文章目录
- 前言
- 一、使用docker方式进行安装
- 1. 系统要求
- 2.安装docker
- 3.安装onlyoffice文件服务器
- 二、页面集成
- 1.使用vue3进行集成
- 安装依赖
- 使用组件
- 2.html集成
- 三、回调Demo
- 总结
前言
ONLYOFFICE 文档开发者版ONLYOFFICE Docs 是一款功能强大的在线编辑器,适用于文本文档、电子表格、演示文稿和表格。创建复杂的文档、专业的电子表格和令人惊叹的演示文稿。支持的常用 Office 和文档格式:docx、xlsx、pptx、odt、ods、odp、doc、xls、ppt、pdf、txt、rtf、html、epub、csv。完全兼容 OOXML(Office Open XML)格式。使您的用户能够在您自己的应用程序中在浏览器中在线编辑、共享和协作处理文档。
OnlyOffice官网地址
版本说明
- 社区版(免费,最高20个可同时连接,推荐最高20个用户数)
- 企业版(付费,根据价格可选择用户数)
- 开发者版(付费,根据价格可选择用户数)
点我查看版本对比,主要区别如下:

本文是基于社区版进行开发集成
一、使用docker方式进行安装
官方文档地址
1. 系统要求
- 中央处理器 双核2 GHz或更高
- 内存 4 GB或更多
- 硬盘 至少40 GB的可用空间
- 交换 至少4 GB,但取决于主机操作系统。越多越好
- 操作系统 内核版本为3.10或更高版本的amd64 Linux 发行版
- 其他要求 Docker:Docker 团队支持的任何版本
2.安装docker
如果已经安装忽略此步骤
# 关闭防火墙
systemctl stop firewalld
systemctl disable firewalld# 关闭selinux
sed -i 's/enforcing/disabled/' /etc/selinux/config # 永久
setenforce 0 # 临时# 关闭swap
swapoff -a # 临时
sed -ri 's/.*swap.*/#&/' /etc/fstab # 永久wget https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -O /etc/yum.repos.d/docker-ce.repo
yum -y install docker-ce
cat > /etc/docker/daemon.json << EOF
{
"registry-mirrors": ["https://b9pmyelo.mirror.aliyuncs.com"]
}
EOF
systemctl enable docker && systemctl start docker3.安装onlyoffice文件服务器
docker run -i -t -d -p 8089:80 --restart=always onlyoffice/documentserver
说明
Document Server的数据在容器中的储存位置如下:
- /var/log/onlyoffice对于ONLYOFFICE 文档日志
- /var/www/onlyoffice/Data证书
- /var/lib/onlyoffice用于文件缓存
- /var/lib/postgresql对于数据库
可以用docker exec -it [容器id] bin/bash进入容器
也可以将以上两个目录映射到本地
创建目录:
mkdir -p /app/onlyoffice/DocumentServer/logs
mkdir -p /app/onlyoffice/DocumentServer/data
....
将目录映射至本地:
docker run -i -t -d -p 8089:80 --restart=always \-v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice \-v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data \-v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice \-v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql -e JWT_SECRET=my_jwt_secret onlyoffice/documentserver
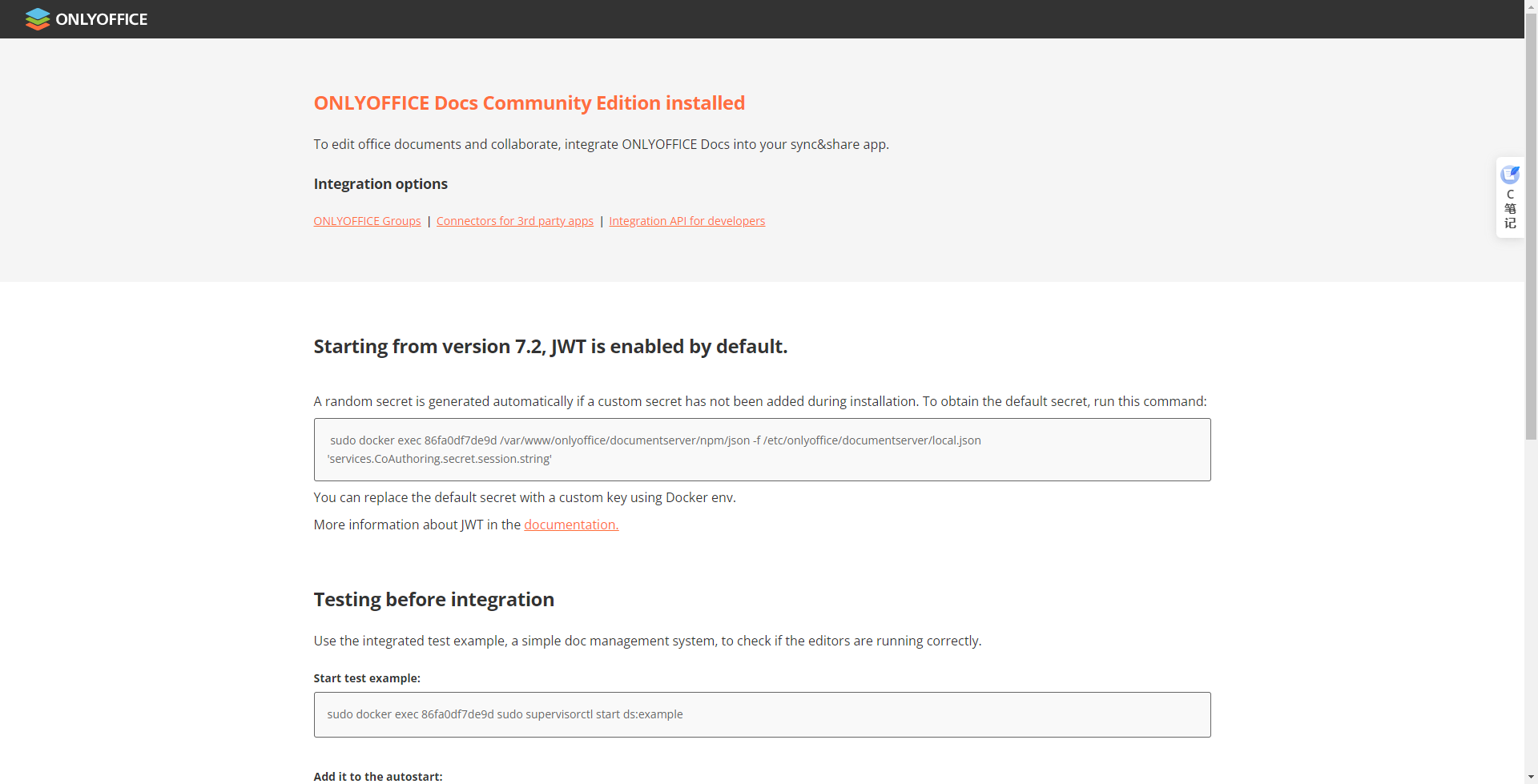
然后访问http://服务器ip:8089

到这里文件服务器就部署成功了
注意:7.2版本之后默认开启jwt验证。
出现入图问题解决方案如下
## 更改/etc/onlyoffice/documentserver/local.json
docker exec -it [容器id] bin/bash
cd /etc/onlyoffice/documentserver
sed -i 's/true/false/g' local.json
supervisorctl restart allOnlyOffice/Docker Document Server(gitHub代码托管)
文档服务器API文档
二、页面集成
参数文档地址:https://api.onlyoffice.com/editors/config/document
1.使用vue3进行集成
官方集成方式
安装依赖
npm install --save @onlyoffice/文档-editor-vue
# or
yarn add @onlyoffice/document-editor-vue
使用组件
<template><DocumentEditorid="docEditor"documentServerUrl="http://服务器地址:8089/":config="config":events_onDocumentReady="onDocumentReady"/>
</template><script>
