临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍1.网页作品简介方面 :黑色通用的IT程序员资讯交流个人博客网站模板。喜欢的可以下载,文章页支持手机PC响应式布局。主要有:登录、注册、主页、火星成员、华子一家 联系我们 等总共6个页面html下载。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- 用HTML+CSS做一个漂亮简单的个人网页 ~ 个人相册介绍个人主页模板(6个页面) ~学生HTML个人网页作业作品~
- 作品介绍
- 一、作品演示
-
-
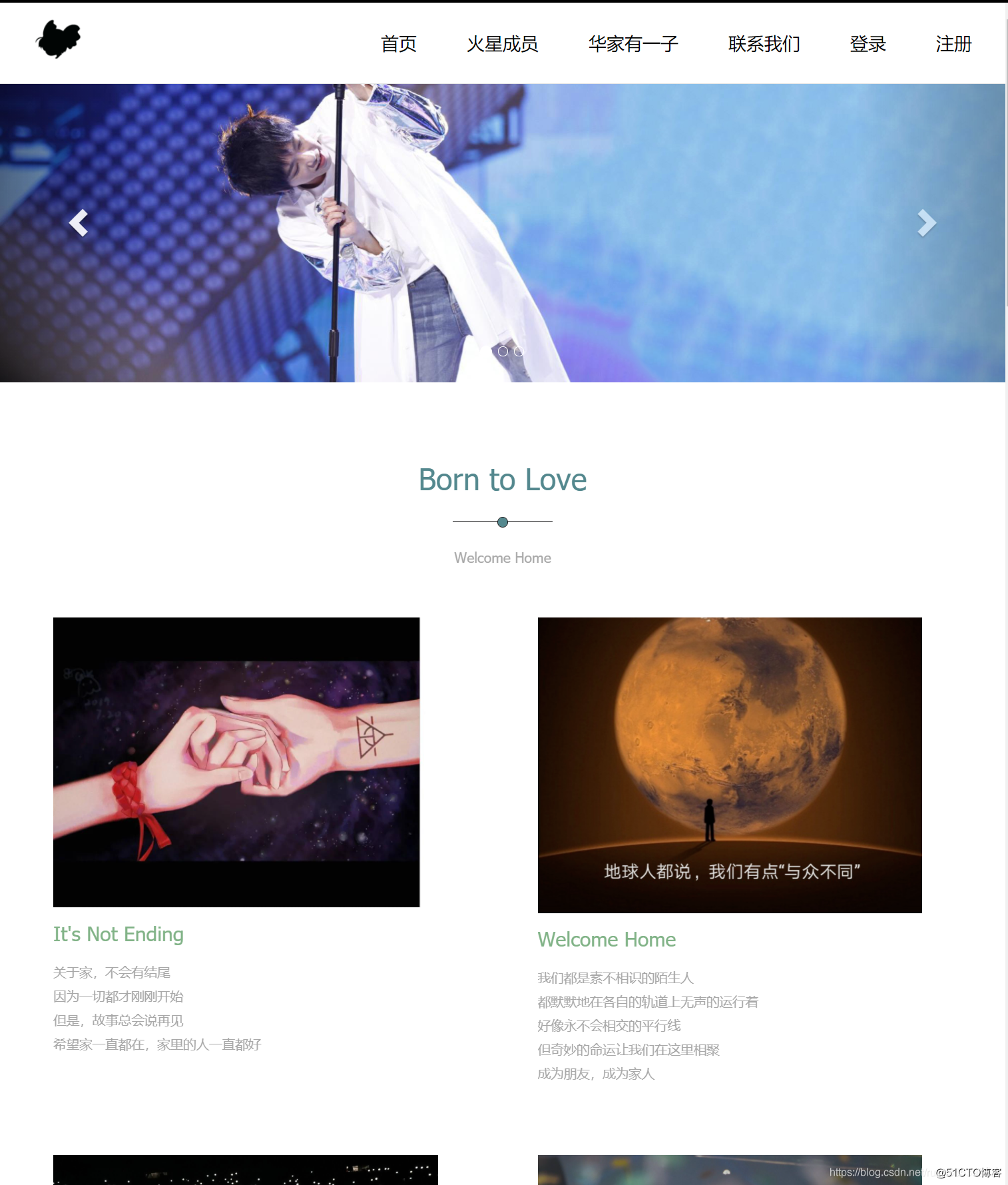
- 1.首页
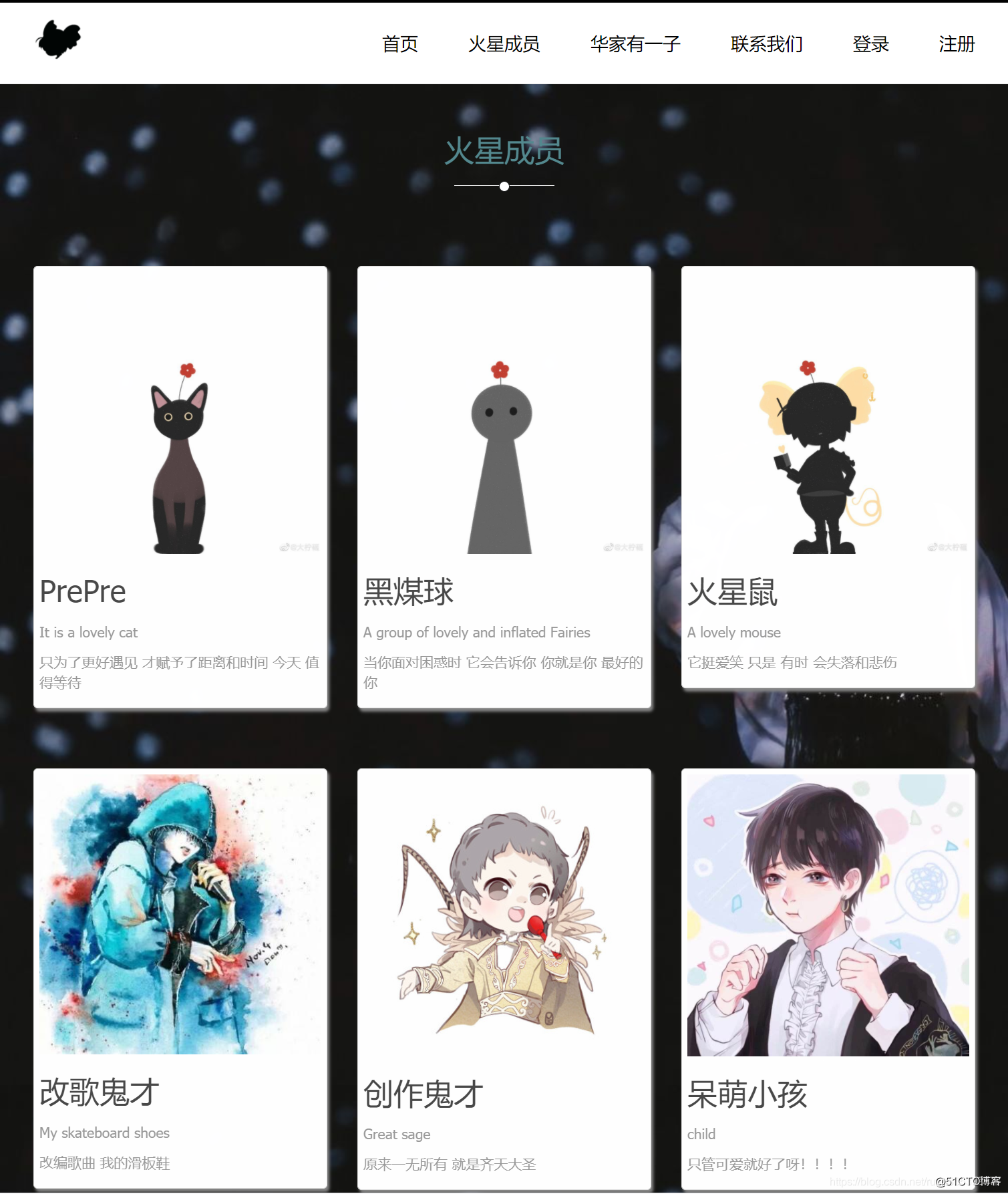
- 2.火星成员
- 3.华子有一家
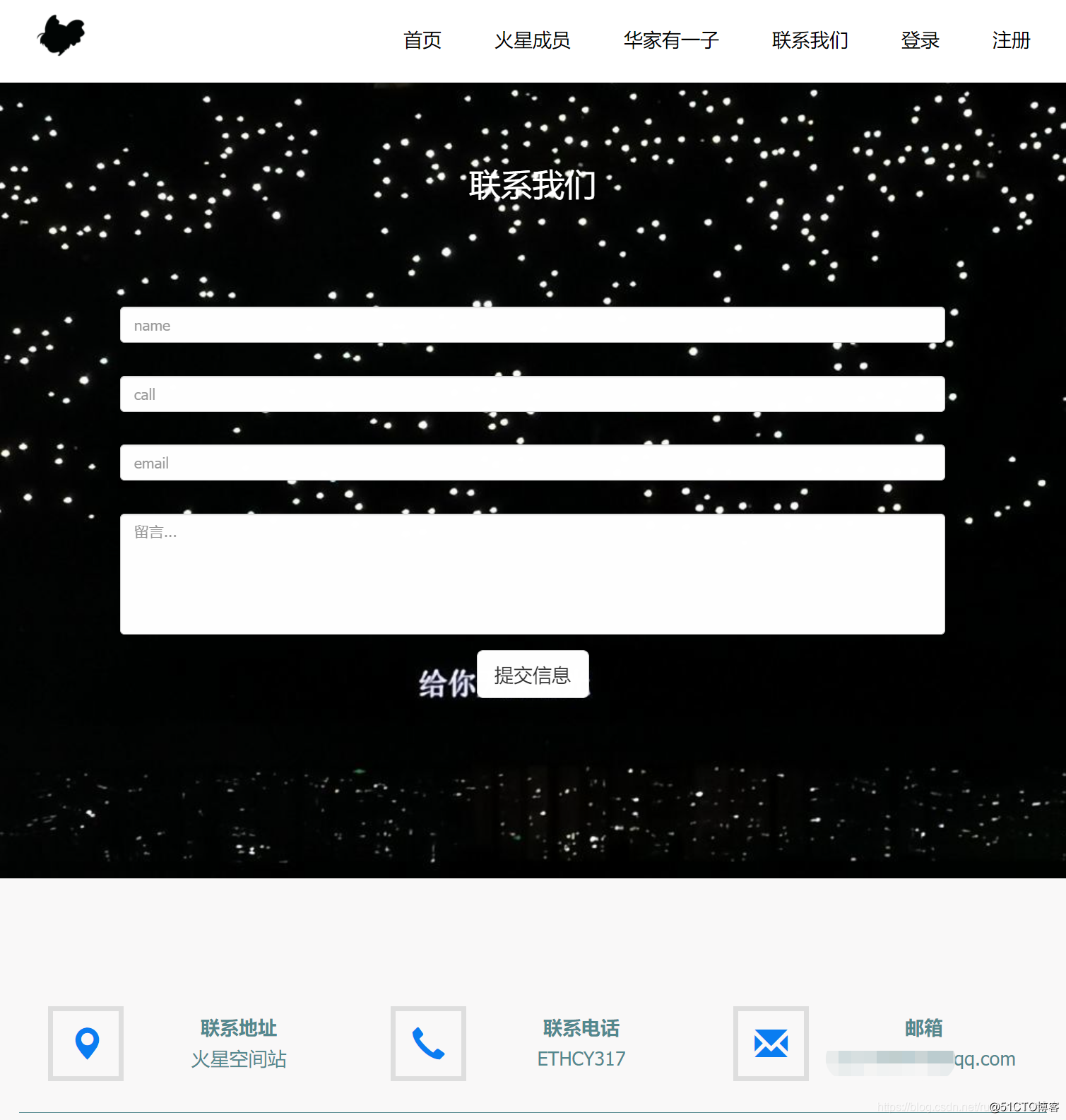
- 4.联系我们
- 5. 登录/注册
-
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业作品文章
- 七、更多表白源码
1.首页

2.火星成员

3.华子有一家

4.联系我们

5. 登录/注册



<!DOCTYPE html>
<html lang="zh-cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"><title>Born to love</title><!-- 滑动插件库 --><link rel="stylesheet" type="text/css" href="css/animate.css"><!-- bootstrap --><link rel="stylesheet" href="css/bootstrap.min.css"><!-- 自己的样式 --><link rel="stylesheet" href="css/style.css"><!-- 公共样式 --><link rel="stylesheet" href="css/reset.css">
</head>
<body><header id="header" class="header"><nav class="navbar navbar-default navbar-fixed-top"><div class="container"><div class="navbar-header"><a href="index.html" class="navbar-brand logo hidden-xs"><img src="images/logo.png" alt="logo" class="img-responsive"></a><a href="index.html" class="navbar-brand logo hidden-md hidden-sm hidden-lg">Born to love</a><button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button></div><div class="collapse navbar-collapse" id="navbar-collapse"><ul class="nav navbar-nav navbar-right"><li class=""><a href="index.html">首页</a></li><li><a href="team.html">火星成员</a></li><li><a href="activity.html">华家有一子</a></li><li><a