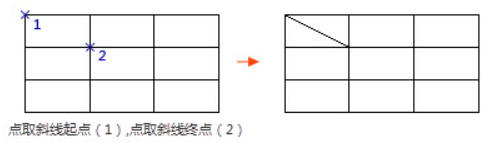
用div+css模拟表格对角线
*{padding:0;margin:0;}
caption{font-size:14px;font-weight:bold;}
table{ border-collapse:collapse;border:1px #525152 solid;width:50%;margin:0 auto;margin-top:100px;}
th,td{border:1px #525152 solid;text-align:center;font-size:12px;line-height:30px;background:#C6C7C6;}
th{background:#D6D3D6;}
/*模拟对角线*/
.out{
border-top:40px #D6D3D6 solid;/*上边框宽度等于表格第一行行高*/
width:0px;/*让容器宽度为0*/
height:0px;/*让容器高度为0*/
border-left:80px #BDBABD solid;/*左边框宽度等于表格第一行第一格宽度*/
position:relative;/*让里面的两个子容器绝对定位*/
}
b{font-style:normal;display:block;position:absolute;top:-40px;left:-40px;width:35px;}
em{font-style:normal;display:block;position:absolute;top:-25px;left:-70px;width:55x;}
.t1{background:#BDBABD;}
| 类别 姓名 | 年级 | 班级 | 成绩 | 班级均分 |
|---|---|---|---|---|
| 张三 | 三 | 2 | 62 | 61 |
| 李四 | 三 | 1 | 48 | 67 |
| 王五 | 三 | 5 | 79 | 63 |
| 赵六 | 三 | 4 | 89 | 66 |
提示:您可以先修改部分代码再运行