import { DocumentEditor } from "@onlyoffice/document-editor-vue";export default{name: 'ExampleComponent',components: {DocumentEditor},data() {return {config: {document: {fileType: "docx",key: "Khirz6zTPdfd7",title: "Example Document Title.docx",url: "https://文件地址"},documentType: "word",editorConfig: {callbackUrl: "http://xxxxxxx/callback",// callbackUrl: "http://192.168.0.143:8080/callback",// lang: "zh-CN" // 中文}}}},methods: {onDocumentReady() {console.log("Document is loaded");}},
}
</script>
<style>
html,body,#app{height: 100%;margin: 0px}
</style>
注意:callbackUrl我自己测试必须为公网地址,127.0.0.1、 192.168.xx、localhost都不行
2.html集成
<!DOCTYPE html>
<html class="full-screen"><head><meta charset="UTF-8"><title>ONLYOFFICE使用方法</title><script type="text/javascript" src="http://服务器地址/web-apps/apps/api/documents/api.js"></script></head><body class="full-screen"><div id="officeContent"></div><script language="javascript" type="text/javascript">var docEditor = new DocsAPI.DocEditor("officeContent",{"document": {"fileType": "docx","title": "Example Document Title.docx","url":"文件地址.docx" ,},"documentType": "word","editorConfig": {"callbackUrl": "回调地址", // 编辑保存回调地址// "lang": "zh-CN" // 中文},"height": "100%","width": "100%",// "type": "embedded" // 嵌入式,默认"desktop"});</script></body><style type="text/css">.full-screen {height: 100%;overflow: hidden;}</style>
</html>
三、回调Demo
我这里使用Java简单写了一个回调项目
package net.koalaclass.controller;import com.alibaba.fastjson.JSONObject;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URL;
import java.util.Scanner;@RestController
public class OnlyOfficeController {//必须是post请求我这里使用的是RequestMapping@RequestMapping("/callback")public String callBack(HttpServletRequest request, HttpServletResponse response) throws IOException {Scanner scanner = new Scanner(request.getInputStream()).useDelimiter("\\A");String body = scanner.hasNext() ? scanner.next() : "";JSONObject jsonObj = JSONObject.parseObject(body);System.out.println(jsonObj.get("status"));if((int) jsonObj.get("status") == 2){String downloadUri = (String) jsonObj.get("url");URL url = new URL(downloadUri);java.net.HttpURLConnection connection = (java.net.HttpURLConnection) url.openConnection();InputStream stream = connection.getInputStream();File savedFile = new File("E:\\");try (FileOutputStream out = new FileOutputStream(savedFile)) {int read;final byte[] bytes = new byte[1024];while ((read = stream.read(bytes)) != -1) {out.write(bytes, 0, read);}out.flush();}connection.disconnect();}return "{\"error\":0}";}
}回调官网给出了示例和文档:https://api.onlyoffice.com/editors/callback
总结
ONLYOFFICE是一个非常好用的文档编辑器。后续会根据研究的深入继续更新。
本文参考:
https://blog.csdn.net/MaySky5/article/details/125652600
https://blogweb.cn/article/1221081690910