href="us.html">联系我们</a></li><li><a href="login.html">登录</a></li><li><a href="register.html">注册</a></li></ul></div></div></nav></header><section><div id="myCarousel" class="carousel slide wow fadeInDown"><ul class="carousel-indicators"><li data-target="#myCarousel" data-slide-to="0" class="active"></li><li data-target="#myCarousel" data-slide-to="1"></li><li data-target="#myCarousel" data-slide-to="2"></li></ul><div class="carousel-inner"><div class="item active"><img src="images/lunbo2.jpg" alt="第一张" class="img-responsive"></div><div class="item"><img src="images/lunbo3.jpg" alt="第二张" class="img-responsive"></div><div class="item"><img src="images/lunbo1.jpg" alt="第三张" class="img-responsive"></div></div><a href="#myCarousel" data-slide="prev" class="carousel-control left"><span class="glyphicon glyphicon-chevron-left"></span></a><a href="#myCarousel" data-slide="next" class="carousel-control right"><span class="glyphicon glyphicon-chevron-right"></span></a></div></section><section id="welcome"><div class="container"><div class="col-md-12"><div class="welcome-title text-center wow fadeInDown"><h2>Born to Love</h2><p>Welcome Home</p></div></div><div class="row"><div class="col-md-6 wow fadeInLeft col-sm-6"><div class="li"><a href="#" class="pull-left"><img src="images/Welcome06.jpg" alt="bg" class="img-responsive"></a><div class="media-body"><h3>It's Not Ending</h3><p>关于家,不会有结尾</p><p>因为一切都才刚刚开始</p><p>但是,故事总会说再见</p><p>希望家一直都在,家里的人一直都好</p></div></div></div><div class="col-md-6 wow fadeInRight col-sm-6" data-wow-delay="0.2s" ><div class="li"><a href="#" class="pull-left"><img