,本身也可以支持所有的模板标签以及包含文件,区别在于有一个特定的输出替换变量{__CONTENT__}。
例如,下面是一个典型的layout.html模板的写法:
{include file="public/header" /}{__CONTENT__}
{include file="public/footer" /}
读取layout模板之后,会再解析user/add.html 模板文件,并把解析后的内容替换到layout布局模板文件的{CONTENT} 特定字符串。
当然可以通过设置来改变这个特定的替换字符串,例如:
return ['layout_on' => true,'layout_name' => 'layout','layout_item' => '{__REPLACE__}'
]
一个布局模板同时只能有一个特定替换字符串。
采用这种布局方式的情况下,一旦Index/index.html 模板文件或者layout.html布局模板文件发生修改,都会导致模板重新编译。
如果需要指定其他位置的布局模板,可以使用:
return ['layout_on' => true,'layout_name' => 'layout/layoutname','layout_item' => '{__REPLACE__}'
]
就表示采用application/index/view/layout/layoutname.html作为布局模板。
如果某些页面不需要使用布局模板功能,可以在模板文件开头加上 {__NOLAYOUT__} 字符串。
如果上面的Index/index.html 模板文件里面包含有{__NOLAYOUT__},则即使当前开启布局模板,也不会进行布局模板解析。
示例:xxx后台管理系统模板
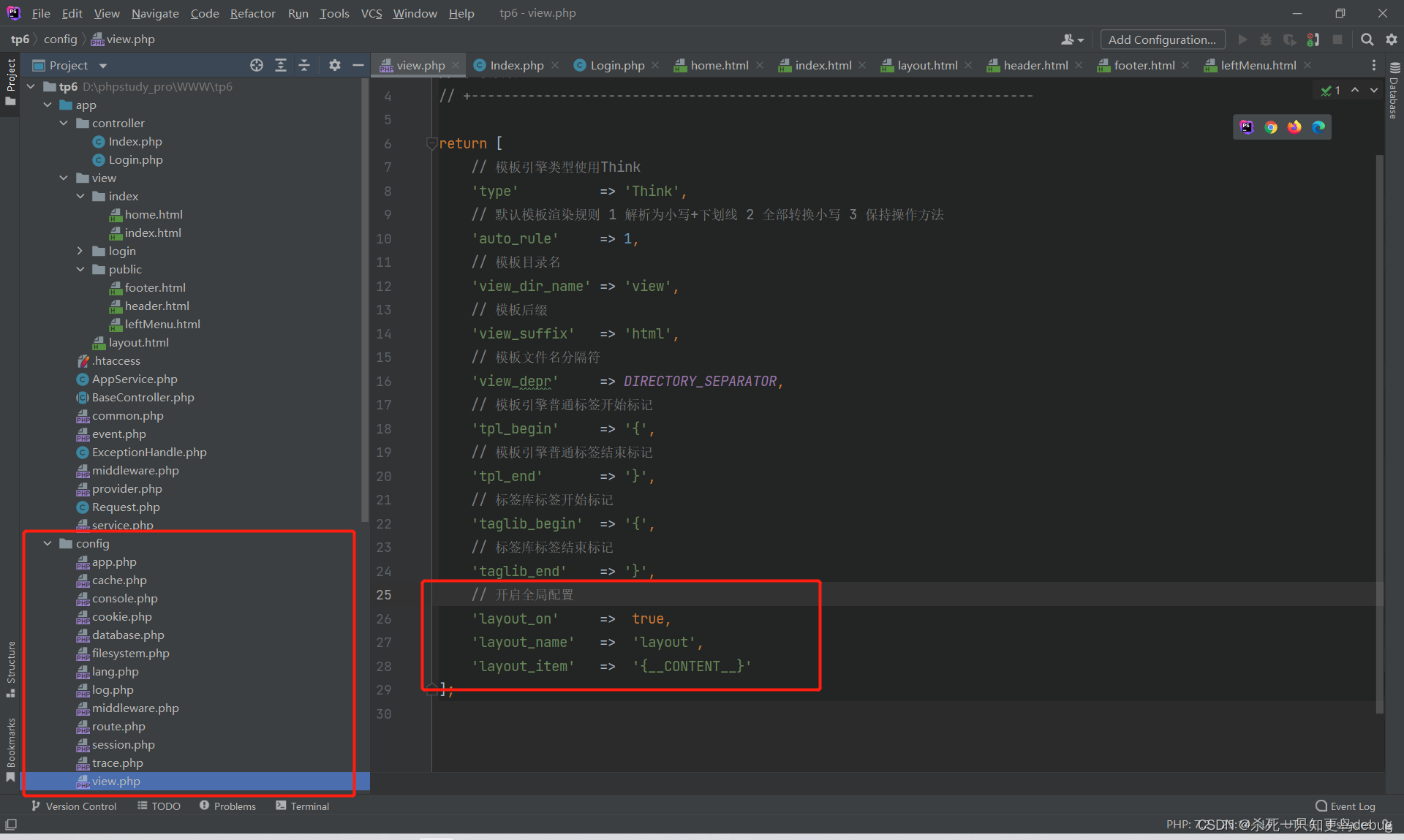
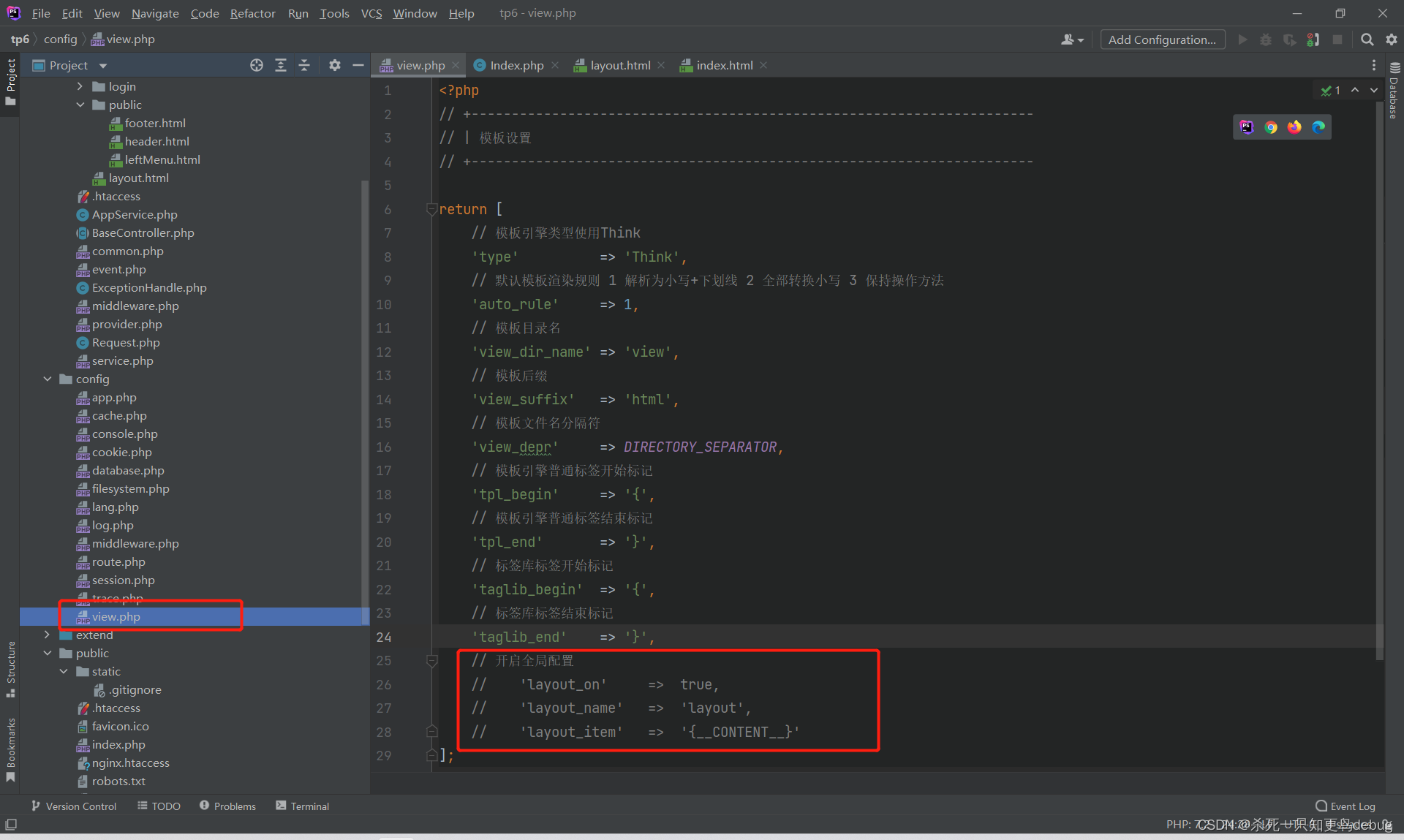
1.首先开启全局配置,以及创建对应的html文件
配置文件:config/view.php

创建 view/layout.html,public/header.html,public/footer.html,public/leftMenu.html的HTML页面文件。

