怎么制作网站?手把手教你10个网站建设的步骤!网站建设需要进行10个步骤,首先要确定网站建设的目标,考虑用户、品牌信息和竞争对手等,避免方向错误。其次,绘制网站建设地图和原型,确定位置大小、逻辑关系、统一性和用户体验等。然后,制作设计规范,规范化常用元素。接着,进行网站建设切图标注,拆分内容并重新构建原型。前端工程师通过重构设计图纸建立静态页面和调取数据。完成后,进行网站走查,确保与设计稿一致。优化网站内容和SEO,吸引用户和增加流量。测试每个页面并确保在所有设备和浏览器上正确加载后,网站就可以正式上线。最后,掌握专业的网站建设工具即时设计,提供灵感和设计素材,并省去重复劳动。

1、确定网站建设的目标
在建设网站之前,要考虑网站的用户、主要目的、品牌核心信息、竞争对手等问题,以避免项目朝着错误的方向发展。
2、绘制网站建设地图
绘制网站的逻辑框架,帮助设计师和开发人员快速了解网站的信息体系结构,并解释各个页面与内容元素之间的关系。
3、绘制网站建设原型
通过绘制低保真和高保真原型,确定网站建设的位置大小、逻辑关系、整体视觉统一性、页面可用性、设计合理性和用户体验感等,可以使用在线版PS即时设计辅助完成设计。

4、确定网站建设设计规范
制作设计规范,将建设网站的常用元素规范化并分成不同类别,比如字体、主体色、图表和图片等。

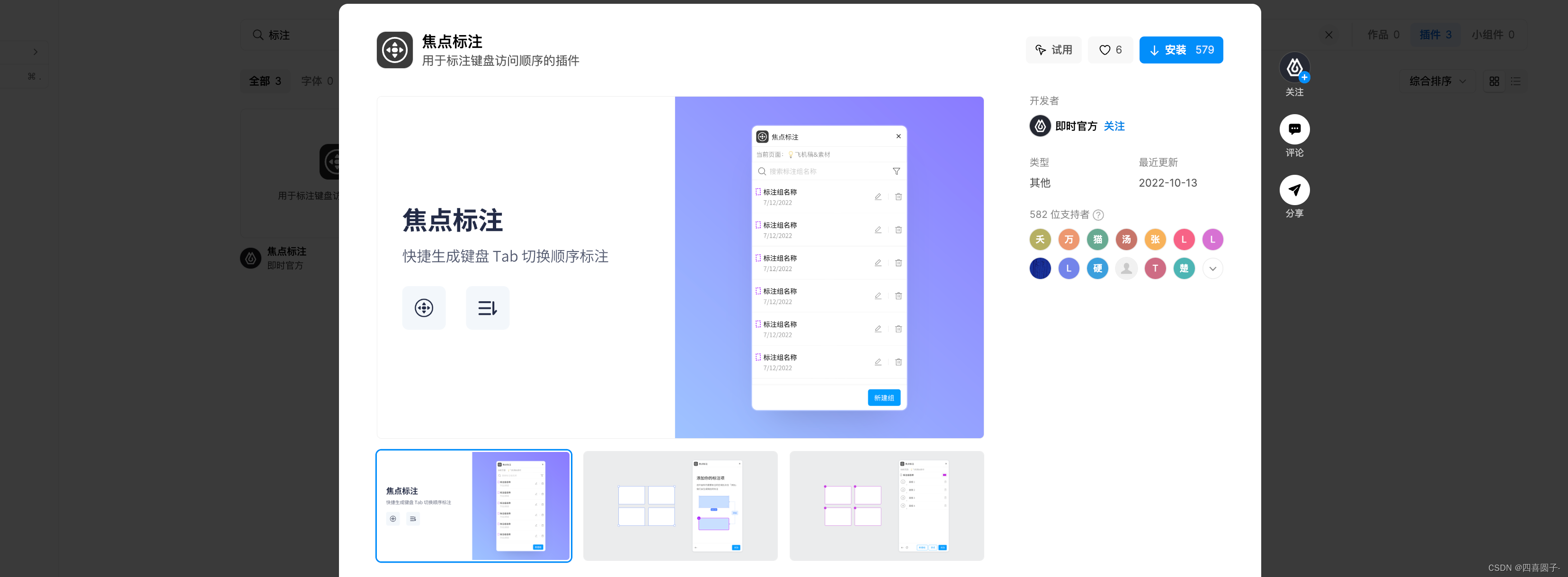
5、进行网站建设切图标注
将网站中所有内容拆分成单个元素并重新构建网站原型,使用即时设计可以方便地切图标注并支持多种尺寸的切图导出。