src="images/Welcome01.png" alt="bg" class="img-responsive"></a><div class="media-body"><h3>Welcome Home</h3><p>我们都是素不相识的陌生人</p><p>都默默地在各自的轨道上无声的运行着</p><p> 好像永不会相交的平行线</p><p>但奇妙的命运让我们在这里相聚</p><p>成为朋友,成为家人</p></div></div></div><div class="col-md-6 wow fadeInLeft col-sm-6"><div class="li"><a href="#" class="pull-left"><img src="images/Welcome03.jpg" alt="bg" class="img-responsive"></a><div class="media-body"><h3>BORN TO LOVE</h3><p>我们脚下站着每一寸土地,都来自火星</p><p>都来自我们共同的家</p><p>家里的一切都很好</p></p></div></div></div><div class="col-md-6 wow fadeInRight col-sm-6" data-wow-delay="0.2s"><div class="li"><a href="#" class="pull-left"><img src="images/Welcome02.jpg" alt="bg" class="img-responsive"></a><div class="media-body"><h3>To Be Myself</h3><p>在家里,我们没有条条框框的约束</p><p>没有一个“好孩子”“好父母”“好老板”的标签</p><p>不会被别人随便定义</p><p>也不会随便地定义别人</p><p>我们所做的事都是建立在善良的基础上</p></div></div></div></div></div>
</section><section id="team"><div class="container"><div class="col-md-12"><div class="huoxin-title wow slideInLeft"><h2>火星成员</h2></div></div><div class="row"><div class="time"><div class="col-md-4 wow zoomInRight col-sm-6"><div class="thumbnail thm"><img src="images/1.jpg" alt="头像"><a href="#"><h2>PrePre</h2></a><span>It is a lovely cat </span><p>只为了更好遇见 才赋予了距离和时间 今天 值得等待</p></div></div><div class="col-md-4 wow zoomInUp col-sm-6"><div class="thumbnail thm"><img src="images/2.jpg" alt="头像"><a href="#"><h2>黑煤球</h2></a><span>A group of lovely and inflated Fairies</span><p>当你面对困惑时 它会告诉你 你就是你 最好的你</p></div></div><div class="col-md-4 wow zoomInLeft col-sm-6"><div class="thumbnail thm"><img src="images/3.jpg" alt="头像"><a