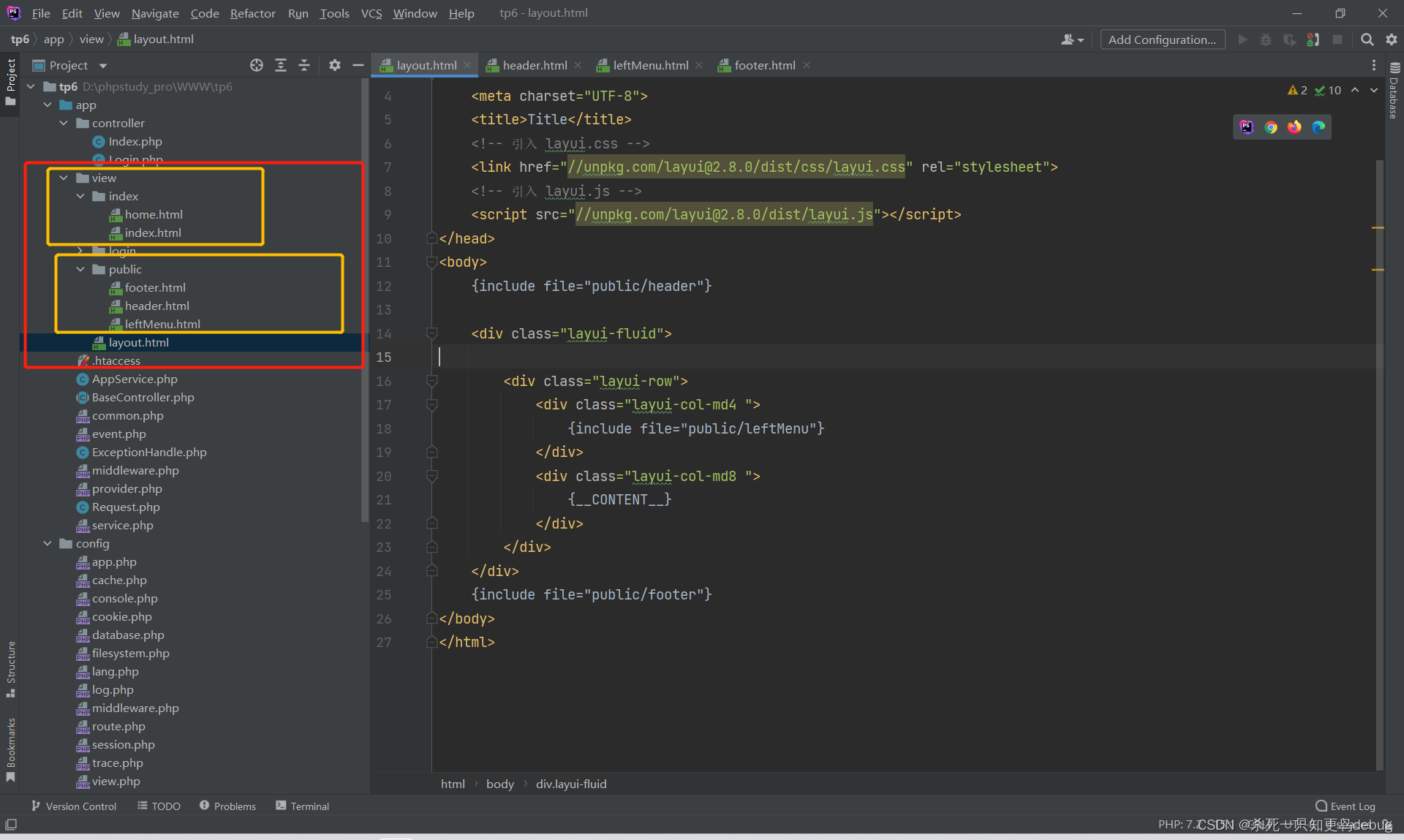
layout.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 layui.css --><link href="//unpkg.com/layui@2.8.0/dist/css/layui.css" rel="stylesheet"><!-- 引入 layui.js --><script src="//unpkg.com/layui@2.8.0/dist/layui.js"></script>
</head>
<body>{include file="public/header"}<div class="layui-fluid"><div class="layui-row"><div class="layui-col-md4 ">{include file="public/leftMenu"}</div><div class="layui-col-md8 ">{__CONTENT__}</div></div></div>{include file="public/footer"}
</body>
</html>
public/header.html:
<ul class="layui-nav layui-bg-blue" lay-bar="disabled"><li class="layui-nav-item"><a href="nav.html">xxx后台管理系统</a></li><li class="layui-nav-item"><a href="nav.html">菜单1</a></li><li class="layui-nav-item"><a href="nav.html">菜单2</a></li><li class="layui-nav-item"><a href="javascript:;">更多</a><dl class="layui-nav-child"><dd><a href="nav.html">选项1</a></dd><dd><a