好天气APP(天气预报、空气质量、生活建议、灾害预警、出行建议、城市切换、城市搜索、世界国家/地区的城市、常用城市、背景更换、应用自动更新)
(运用百度定位、百度地图与和风天气API制作)
演示视频地址
GIF图

这个项目初始版本分9篇博客文章写完,请陆续阅读实现。项目的源码我放在最后一篇博客的最后了,最后一篇文章也只是暂时的,会一直按想法来更新下去,代码和博客都会有更新,敬请期待。
由于内容实在太多,故按章节来写,如果你想真的了解,请一篇一篇的看完,并且自己实现,当然源码我是会贴出来的,你也可以先去下载运行后再做打算。
前言
正所谓天有不测风云,所以有一个好的天气是很重要的,在古代,人们看天气都是查时节看天色,在夏商时代,人们已经开始从事农业生产,靠天吃饭的需求,让天气预报成为刚需。不过,当时没有气象科学,人们光靠抬头看天和占卜来观测和预报天气。当然,预报准确率就不得而知了。
在我国最早的诗歌总集《诗经》中,记录了古人们的看天经验。
《诗经》中《邶风·北风》:“北风其凉,雨雪其雱。……北风其喈,雨雪其霏。……”雱,雨雪盛大;喈,风疾。霏,雨雪纷飞。意思是说寒冷北风吹到、风大,带来的雨雪也大。这不是历史上对冷空气的最早描述么?
经验是古人进行天气预报的主要依据。远在汉代,就已经有利用琴弦感应湿度的原理预测晴雨的事例了。元末明初娄元礼在《田家五行》一书中也说:如果质量很好的干洁弦线忽然自动变松宽了,那是因为琴床潮湿的缘故;出现这种现象,预示着天将阴雨。他还谈到,琴瑟的弦线所产生的音调如果调不好,也预兆有阴雨天气,这也是合乎科学道理的。(PS:上面这段文字很明显,是我从网上找的,然后Ctrl C + Ctrl V 爱看您就看,不看就往下走。),而现代人靠科技的力量,今天我们就是靠代码来看天气了,进入正题。
新版-------------------
其实这个天气App系列文章差不多是在2020写的,而现在都快到2023年了,因此当时写的内容和现在去学习使用就会出现不同的地方,所以很多东西你不能完全照搬跟着做,因为会报错,而对于没有经验的同学来说,这是很难解决的,因为不了解或者是刚接触,而如果是很有经验的开发者,这些问题都是非常好解决的,而因为每一年都有学生用这个项目来练手学习,就会导致我经常需要回答重复的问题,为此我觉得有必要更新一下文章中得内容,当然了是在现在得文章上丰富,而不是新写一篇文章,这样你看的时候只要区分新版还是旧版就行了,这个更新过程可能比较漫长,预计一个月之内更新完成,现在是2022年11月30号。
一、前置条件
跟着写文章是有先决条件的,你需要知道自己满不满足条件,再决定要不要跟着写,不然你在写的过程中就会出现很多问题。
- 开发工具:Android Studio,我的版本为
Android Studio Dolphin | 2021.3.1,你的版本可以比这个高或者等于这个,但最好不要比这个低,最新版下载地址:Android Studio下载。 - 开发语言:Java。
- JDK版本:Java11,需要在电脑中配置环境变量。
- Android版本:Android 12。
- 运行设备:Android手机真机,我使用的是红米K40S,不要使用模拟器或者虚拟机,没有Android机就去借或者买个二手的。
二、下载百度定位SDK
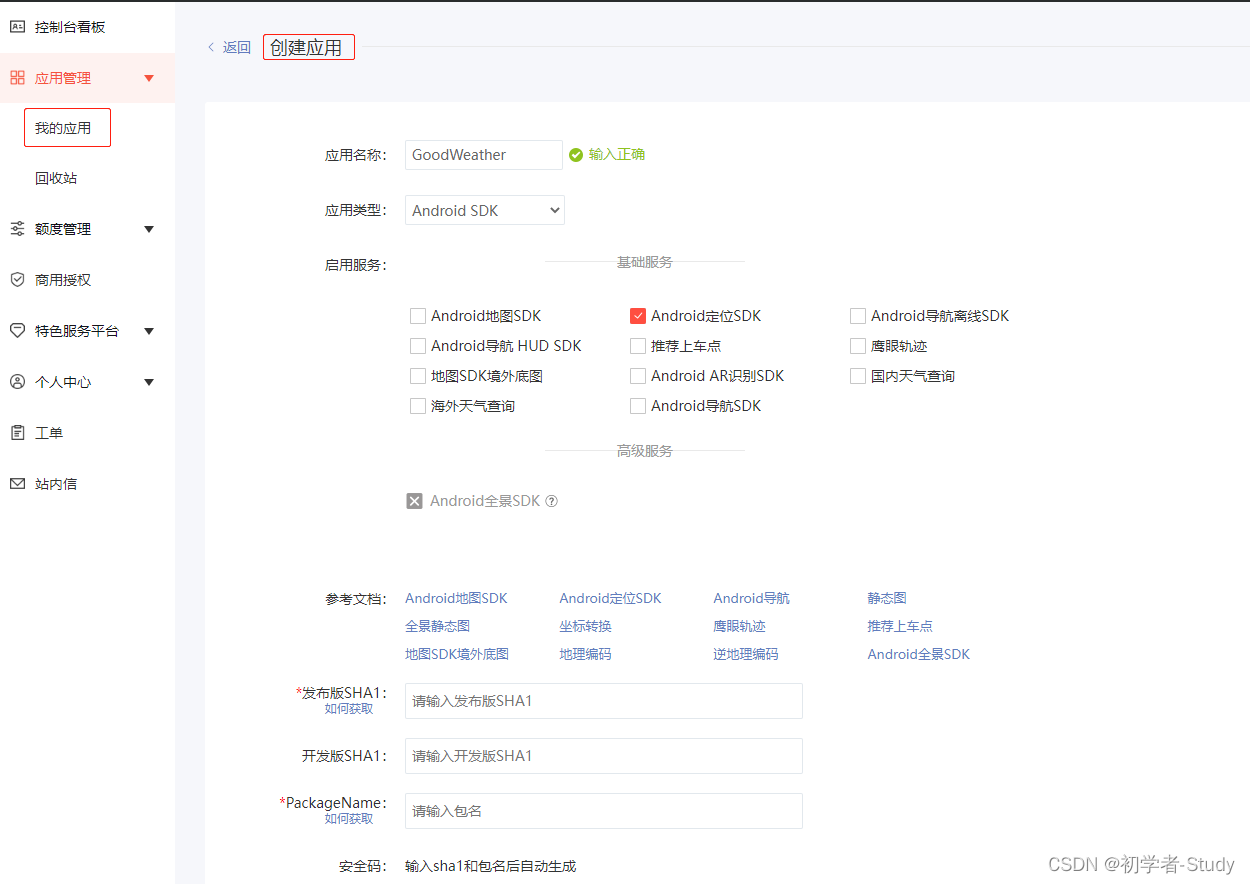
文章中需要使用到百度定位、地图等功能,因此需要在百度地图开放平台上注册,注册好之后进入 控制台 → 应用管理 → 我的应用 → 创建应用。