href="#"><h2>火星鼠</h2></a><span>A lovely mouse</span><p>它挺爱笑 只是 有时 会失落和悲伤</p></div></div><div class="hidden-md wow zoomInLeft col-sm-6 hidden-lg hidden-xs"><div class="thumbnail thm"><img src="images/5.jpg" alt="头像"><a href="#"><h2>火星鼠</h2></a><span>nubmer one</span><p>你就是你 唯一的你</p></div></div></div></div></div>
</section><!-- 华家有一子 -->
<section id="activity"><div class="container"><div class="col-md-12"><div class="title wow slideInLeft"><h2>华家有一子</h2><p>我并不是什么天才,我只是比别人学的要早</p></div></div><div class="row"><div class="events-bottom"><div class="col-md-6 event-left wow zoomIn"><div class="col-md-6 event-right wow zoomIn"><div class="e-2"><a href=""><img src="images/tuan3.jpeg" alt="" ><h4>我与你 际缘而遇 于是你 因爱而生</h4></a></div></div><div class="col-md-6 event-right wow zoomIn"><div class="e-2"><a href=""><img src="images/tuan1.jpg" alt="" ><h4>保持酷与独立 或享受寂寞</h4></a></div></div><img src="images/tuan5.jpg" alt="" ><div class="event"><a href=""><h4>华晨宇</h4></a><p>华晨宇,1990年2月7日生于湖北省十堰市,中国内地男歌手、作曲人,毕业于武汉音乐学院。2013年参加湖南卫视《快乐男声》获年度总冠军出道。2014年1月首登央视春晚舞台;同年4月参加户外真人秀节目《花儿与少年》;9月6日-7日在北京万事达中心连开两场“火星”演唱会,随后发行首张个人专辑《卡西莫多的礼物》,并凭此专辑获2015QQ音乐年度最佳内地男歌手及第十五届音乐风云榜年度最受欢迎男歌手等奖项。</p></div></div><div class="col-md-6"><div class="col-md-6 event-right wow zoomIn"><div class="e-2 wow zoomIn"><a href=""><img src="images/tuan2.jpg" alt="" ><h4>感受爱与自由 或 活出真我</h4></a></div></div><div class="col-md-6 event-right wow zoomIn"><div class="e-2 wow zoomIn"><a href=""><img src="images/tuan4.jpg" alt="" ><h4>愿你能触摸火星晨 接触新世界</h4></a></div></div><div class="col-md-12"><a href=""><img src="images/tuan6.jpg" alt="" class="img-responsive"></a><div class="event"><a href=""><h4>华晨宇</h4></a><p>2016年9月27日出席亚洲新歌榜2016年度盛典,揽获最佳男歌手奖;同年10月加盟东方卫视《天籁之战》;同年12月2日获2016MAMA亚洲最佳艺人奖。