href="nav.html">选项2</a></dd><dd><a href="nav.html">选项3</a></dd></dl></li><li class="layui-nav-item"><a href="nav.html">菜单3</a></li><ul class="layui-nav layui-layout-right layui-bg-blue"><li class="layui-nav-item layui-hide layui-show-sm-inline-block"><a href="javascript:;"><img src="https://unpkg.com/outeres@0.0.10/img/layui/icon-v2.png" class="layui-nav-img">tester</a><dl class="layui-nav-child"><dd><a href="javascript:;">Your Profile</a></dd><dd><a href="javascript:;">Settings</a></dd><dd><a href="javascript:;">Sign out</a></dd></dl></li></ul>
</ul>
public/leftMenu.html:
<div class="layui-panel" style="width: 260px; margin: 16px;"><ul class="layui-menu" id="demo-menu"><li lay-options="{id: 100}"><div class="layui-menu-body-title"><a href="javascript:;">购物车管理</a></div></li><li class="layui-menu-item-divider"></li><li lay-options="{id: 101}"><div class="layui-menu-body-title"><a href="javascript:;">商品管理</a></div></li><li class="layui-menu-item-divider"></li><li class="layui-menu-item-group layui-menu-item-down" lay-options="{type: 'group'}"><div class="layui-menu-body-title">订单管理 <i class="layui-icon layui-icon-up"></i></div><ul><li lay-options="{id: 102}"><div class="layui-menu-body-title">订单查找</div></li><li><div class="layui-menu-body-title">订单修改</div></li></ul></li><li class="layui-menu-item-divider"></li><li class="layui-menu-item-group layui-menu-item-down" lay-options="{type: 'group'}"><div class="layui-menu-body-title">用户管理 <i class="layui-icon layui-icon-up"></i></div><ul><li lay-options="{id: 103}"><div class="layui-menu-body-title">用户查找</div></li><li><div class="layui-menu-body-title">权限修改</div></li></ul></li><li class="layui-menu-item-divider"></li><li><div class="layui-menu-body-title">系统设置</div></li><li class="layui-menu-item-divider"></li></ul>
</div>
public/footer.html:
<div class="layui-footer" style="background: deepskyblue;position: fixed;bottom: 0;width: 100%;text-align: center"><!-- 底部固定区域 -->底部固定区域