这里当前需要的服务只是定位即可,这个页面保留住,后面我们需要填写一些资料在这里。
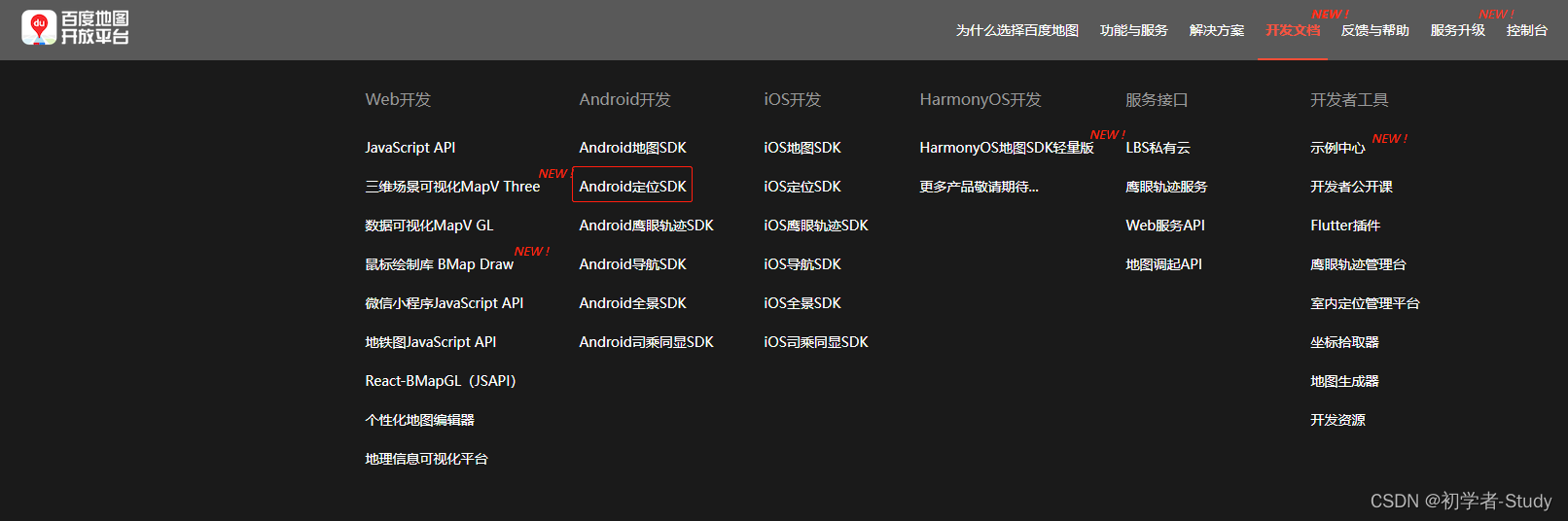
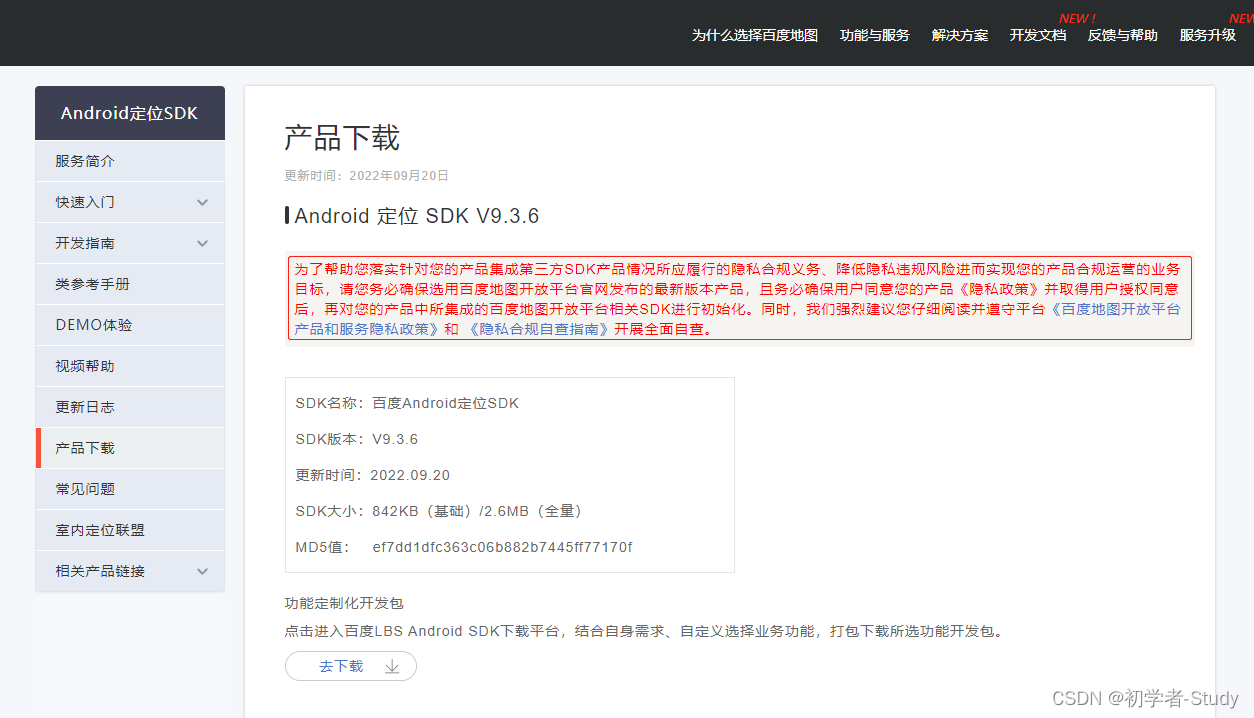
新开一个网页去找到Android 定位 SDK。