2017年3月14日发行专辑《H》;同年6月,参加旅行真人秀《旅途的花样》。2018年2月参加湖南卫视《歌手2018》,获总决赛亚军 ;同年9月8日-9日在鸟巢体育场连开两场2018火星演唱会 。2019年11月15日-17日在海口五源河体育场连开3场2019火星演唱会 。</p></div></div></div><div class="clearfix"></div></div></div></div>
</section><section id="we"><div class="container"><div class="col-md-12"><div class="title1 wow slideInLeft"><h2>联系我们</h2></div></div><div class="row"><div class="col-md-10 col-md-offset-1" ><form method="get" ><div class="form-group wow fadeInRight form-height"><input type="text" class="form-control form-control-white" placeholder="name" value="" required></div><div class="form-group wow fadeInLeft form-height"><input type="text" class="form-control form-control-white" placeholder="call" value="" required></div><div class="form-group wow fadeInRight form-height"><input type="email" class="form-control form-control-white" placeholder="Email" value="" required></div><div class="form-group wow fadeInLeft"><textarea class="form-control form-control-white" placeholder="请留言..." required rows="5"></textarea></div><div class="form-group wow fadeInLeft form-height"><button type="submit" class="btn btn-default btn-lg" required>提交信息</button></div></form></div></div></div>
</div>
</section><footer id="footer"><div class="container"><div class="row"><div class="footer-top wow wobble"><div class="col-md-4 footer-left col-sm-4"><span class="glyphicon glyphicon-map-marker" aria-hidden="true"></span><p><label>联系地址</label>火星空间站</p></div><div class="col-md-4 footer-left col-sm-4"><span