</div>
2.控制器代码部分
<?php
namespace app\controller;use app\BaseController;
use think\facade\View; // 使用模板引擎
use think\facade\Db; // 使用Db数据class Index extends BaseController
{public function index(){$books = Db::table('book')->select()->toArray();view::assign('books',$books);return view::fetch();}}
这里为了简单测试,直接查找所有的书籍然后在前端渲染即可。
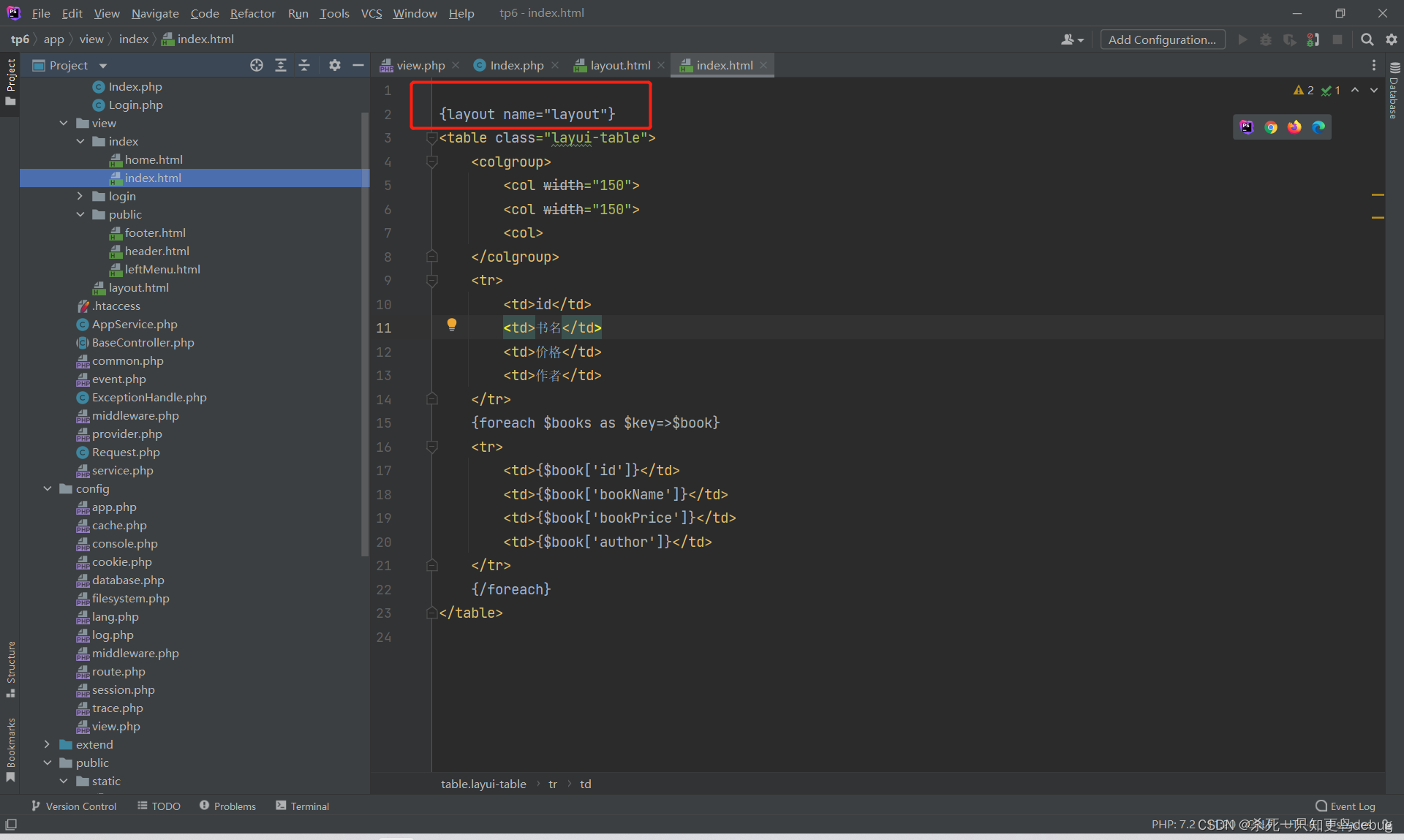
3.index.html 真正的视图渲染
在view/index/index.html,这里通过静态表格来渲染(为了方便),实际上应该是动态表格…
<table class="layui-table"><colgroup><col width="150"><col width="150"><col></colgroup><tr><td>id</td><td>书名</td><td>价格</td><td>作者</td></tr>{foreach $books as $key=>$book}<tr><td>{$book['id']}</td><td>{$book['bookName']}</td><td>{$book['bookPrice']}</td><td>{$book['author']}</td></tr>{/foreach}
</table>
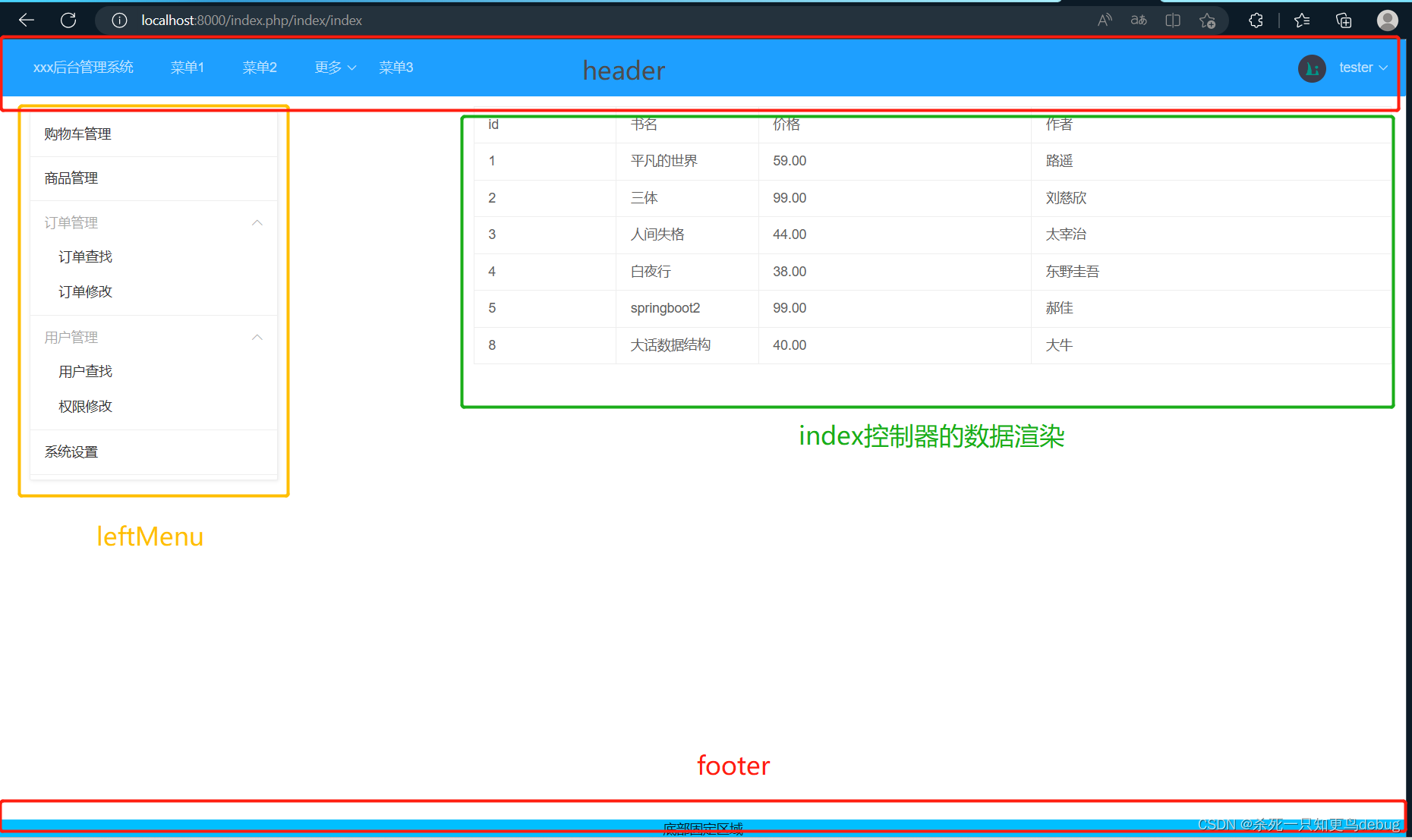
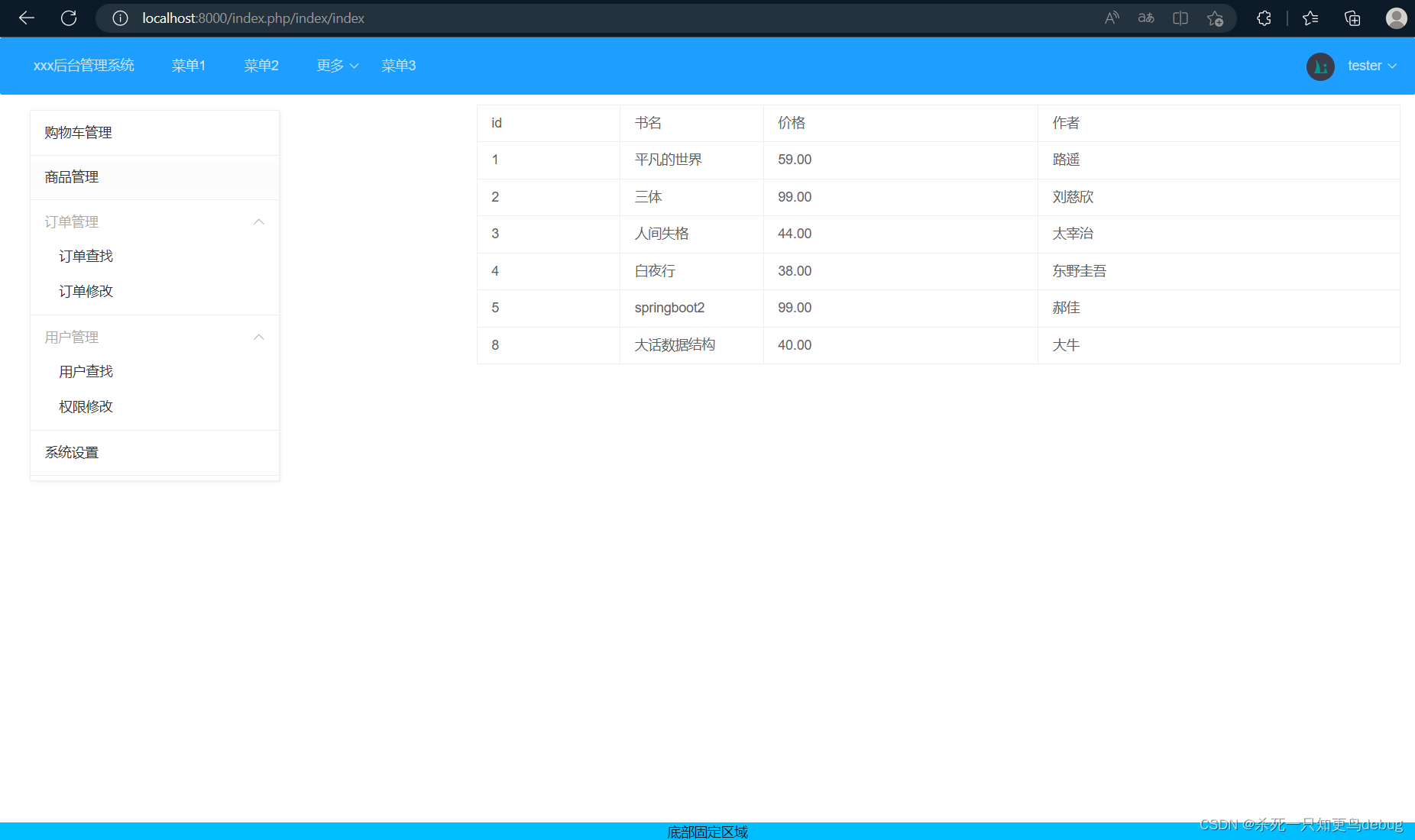
4.显示效果

第二种方式:模板标签方式
这种布局模板不需要在配置文件中设置任何参数,也不需要开启layout_on,直接在模板文件中指定布局模板即可,相关的布局模板调整也在模板中进行。