6、前端交付代码
前端工程师通过重构设计图纸,将其变为静态页面,并调取数据,从而建立一个网站。
7、网站走查
完成网站后,需要进行项目走查以确保网站与设计稿一致,这对于网站最终呈现效果非常重要。
8、网站优化
网站需要有优秀的内容和好的SEO,以吸引用户和增加流量。
9、网站测试及上线
在测试每个页面并确保网站在所有设备和浏览器上正确加载之后,网站就可以正式上线。
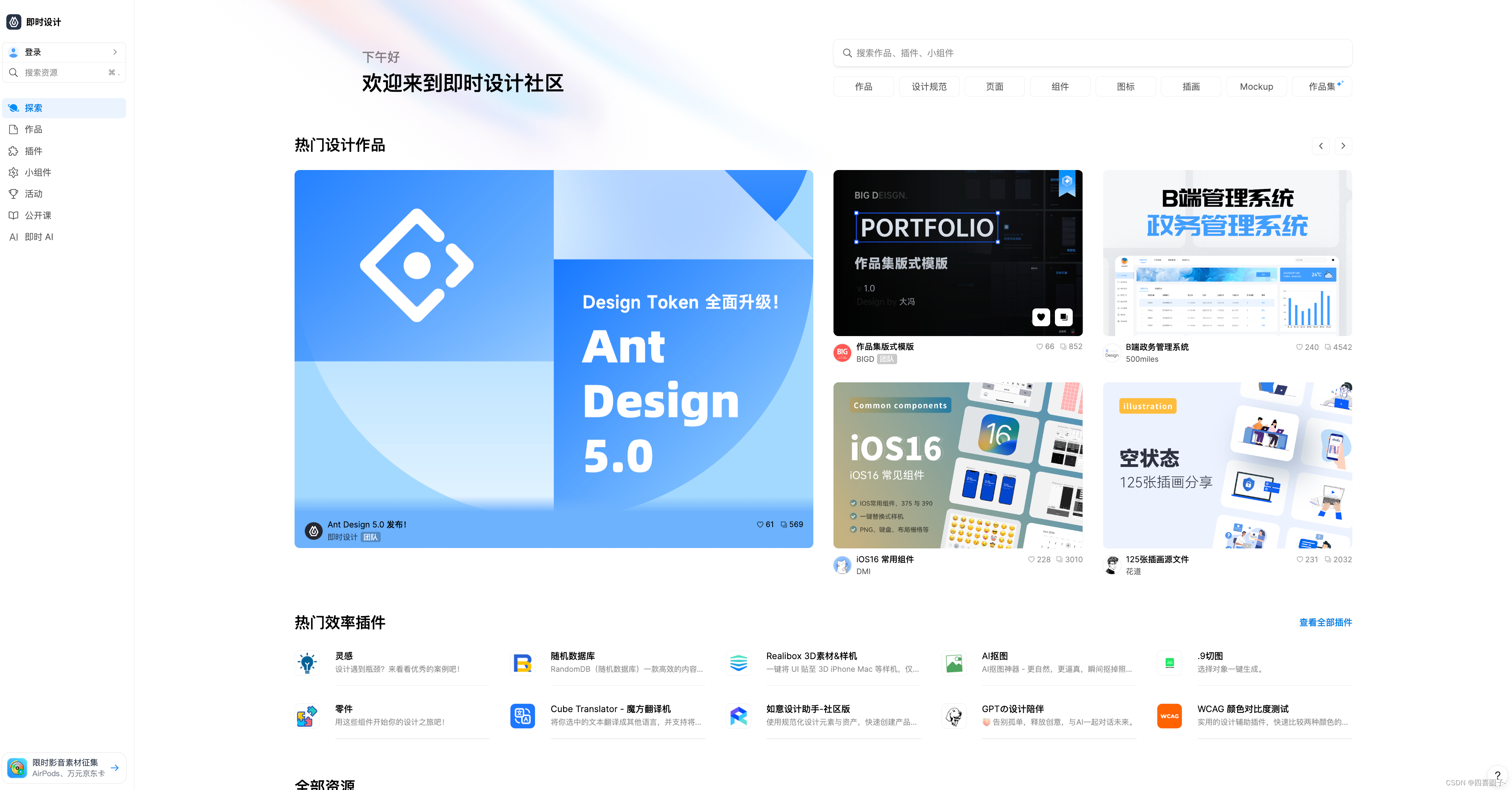
10. 掌握专业的网站建设工具即时设计
做网站建设的话普遍用在线协作设计软件即时设计,里面的矢量设计功能够完美胜任网页广告设计需求,同时一体化的协作和交付功能能够很好地联系起团队的每一个成员进行审核、修改以及提交等等。

以上就是网站建设的10个步骤了,在了解了怎么制作网站后,我们还需要熟练掌握网页设计工具以及了解网站建设的设计趋势和设计规范等。即时设计的官方模板集合提供了网页广告设计的灵感和设计素材。即时设计内置 丰富社区资源,集成腾讯、阿里、字节、今日头条、蚂蚁设计等众多大厂优秀的设计系统,所有 UI 设计师均可直接拖拽复用,从此省去大量模块化设计环节的重复劳动,设计无需从0开始。