然后点击产品下载,注意这里标注的这写红色文字,很多人就是不注意这个,新版本需要隐私政策同意,不同意你就用不了SDK。

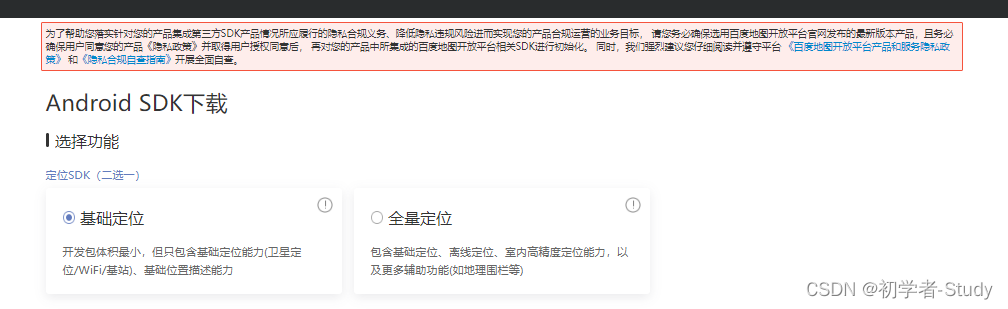
点击去下载,选一个基础定位就可以了。

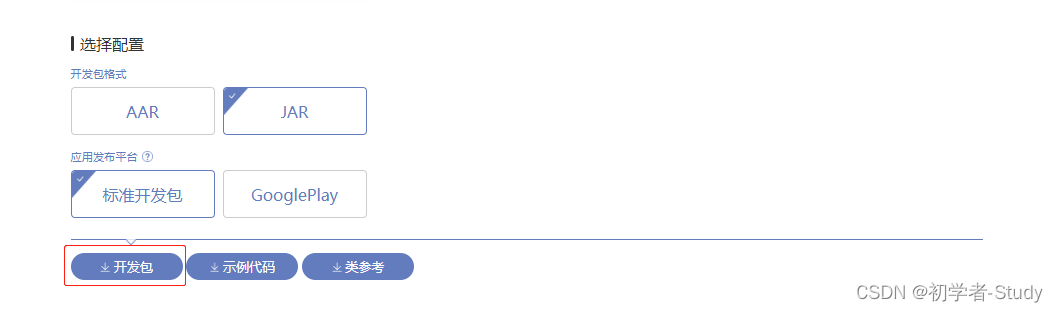
然后滑动到最下面,点击开发包下载。

下载好之后解压,在libs文件夹下面,如下图所示。

这里面的内容就是我们所需要的,下载SDK就有了,下面我们去创建一个Android项目。
三、创建Android项目
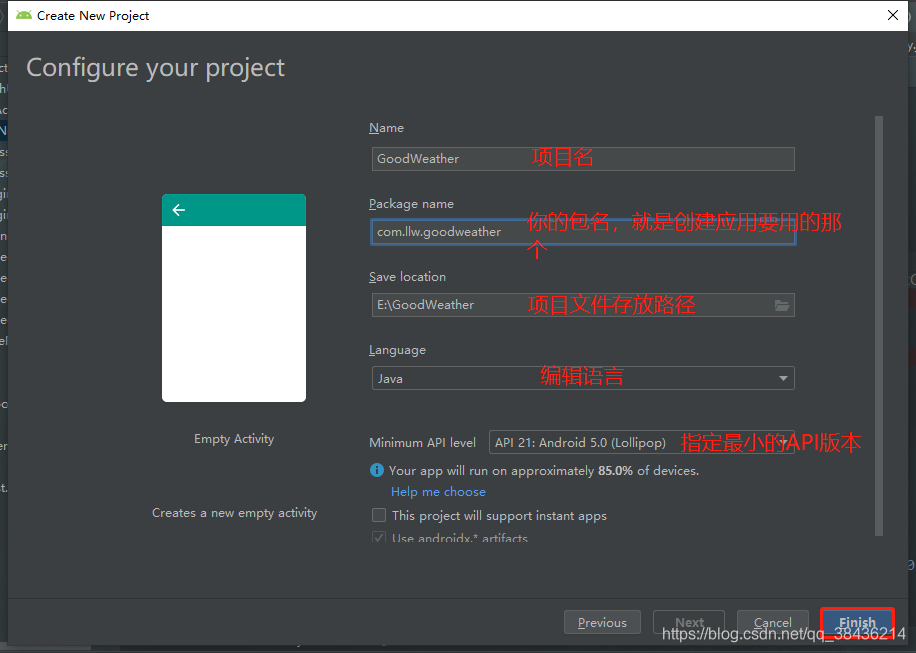
下面我们创建一个项目,项目的名称和包名你自己设置就可以了,我这里的名字是为了区别之前的项目名称,所以加了一个New。

这里的包名就可以用上了,复制一下,然后点击Finish,等待项目创建完成。将刚才复制的包名粘贴到下面这个位置。

项目创建完成,我们先通过手机真机运行一下,检查是否能正常运行。

当你看到手机上出现Hello World!就表示你的项目没有问题,然后我们获取开发版SHA1。
四、获取开发版SHA1
Win + R ,输入cmd,进入命令窗口。
输入
cd .android
回车
先切换到.android目录下,然后输入
keytool -list -v -keystore debug.keystore
回车之后会让你输入密钥,默认的密钥就是android,你输入的时候是不可见的,光标也不会有反应,你只管输入就行,输入完回车就能看到SHA1了,如下图所示。

