分页(page)
分页需要在table,所以页面上要加载和初始化table,
var layuiTable; //保存layui模块已便全局使用
//layui模块的使用
layui.use(['table'], function (args) {layuiTable = layui.table;
});
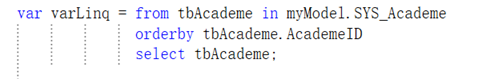
查询数据,因为Skip Take使用前必须要使用orderby,所以在查询的时候加入orderby
orderby根据tbAcademe表里的AcademeID排序

不加orderby排序就会报错

查询SYS_Academe表的总行数,这样可以查出SYS_Academe表有多少条数据,用 int totalRow 来接收
int totalRow = varLinq.Count();
用名为LayuiTablePage 分页用的实体类
直接用LayuiTablePage来接收layuiTablePage

通过ToList()的格式,分页查询SYS_Academe的数据
List<SYS_Academe> list = varLinq
.Skip(layuiTablePage.GetStartIndex())
.Take(layuiTablePage.limit)
.ToList();
根据封装好的LayuiTableData 来封装layui table数据
通过count = totalRow 来把数据的总条数输出到页面
通过data = list 把查询出来的数据通过表格的形式输出到页面
LayuiTableData<SYS_Academe> layuiTableData = new LayuiTableData<SYS_Academe>
{
count = totalRow,
data = list
};
返回json,通过count tada已经把数据放入layuiTableData 里面了,返回layuiTableData用Json格式返回到页面
页面上就能显示count data获取的数据了
return Json(layuiTableData, JsonRequestBehavior.AllowGet);
自定义分页
limit: 10 默认每页10条数据
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50] 有每页5条、10条、15条、20条、25条、30条、35条、40条、45条、50条可以选择
搜索出数据,初始化出来,可以看到的是10条,如果觉得长,就选择5条,这样页面上只有5条数据,看到的页是5条
page: {
limit: 10,
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50]
} //开启分页

如果你不想自定义分页,也可以用它默认的
page: true // //开启分页






