
目录
01、Http相关
02、组件是否压缩
03、图片格式和大小是否合适
04、CSS放在顶部
05、JS放在底部
06、JS &CSS压缩
07、是否添加缓存
08、避免非200返回值
09、使用CDN
03、WebView相关
学习资源分享
软件测试面试小程序
01、Http相关
01、Http请求个数
有统计证明:
一个网页最终到达终端用户有80%的时间都是在js,CSS,图片,mp3,flash等资源的http请求。
另一方面,http请求的数量也是有限制的,浏览器对同一个域名有连接数限制,不同浏览器内核、不同版本的请求数不尽相同,大部分的并发请求数是6个。

看来通过控制http请求的数量,减少http请求时间,达到减少网页加载和呈现的时间,能带来更好的用户体验。
优化方案:
(1)雪碧图:
即CSS Sprite,也称CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分。

如图有16个icon,每一次取图片都需要一个http请求,如果通过CSS雪碧图将16个资源合并,再通过background-image和backgorund-position定位出雪碧图中的小区域,那么只需要一个http请求就可以获得全部图片。
(2)图片地图:
是一种小图合并大图的范式,和雪碧图相似,区别仅在实现原理上有不同,雪碧图仅仅是通过CSS的方式来呈现图片的某个局部,而图片地图是从html代码的方式来控制显示区域。
(3)JS&CSS合并:
将多个小的js、CSS合并成一个大的js、CSS文件,间接达到减少http请求的目的。
02、组件是否压缩

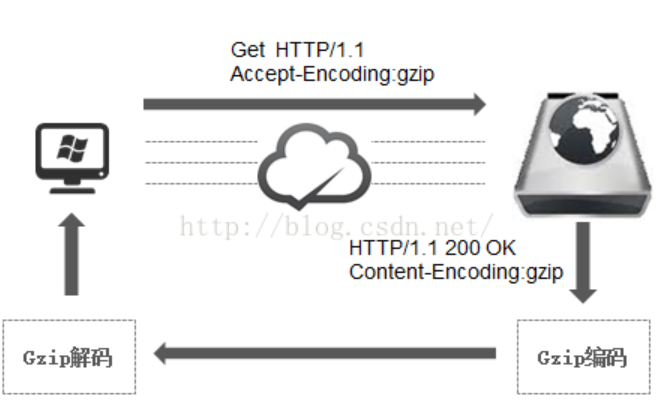
压缩方法:在http请求中设置所接受到压缩方式,在Server端对Response资源进行压缩再传给浏览器。一般使用GZIP设置content-Encoding字段。
压缩对象:从http请求返回资源中的html,js,CSS,xml等都可以设置压缩,值得注意的是我们不需要对图片音乐等资源设置压缩,因为这些资源本身已经压缩过了,再次压缩收益并不高,而且增加CPU负担。Js,CSS我们通常通过去掉空格和回车来压缩,再经过GZIP压缩,能达到良好的压缩效果。
通常来说,组件压缩是一种增加CPU压缩解压缩时间来减少网络传输消耗的办法,并且通常网络资源较cpu资源更紧张,所以对合适的对象设置压缩能个取得良好的收益。
03、图片格式和大小是否合适
图片格式:显示效果较好的图片格式中,有webp、jpg和png24/32这几种常见的图片格式。一般来说,webp的图片最小,但在iOS或者android4.0以下的系统中可能会有兼容性问题需要解决。
-
JPG:JPG是我们最常使用的方案,大小适中,解码速度快,兼容性问题也基本不存在,是我们在H5的应用中使用起来性价比最高的方案。
-
png8:有些png24|32图片本身颜色较为简单,将其转变为png8得到的显示效果很类似,但却能极大地减少图片的大小。Png24或png32,一般来说,显示效果肯定会比jpg和png8更好,但是实际上人眼很难感知出来,所以在H5应用中要避免这种格式的大图片。当然bmp这种未压缩的图片格式就不应该考虑。
图片尺寸:这获取图片尺寸时候应该考虑图片具体的展示场景,如当前移动设备中常用个尺寸规格为480×800、600×1024、720×1280,800×1280等,从原图来保证图片能够被呈现,而不是通过代码对图片放大或缩小。
图片压缩:对于jpg,png格式图片来说本身就已经经过了压缩,这对于稀缺的带宽资源是不够的,我们还需要更加优化的压缩算法,通过一系列的图片压缩工具如TinyPNG, Smush.it可以得到更好的压缩且图片质量不变。
04、CSS放在顶部
在浏览器渲染过程中谈到,dom树构建完成后。CSS要放到html代码的开头的head标签结束前。如果网页是动态生成的,那么在head代码完成后可以页面输出,这样浏览器就会更快地解析出来head中的内容,开始下载CSS文件资源。而CSS放在底部则会引起重新绘制,用户侧感受到“闪屏”的不好体验。
05、JS放在底部
JS在下载的时候会引起两个问题:
阻止网页内容的展示并组织其他资源下载。在“减少http数量”部分中,我们谈到各种资源的下载是并行的,根据不同域名不同浏览器内核并行数量有所不同,所以下载js时候,并行下载机制失效。
并且在js中可能包括document.write等改变页面布局的操作,所以渲染引擎会等待js下载完成再开始渲染。所以用户侧页面加载时间会因为等待而变得更长。
06、JS &CSS压缩