复制这个SHA1的值,粘贴到下面所示位置。

五、获取发布版SHA1
点击 Build → Generate Signed Bundle or APK ,出现弹窗,选择APK。

点击Next,出现弹窗。

点击 Create New… ,先创建项目的jks文件。

选择要存放的路径。

命名我就是用的GoodWeather,则生成jks文件就是GoodWeather.jks,然后点OK。

对于Demo来说你可以把密码设置的一样,这样会减少你的错误发生,你设置的密码最好是有记忆点,否则到时候忘记了再找回就比较麻烦了,当然你也可以写一个txt记录一下,然后点击OK,回到之前的页面,这里勾选记住密码。

点击Next。

这里选择release,点击Finish,进行APK的构建,构建完成时你会在AS的右下角看到这样的弹窗。

这表示你的项目构建完成了,让我们看看在哪里吧,将工程模式切换到Project查看。

下面可以来获取发布版SHA1,我们刚才做这么多事情就是为了获取发布版SHA1。
使用Android Studio的Terminal,输入
keytool -list -v -keystore xxx
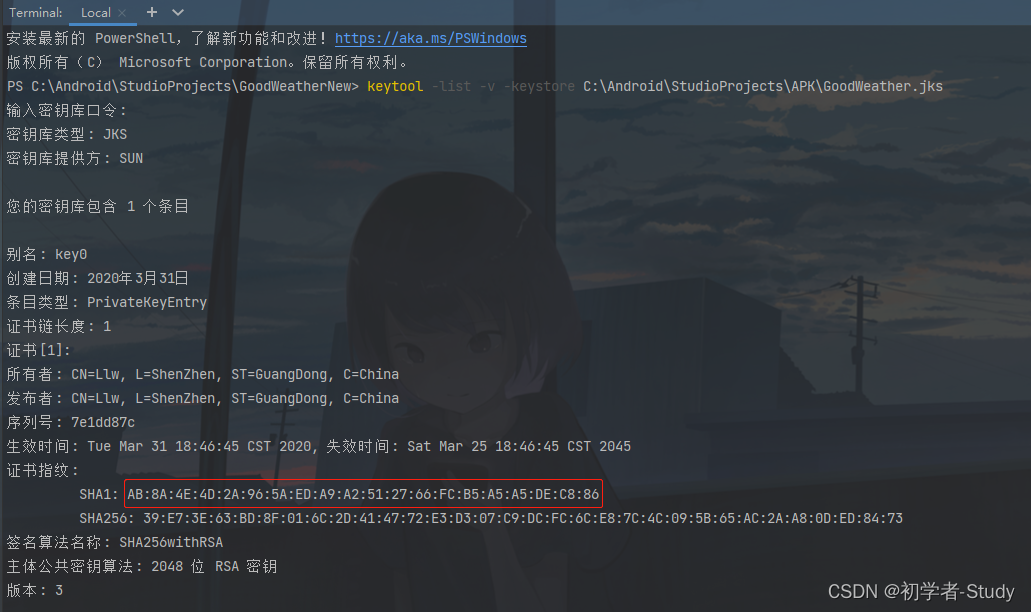
将这里的xxx改成你自己的jks完整路径,然后回车,输入密钥,再回车如果密钥正确就能看到SHA1,如下图所示:

然后再复制发布版SHA1粘贴到这里。

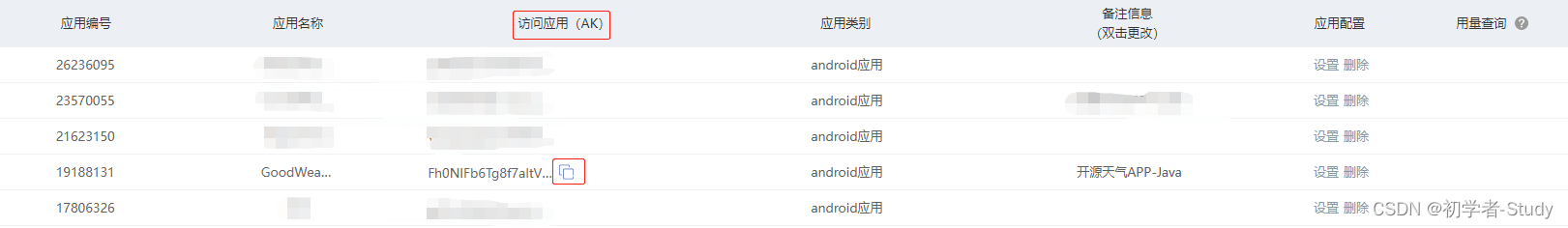
三个数据都填写好了,下面点击提交,应用创建成功,就会看到一个AK。

这个AK就是我们需要用到了,通过这个AK,我们才能去使用SDK中的定位服务等功能,因此你需要使用自己的AK,千万不要在你项目里面用我的AK。点击这个复制按钮,将AK复制下来,下面进行定位SDK初始化。
六、导入定位SDK
首先将之前下载的定位SDK中的内容粘贴到所创建的工程的libs下。

注意看,这里的jar包的左边还没有箭头,这表示还有加载到工程中,下面我们需要在app的build.gradle中的dependencies{}闭包下,添加如下代码(有则无需重复添加):
implementation fileTree(dir: 'libs', include: ['*.jar'])
添加位置如下图所示:

然后点击Sync Now或者那个小象图标。

无论你点击哪一个都会同步你的工程,等待同步完成,你就会发现你的jar包可以打开了。

七、定位SDK配置
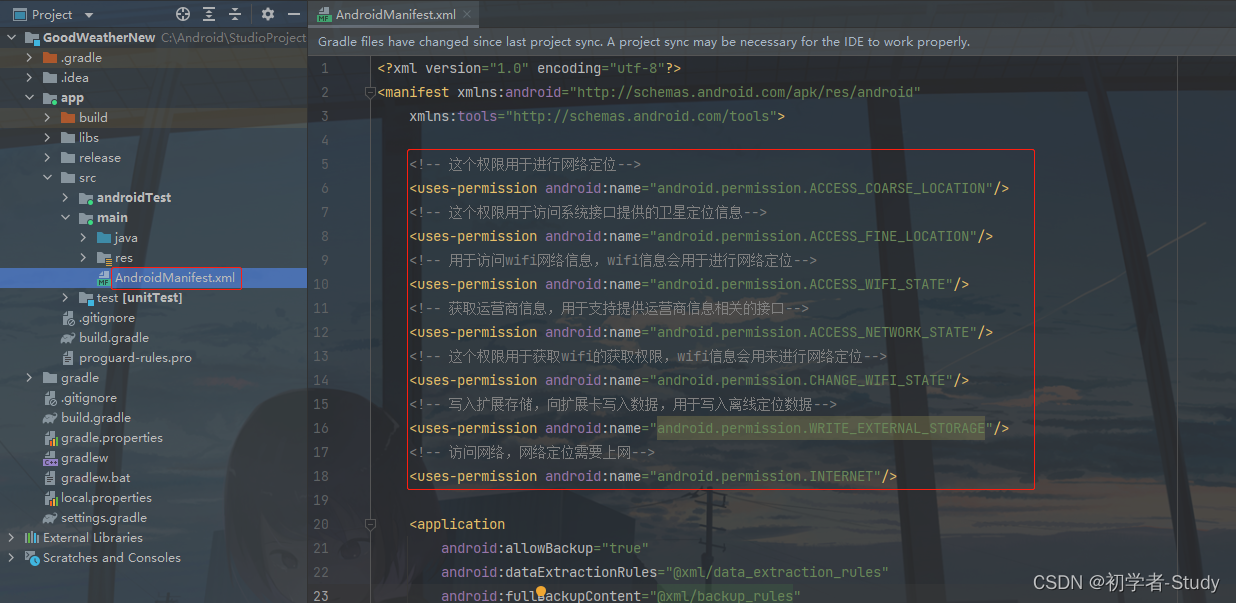
定位需要使用一定的权限,同时还有一些权限为SDK中所需要你去动态请求的,所以我们首先在AndroidManifest.xml中配置一下定位所需要的一些权限,代码如下所示:
<!-- 这个权限用于进行网络定位--><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/><!-- 这个权限用于访问系统接口提供的卫星定位信息--><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/><!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位--><uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/><!-- 获取运营商信息,用于支持提供运营商信息相关的接口--><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/><!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位--><uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/><!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/><!-- 访问网络,网络定位需要上网--><uses-permission android:name="android.permission.INTERNET"/>
添加位置如下图所示:

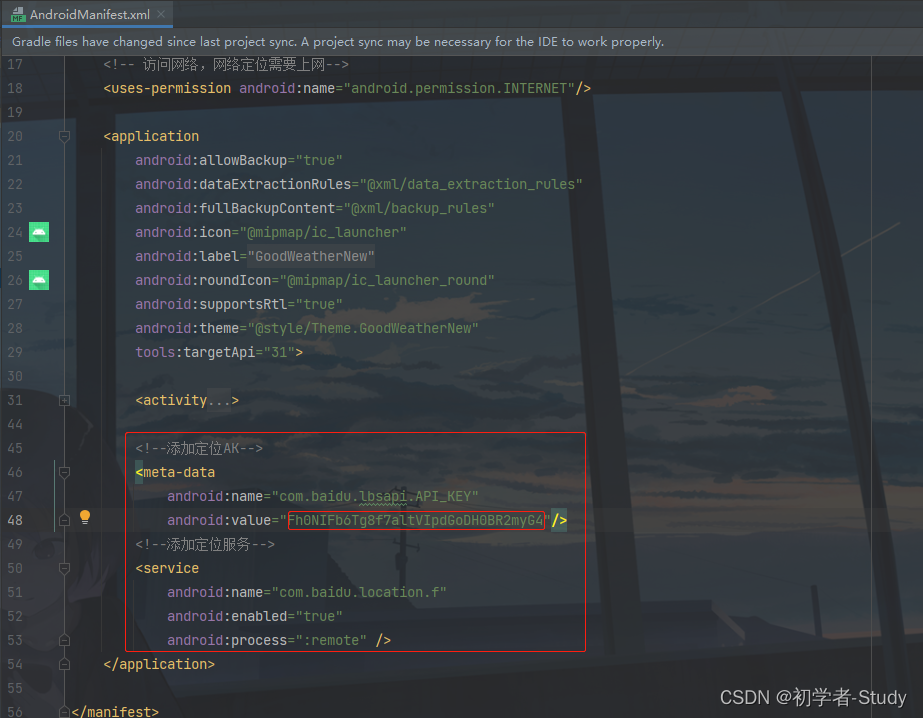
然后我们配置刚才创建应用生成的AK和定位所需要的服务,还是在AndroidManifest.xml中,代码如下所示:
<!--添加定位AK--><meta-dataandroid:name="com.baidu.lbsapi.API_KEY"android:value="AK"/><!--添加定位服务--><serviceandroid:name="com.baidu.location.f"android:enabled="true"android:process=":remote" />
还记得之前让你复制的AK,再去复制一次,然后将这里的AK替换为你复制的内容,就是一个字符串,添加的位置如下图所示。