以前面的输出模板为例,这种方式的入口还是在index/index.html 模板,但是我们可以修改下index模板文件的内容,在头部增加下面的布局标签(记得首先关闭前面的layout_on设置,否则可能出现布局循环):
{layout name="layout" /}
表示当前模板文件需要使用layout.html 布局模板文件,而布局模板文件的写法和上面第一种方式是一样的。当渲染index/index.html 模板文件的时候,如果读取到layout标签,则会把当前模板的解析内容替换到layout布局模板的{CONTENT}特定字符串。
一个模板文件中只能使用一个布局模板,如果模板文件中没有使用任何layout标签则表示当前模板不使用任何布局。
如果需要使用其他的布局模板,可以改变layout的name属性,例如:
{layout name="newlayout" /}
还可以在layout标签里面指定要替换的特定字符串:
{layout name="Layout/newlayout" replace="[__REPLACE__]" /}
示例:测试一下,模板标签方式
我们只需要将第一种全局配置的配置文件注释掉,然后在index/index.html中,使用{layou name="layout"},导入模板即可。
1.首先关闭layout_on:

2. 在view/index/index.html中使用{layou name="layout"},导入模板。

{layout name="layout"}
<table class="layui-table"><colgroup><col width="150"><col width="150"><col></colgroup><tr><td>id</td><td>书名</td><td>价格</td><td>作者</td></tr>{foreach $books as $key=>$book}<tr><td>{$book['id']}</td><td>{$book['bookName']}</td><td>{$book['bookPrice']}</td><td>{$book['author']}</td></tr>{/foreach}
