本文作者为 360 奇舞团前端开发工程师
webpack是Javascript工具链的关键部分。webpack是个用于现代JavaScript应用程序的静态模块打包工具。它不仅可以支持ESM和CommonJS模块化编程,而且还可以支持或扩展支持许多不同的静态资源,例如:Files,Images, Fonts, JS, CSS, HTML等。
Plugin
概念
插件 是webpack的支柱功能,它是一个具有apply方法的JavaScript对象。apply方法会被webpack compiler调用,并且插件在其整个生命周期都可以访问到compiler对象,因此他可以hook整个编译的生命周期。
class MyCustomPlugin {apply(compiler) {compiler.hooks.run.tap('MyCustomPluginName',(compilation)=>{console.log('webpack 构建正在启动');})}
}
module.exports = MyCustomPlugin;webpack可以利用plugin来扩展其功能,常用的插件有:
HtmlWebpackPlugin:根据模板生成HTML文件,并自动添加CSS和JS的引用。MiniCssExtractPlugin:将CSS提取为单独的文件,并在HTML中引用它。UglifyJsPlugin:压缩JS代码,减小文件大小,提高加载速度。CleanWebpackPlugin:清空指定目录中的旧文件,防止文件冗余。CopyWebpackPlugin:复制指定目录中的文件到输出目录中。DefinePlugin:定义全局常量,方便在JS中使用。ProvidePlugin:自动加载模块,无需在JS文件中导入。HotModuleReplacementPlugin:开启模块热替换功能,支持修改代码后自动刷新页面。IgnorePlugin:忽略指定模块,减小文件大小,提高打包速度。BundleAnalyzerPlugin:生成打包报告,分析项目中各个模块的大小和依赖关系。
使用
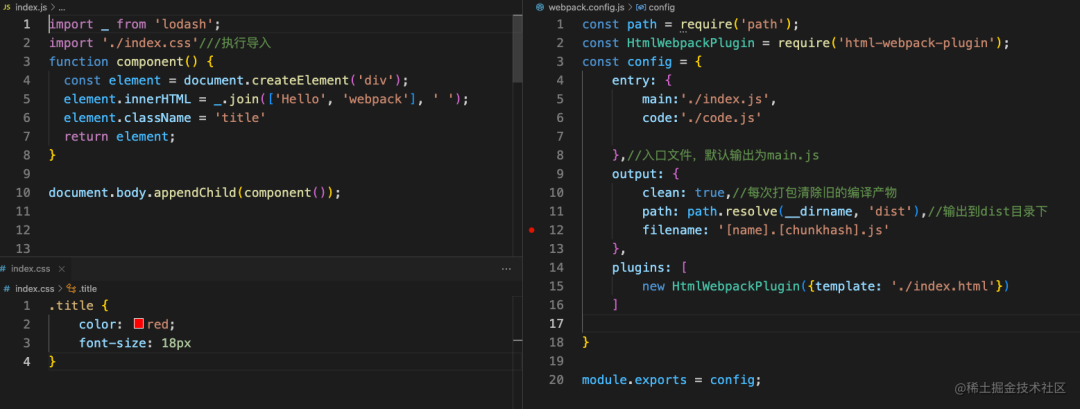
以下是一个基于HtmlWebpackPlugin的示例工程,主要展示插件的基本使用,帮助理解插件的扩展能力:

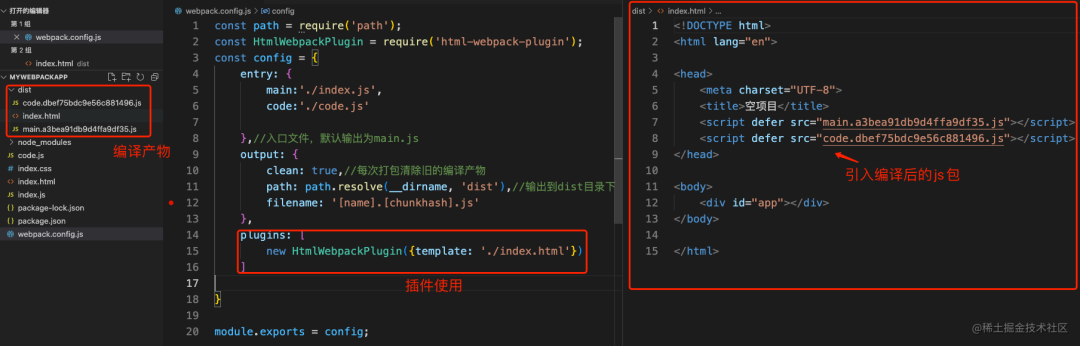
最终执行编译后只会输出dist/main.js没有.html文件;此时我们可以引入插件HtmlWebpackPlugin,来生成.html代码并且自动引入编译后的js bundle,它的安装如下:
npm install --save-dev html-webpack-plugin配置与最终结果如下图:

Loader
概念
loader用于对模块的源代码转换,它相当于编译期间的一个任务。起初webpack只理解javaScript文件,但是webpack将每个作为模块导入的文件视为依赖项,并将其添加到依赖关系图中。因此为了处理静态资源的导入,例如:Files,Images, Fonts, CSS, Json等,webpack使用Loader来将这些文件加载到bundle中。常用的loader:
babel-loader:将ES6及以上版本的JavaScript代码转换成ES5及以下的版本,以保证兼容性。css-loader:处理CSS文件中的url()等引用外部文件的语法,并将CSS代码转换为Webpack可以处理的模块。file-loader:将文件复制到输出目录,并返回文件的URL地址。url-loader:类似于file-loader,但是可以将文件转换为Base64编码的Data URL,减少HTTP请求。style-loader:将CSS代码以<style>标签的形式插入到HTML文件中。sass-loader:处理Sass/Scss代码,并将其转换为CSS代码。less-loader:处理Less代码,并将其转换为CSS代码。json-loader:处理JSON格式的文件,并将其转换为JavaScript对象。xml-loader:处理XML格式的文件,并将其转换为JavaScript对象。raw-loader:将文件内容以字符串的形式导出。
使用
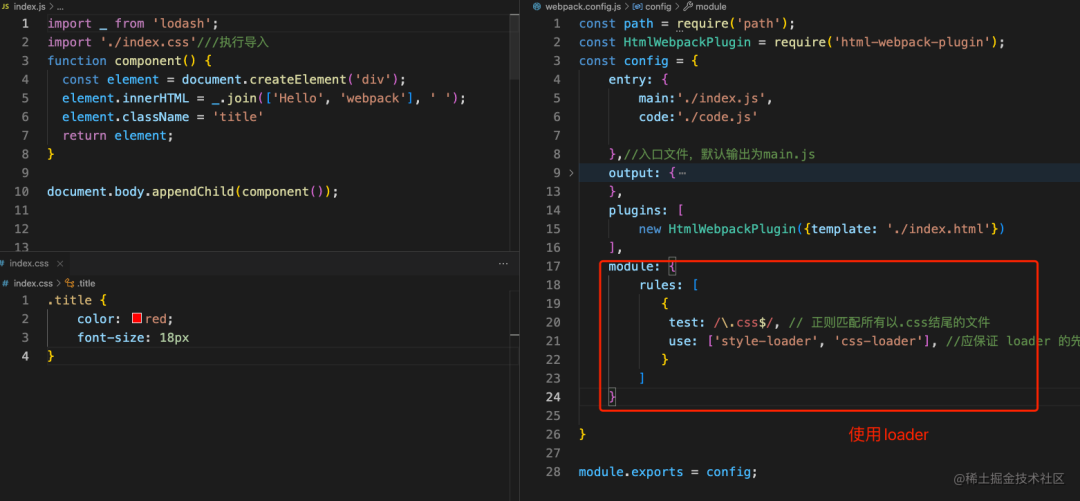
基于上述插件的示例工程,我们为其加入CSS代码,来展示如何使用Loader转换CSS。

一切准备就绪,执行打包脚本,发现报错:You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file。
为了能够导入CSS,我们需要安装style-loader和css-loader,并在module.rules下配置这些loader:
npm install --save-dev style-loader css-loader具体配置如下图:

重新打包后,浏览器运行index.html,会发现css样式生效了。
不过需要注意的是 导入css文件,应保证 loader 的先后顺序:style-loader 在前,而 css-loader 在后。否则webpack可能会抛出错误。这是因为loader 可以链式调用, 链中的每个 loader 都将对资源进行依次转换和传递。只需保证webpack链中的最后一个loader返回javaScript即可。
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。