八、开启ViewBinding
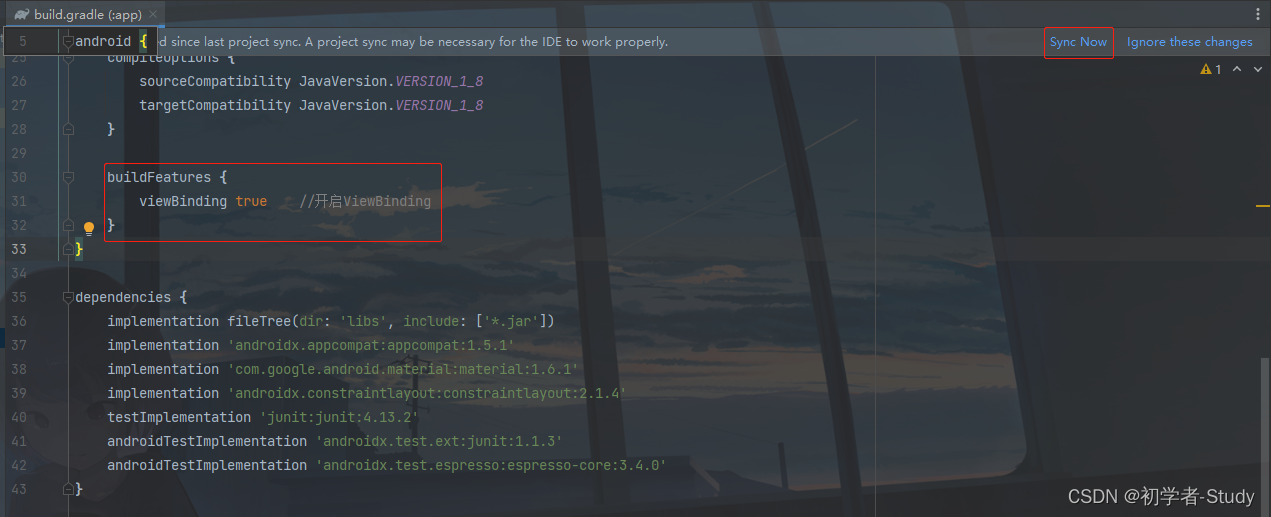
在之前的老版中,使用的是ButterKnife,在新版中已经不支持这个插件了,因此我们使用ViewBinding,同样不需要你去写findViewById,现在只需要在app的build.gradle中开启即可,在build.gradle中添加如下代码:
buildFeatures {viewBinding true //开启ViewBinding}
添加位置如下图所示,点击Sync Now。

同步完成之后,你可以再运行一下到手机真机上,以此来检查SDK的导入、配置等是否存在问题,没有问题就可以看下一篇文章了。
第一篇文章源码地址:GoodWeather-New-1
旧版-------------------
1.数据和思维逻辑
天气APP最重要的就是数据,首先是你的定位数据,怎么获取,通过手机自动的GPS定位来获取详细的位置,然后通过这个位置来访问天气API接口,然后接口返回数据,你将返回的数据解析出来获得想要的内容在页面上进行渲染,同时,也要进行其他城市的天气数据查询,这时候你就需要拿到全国省市县的数据,选择之后得一个城市,再进行一次天气查询,至此我们的APP就完成了,当然还有优化的空间,这个我们在开发过程中慢慢来写出来。
2.百度开发者账号申请与应用创建
正所谓工欲善其事必先利其器,巧妇难为无米之炊,古话就说了,做任何事之前做好准备工作,否则开发起来就比较头疼,不要想到什么就做什么,要按照之前指定的思路来一步一步的实现,过程是很繁琐和枯燥的,但是最终写完运行成功之后,是很有成就感的,程序员需要成就感这种东西,这能让你一直保持思维活跃和自信。
百度地图开放平台

进去之后可以通过QQ、微博、微信,快捷登录这样可以省略注册这一步,节省时间。我是用的QQ登录的。登录成功之后 进入控制台→应用管理→我的应用→创建应用。



这里需要三个数据,调试版的秘钥,发布版的秘钥,和你的应用包名;
这里我们一个一个来说明怎么获取,
① 获取应用包名
首先要创建一个项目才行,
File → New → New Project

默认是选择Empty Activity(空的活动),这里不用改动,点击Next进入下一步。

认真的看一下下图,根据自己的信息来填写资料,没有问题就Finish创建项目。

项目创建完成之后打开AndroidManifest.xml文件复制包名,到百度开放平台注册粘贴上,

这时,先在手机上运行一下,当你看到这个画面的时候:

就说明你目前的测试环境没有问题,测试版本也没有问题,因为通过USB安装就是属于调试版本,然后就可以获取开发版SHA1了
② 获取开发版SHA1
鼠标点击右侧边栏的Gradle→ app→Tasks→ android→ 双击signingReport

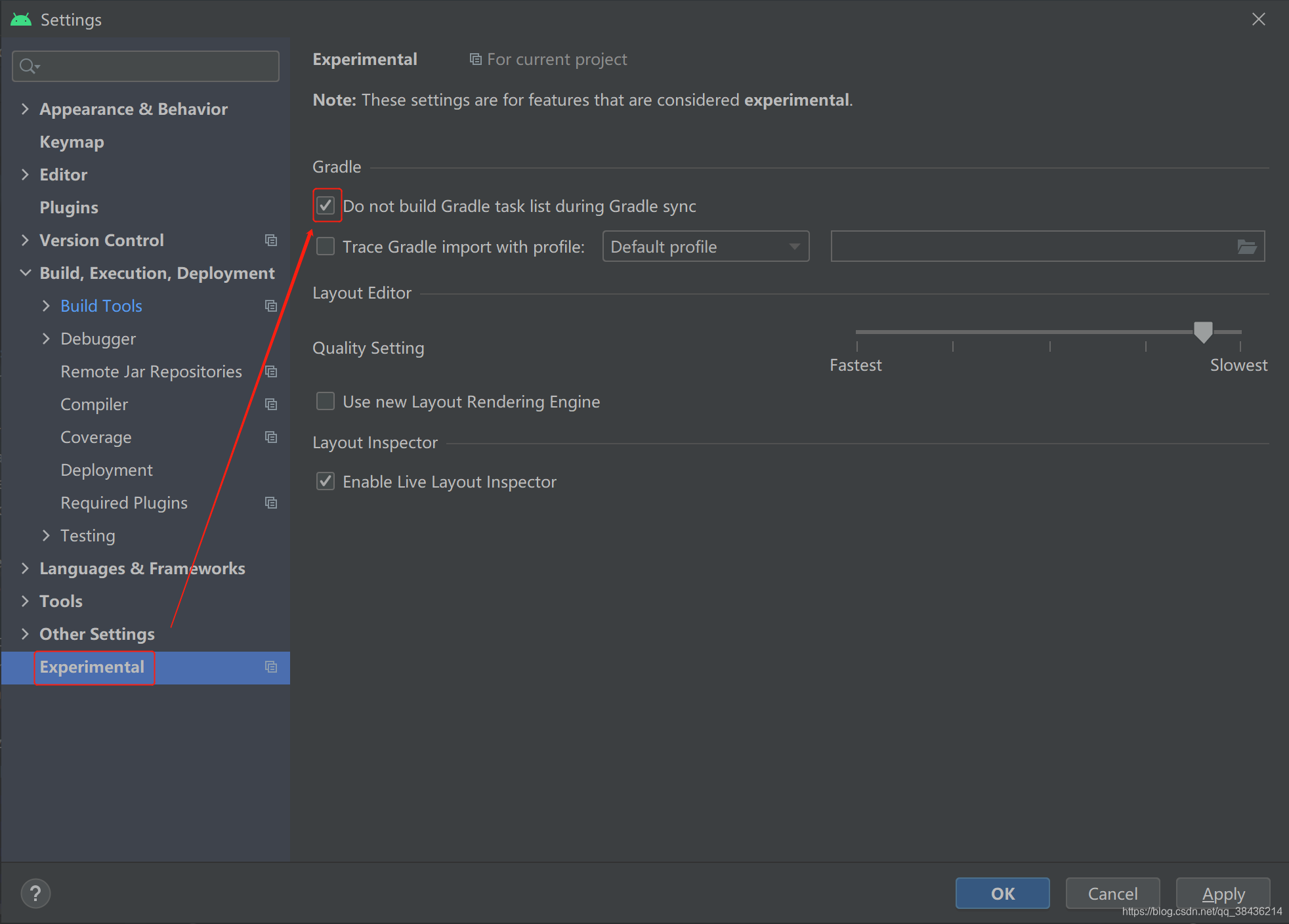
当你的AS版本为最新版时,你会发现这里好像有点不一样了,找不到signingReport了,这是AS更新之后默认这个功能关掉了,需要去手动打开它。在设置里面