首先举一个例子,相信大家在使用jQuery时注意到有两个文件jquery-1.4.2.js和 jquery-1.4.2.min.js,这里的min.js就是js方式的压缩结果。
具体压缩方法如下:
-
第一步:“精简”,去掉js文件中的而空格和换行符和注释等信息,使得js代码变得紧凑而不失其语义。如:
-
第二步:”混淆”,将方法名和变量名用更简短的方式来表达,如变量可以用一个字符来表示。如:
优点:从js&CSS文件的源头进行压缩,缩小了http传输过程数据大小。
缺点:通过两步压缩后,再来阅读js&CSS源码是非常苦难的。并且经过压缩的代码可能和另一个压缩的代码因变量被共用而引起语法错误。
最后,经过压缩过的脚本文件使用务器端设置GZIP压缩算来压缩,能够压使文件缩得更加的淋漓尽致。
07、是否添加缓存

为一种减少http请求的方式,如下有两种方式设置缓存,测试时注意常用资源是否请求资源时否设置缓存:
Cache-Control
“no-cache”指示请求或响应消息不能缓存(HTTP/1.0用Pragma的no-cache替换)
“no-store”用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。根据缓存超时
Expires 表示存在时间,允许客户端在这个时间之前不去检查(发请求),等同max-age的效果。但是如果同时存在,则被Cache-Control的max-age覆盖。
设置方式:通过HTTP的META设置expires和cache-control
08、避免非200返回值

每一个http请求都有一个相对于的返回状态标志当次请求是否如期完成,如:
-
1xx:请求收到,这些状态代码表示临时的响应。
-
2xx:操作成功,这类状态代码表明服务器成功地接受了客户端请求。
-
3xx:重定向,客户端浏览器必须采取更多操作来实现请求。
-
4xx:客户端错误,发生错误,客户端似乎有问题。
-
5xx:服务器错误,服务器由于遇到错误而不能完成该请求。
所以,如果有http请求返回为非200的状态码,我们认为这一次请求时无意义的,占用了稀缺的网络资源,所应该避免非200的返回状态码。
09、使用CDN
CDN内容分发网络(Content Delivery Network)将源站内容发布到最接近用户的“边缘”节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。解决因分布、带宽、服务器能力带来的访问延迟高问题,提供一系列加速解决方案。所以,如果H5的用户分散在全国各地,建议尽可能的将资源放到CDN,如腾讯云CDN。
02、时间相关

-
白屏时间:
用户首次看到网页有内容的时间,即第一次渲染流程完成时间。
-
首屏时间:
是指用户看到第一屏,即整个网页顶部大小为当前窗口的区域,显示完整的时间。
-
完整页面时间:
整个H5页面资源全部被下载的时间。相对于首屏时间,页面完整下载时间往往更高,当页面大小恰好和窗口大小相等时,可认为完整页面下载时间为首屏时间。
-
首资源下载时间:
从开始下载到第一个资源均下载完成的时间,不包括页面绘制时间。
-
总资源下载时间:
从开始下载到所有资源均下载完成的时间,不包括页面绘制时间。
-
用户可操作时间:
从页面开始加载到用户操作可响应的时间。
上述各种时间指标应根据当前H5的具体情况,选择合适的测试指标。
03、WebView相关
在android和IOS上测试H5性能,测试员还应该关注因加载H5而引起的app常规性能指标。
-
内存:加载页面前后内存变化,可间接反映H5中资源数量和大小,如dom数量,图片大小。
-
CPU:当页面中资源样式复杂,强调视觉效果时,测试员可观察CPU占用率来反映H5绘制质量。如果CPU长期处于高占用率,可考虑降低高计算量的视觉效果等手段。
-
FPS:帧率尤其在有视频和动画效果的H5中,测试员应该重点关注,防止严重的卡顿流出。
学习资源分享
最后: 为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取 【保证100%免费】

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

全套资料获取方式 :