</table>
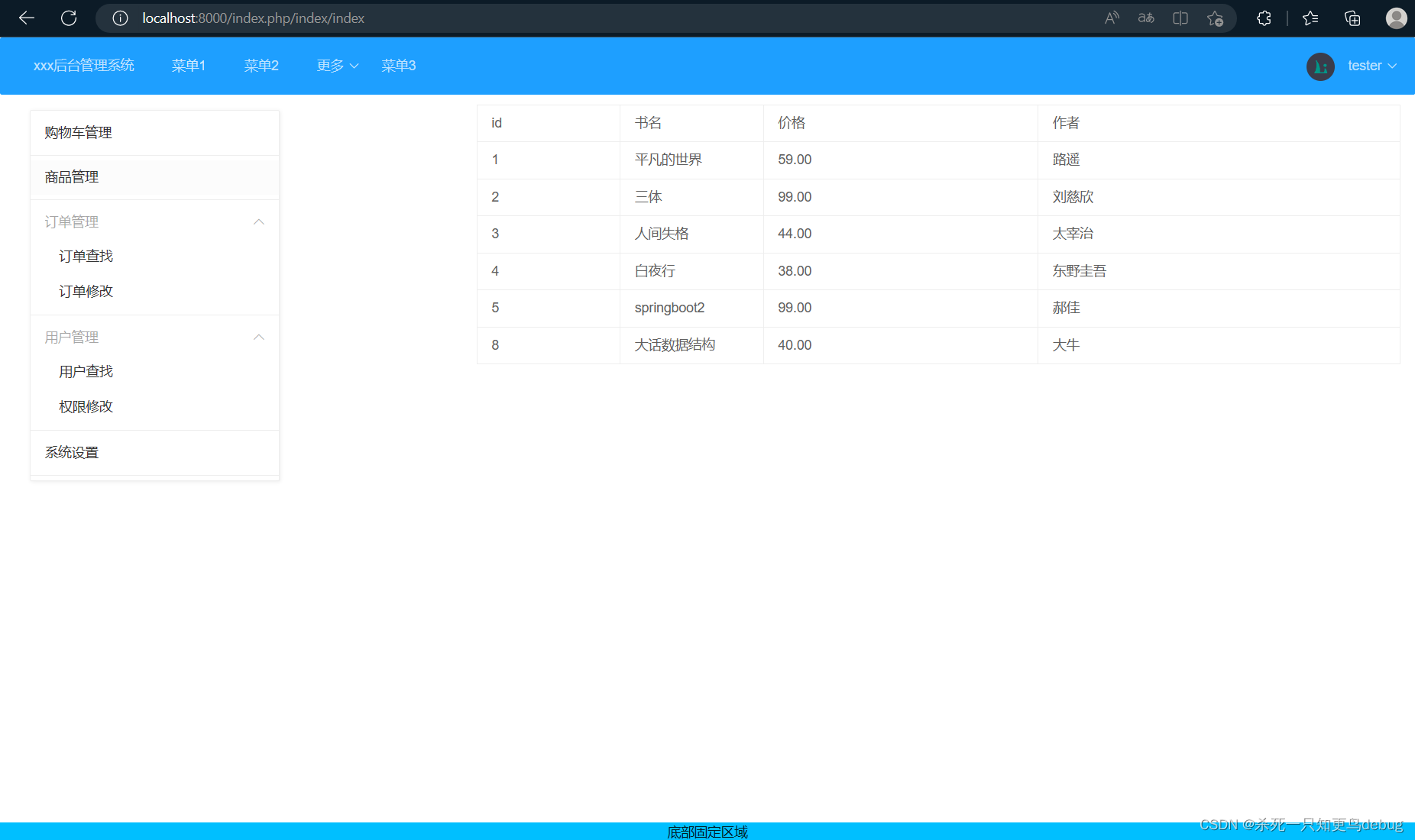
3. 查看效果:

第三种方式:动态方法布局
使用内置的layout方法可以更灵活的在程序中控制模板输出的布局功能,尤其适用于局部需要布局或者关闭布局的情况,这种方式也不需要在配置文件中开启layout_on。例如:
namespace app\index\controller;use think\Controller;class User extends Controller
{public function add() {$this->view->engine->layout(true);return $this->fetch('add');}
}
表示当前的模板输出启用了布局模板,并且采用默认的layout布局模板。
如果当前输出需要使用不同的布局模板,可以动态的指定布局模板名称,例如:
namespace app\index\controller;use think\Controller;class User extends Controller
{public function add() {$this->view->engine->layout('Layout/newlayout');return $this->display('add');}
}
或者使用layout方法动态关闭当前模板的布局功能(这种用法可以配合第一种布局方式,例如全局配置已经开启了布局,可以在某个页面单独关闭):
namespace app\index\controller;use think\Controller;class User extends Controller
{public function add() {// 临时关闭当前模板的布局功能$this->view->engine->layout(false); return $this->display('add');}
}
示例:测试动态方法布局
我们只需要改变控制器代码,然后将例子2加上的{layou name="layout"}去掉,然后验证即可。
1. 修改控制器代码
<?php
namespace app\controller;use app\BaseController;
use think\facade\View; // 使用模板引擎
use think\facade\Db; // 使用Db数据class Index extends BaseController
{public function index(){$books = Db::table('book')->select()->toArray();view::assign('books',$books);// 当前的模板输出启用布局模板,并且采用默认的layout布局模板view::engine()->layout(true);// $this->view->engine->layout(true);return view::fetch();}}
这里的 view::engine()->layout(true);和$this->view->engine->layout(true);是相同含义的代码,只是我的控制器恰好是index所以this的方式不成功只能改用view的方式。
2. 删除 {layou name=“layout”}
<!--{layout name="layout"}-->
<table class="layui-table"><colgroup><col width="150"><col width="150"><col></colgroup><tr><td>id</td><td>书名</td><td>价格</td><td>作者</td></tr>{foreach $books as $key=>$book}<tr><td>{$book['id']}</td><td>{$book['bookName']}</td><td>{$book['bookPrice']}</td><td>{$book['author']}</td></tr>{/foreach}
</table>
3. 查看效果

三种模板布局方式中,第一种和第三种是在程序中配置实现模板布局,第二种方式则是单纯通过模板标签在模板中使用布局。具体选择什么方式,需要根据项目的实际情况来了。