如下图这里默认勾选上了,现在把这根勾选上的去掉,

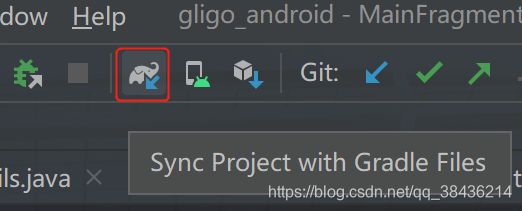
然后Sync,或者点击这个小图标。

然后你的项目的右侧边栏就会出现这个熟悉的task了。
我们来看一下详细的日志

这个地方别找错啊,否则会出现你意想不到的错误,要想后面不出问题,前面的路就要铺平,不要粗心大意。这里每个人生成的秘钥都是唯一的,所以别复制我的上去,用自己生成发布版SHA1,复制到刚才的创建应用的网页上。
③ 获取发布版SHA1
Build → Generate Signed Bundle or APK

然后选择APK , Next下一步

这里是没有秘钥的,需要创建一个新的秘钥,点击 Create New…

先创建项目的jks文件


命名我就是用的GoodWeather,则生成jks文件就是GoodWeather.jks,然后点OK,

对于Demo来说你可以把密码设置的一样,这样会减少你的错误发生,你设置的密码最好是有记忆点,否则到时候忘记了再找回就比较麻烦了(PS:我是经历过这个环节),然后点击OK,会出现一个这样的提示

这个弹窗的意思就是告诉你,你这样创建秘钥已经不符合现在的标准了,但是你依然可以这样创建,我印象中AS2.X版本的时候这样创建是没有问题,点击OK进入下一步。


上面还有一个地方要改一下就是APK生成的位置,我不希望它生成在项目里面的默认文件夹,因为找起来不方便,还有一个原因就是clean Project的时候会删除掉你的APK,不管是调试版还是发布版,点击那个小文件夹进行路径修改

可以看到,我放的位置和我刚才生成jks是同一级,然后创建了一个GoodWeather的文件夹用来存放发布版的APK文件。

点击Finish

等进度条跑完就创建完成了。

这个时候你的APK就创建成功了,你可以打开文件夹看一下这个APK

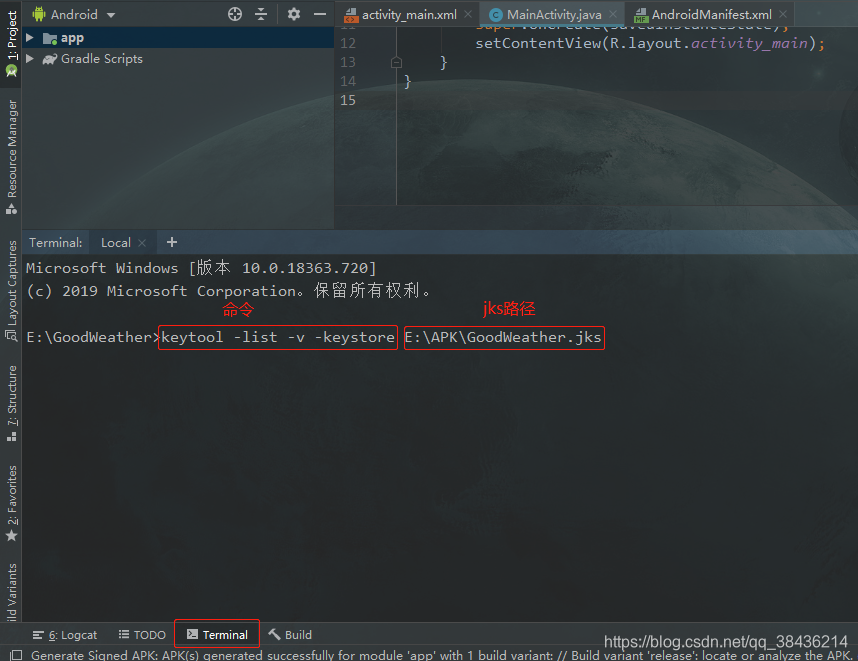
这个就是你生成的APK所在地址。以你自己前面设置的路径为准。接下来进入Terminal工具输入如下图所示的命令和jks存放路径

//如果你前面的步骤和我一模一样的话,这里你就可以复制粘贴,不一样的话就修改jks的路径就可以了
keytool -list -v -keystore E:\APK\GoodWeather.jks
输入这行命令之后回车会让你输入密码,就是之前创建秘钥的的那个密码,输入的过程中你是看不见密码的,光标也不会移动,不过不用担心,输入无误后回车就可以了