class="glyphicon glyphicon-earphone" aria-hidden="true"></span><p><label>联系电话</label>ETHCY317</p></div><div class="col-md-4 footer-left col-sm-4"><span class="glyphicon glyphicon-envelope" aria-hidden="true"></span><p><label>邮箱</label><a href="mailto:2137784448@qq.com">2137784448@qq.com</a></p></div></div><!-- 分界线 --><div class="col-md-4 xian col-sm-4"></div><div class="col-md-12 col-sm-12"><img src="images/vx.png" alt="微信公众号"/></div><div class="col-md-12"><p>Born to Love 欢迎您</p></div></div></div></footer><script type="text/javascript" src="js/jquery-3.2.1.min.js"></script><script src="js/bootstrap.min.js"></script><script type="text/javascript" src="js/wow.min.js"></script><script type="text/javascript">//动画库$(function(){new WOW().init();});</script></body></html>四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
27.HTML期末大作业 ~ 马尔代夫旅游网页设计作业成品
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
41.HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(8个页面)(HTML+CSS)
42.HTML网页设计结课大作业~仿凡客服装商城主页纯HTML模板源码(HTML+CSS+JS)
43.HTML网页设计结课作业~仿蘑菇街商城网站源码(HTML+CSS+JS)
44.web课程设计网页规划与设计~时尚服装购物商城模板html源码(HTML+CSS+JS)
45.web网页设计期末课程大作业~粉色的服装购物商城页面模板(HTML+CSS+JS)
46.HTML期末大作业~节日礼品购物商城网站html模板 11个页面 (HTML+CSS+JavaScript)
47.学生HTML个人网页作业作品~个人主页博客网页设计制作(6个页面)
48.HTML期末大作业~学生个人博客静态页面模板6个页面(HTML+CSS+JavaScript)
49.HTML期末大作业~web前端开发个人博客HTML整站模板
50.期末学生HTML个人网页作业作品蓝色的异清轩响应式个人博客模板源码(6个页面)bootstrap响应式博客网站模板html
51.HTML期末大作业~简单的程序员个人博客网站模板源码(7个页面)(HTML+CSS)
52.HTML期末大作业~简洁的个人博客网站前台页面HTML模板7个页面(html+css+js)
53.HTML+CSS大学生个人网站作业模板~黑色的html5个人博客网站模板整站下载(5个页面)
七、更多表白源码❤100款 html+css+JavaScript 表白源码演示地址