将发布版的SHA1复制过去,完成你的应用的创建

提交
3.应用配置
① 下载百度定位SDK

点击 开发文档 选择 Androidd定位SDK


点击下载SDK包

选择基础定位,然后向下滑动,下载开发包

下载完之后,解压出来你会看到这样一些文件

② 配置百度定位SDK
然后我们来看一下开发指南

现在将解压出来的文件复制到你的项目里面的libs文件夹下

配置项目的build.gradle文件,在android{}闭包中设置sourceSets,
sourceSets{main{jniLibs.srcDir 'libs'jni.srcDirs = [] //disable automatic ndk-build}
}
不明白上面的配置就参考下图这样设置(PS:我觉得我的博客详细的都有点啰嗦了)


这里有一点要注意一下,就是不管是工程的配置文件build.gradle,还是项目的build.gradle,里面出现改动就需要Sync Now 同步你改动的配置,否则你的改动就是无效,点一下即可,然后就会在下方进度条,完毕之后你的配置就生效了,

这个jar可以展开就说明你的配置生效了,有一些读者说按照操作来还是没有展开,因此我在这里再介绍一种方式,鼠标右键点击这个jar包,点击Add As Library…

点击OK,然后就会添加进去。

接下来就要用这个创建应用时生成的AK了,
在你的AndroidManifest.xml(配置文件)中放入
<meta-dataandroid:name="com.baidu.lbsapi.API_KEY"android:value="AK" >
</meta-data>
这个AK就是之前提到过的,


接下来就是添加服务和权限了,
使用定位SDK,需在AndroidManifest.xml文件中Application标签中声明service组件,每个App拥有自己单独的定位service,代码如下:
<!--百度定位服务 这个服务也是放在application标签下的--><serviceandroid:name="com.baidu.location.f"android:enabled="true"android:process=":remote" />
除添加service组件外,使用定位SDK还需添加如下权限:
<!--以下权限与application标签是平级的--><!-- 这个权限用于进行网络定位--><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /><!-- 这个权限用于访问GPS定位--><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /><!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位--><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><!-- 获取运营商信息,用于支持提供运营商信息相关的接口--><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位--><uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /><!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><!-- 访问网络,网络定位需要上网--><uses-permission android:name="android.permission.INTERNET" />


4.权限管理(简单了解)
在Android6.0之前权限只需要静态配置即可使用,而在6.0之后需要动态申请权限,
Google 在Android 6.0时提出了运行时权限管理机制,在Android 6.0之前,所申请的权限只需要在AndroidManifest.xml列举就可以,从而容易导致一些安全隐患,因此,在Android 6.0 时,Google 为了更好的保护用户隐私提出了新的权限管理机制,同时将其分为两大类:
① Normal Permissions (普通权限)
普通权限一般不涉及用户隐私,是不需要用户进行授权的,比如手机震动、访问网络等;
② Dangerous Permissions (危险权限)
危险权限一般是涉及到用户隐私的,需要用户进行授权(动态申请),比如读取SIM卡状态、访问通讯录、SD卡读写等。同时危险权限又是分成各个权限组的,一个权限组中只要有一个权限申请通过了,那么改组的所有权限即被通过(目前是这样的)。
接下来安装AS的插件
File → Setting → Plugins 然后输入Android ButterKnife Zelezny查找这个插件,之后安装。
配合ButterKnife实现注解,从此不用写findViewById,想着就爽啊。在Activity,Fragment,Adapter中选中布局xml的资源id自动生成butterknife注解。

安装完插件之后AS需要重启一下,

重启之后,开始配置找个插件
在工程的build.gradle里面加上

build.gradle代码:
// Top-level build file where you can add configuration options common to all sub-projects/modules.buildscript {repositories {google()//新增mavenCentral()jcenter()}dependencies {classpath 'com.android.tools.build:gradle:3.5.0'//新增classpath 'com.jakewharton:butterknife-gradle-plugin:10.1.0'// NOTE: Do not place your application dependencies here; they belong// in the individual module build.gradle files}
}allprojects {repositories {//新增maven { url "https://jitpack.io" }//新增mavenCentral()google()jcenter()}
}task clean(type: Delete) {delete rootProject.buildDir
}然后在项目的build.gradle 里面的
android闭包中加入如下代码:
compileOptions {//指定使用的JDK1.8sourceCompatibility = 1.8targetCompatibility = 1.8}
dependencies闭包里面加入如下依赖代码
//butterknife 绑定视图依赖BindView,告别findById,不过你还得安装一个butterknife插件才行implementation 'com.jakewharton:butterknife:10.1.0'annotationProcessor 'com.jakewharton:butterknife-compiler:10.1.0'//Google Material控件,以及迁移到AndroidX下一些控件的依赖implementation 'com.google.android.material:material:1.0.0'implementation 'androidx.lifecycle:lifecycle-extensions:2.1.0'implementation 'androidx.annotation:annotation:1.1.0'implementation 'androidx.legacy:legacy-support-v4:1.0.0'//RecyclerView最好的适配器,让你的适配器一目了然,告别代码冗余implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.30'//权限请求框架implementation 'com.tbruyelle.rxpermissions2:rxpermissions:0.9.4@aar'implementation 'io.reactivex.rxjava2:rxandroid:2.0.2'implementation "io.reactivex.rxjava2:rxjava:2.0.0"//状态栏implementation 'com.readystatesoftware.systembartint:systembartint:1.0.3'//支持okhttpimplementation 'com.squareup.okhttp3:okhttp:3.8.1'implementation 'com.squareup.retrofit2:retrofit:2.4.0'implementation 'com.squareup.retrofit2:converter-gson:2.4.0'implementation 'com.squareup.okhttp3:logging-interceptor:3.4.1'
然后Sync同步一下
现在基本的准备工作都做完了,开始定位吧!(PS: 你是不是迫不及待了呢?讲真的,你看了这么久,有没有觉得累呢?反正写的人是累了)
源码地址:GoodWeather
欢迎 Star 和 Fork
下一篇:Android 天气APP(二)获取定位信息